
【ミートアップ開催レポート】mirameet vol.18!React ×GatsbyJSでGitHubPagesに爆速デプロイ!
こんにちは!最近ゲームへの課金が止まらない青柳です!
mira meet 第18回のテーマは、
「React ×GatsbyJSでGitHubPagesに爆速デプロイ!」でした!参加していただいた方、ありがとうございました!
当日の様子

オンライン開催ですが、現場は茅場町オフィスからZoomにてお届けいたしました!司会はキムさん、メインスピーカーは吉田くん!
そして、今回のTimeScheduleは下記となります。

概要解説編!
解説編ではGatsbyJSついて、主に解説しました!「そもそもGatsbyJSてなに?」「CSRやSSRと何が違うの?何がメリットなの?」など、概要から技術的なことまで説明しました!
今回はライブラリのインストールなどに時間がかかるため、その間に解説をしました。

ハンズオン !
ハンズオンの内容はこちら!
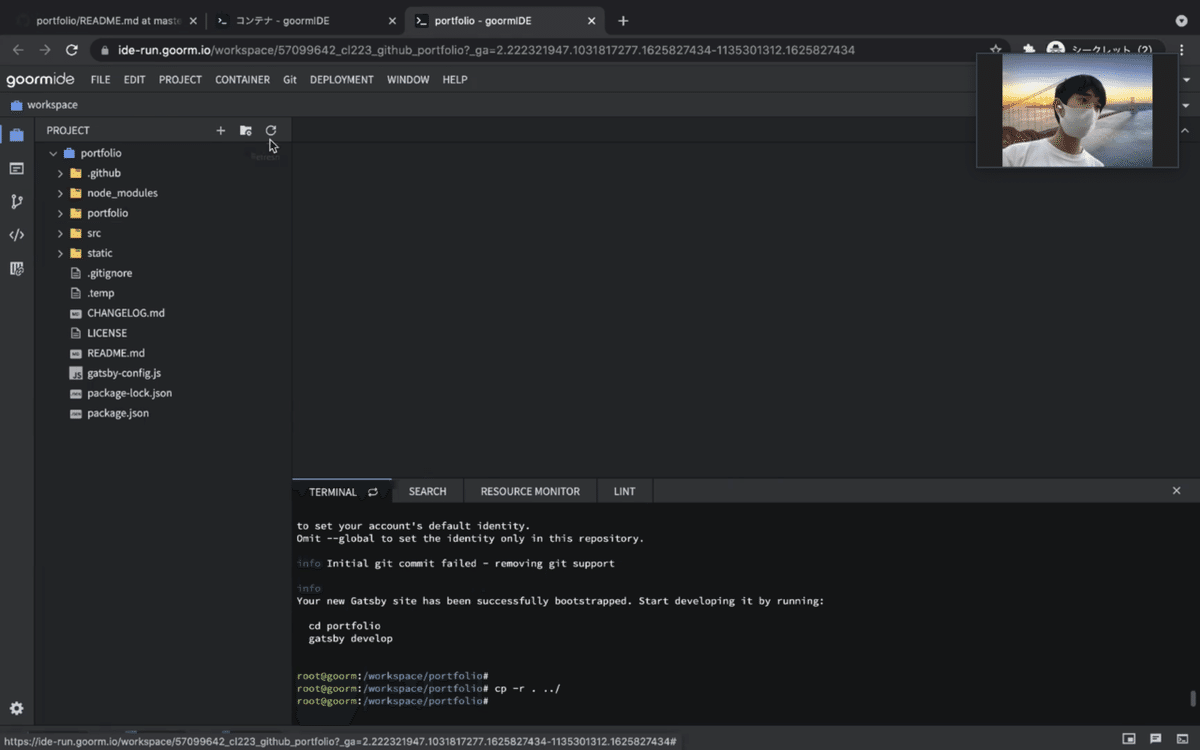
1. [goormIDEで環境構築]
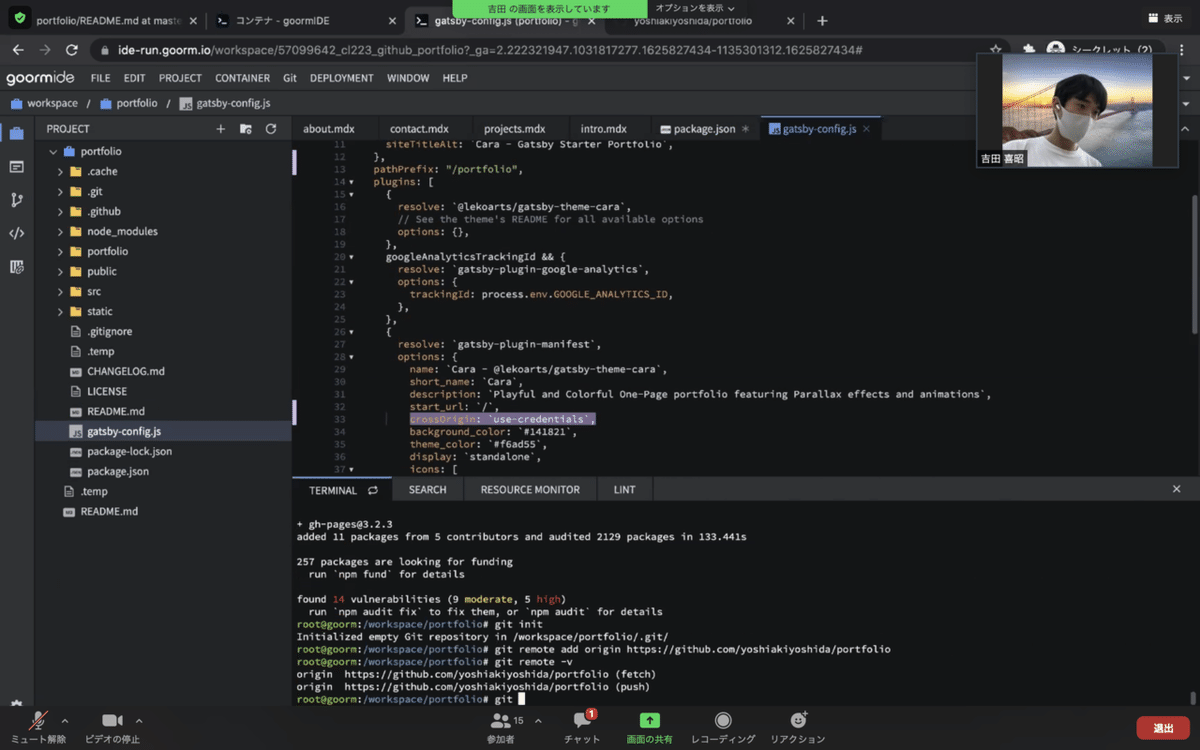
2. [ソースコード編集]
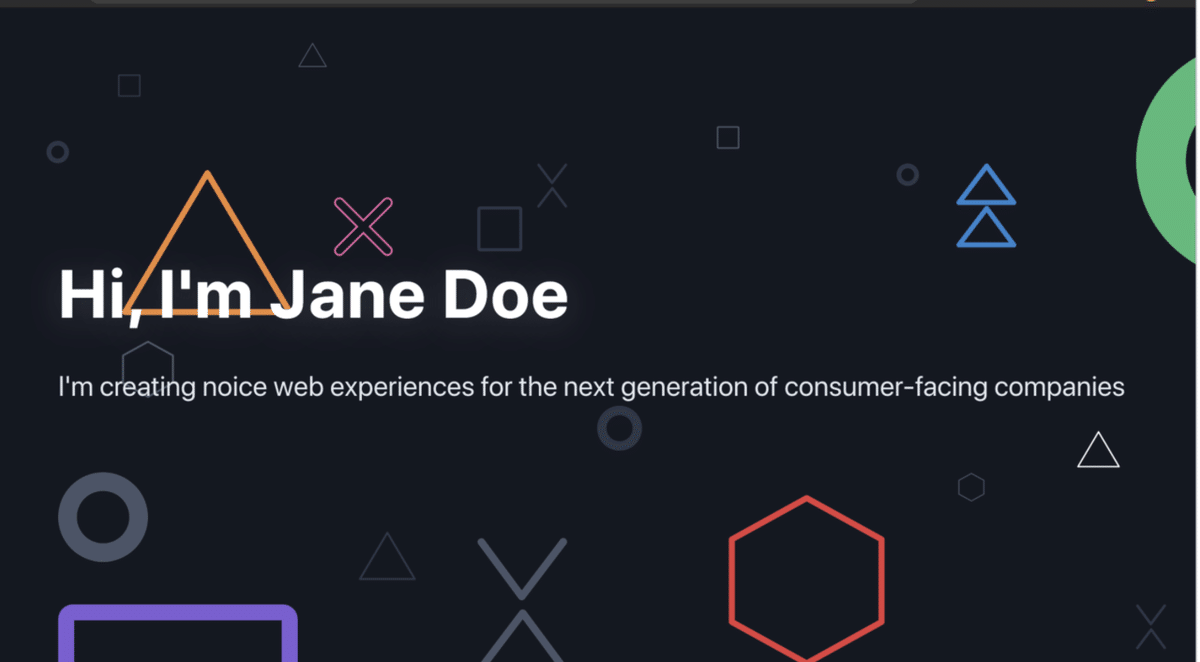
3. [Github Pagesにデプロイ]
1.今回はローカルに環境を作成すると非常に時間がかかるため、「goormIDE」というDockerコンテナ上で開発ができるクラウドIDEを活用しました!

2.環境構築した後、ソースコードをクローンして、GatsbyJSのソースの解説。既存のソースコードを自分たちで編集して体験しました。ちなみに今回はマークダウン方式でファイル作成しました。

3.最後にGithub Pagesにデプロイできるように設定変更して、実際にデプロイをしました。これにて実装完了です!

以上でハンズオン は終了です!
最後に。
ご参加頂いただいたみなさま、本当にありがとうございました!
今回来れなかった方も次回のご参加お待ちしていますー!!
そして次回のテーマは...

【Git超入門】開発現場での実際の使用方法をハンズオン!!
(気になる方は 画像をクリック!!)
今回のイベントは、miracleave主催のコミュニティ
miracle rabbits(ミラクル ラビッツ)のイベントです。
みなさん、ミララビと呼んでください!!
毎月3回、幅広いテーマでmirameetというミートアップを開催しています。
ミートアップ以外にも本コミュニティでは、
・もくもく会の実施
・無料で見ることができる開発ナレッジ
・参加エンジニア同士でQ&A
・セミナーやイベント
など、続々とコンテンツを増やしていく予定です。
参加いただいた皆様が楽しみながら、スキルアップできる場になればと考えています。皆様のご参加お待ちしております!
この記事が気に入ったらサポートをしてみませんか?
