
機能的UXライティングと情緒的UXライティング
最近UXライティングに関する話題を以前より見かけることが多くなり、それに触発されるように、私も改めてUXライティングについて考える機会が多くなりました。
そこで今回は、最近考えている機能的UXライティングと情緒的UXライティングという私が勝手に作った概念について、考えをまとめてみたいと思います。
本noteで扱うUXライティングの定義について
今回のnoteでは、下記の定義をUXライティングとして扱います。
UXライティングとは、プロダクトとユーザー間のインタラクションを支援し、プロダクト内のユーザーを導くUIのコピーライティングのことを指します。UIのコピーには、ボタンやメニューラベル、エラーメッセージ、セキュリティの注意喚起、利用規約、その他のプロダクト使用に関する指示などが含まれます。
『効果的なUXライティングのための16のルール』より引用
いちばんのポイントとしては、プロダクトのUI上のコピーである、という点です。
私が実務でプロダクトにおけるUI上の文言を検討する中で感じたことをまとめたものなので、UXライターでなくとも、実際にUXの設計に関わっていて文言を検討する機会のある方が、何か少しでも気付きを得られるようなものが書ければいいなと思っています。
機能的価値と情緒的価値について
まず本題に入る前に、機能的価値と情緒的価値という概念について書きたいと思います。
私は広告会社に10年ほどいたいのですが、そこで学んだことのひとつに、機能的価値と情緒的価値というものがあります。
とてもかんたんに言うと、機能的価値とはそのプロダクトそのものが提供する機能としての価値で、情緒的価値とはそのプロダクトを保有することによる心理的な価値(ステータスのようなもの)です。
わかりやすい事例はパソコンで、Windowsは機能的価値の比重が大きく、Macは情緒的価値の比重が大きいと言われています。
この機能的価値と情緒的価値はある種トレードオフの関係になっていて、例えば、デザインやブランドイメージのような情緒的価値を追求しすぎて、機能価値が損なわれる(使いにくくなる)みたいなことを、皆さんも体験したことがあるかもしれません(私はよくあります)。
このプロダクトのおける機能的価値と情緒的価値のバランスが、UXライティングにも通じるものがあると気付いたことが、今回のnoteを書こうと思ったきっかけです。
そして、機能的UXライティングと情緒的UXライティングでは頭の使い方が少し異なるのではないかと思っています。
その辺りのことを詳しく書いてみたいと思います。
機能的UXライティングとは
まず機能的UXライティングについてですが、私の考える機能的UXライティングとは、与えられた要件を確実に達成するUXライティングになります。
機能的UXライティングなどと大げさな名前をつけてみましたが、実際には世に存在するUXライティングのほぼすべてがこちらに含まれるのではないかと思っています。
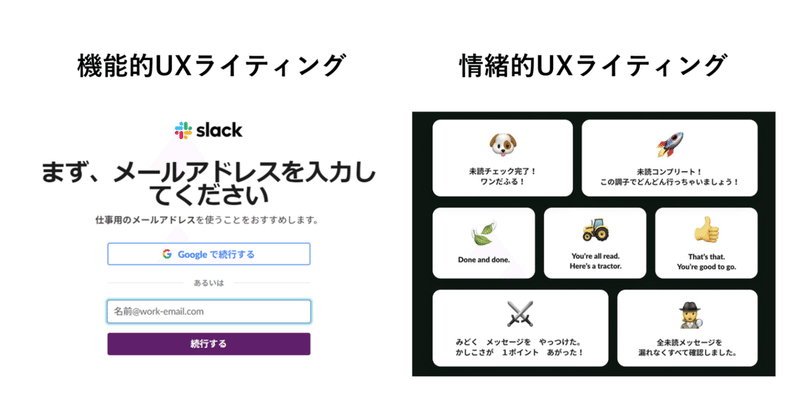
例えば、こちらのSlackのUIをご覧ください。

こちらはSlackの新規登録を行う際の画面になります。入っている文言を抜き出すと次の通りです。
・まず、メールアドレスを入力してください
・仕事用のメールアドレスを使うことをおすすめします。
・Googleで続行する
・あるいは
・名前@work-email.com
・続行する
これらの文言はすべて「ユーザーにメールアドレスを入力してもらう」という目的を達成するために、最低限必要な文言のみで構成されています。
こうした与えられた要件を達成するために、最低限必要な機能を持った文言を、機能的UXライティングと分類できるのではないかと思っています。
機能的UXライティングは左脳で書く
機能的UXライティングに取り組む上で重要なのは、論理的思考だと思っています。
ある課題について、どのような条件で、最低限何を訴求すれば、その課題を解決できるのか、というのを考える思考プロセスは、パズルを解くような感覚にとても近いです。
最近私がUXライティング関連で読んですごくいいなあと思ったのが、こちらのランサーズさんの事例です。
「下書きが見つからない」という課題に対して、文言のみで解決するまでのプロセスが、極めて論理的に解説されています。
以前UXライティングの講義をした際に、「どうやってUXライティングのトレーニングをしたらいいんですか?」という質問を受けたのですが、こうした事例で「自分だったらどんな文言を入れるだろうか」と考えるのが最も即効性のあるトレーニングになります。
こうしたトレーニングで身につくのも、結局論理的なものの考え方だったりするので、ロジカルで左脳的な頭の使い方が、機能的UXライティングには求められるのではないかと思っています。
UXライターは理系の人が向いてる説
ここで若干余談になり恐縮なのですが、私は理工系の学部を卒業して今UXライターをやっています。そして、何気に自分が理系だったことが、UXライターとしての適性があったのではないかと思っています。
私が大学生の頃に憧れていたCMプランナーの方も建築学部出身で、CMの企画はロジックの積み重ね、のようなことを言っていたのですが、UXライティングも機能的な側面でいうとまさにロジックの積み重ねでアウトプットされるものです。
なので、UXライターは意外と理系の人が向いてるのかもなあなんて思ったりします。
情緒的UXライティングとは
一方、UXライティングによって情緒的な価値を提供するのが、情緒的UXライティングです。
事例を見ていただくとすごくわかりやすいのですが、こちらはSlackで未読メッセージをすべて読了した際に表示されるメッセージです。

これらはすべて、未読を消化した達成感やプロダクトを使用していてワクワクする気持ちをブーストするような表現になっています。
これを機能的UXライティングで表現するとどうなるかというと、シンプルに「未読メッセージをすべて確認しました」のような文言になると思います。
それにプラスアルファとして情緒的な価値を付加するために、こうしたユーモアの溢れる表現を行っています。
つまり、情緒的UXライティングは、機能的UXライティングで最低限の機能を満たした上で、さらにユーザーに対して好意的な印象を与えるためのUXライティングと言えるかもしれません。
情緒的UXライティングは右脳で書く
ここまで読んでいただいた皆様はもうおわかりかと思いますが、情緒的UXライティングは非常に右脳的な思考が求められます。
どうやったらもっと楽しんでもらえるか、もっと好きになってもらえるか、もっとよころんでもらえるか、などを考えることになるのですが、こちらのほうが所謂「ライター」と名の付く職種に求められる表現力に近いかと思います。
ただ、前述したとおり、こうした表現が求められることは、私の知る限り実務ではそれほど多くありません。
なので、情緒的UXライティングも、あくまでUXライティングの手段の一つであることを自覚しておくと、よりスムーズにUXライティングに取り組めるのではないかと思います。
機能的UXライティングか情緒的UXライティングかを意識するとより解像度の高いUXライティングに
今回はUXライティングを機能的UXライティングと情緒的UXライティングで分類する考え方をまとめてみました。
今回noteにまとめてみて改めて気付いたのですが、役割も頭の使い方もある種正反対と言えるものが、「UXライティング」というひとつの言葉でまとめられています。
また、あえて今回どちらもSlackの事例を紹介していますが、ひとつのプロダクトにおいても必要に応じて、機能的UXライティングと情緒的UXライティングを使い分けていることがわかります。
機能的UXライティングか、情緒的UXライティングか。今自分が求められているものが、どちらなのかを意識することで、より解像度の高いUXライティングができるのではないかと思います。
***
最後に宣伝で恐縮ですが、1/26(火)20時より、オンライン学習サービスのSchooで授業をします。
テーマは『「行動経済学」をUXライティングに活かす極意』です。
UXライティングを通じて目指すのは「ユーザーの行動変容をいかに起こすか」であり、そのためにはユーザー行動の原理そのものを学ぶ必要があります。ユーザー行動の原理を理解すれば、より解像度高くUXライティングに取り組めるようになります。本授業では、行動経済学の観点から「人を動かすUXライティング」の極意について学びます。
どなたでも無料で受けられますので、ぜひご参加ください!
サポートも非常にありがたいのですが、著書『秒で伝わる文章術』をぜひよろしくお願いします!https://amzn.to/3JQzpQd
