
みてねの「イラストガイドライン」をつくった話💡
こんにちは、みてね事業部 デザイナーの松本(@___31miu) です。
家族アルバム みてねにて「イラストガイドライン」を制作したので、プロセスなどをご紹介します。同じような取り組みを行なっている方の参考になればと思い、記事を書いてみることにしました。
少し長めですが、最後まで読んでいただけると嬉しいです🌿
こんな方におすすめです👩💻
【こんな人におすすめ】
・ブランドらしいイラストを作成したい方
・チームで運用するイラストガイドラインを作成したい方
0. 経緯

みてねはリリースから6年経ち、今では7か国語対応しているサービスです🌎 サービスが大きくなるにつれて以下のような課題を感じることが多くなり、今回イラストガイドラインを作成することになりました。

これらの課題を解決することにプラスして、みてねらしいイラストを定義していくことを目的とし制作を開始しました。
1. イラスト原則の定義

みてねにはデザイン原則がありますが、みてねらしいイラストを作成するにはより具体的な指標が必要でした。デザイン原則を参照しつつ、イラスト原則を定義しました。
キーワードだし
【キーワード出しの項目】
①デザインについて
UIやグラフィックなど、ビジュアルから受ける印象など
②サービスついて
みてねが大切にしていることや、実践していること
③ビジョンについて
ミッションや、将来実現したい姿など未来に関すること
イラスト原則を作るにあたって、まずは上記の3つの項目についてチーム内でキーワードだしを行いました✊

様々な視点の意見が欲しかったため、POやデザイナーだけでなく、翻訳チーム方など、よく一緒にお仕事をする方々にも協力していただきました!
チームメンバーの協力により、たくさんのキーワードが集まりました👏
キーワードだしでは、ポジティブな言葉だけでなくネガティブな言葉も出していくことで、より多角的にテーマについて考えることができます。
カテゴリ分け・ピックアップ

次に、似ているキーワードを集め、カテゴリ分けをします。
キーワード数の多いものや、矛盾しているキーワードなどに注目すると、何を大事にしたいのかについて考えることができます🧠
キーワードから原則を定義する

デザインに関するキーワードから大事なものをピックアップして、サービス・ビジョンのキーワードも参照しつつ文章に起こしていきます。
このような過程を経て、イラスト原則が完成しました🎉
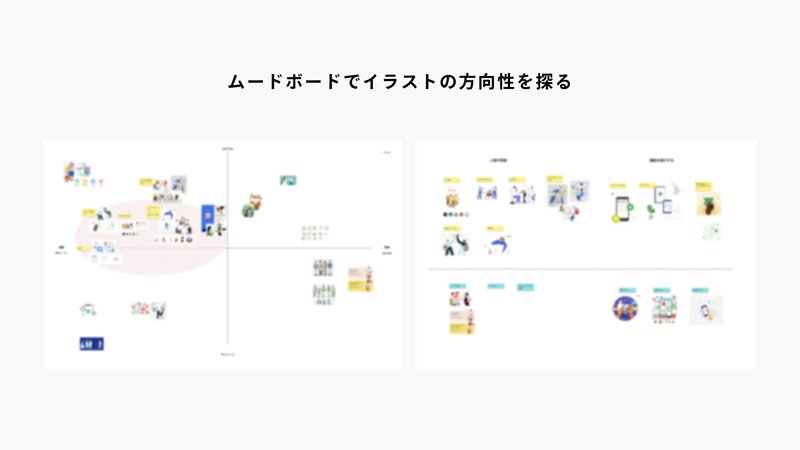
2. ムードボードで方向性を探る

イラストの方向性を探るために、ムードボードを作成します。
ムードボードは方向性を決めるためだけでなく、メンバー同士で具体的なイメージを共有できるので同じ認識を持った状態で制作するためにも大事です。
イラストが与える印象・表現方法・モチーフのディティールなどの参考を集めてムードボードを作成しました。ただ集めるだけでなく4象限マトリクスなどを利用してカテゴリ分類をすると、どの領域がブランドらしいかを明確にできて良いです。
3. カラーパレットを決める
ここから実際に制作していきます!

まず手書きのラフにカラーを当てはめて、配色の方向性を探っていきます👀
(最初から作り込みすぎてしまうと出戻りが大変なので、まずは下書き程度のラフから進めていくことをお勧めします。)

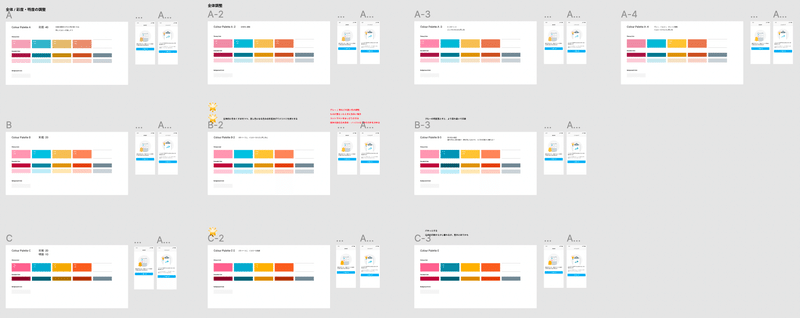
配色の方向性が絞られたらイラストをパスにおこして、実際にカラーパレットを作成して色味調整をしていきます🎨
色味調整の際に闇雲に色を選ぶと無限にパターンができてしまうので、元となるカラーを軸に色値を変更してパターンを出すと効率的です。
HSLで彩度と明度の値を変更すると、色の印象を残しつつ細やかな調整もやりやすいかと思います。

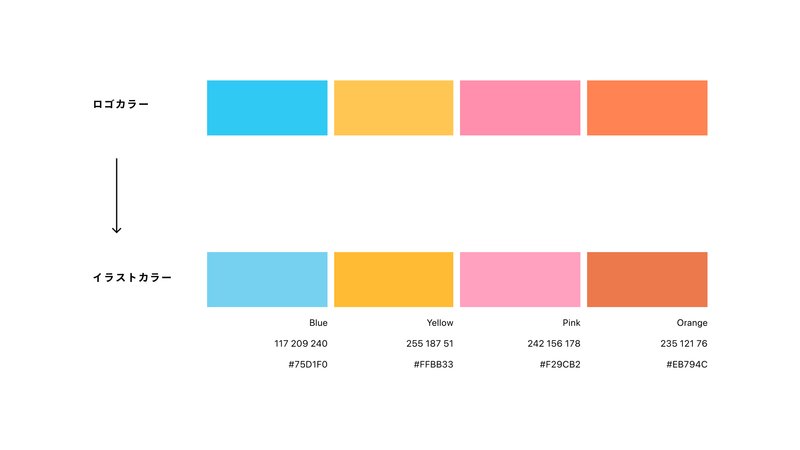
みてねのロゴカラーをイラストに使用すると彩度が高く、子供らしく派手な印象になってしまいました。みてねらしさを保ちつつ落ち着いたカラーになるように、かなり細かく色味を調整しました。
4. 細かい表現でブランドらしさを出す
カラーパレットが決まったら、イラストの精度を高めていきます。
主にシェイプ・ライン・シャドウなどの細かい表現を決めていくと、ブランドらしいイラストの精度が上がっていくと思います。

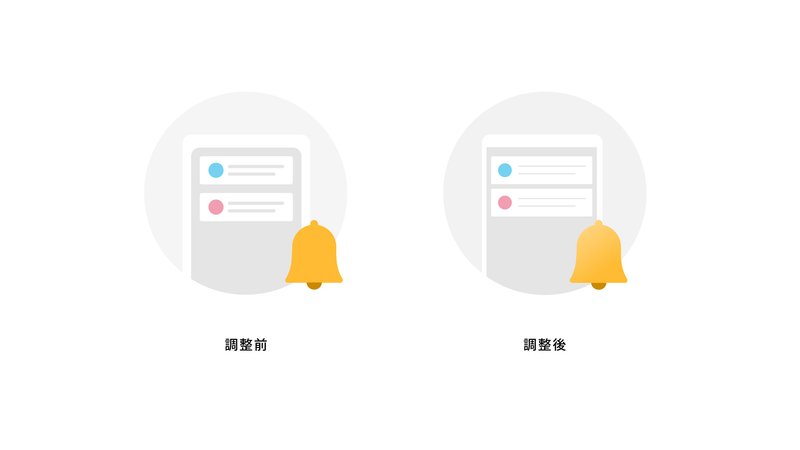
調整前は全体的に丸くラインも太めだったため、幼く可愛らしい印象でした。これだとみてねの目指したいデザイントーンから離れていたので、角丸やラインの数値などを調整していきました。

何度か細かい調整を行って完成しました。
こちらのイラストはアプリ内の各種許可設定画面にて使用されています🙂
5. 人物イラストについて
ここからは人物イラストについてです🙋♂️
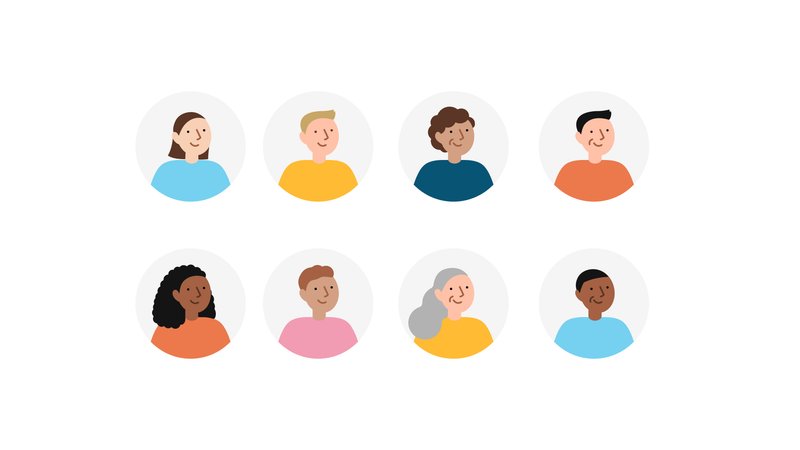
世界中の様々な家族が使うサービスだからこそ、イラストで家族を表す際に多様性を考慮した表現になるように工夫しました。
多様性を考慮する

ユーザーにとってみてねが身近な存在でありたい・使用されているイラストから実際のシチュエーションなどを想起してほしいなど思いから、できるだけ肌や髪型をリアルな表現にすることで多様な人物を表すようにしました。
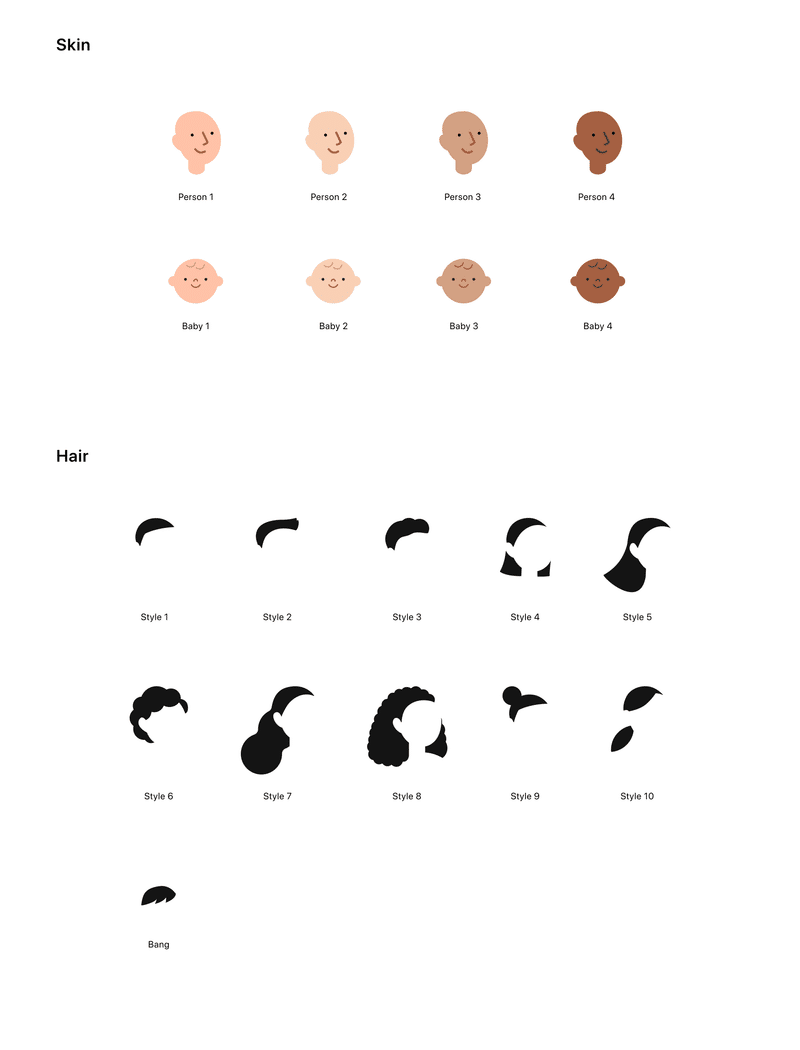
肌の色や髪型について

イラストをどこまで抽象化させるかは、人物を表す際に置いてとても難しい点だなと感じます。表現を具体的にするほど詳しく人物を描けて多様であると思うのですが、イラスト原則にあるシンプルであることからは外れてしまいます。今回は肌と髪型のバリエーションを用意して、自由に組み合わせて使用できることで多様な家族を表現する方向性に決まりましたが、多様性については今後も考えていくべきテーマだと思っています🤔
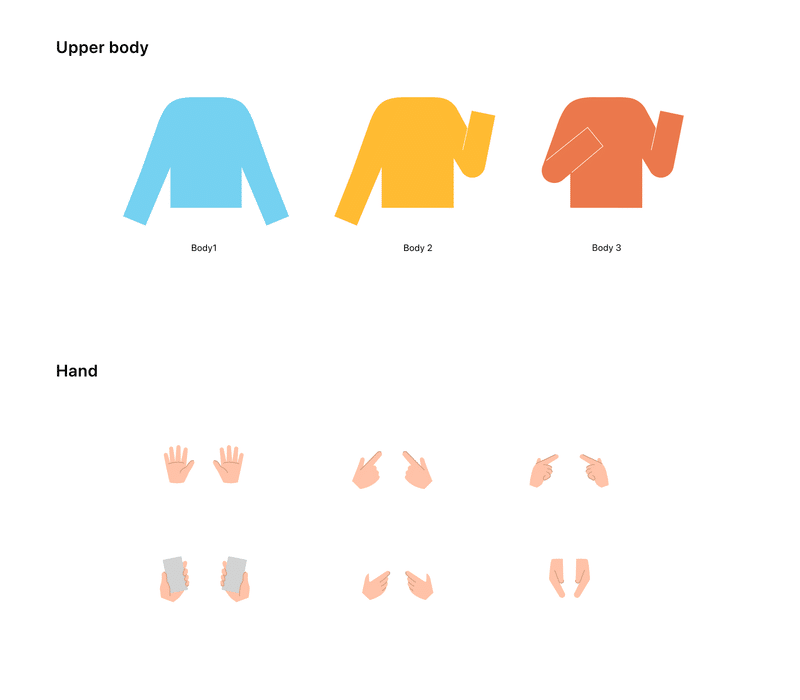
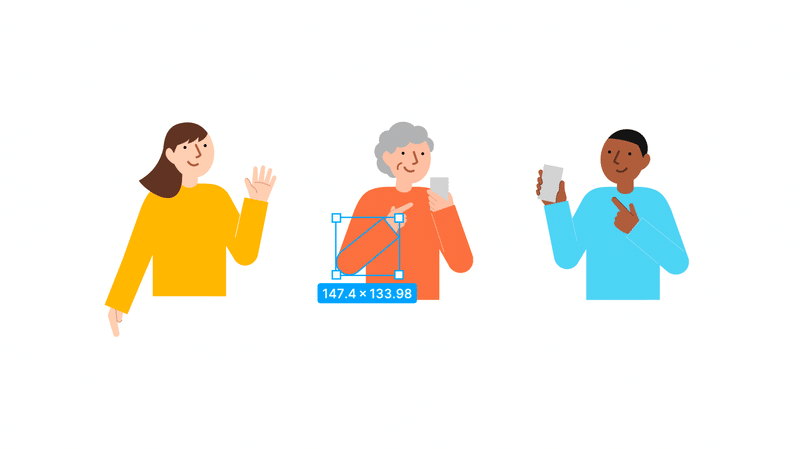
6. 人物パーツのモジュール化について
イラストガイドラインの目的の一つとして、イラスト作成が属人化しないこともあります。最近ではBlushなどといった自由にカスタマイズしてイラストを作れるサービスもありますが、このようにパーツが別れていれば組み合わせるだけで、誰でも簡単にイラストが作れますよね◎

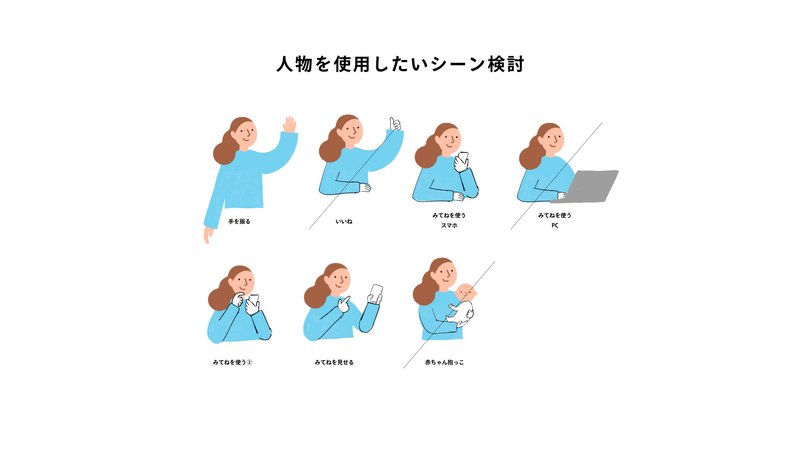
人物パーツのモジュール化で迷ったのは、どこまでパーツを用意するかということです。たくさん作っても使われないと無駄😢になってしまうので、想定されるシーンから逆算して今の所必要そうなのパーツを検討しました。

アプリ内での使用を考えると上半身パーツのみで充分と判断しました。今後必要に応じて追加していけると良いな〜と思っています。

人物パーツを作るときのTipsなのですが、関節ごとにパーツを分けておくと色々なポーズを簡単に量産できるのでおすすめです。
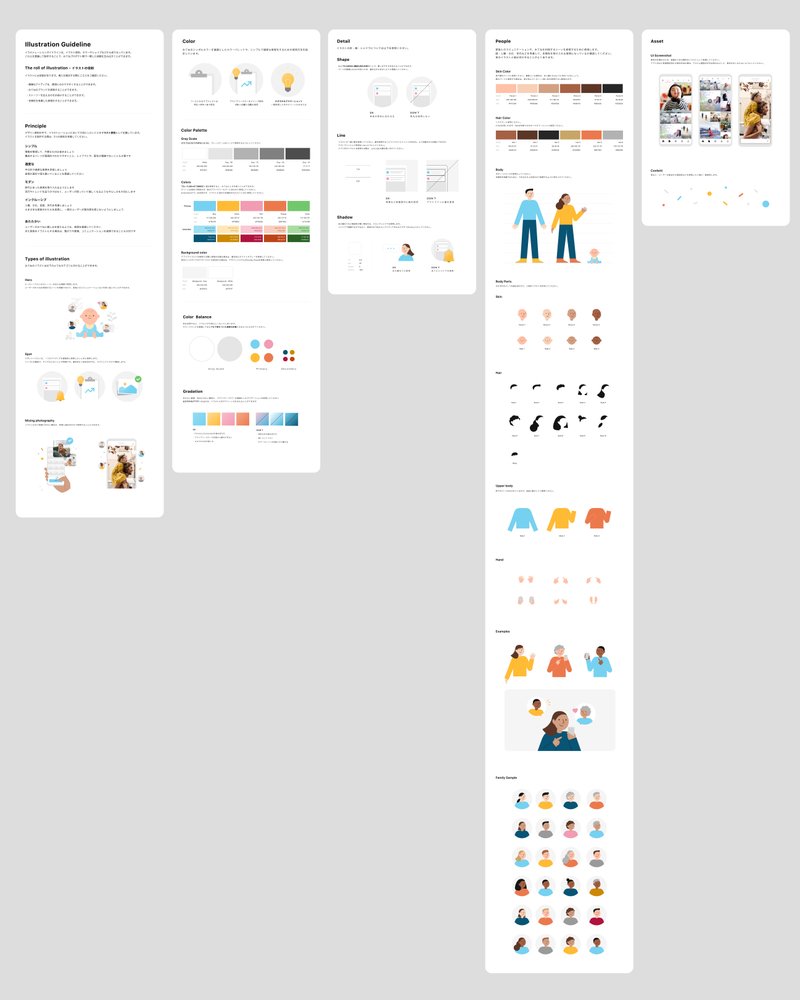
7 完成 🎉

様々な過程を経て、イラストガイドラインが完成しました〜!
管理&運用はFigmaで行っています💻
8. 運用&改善について
イラストガイドラインは完成しましたが、しっかり運用していくために改善期間も設けています🏃♂️

ご意見箱を制作して、メンバーがイラスト制作した際に感じた課題を書き込んでもらっています。(ご意見箱はTrelloで運用しています)
よく使う家族のプリセットやオブジェクトライブラリー追加など、実際にいただいた意見を参考に改善していっています。
9.最後に
これにておしまいです🍵
原則を定義するフェーズや、ブランドらしいイラストのトーンを掴むまではかなり手探りで進行していたのですが、チームメンバーにたくさん相談したり壁打ちになっていただいたり… なんとか形にすることができました!
感謝でいっぱいです🙇♂️
イラストガイドラインの制作について何か参考になれば嬉しいです!
読んでいただき、ありがとうございました〜
おまけ
ガイドライン作成に伴って、たくさんの記事などを参考にしました。
参考までに掲載しておきます🗒
✍️イラストガイドラインの作り方参考
✍️多様性についての参考
この記事が気に入ったらサポートをしてみませんか?
