
Webページを一瞬で作成するサービスを作ってみた。「スマートデザインジェネレーター」
作りたいサイトのデザインの案をテキストで書いて、Webページを一瞬で作成するサービスを作ってみました。
— みのっち (@minotchi) November 11, 2023
デザイン生成後の画面で、HTML、CSS、JSのソースコードをコピペできるようにしてありますので、簡単なモックを作る時に便利です。
スマートデザインジェネレーターhttps://t.co/YzyEscpEBX pic.twitter.com/uqhIG0l5cu
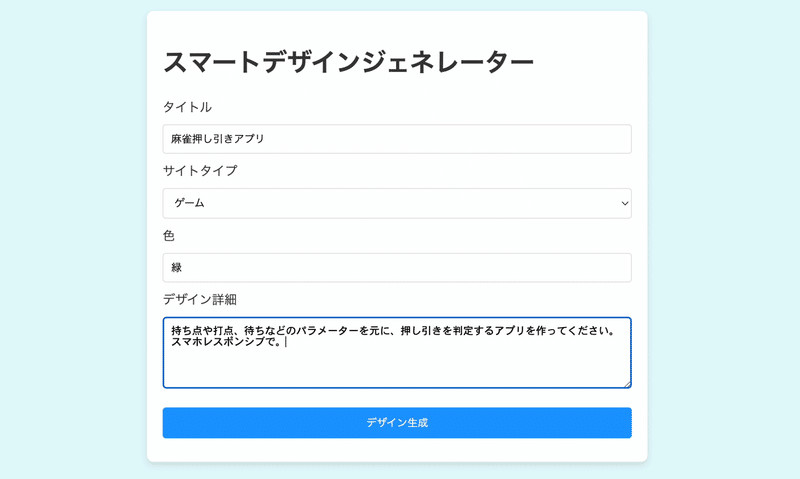
スマートデザインジェネレーター
https://smart-design-generator-cfa7c4008e3e.herokuapp.com/
背景
システム開発をしていて、ざっくりでいいのでWebデザインが必要な時に、GPTを使ってサクッと生成して、デザインが良さげだったら採用してHTML、CSS、JSのコードコピペする、みたいなことをしたくて作りました。
機能

作りたいサイトのタイトル、「Webアプリケーション」や「ホームページ」などのタイプ、色、デザインや機能の詳細を入力して、「デザイン生成」をクリックすると、

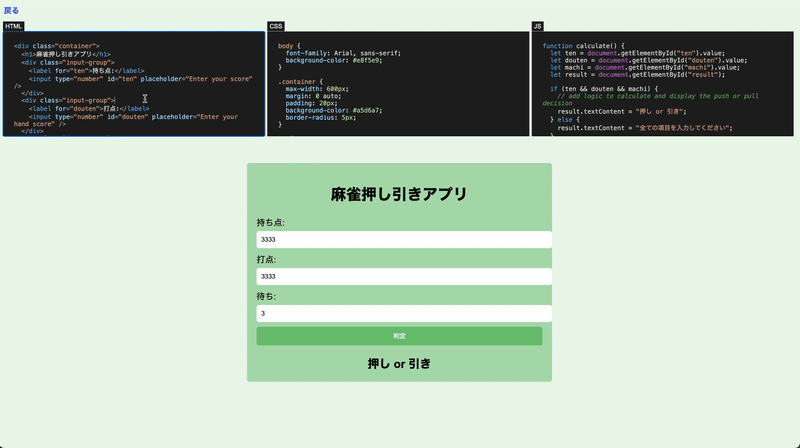
Webページが生成されます。
生成されたソースコードを、HTMLとCSSとJSで分けて表示しており、コピペできるようにしています。
システム構成
Laravelで開発して、Herokuでデプロイしています。
以下の記事の通りに進めると、簡単にLaravelをHerokuにデプロイ出来ます。
開発環境の構築とデプロイ周りはなにかと時間が取られやすいのですが、直近の開発でそのあたりの環境が整っていたので、今回は思い立った当日に開発からリリースまで持っていけました。すべてはGPTのおかげです。
今後追加したい機能
デザイン再生成
これにより、生成されたデザインに満足いかない場合、新たなアイディアを入力して、異なるデザインを瞬時に作成することが可能になります。
コードの編集が即時でデザインに反映
HTML、CSS、JSのコードを編集した際に、その変更がリアルタイムでデザインに反映される機能を検討中です。これにより、ユーザーはコーディングの結果を即座に視覚的に確認し、効率的に作業を進めることができます。
ソースコード
ソースコードを公開します。
最後に
機能追加のリクエスト、または開発依頼などがございましたら、下記の連絡先までお知らせください。
LINE公式アカウント 株式会社スマートチャット
https://lin.ee/3lfsrks
この記事が気に入ったらサポートをしてみませんか?
