
デイトラ Web制作コース 初級編 DAY31 自分のポートフォリオサイトを作る
ご覧いただき、ありがとうございます!
今回は自分のポートフォリオサイトを制作しました。
制作したポートフォリオサイト
テキストや画像を変えて、オリジナルのポートフォリオサイトを制作するというセクションでした。
実際に私が制作したポートフォリオサイトがこちら⇩
デイトラの受講を始めて、約一ヶ月半。
(デイトラ主催の実案件チャレンジという講座ではない企画に参加していたので、受講期間は約一ヶ月)
一つのWebサイトを作り上げて、公開することまでできるようになりました。
サイト制作で行ったこと
コーディングで行ったことは、私が今までデイトラで学んだことがほとんどなので、コーディング外で私が行ったことをいくつかご紹介しようと思います。
ファイルのsvg化
アイコンをsvg拡張子で保存しておくと、色の変更がコーディング時にできるようになります。
例えばホバーした時に、アイコンの色を変えるとします。
他の拡張子のファイルだと色違いのファイルを二つ保存する必要がありますが、svgならコーディング時に色を変更できます。
コーディング時にアイコンを変更する方法は以下のサイトが分かりやすいかなと思います。
今回ご紹介するのは、pngやjpgをどうやってsvg化するかです。
様々なサイトでsvgに変換することができますが、需要が高いせいか大体有料です。
この方法が最適かどうかは分かりませんが、私はFigmaを使ってファイルをsvgにしました。
Figmaはデザインをする方は使い慣れているツールかと思います。
無料登録が可能で、デザイナーさんからデザインを受け取る時にも使用します。
Webサイトを制作する方は登録しておくのがおすすめです。
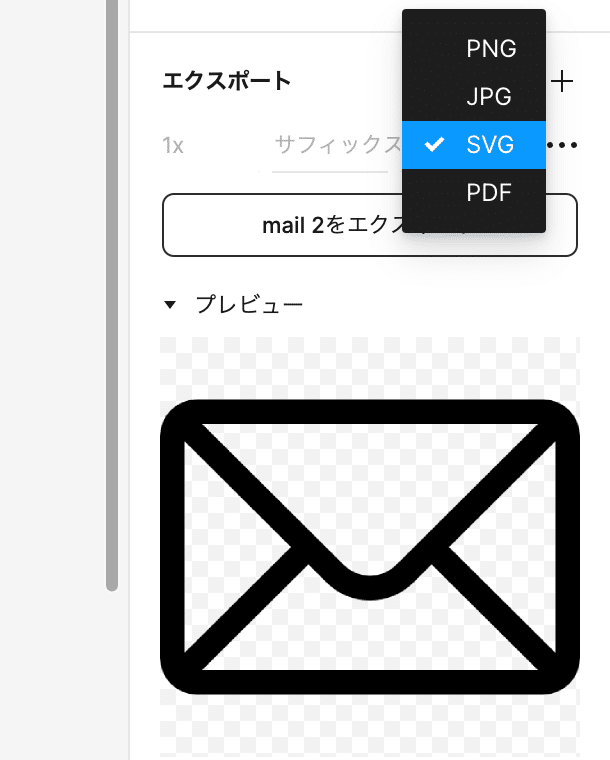
まず、Figmaを開いて保存したファイルを貼り付けます。

エクスポートする時にsvgを選択すれば、簡単にファイルがsvgで保存できます。

「プレビュー」で確認も可能
背景があって除去したい場合は「Remove BG」というプラグインを入れるとボタンひとつで背景の除去が可能です!
Remove BGの使い方を知りたい方は私が参考にしたサイトを貼っておくので、確認してみてください。
ファイルの最適化
制作後、ファイルサイズを削減して最適化を行いました。
具体的にどんなファイルを最適化したかというと、「画像ファイル」や「cssファイル」、「jsファイル」です。
読み込みスピードの遅いサイトはそれだけで離脱率が高くなるということで、デイトラでも画像ファイルの軽量化は重要視されてます。
画像ファイル以外にも、私は背景で雲が動いている演出や星が瞬いているようなアニメーションを追加したので、さらにファイルの容量が大きくなっていました。
Macユーザーは以下のファイルで簡単にファイルの簡略化が可能です。
jsファイルやcssファイルは、以下のサイトで最適化を行いました。
それぞれ「style.min.css」と「index.min.js」という名前で新しいファイルを作りました。
後々編集する時に最適化したファイルだと分かりにくいので、編集は元のファイルでできるように残しています。
私のように別の名前でファイル名で最適化したファイルを作る場合は、HTMLの読み込みの名前も変更するようにしてください。
ただ現在私のサイトは画像の読み込みが遅くなっているので、早急に改善します…
プライバシーポリシー(個人情報保護方針)の追加
ホームページのフッターやお問い合わせ画面でよく見る「プライバシーポリシー」という項目があります。
簡単にいうと、お客様の個人情報の利用目的をお伝えするものです。
個人情報を収集する時、法律上「利用目的や第三者への提供の有無、個人情報の取り扱い」について説明する義務があります。
法律上、義務ではないという意見もありますが、入れておくことが安全策だと思います。
インターネットで調べたり、chatGPTを利用して作成したものを、カスタマイズする程度でもいいので、追加しておくことをおすすめします。
GTM(Google Tag Maneger)やGA4(Google Analytics4)の追加
これは正直やらなくてもいいかもしれないので、ご紹介だけします。
将来マーケティング業務に携わりたい、アクセス解析を行いたい方にはおすすめです。
GTM:複数のタグを管理・配置するためのツール(GA4も管理できる)
GA4:サイトの分析や閲覧者の動向を追跡、分析するツール
私は現在いただいている案件の都合上、GTMやGA4の勉強をする必要があり、自分のサイトにGTMを埋め込んでみました。
自分のWebサイトであればいくらでも実験ができると思っているので、試してみたい方はやってみてください。
ブログを運営する方や予定がある方は、広告を入れることも考えて慣れておくのがいいと思います。
まとめ
今回はポートフォイリオサイトをのオリジナルにブラッシュアップしようというセクションでした。
ただ私の場合は、ワイヤー※から作り直してしまい、「三日以内にしましょうね」と言われていたのに、完成したのは約一週間後。
その後サーバー契約に手間取って、公開できたのはさらにその一週間後でした。
ワイヤーフレーム(ワイヤー):
Web制作に使われる、簡略化されたデザインの図面のようなもの
文字や画像は簡略化された、コンテンツの配置や基本的なレイアウトを示したもの
最初なので、「完璧より完成を目指す」のが本当はいいと思います。
この言葉は、とあるデザイナーさんがおっしゃっていて、勉強を始めたばかりの私にとても響きました。
もしフリーランスデビューされて、ご自身でポートフォリオを制作する方。
あまり作り込まず、まずは完成させて公開。
その後、徐々に直していくのがおすすめです。
最後までお付き合いいただき、本当にありがとうございました🌸
Xで毎日デイトラの学習記録つけてます!
応援していただけると嬉しいです✨
X : https://twitter.com/totoro_mi8
この記事が気に入ったらサポートをしてみませんか?
