
サービスサイト(LP)のテンプレートをSTUDIOで作ってみた②
大阪でUI/UXデザイナーとして働いているミヤザワです。
前回に引き続き、ノーコードツールの「STUDIO」を使用してサービスサイト(LP)のテンプレートを作成しましたので、今回はSTUDIOの実装部分について書いていきたいと思います。✏️
前回の記事はこちら
STUDIOを利用したテンプレートの作成目的
今回のテンプレート作成の目的は、社内のデザイナー以外の方が必要な時に即座にLPを作成できるようにすることです。また、様々な商品に適用可能なものとして設計しました。
そのため、汎用性が高く、使いやすく、かつテキストの編集を行うだけで容易に活用できるLPを目指しました。
追従フォームの作成
今回STUDIOで初めて追従フォームを実装しました。
また、1つ気をつけた点としては、div要素内にさらにボックスを追加し、スクロール設定を行いました。

これにより、フォームに入力項目が増えた場合でも、全ての項目を確認できるようになりました。
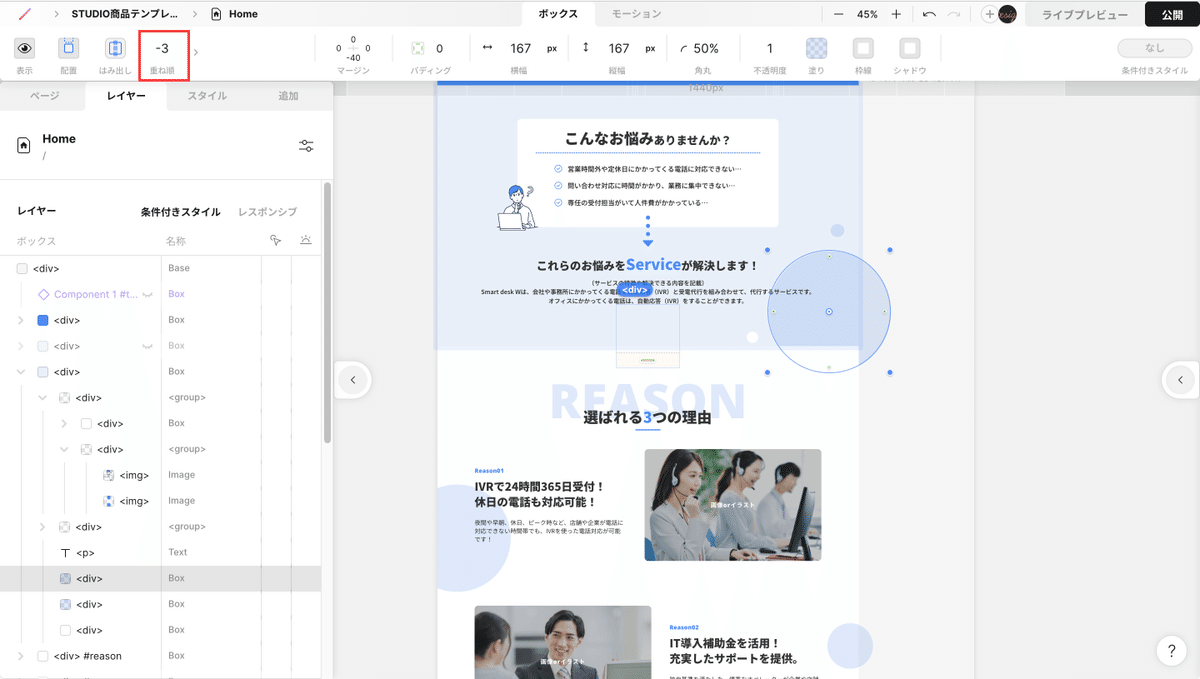
LP全体に丸の装飾を配置
注意した点としては、この装飾が画像やテキストの上に重ならないように、重ね順を-3に設定しました。
STUDIOでは、このような重ね順を設定することでオブジェクトの配置を調整できるので、非常に便利ですね!

また、重ね順を-3にしても、レイヤー自体は変わらないため、簡単に選択して配色を変更することが可能です。
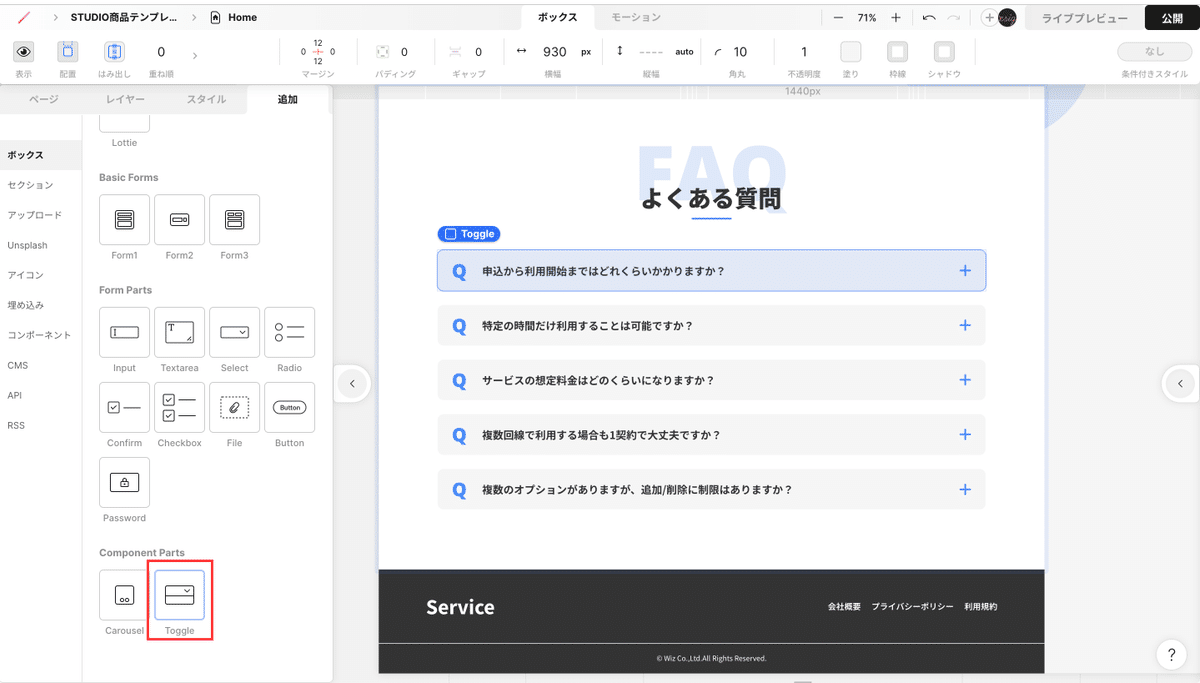
アコーディオンメニューの作成
昨年リリースされたトグル機能を使用して、アコーディオンメニューを実装してみました✨
実装については、下記のInstagramの動画を参考にしました。
「追加」タブから「ボックス」を選択すると、コンポーネントのパーツが表示されます。ここから「Toggle」を選択すれば、簡単にアコーディオンメニューを実装することができます!

実装したLPはこちら
https://preview.studio.site/live/bXqzvkP3qD
さいごに
ご覧いただきありがとうございます!
STUDIOを使用した実装方法がお役に立てたでしょうか?
今後も、さらに多くの方々に役立つ情報を提供できればと思います!
最後までご覧いただき、ありがとうございました!✨
この記事が気に入ったらサポートをしてみませんか?
