
Figmaのデザインをwebに変換するツールを作っている話
Figma to STUDIO.
— Joe Ishii / STUDIO (@ytk141) August 18, 2023
Coming soon… pic.twitter.com/hzGD4ByfcN
Figmaで作ったデザインをSTUDIOに取り込めるようにするプラグインを作ってるんだけど、それがもうすぐ公開されるよってチラ見せツイートがけっこうweb制作界隈の人たちに刺さって反響があるようなので良かった
(追記)↓ betaリリースされました!
Figmaっていうのは自由にレイアウトできる使いやすいデザインツールで(すごいツールなので今年Adobeに200億ドルで買収された。2.8兆円!!)、ただこういう自由配置のデザインをwebにしようとすると根本的に仕組みが違うのでけっこうめんどくさいところがある

要はwebの場合は環境によって画面サイズがさまざまに異なるので固定のレイアウトではうまく表示することができない。そのため要素を階層化して相対的に配置していく必要がある
Figma自体にもAutoLayoutっていうHTMLで組むのと同じような機能があって全てがそれで作られているデザインならFigma←→HTMLの相互変換は簡単なんだけど、そうでない場合はぜんぜん互換性がないので難しい
で、その難しい変換をやろうというのが今回作っているやつ

figmaだと要素は自由配置なので、普通に作るとこういう感じにレイヤーが階層化されずドドッと積み重ねられる
作業上グループ分けしたりはするだろうけど、あまりレイヤー構造を意識して作ることは少ないんじゃないかなって思う

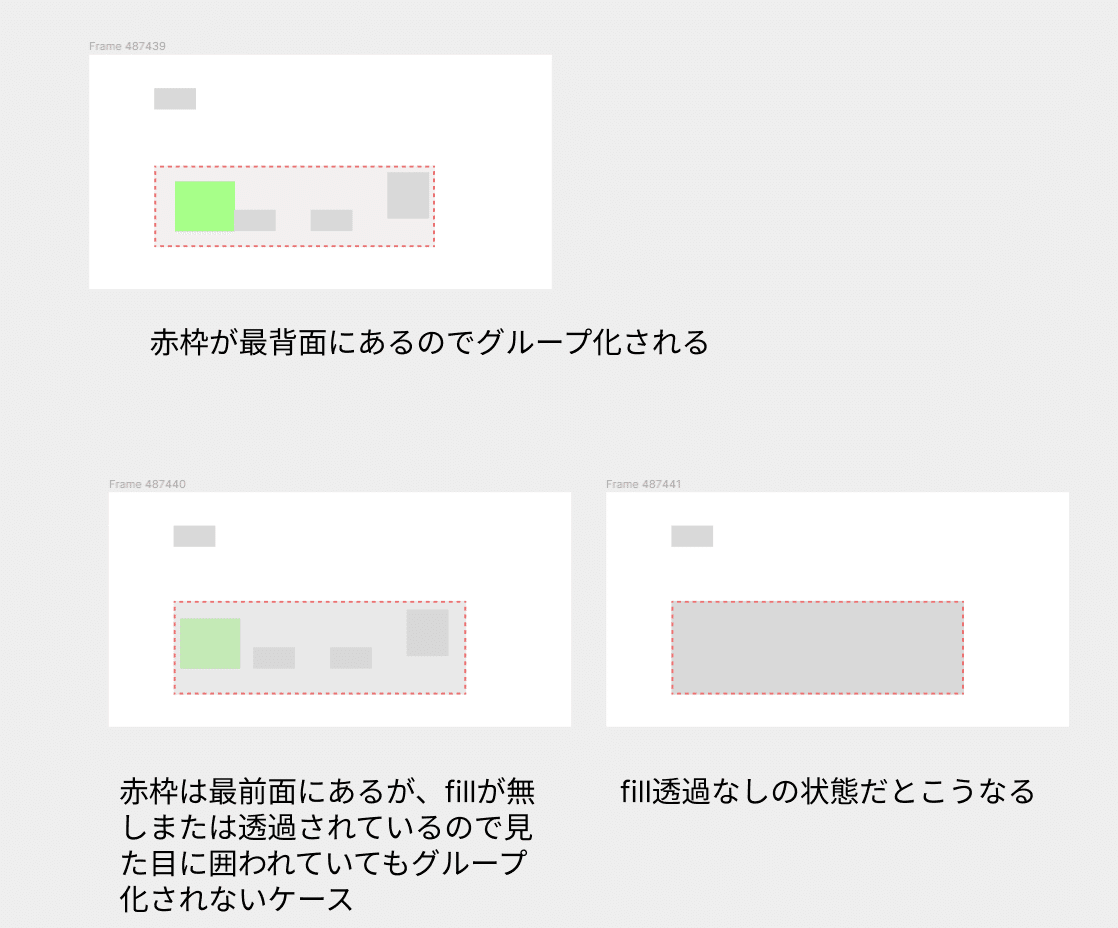
これを要素関係を解析していろいろとうまく変換してやることで、並列だったレイヤー群を適切に階層化して相対的な位置関係のグループにまとめ直すことでHTMLとして表示できるようにしている
こうすることによって画面幅に応じて表示を適切に折り返したり縮小したりとかができるようになる
ここ2ヶ月くらいこれ作ってるんだけど、ktsnさんという強いエンジニアとペアプロであれこれ相談しながら開発できているおかげでけっこういい感じになってきたなーと思う
まだbeta版だし、想定できてないレイアウトもいろいろ出てくるだろうけどそのへんも徐々に良くなっていくんじゃないかな
もともとはこれを作る以前にSTUDIOで実験的に作っていた機能があって、webはボックスレイアウトで作るけどそれだといろいろ制約が多くて難しいのでfigmaみたいに自由配置で編集するモードが欲しいなと思ってた
なのでボックスレイアウトを編集時にいったん溶かしてしまって、自由に編集し終えたらまたボックスレイアウトを自動的に組み直すというものを作ろうとしていた
でもやっぱそこは1対1に変換が定まるものじゃないしボックスレイアウトとして持っていた情報も失われてしまったりする。1回のみの変換ならいいけど相互に変換し続けるのはちょっと無理があるんじゃないかなーということがあったりしていったん保留になっていた(今なら改めて出来るかもしれない)
今回はfigma import用としてそのプロトの機能をベースに作り始めた
ただちょっと前提条件が違うので、本格的に作り込むにはやっぱり専用に設計が必要だなーってなったので改めて最初から作ってる


このへんの話、そのうち複雑GUI会とかで話せたら面白いんじゃないかな―って思ってます
STUDIOのオフィスができたのでまたやりましょう複雑GUI会
