
ゲーミング(eスポ)チーム用ロゴの制作過程
久しぶりに商用ではなく、個人的なご依頼で制作をしました。珍しい公開可能な作品なので過程を共有しておきます。個人用途のロゴマーク&ロゴタイプなので、企業案件等と諸々違いますが、それも新鮮でした!
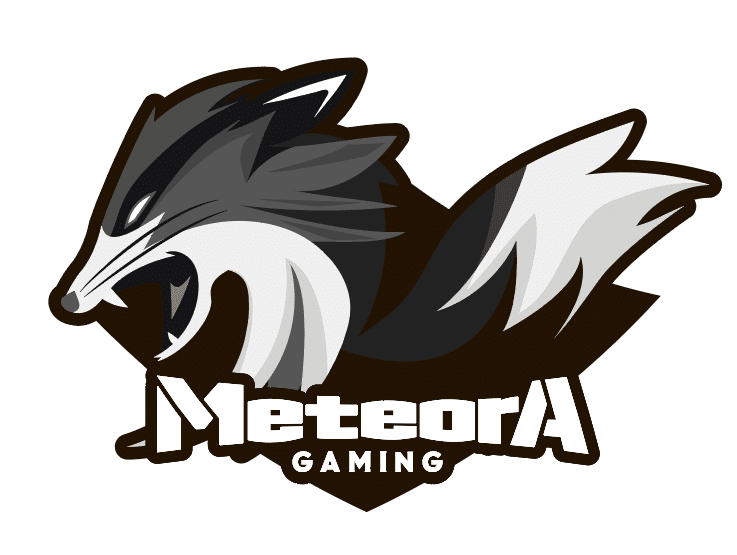
こちらがその制作物です。

依頼事項
アマチュアゲーミングチームのロゴとして、下記の条件で作ってほしいとのご依頼。どのような活動かは前から知っていました。
ロゴマーク、ロゴタイプを組み合わせたロゴ
ディスコード等ウェブサービス上のアイコンや壁紙として利用
■ キツネをモチーフに(好み)
■ ミリタリー感(FPS等もプレイ)
■ オレンジと黒を基調に
■ チーム名称の由来や意味はデザインに反映しなくていい
参考にしたもの
そもそもエンターテイメント系は普段作っておらず、ゲーミングチームのロゴも初めて。まずは情報収集。
■ ゲーミングチームのロゴを作るジェネレーター
こういうものがあること自体初めてしってちょっと驚き。
■ 実際の海外プロ等ゲーミングチームのロゴ


■ ゲーミング特化の海外デザイナー

日本だと賞金の都合もあってまだまだ広まっていませんが、海外だと驚くほど多くのチーム&大会があるんですね。簡単にロゴができるジェネレーターまで複数あるので、「チームでゲーム」はもはやかなり一般的なエンタメなんだと実感。
傾向の考察
こうして諸々観察して感じた一般的な企業ロゴやサービスロゴと大きな違いは
■ 攻撃性
eスポーツと銘打つだけあって勝負事の世界なので、攻めの姿勢や迫力が伝わるものが多いです。一般的にビジネスのロゴでは、攻めといってもエッジの利いた形や配色で表現されますが、こちらは今まさに喰いかかるモーションや武器といった直接の暴力的要素や凶悪さがはっきり描かれています。この部分はフットボール等のチームロゴと大きく違う部分です。
■ シンプルよりも装飾感
完全にフラット(平面的)デザインや、頭文字だけといったシンプルな要素で構成される物もありますが、はっきり太い外淵や文字の立体感等で主張を際立たせている物が多いです。
■ ファンタジー・サブカル要素
ロゴというよりクレスト(紋章)的なデザインが多く、一般的かつ伝統的なライオンや鷲などだけなく死神やアサシンといったテレビゲーム的なアイコンまで多数登場しています。またそれらは上記の通り基本的に獰猛に見せていますが、イラストの範疇に抑えられデフォルメされています。新興分野らしさだなと思います。
■ ストレートに映える
通常ロゴには理念や方針等の背景が透けて見えるような工夫や、暗喩的表現が組み込まれていたりします。eスポーツチームの場合、それらの工夫よりも「チームとしてのパワー」が伝わるよう、鮮やかな配色で読みやすい文字等いわゆる「映え」が重視されていると思いました。
どれも当然に思えるけど、たしかに「電子世界の戦い」に通じることばかりで感心。
定めたコンセプト
こうして参考から学んだ後、以下のコンセプトで進めることを決めました。
■ 強さを打ち出し、迫力を最重要視する
■ 主張や華やかさに躊躇しない
制作推移と工夫(ロゴマーク)
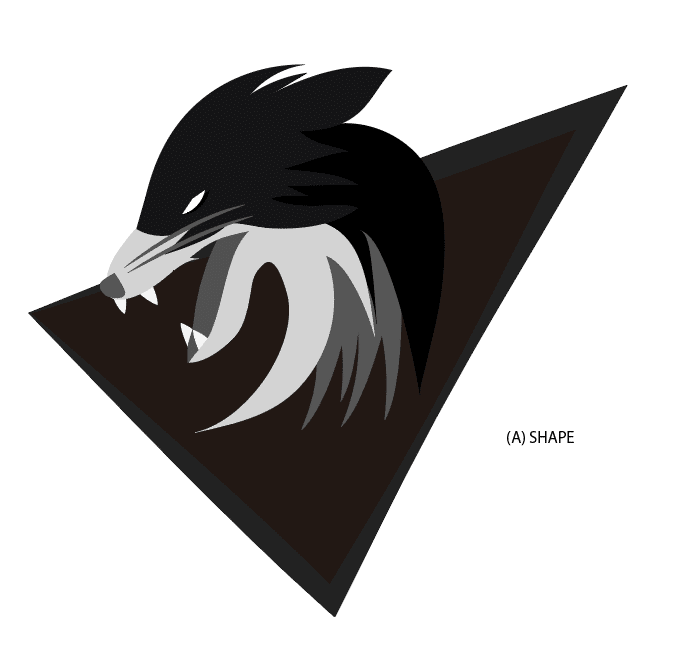
キツネらしさを出すため頭部としっぽの構成にする方向で進め、軽く手書きで構成を練った後に、だいたいの形作りへ。
今回に限らず自分の場合、仮配色によってバイアスがかかり、配置に錯覚が起こったり、色の固有イメージが補助輪になってしまわないよう最後までモノクロで進めています。

キツネらしさと迫力を求めて変更を重ね、しっぽとの兼ね合いを模索していきます。

工夫 迫力の追及
口の端まで大きく開いていないと狡猾な笑いにも見えてしまう、さらに迫力とはまさに「迫る」ことなので、喰ってくる=口内部の上側まで見える(視線より上から来る)ようにする等試行錯誤を重ねています。口周りに牙意外の“とげ”を作っているのも同じ目的です。

工夫 あからさまじゃないキツネらしさ
キツネのイラストに一般的に用いられるのは、糸目や立った大きな耳、箒のような尾、おとなしい座り方です。今回の場合そうした要素を持ち込みすぎると可愛くなりすぎてしまうので、髭など最小限に留めました。さらに耳の内側の形(逆V字)を高く伸ばすことで、耳の大きさや角度をあからさまにすることなく、広さを表現しています。


工夫 野性味ある強さ
可愛くなりがちなキツネに、飼いならされていない感じを出し強さにつなげるため、よりしっぽを曲げながらも毛束を作り荒々しくしています。同様に顔周りの髪を伸ばし角を作る&なびかせて流れを作って動きを出しています。

工夫 陰影による臨場感
平面すぎると臨場感がなく強く見えない&映えないので、適宜作った形の中で色分けするように塗を足して言っています。後程配色する際の明度の目安になるよう、グレーを使い分けています。
制作推移と工夫(ロゴタイプ)
ロゴマークのイメージがつかめてきたところで、ロゴタイプ作りを併走させています。弱弱しくならないこと、可読性が十分であることに加えて、ミリタリーらしさが必要ということでステンシル(線)が入ったフォントをモチーフにしています。以下は初期段階で出た参考adobeフォント例。adobeフォントはロゴに使いやすい規約でありがたい。

ステンシルが控えめで整然としているので、近代的なニュアンスが残り見送り。

こちらも近代的(文明的)な感覚で無骨ながらスタイリッシュ感がするので見送り。

細く荒々しさから離れているので見送り。
最終的にこうなりました。

工夫 丸みの無いフォントの選定
名称に小文字のeが二つ、oが一つ入っています。どちらも通常のフォントだと丸みが目立ち、可愛らしさが出てしまいました。そこで、なるべく小文字にも角が残るものを選定してモチーフとしています。さらに全体を膨張させることで、端にボリュームを作り中央の主張を抑え、タイトルらしくインパクトを出しています。
工夫 引き立て&調和のため文言追加
引き立て役として「GAMING」を下に小さく追加して、極端なジャンプ率(文字大きさ比率)で全体を引き締めています。装飾度合いが強いフォントをモチーフにチーム名を作っているので、その煩さが緩和するよう没個性的、かつ「賢く」ならないよう整然としすぎないフォントを選定しました。
ロゴとしてまとめていく
作ったマークとタイプ(文字)を組み合わせていきます。
工夫 まとまりとしての図形
今回は「顔の向きと尻尾の向き」「最初と最後のみ大文字」「GAMINGの最初と最後のG」という強固なシンメトリー性があるので左右対称に配置しています。ロゴやアイコンにはよく盾や単純図形が用いられ、その中に収めて纏まりをつくりますが、尻尾までの重心を考慮して重さを受け取るよう広がり持った図形にしています。

工夫 淵づくりも鋭利にこだわる
当初は髪など細かく複雑になったため、まとめる意味で丸みを帯びた縁取りで行こうと考えていましたが、せっかくの攻撃性が失われてしまうため限界まで尖らせました。イラレの線機能だけでは不十分だったため、手動で尖りを伸ばしています。
配色して完成!

こうしてロゴタイプを組み合わせ、配色を繰り返し完成させました!
工夫 思い切ったビビッドカラー
キツネであることを崩さず、リクエストのオレンジが引き立つように明度の変化をつけ、黄色をアクセントにしています。定めたコンセプト通り、躊躇なく鮮やかな配色にしています。また黒もしっかり残し、コントラストを深めています。
ついでに壁紙も制作。



(まとめ)公開できる制作って良い
長くなってしまったけど、こうして公開できる案件っていいなと改めて思いました。具体的にどう使ったのか?なぜ必要だったのか?具体的にどうアウトプットしたのか?を公開し、その振り返りがさらに勉強になります。自分にあまり馴染みのない分野に切り込んだこともよい経験になりました。
非公開の案件でも途中学んだことは個別に切り出して公開できるけど、はっきり考察の流れを具体的に公開することも成長に必要だと思いました。
以上です!何かすこしでも役に立てば嬉しいです。
コメントもお待ちしてます。
この記事が気に入ったらサポートをしてみませんか?
