
【js/jQuery】アニメーション:スライドショーの使い方
javascriptを学び始めた人でスライドアニメーションに惹かれ、jQueryの存在を知った方多いのではないでしょうか?
jQueryとは?
javascriptがサイトにアニメーションを補足させるものです。
jQueryはjavascriptの役目を円滑させる「ライブラリ」と呼ばれるツールです。
javascriptがめちゃくちゃ難しい分、一定のアニメーションではjQueryのおかげで実装がとても簡単になります。
実装結果
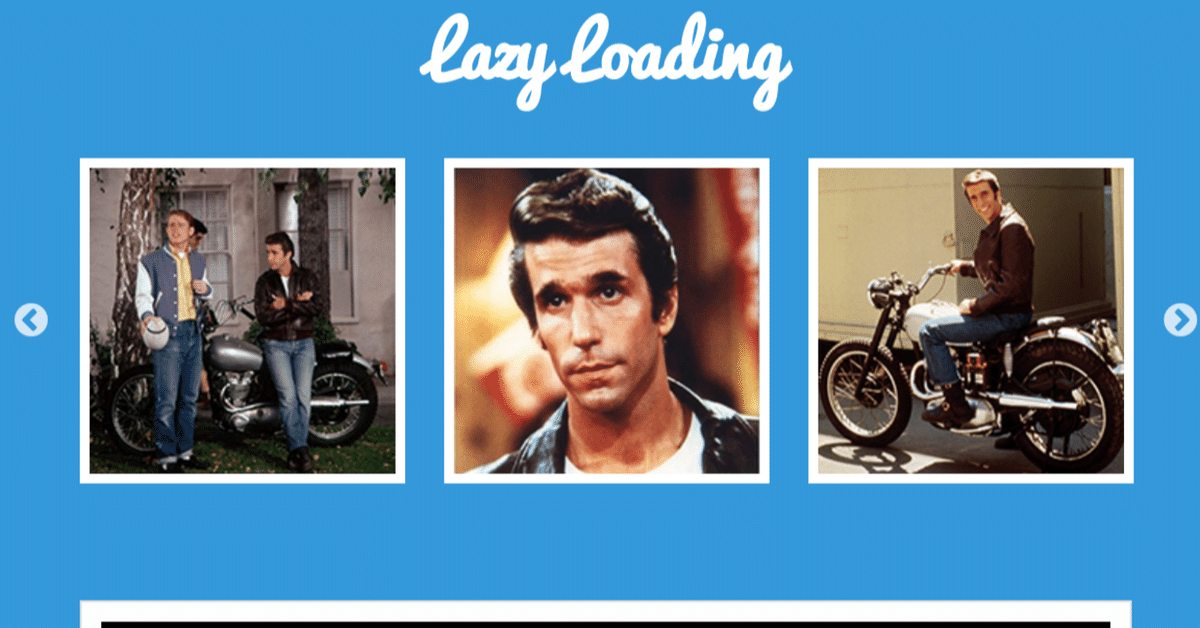
実装された結果はこちらになります。🔽
※実装結果がわかりやすいようにCodePenを利用しています。コード自体はファイルでの搭載過程になります。
コードはこちら
<style>
.slide {
width: 100%; スライドの縦幅
}
.slide img {
width: 100%; 画像の横幅
height: 100%; 画像の縦幅
}
</style>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
</head>
<body>
//jQueryの読み込み
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js">
//imgタグはサンプルです。表示させたい画像のリンクをそれぞれ貼り付けてください。
<div class="slide">
<img src="画像のリンク" alt="">
<img src="画像のリンク" alt="">
<img src="画像のリンク" alt="">
<img src="画像のリンク" alt="">
<img src="画像のリンク" alt="">
<script src="jsファイル"></script>
</body>
</html>jsファイルの内容
$('.slide').slick({
slidesToShow: 3,
slidesToScroll: 1,
autoplay: true,
centerMode: true,
focusOnSelect: true
});使い方
<html>
<head>
<!---- スライドアニメーション用のcssを読み込み ---->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
</head>
<body>
<!---- jQueryの読み込み ---->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js">
<!----imgタグはサンプルです。表示させたい画像のリンクをそれぞれ貼り付けてください。 ---->
<div class="slide">
<img src="画像のリンク" alt="">
<img src="画像のリンク" alt="">
<img src="画像のリンク" alt="">
<img src="画像のリンク" alt="">
<img src="画像のリンク" alt="">
<script src="jsファイル"></script>
</body>
</html>htmlファイルへの書き込み内容
・挿入したいタグ要素に、表示したい画像のリンクを書きます。
特殊css🔽
・bodyタグの前にlinkタグにて特殊cssを挿入
JavaScript/jQuery🔽
・bodyタグの始めに、scriptタグにてjQueryライブラリを挿入。
・bodyタグの終わりにscriptタグにてjsファイルを挿入
・jsファイルに命令を書き込み
(※css 調整が必要であれば記入)
実装の内容
javascriptの命令内容🔽
$('.slide').slick({
slidesToShow: 3,
slidesToScroll: 1,
autoplay: true,
centerMode: true,
focusOnSelect: true
});・slidersToShow: 3
表示させる画像の数
・sliderToScroll: 1
スクロールさせる枚数
・autoplay: true
自動再生(自動で切り替わります。)
・centerMode: true
表示した画像が中央に来る
・focusOnSelect: true
クリックした時に反応する
設定する際は、数字か「true(する)false(しない)」で判断させます。
【他にも、スライドショーでよく使いそうな機能をピックアップしてみました。】
・dots: true
画像の下に「・・・」を表示させるか
(表示するとクリック時指定の画像が表示されます。)
・speed: 1000
切り替わる速度を表示(1000=1秒)
・arrow: true
表示画像の端に矢印がセットされます。
(別途の記述になりますが、矢印も画像があればイメージが指定できます。)
まとめ
javascriptのライブラリ「jQuery」でスライドショーアニメーションの作り方を紹介しました。
特別記述する点はありませんが、導入するプラグインが多いことが少し厄介に感じますよね。
ただ実装できた際の達成感とサイトの見た目は、想像以上です!
頑張っていきましょ!(^^)/
この記事が気に入ったらサポートをしてみませんか?
