
【clusterワールド・イベント】ステージと演出を作りました①~ワールド編~
ご挨拶
みっつです。
あけましておめでとうございます。
本年もよろしくお願いします。
なんと今年はドラゴン年ということで、みっつは無敵です。
よろしくお願いいたします。
これは何の記事?
年末年始は、ひたすらワールドと演出を作っていました。
こちらのファッションショーイベントの会場となる場所と、イベント中で楽曲とともに再生される演出を作りました。
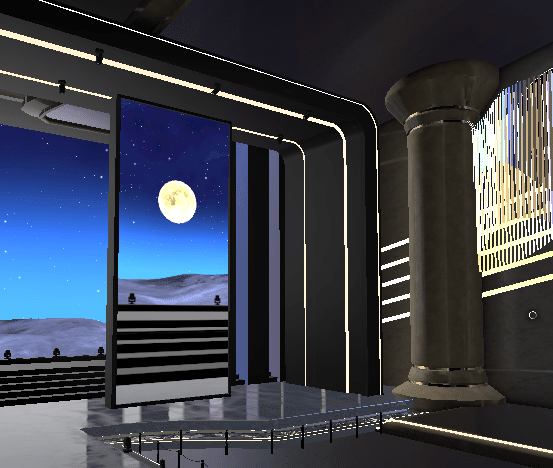
完成したワールドはこんな感じ。
月の裏側にもう一つの月があって、そこに建っている会場というコンセプトです。

演出はこんな感じ(イベント中の一番盛り上がるクライマックス)。

イベントの様子はアーカイブからも見ることができます!
まずはこちらを舐めるように見てください!
この記事では、制作したワールドや演出について、ほんのちょっとだけ詳しく書いておこうと思います!
本当にこまかい技術や作り方解説というよりはざっくり紹介程度に留める予定なので、詳しいことは直接でもいいので聞いてください。
要望があったらちゃんと解説として書くかもしれないです。
長くなりそうなので、ワールド編と演出編で分けます!
作ったワールドについて
概要
ぜんぶ1から、いや0からモデリングしました!!!!!!!!

こんな感じ。
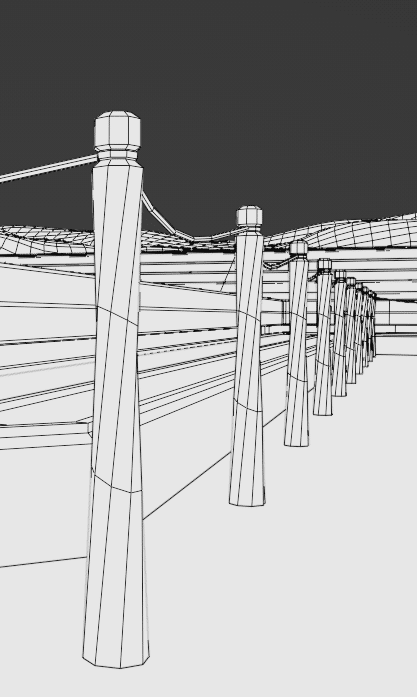
ちょっと粗が見えちゃいますが、もうちょっと寄ったワイヤーフレーム付きシングルマテリアルも・・・。

作るときには以下のようなことを考えていたと思います。
せっかく作るので、今回のイベント以外にも使えるような汎用性の高いステージにしたい
最近一層すごいイベントやワールドが多くなってきているけど、そんな中でも見劣りしない空間にしたい
今回のイベントについて言えば、演出や視界全体の色味が曲ごとに大幅に変わることが想定されていたので、ワールドそのもののトーンは極力抑えて作りたい
イベントに合わせて11曲のファイルと11着の衣装をシーン内に含む必要があるので、ワールド自体は出来るだけ軽量に作らなければいけない・・・
そんな感じで結果として、基本モノトーンで、紫や金色をにしたツヤツヤした質感の空間で作ることになりました。
上質な感じ+ちょっと非現実な感じ
という空気感を目指しました。

ステージ・ランウェイは独立したオブジェクトにしているので取っ払えます。
イベントに合わせて別のステージを設置することもできます。
文字通り、箱ができた感じです。

ワールドの入室地点、エントランスはこんな感じ。

続いて、展示エリア。

この展示エリアも独立したオブジェクトなので取っ払って内装を全部変えることができます。
というような3つのエリアでできているワールドです。
ぜんぶつくりました!!!!!!!!!!!!!!!!!
細かいポイントとして、ココ見て~~~!
っていうところを列挙していきます。
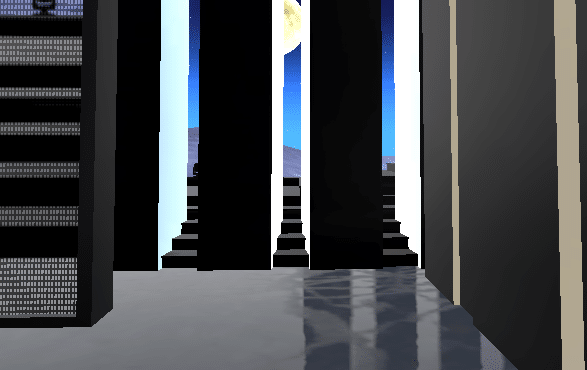
①月面と、その向こうに月。

ワールドのコンセプトにも繋がるビジュアル。
(ステージ奥に月面が見えてたら綺麗そう)という着想、実はリアルでちょうど観てきたコンサートの舞台から得ています。
僕が世界で一番好きなアーティスト、上原ひろみさんが行っているツアーの最終日@東京国際フォーラムを、12月に観に行くことがありまして、
なんというか、今振り返ってもステージ奥の雰囲気はもうほぼそこで見たまんまです。
実際にはこのリアルライブの方がもっと抽象的な外観をしていたりするのですが。
以下のInstagramの投稿の2枚目の写真がわかりやすいかも。
②壁のキラキラしたオブジェクト群

これが一番問い合わせ(?)が多かった気がします。
作った順番は、
1. 五線譜モチーフのライン
2. フヨフヨしているオーロラみたいなの
3. 星々
でした。
ステージがある程度完成して、テクスチャも塗り終わって、マテリアルも作り終わった頃に、
「どうも壁が寂しい!これだと写真映えしないし、なによりたぶんランウェイを歩いてる時にモデルさんのテンションが "アガ" らない!」
ということで、
「なんかないかなんかないか!」と考えて
とりあえず壁にラインは入れたい!入れてみよう!
↓
等間隔で2~3本入れたところで、
「5本でしょ!音楽イベントにも使ってほしい!という思いを込めて!」
と思って決定。
(6本入れてギターの演奏に合わせて光らせるという案もあったのですが現実的じゃないので却下・・・)
まだ足りない!
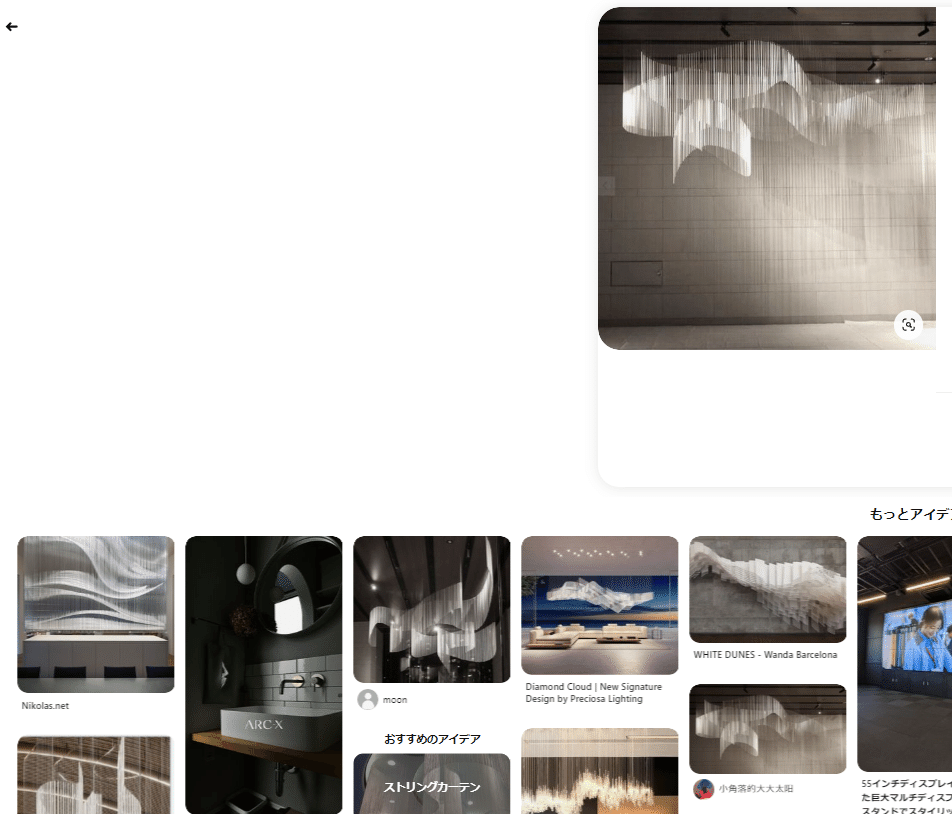
ということで、Pinterestでひたすら探しまくって、以下の資料に遭遇。
これだ!これを光らせよう!!!!
ということで作りました。
作る工程自体は1時間もかかっていないのでコスパヨシ!のオーロラです。

「だがまだだ!まだまだ何か足りない!!!もうひとつ!もうひとつ強いオブジェクトを足すんだ!」
(これは本当に叫んでました。)
直線・曲線を使っちゃったから、それらを繋ぐ形状は、きっと円だ!
と行き着いて、円形のオブジェクトを付けて、星がたくさん浮いているというイメージでサイズを調整しました。
というような流れで決まりました。
壁はなんかテクスチャで模様つけたら情報量増えるだろ、という見通しが甘かったですね。


オーロラは重なって奥行きもあるのでかなり情報量おおくてお気に入りです。
イベント後に質問いただいたマテリアルについてですが、普通のMToonです。

こういうテクスチャを作って、ゆっくりスクロールしています。

その色とMatcapの色を補色関係にすることでグラデーションがわかりやすいように。
あとスクロールが綺麗に動くようにUV展開も調整しています。
オーロラは3枚重なっていますが、すべて独立して動いて見えるように適宜ずらしています。
これらのオブジェクトをはじめ、ワールド内に常に発光体の動き・揺らぎがあるのは、"当然" Voyage の会場を見ていて取り入れたくなったことです。盛大に参考にさせていただきました。
いまこの世界でファッションショーをやるとなると、もはや避けては通れない参考資料、そしてクオリティの目標ラインだということで、
ひ た す ら 見 ま し た ! ! !
制作中は常にChromeタブで開いてました。見れば見るほどすごい。
とはいえ時間も限られた一人の制作で追いつけるものではないのは当然なのですが、
(本番に来場する人はみんなこういうイベントのことも知ってる上でくるはずだ・・・みんな目が肥えてるぞ・・・)
という気持ちで半ば自分を脅迫しながら、参考にできるところはどんどん取り入れるつもりで作りました。
発光オブジェクトに話を戻すと、ワールドが常に動いていて、空間が生きている感じがしてとてもよいな、ということで取り入れました!
③ステージ横部分のチラ見えゾーン

「ずっと気が抜けない!」とランウェイを歩くモデルさんからは不評でしたが(笑)、このチラ見えはわざとです。
ランウェイの横からショーを観ることになるお客さんも当日いるはずで、そういう人だけができる☆ご褒美★お得体験☆もあっていいのかなと思って、このようにしました。
なので真正面からは見えません。

同じように、どの席からでも楽しめるように、という思いで巨大スクリーンも設置しました。
誰かの参考になるかも情報。
スクリーンに映すカメラのレンダーテクスチャは512x512。
不要な部分はUnity上で切っています(大幅に負荷が減るものの、この操作をするとなぜかアンドロイド端末、Quest単体だと横に伸びた感じのテクスチャになってしまう)。
映像の切り替えは、1台のカメラ位置をタイムラインでコントロールして変更しています(リハ時点では複数台のカメラを置いていたが、本番の負荷にビビって仕様をかえた)。
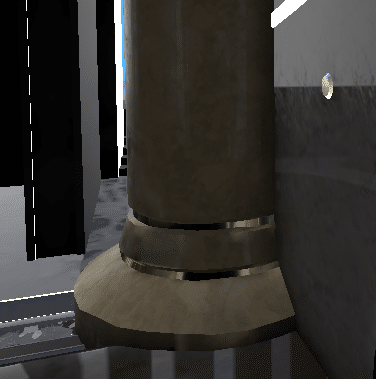
④柱
製作途中で「石の柱が石の壁に埋まってるような建築、嘘過ぎない???」と気が付いてしまったのできっといつか修正しますが、
存在感のある柱をステージ左右に置きたかったので、ドデカサイズとテクスチャには満足です。金のラインを入れたのもよかったです(実際にやると超高価らしい)。


細かい所なのですが、
この切り込み付近、気持ち悪かったのでそれぞれの柱を意図的に手作業でひずませています。


⑤真四角ではないホールの構造
横から見ると天井に傾斜がついています。

上から見ると丸く広がっています。

広く見えるように、という意図だけでなく、音が綺麗に回りそうな感じに、という思いも込めています。空気感だいじ。
⑥タイリングされているテクスチャ
今回はテクスチャもほぼすべて自作のものですが(Matcapとか、月面のテクスチャとかはお借りしてます。センキューナッサ)、
一番面積を多く占めている天井や床、壁は 512x512 の画像のタイリングで作っています(うまくやれば128くらいでも同じ見た目になるはずですが、時間が足りなかった)。
繰り返し感のないものを作るのに苦労しました。

サブスタンスペインターで、複数のマテリアルをtilingの単位を変えながら重ねています。
小さい繰り返し要素と大きい繰り返し要素が複数重なったような作りになっていて、それがUnity上でさらに繰り返されるということです。
これに光や影や反射光がベイクされるのでかなり幾何学感は薄れているはず・・・。

⑦こまかいあれこれ
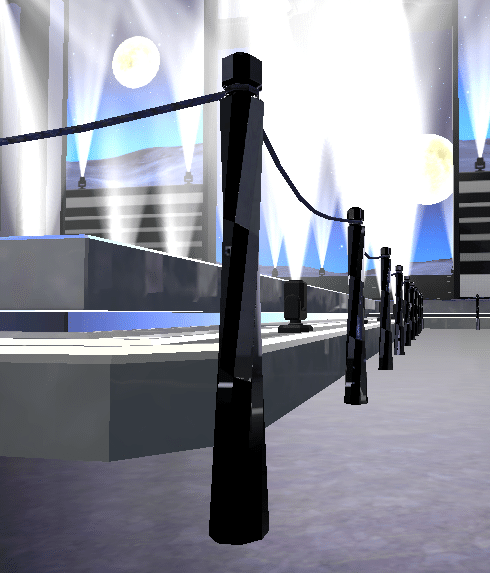
イベント開始直前でつくり終えたポール。
キラキラツヤツヤ。
ねじれているのがお気に入りです。
サイズ調整の都合でロープが細くなっちゃったのが心残り。
最初は太かったんじゃ・・・。ロープは本当は cablerator で一本繋がったものを作りたかったけど、時間が無かったのでパスで1ユニット分作って複製して作成。
テクスチャは昨年作ったお神輿の時に使ったものとほぼ同じ。


カーテン

ちょっと削減や調整で外観が損なわれてしまった感があるのですが、
こちらのジオメトリノードを使って作りました。サクッとできてとてもよかった。
これは今後も事あるごとに使いそうな気がするので慣れていきたい。
STAFF ONLY

PCにもともと入っているフォントだったけど、雰囲気が出ました。
裏面削除とデシメートでギリギリまで削減。
(法線のこまかな変な部分はきっとBloomでごまかされるハズ・・・と思いながら)
ワールド設定と注意事項

確実に目に入ってくれないと困るガイドである一方で、下手な置き方をすると外観や体験を損なってしまうので、いつも難しいやつ。
今回はこんな形で試してみました。
「!」のみと、「⚙」みたいな設置方法も考えたけど没に。
写真左の注意事項はテクスチャです。イベント主催のおはよう真夜中さんに作成いただきました。
このくらいの分量なら視界にも優しいです。

ぱっと見の文章量が少なくなるように、説明文は水平に設置してみました。
イベント関係者のお写真

こちらもPinterestにて似たような展示があったのを見つけて参考にして作りました。
アイコンだからといって、正方形そのまま使わなくてもいいんだよな~と妙に納得しながらUV展開してました。


単純なぶっ差しをしたくない委員会・・・。
トルソー

ローポリっぽいけどしなやかなラインを出したかった・・・。
スタッフルームからのワープ

細かいしもはやスタッフ以外関係ない見えない所なのですが、ワープ先方向の坂道を降りた先にワープがあるとか、
なんとなくホール全体の構造を意識したような動きでステージ裏とスタッフルームを行き来できるように作りました。
スクリーン

演出に合わせてコントロールできるように、Close. Default, FullOpen, Hideの四種類をシェイプキーで作成。
照明位置

照明については次の記事、演出編で書く予定ですが、
制作に関して今回やってよかったこととしてひとつご紹介。
ライトについては、モデルも含めて
【Unity】Simple Volumetric Lightシェーダー (早期アクセス版)
を設置する方針だったので、その位置を決めるためのエンプティをBlender内で作ってエクスポートして、それぞれのエンプティの子としてUnityでライトを設置しました。
Blender内で位置調整して再エクスポート(上書き)すればUnity上でも反映されるので、微調整に役立ちました。

同じ方法で、ワープのターゲットにする位置やミラーを設置する位置など、Unity上で空のオブジェクトやコンポーネント付きのメッシュを作る必要があるときには、Blenderで作ったエンプティを活用して行いました。
便利です。
以上です。
まだまだ書きたいことが出てきそうですが思いのほか時間がかかってしまったのでこのくらいにします。
次の記事は演出編になる予定です。
また、制作したワールドは以下のリンクから見れます!
今月中は、イベント当日に流した演出も再生できるようにしているので、次の記事の予習にどうぞ。
そして、途中でも書きましたが本ワールドはこれからもイベントで使ってもらいたいという思いで作りました。
ご興味ある方はお声掛けください。
試しに壇上に立ってみたいなどもご気軽にどうぞ。
(特別な場所、ということで公開しているワールドでもステージには登れない仕様になっています)
この記事が気に入ったらサポートをしてみませんか?
