
ChatGPTを使って、麻雀の押し引きを判定するアプリを再実装してみた。
はじめに
ChatGPTをフル活用して、麻雀の押し引きを判定するアプリを再実装しました。

↓

以下のURLから利用可能です。
「麻雀押し引き判定アプリ」
https://oshihiki.com/
アプリ再実装の背景
3年ほど前に、麻雀の押し引きを判定するアプリを作成しました。
このアプリを自分でよく使っていたのですが、2022年11月のHerokuの有料化の影響で使えなくなってしまっておりました。
昨日ChatGPTをLINEから使えるように対応した際に、改めてChatGPTの便利さに気づき、ChatGPTをうまく使えばほとんど自分で手を動かさずにアプリを作れそうだなと思い、試しに以前作ったアプリの再実装をすることにしました。
ChatGPTを使ったアプリの実装手順
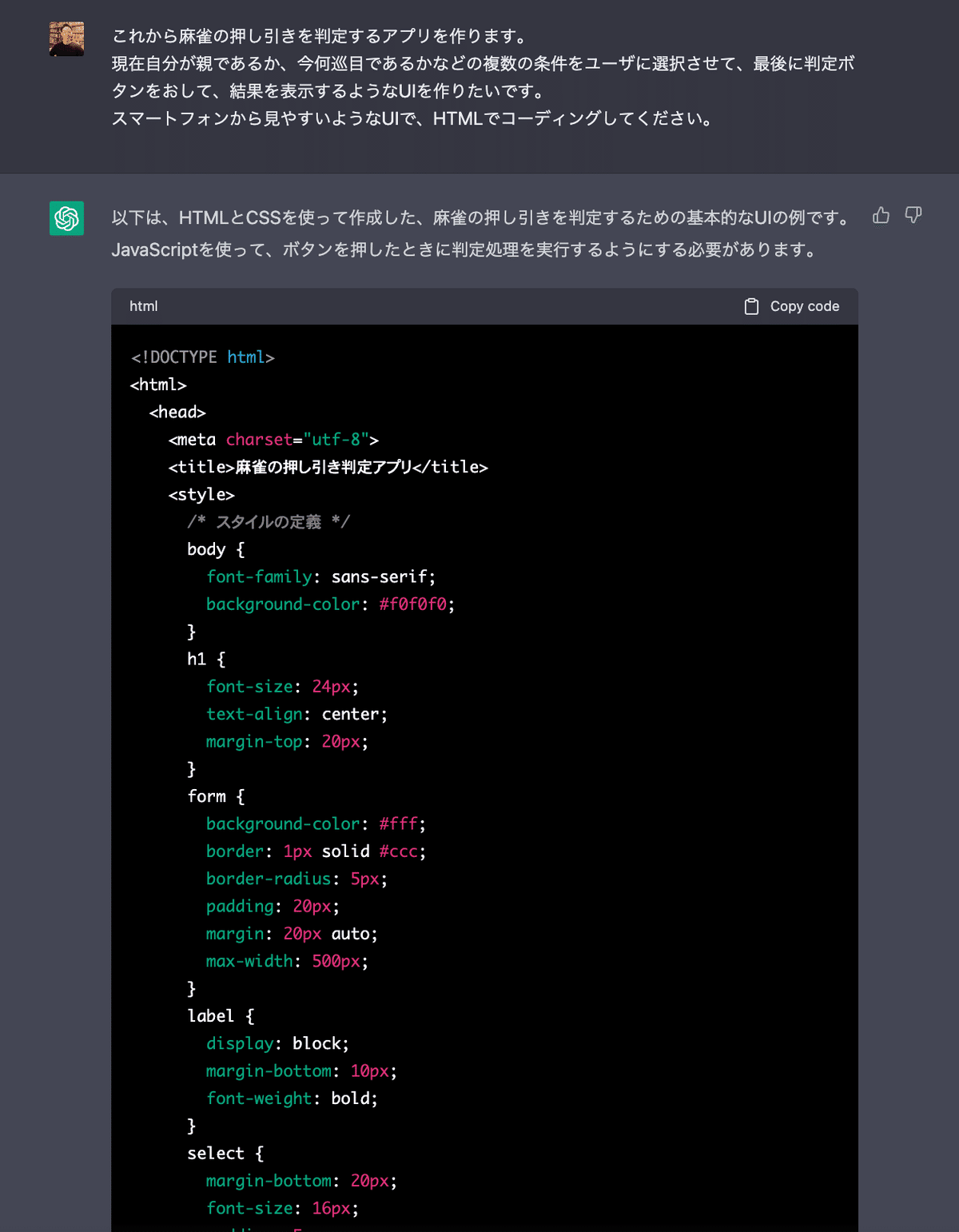
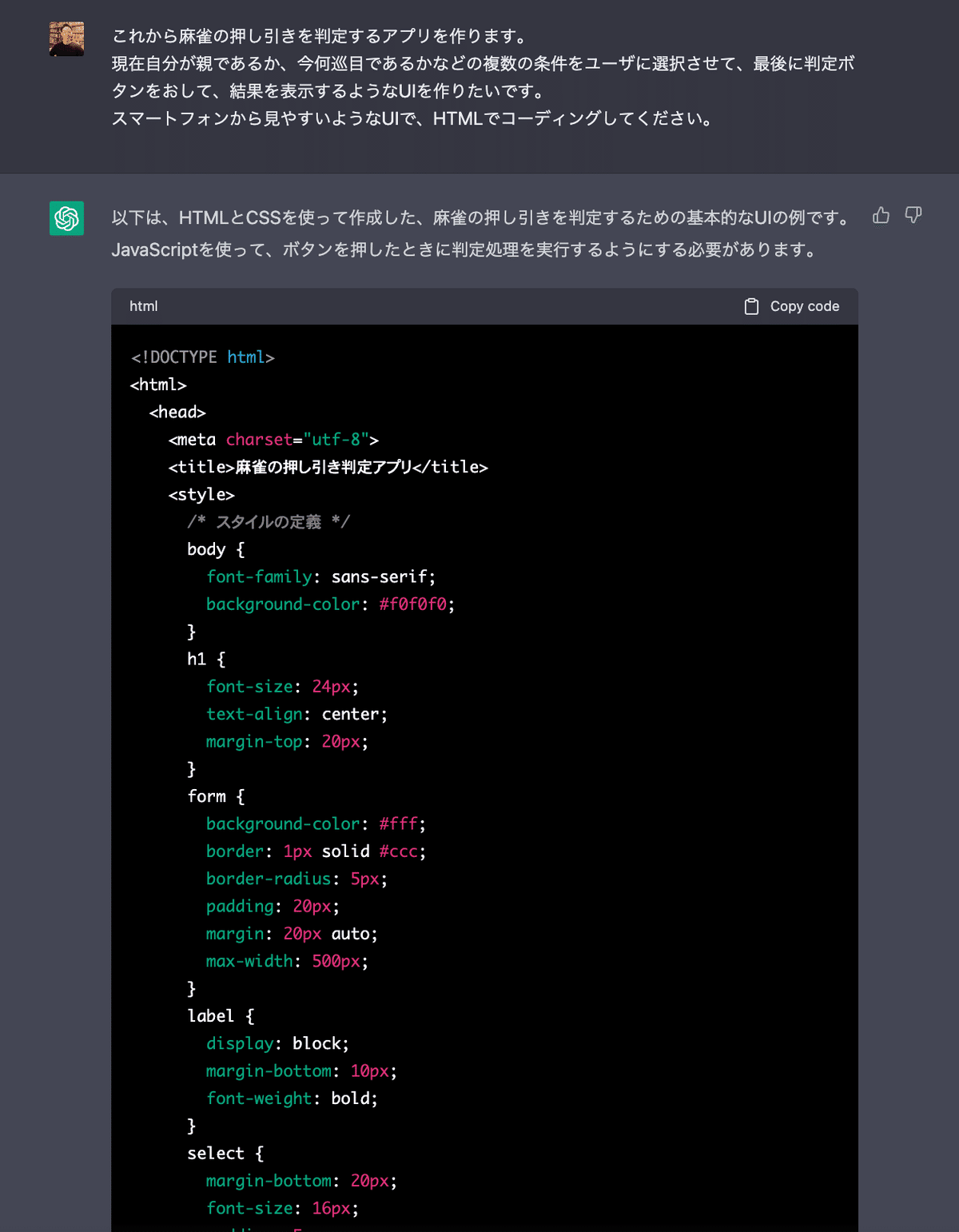
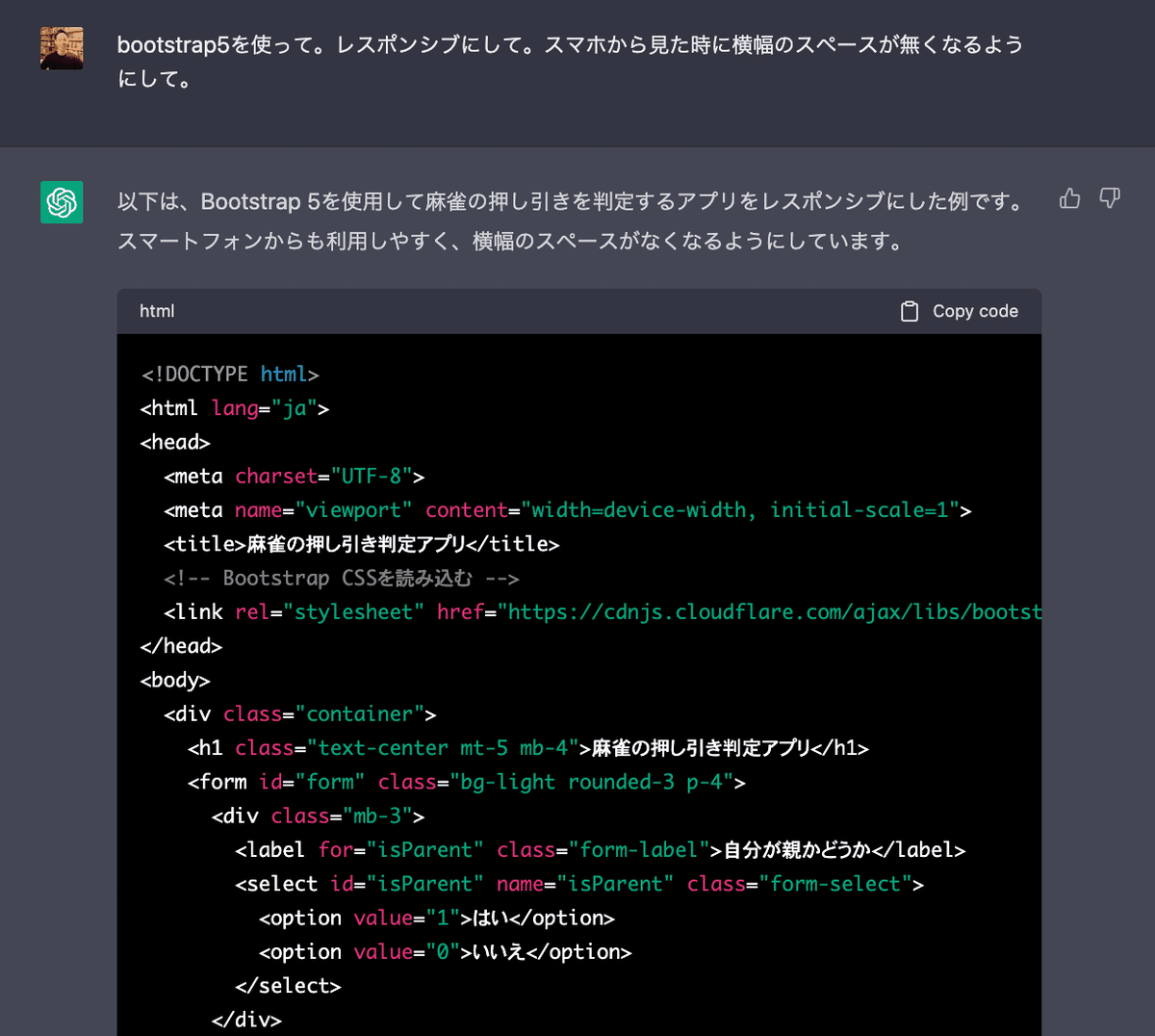
冒頭でも載せましたが、以下のように命令すると、それなりのソースコードが返ってきます。

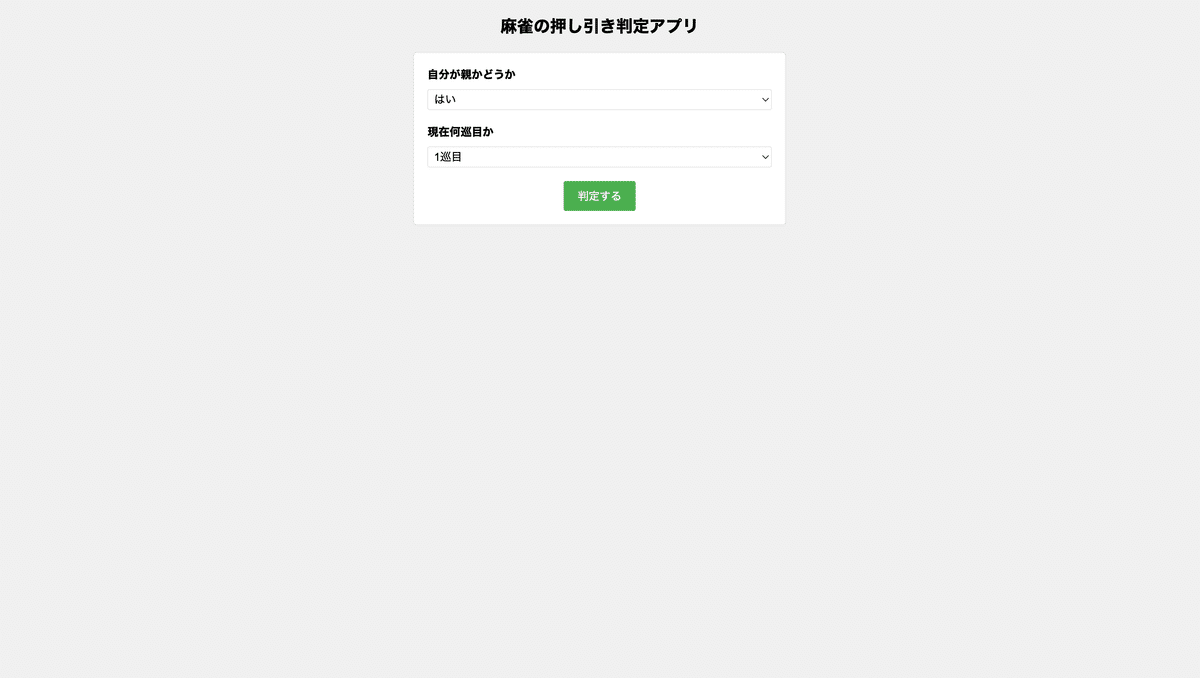
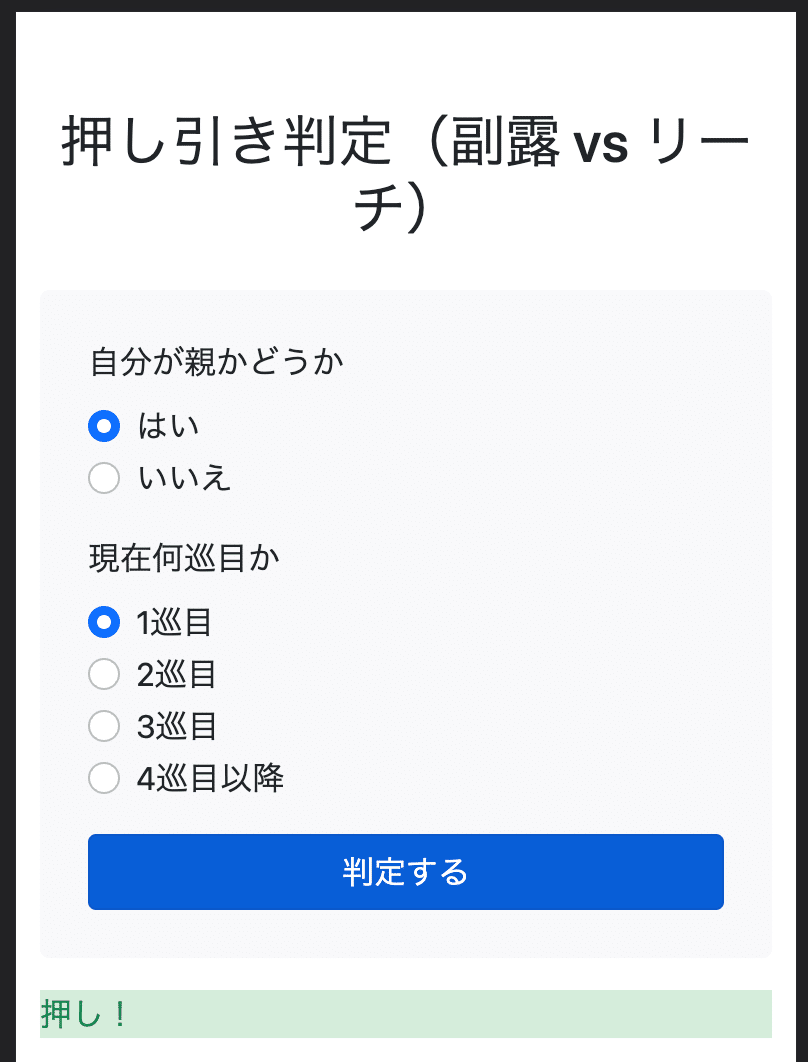
このHTMLをそのままコピペしてみると、

ほぼ想定していたようなものが出来上がりました。
しかし、まだ横のスペースが気になるのと、レスポンシブ対応もできていないようなので、以下のように命令してみました。

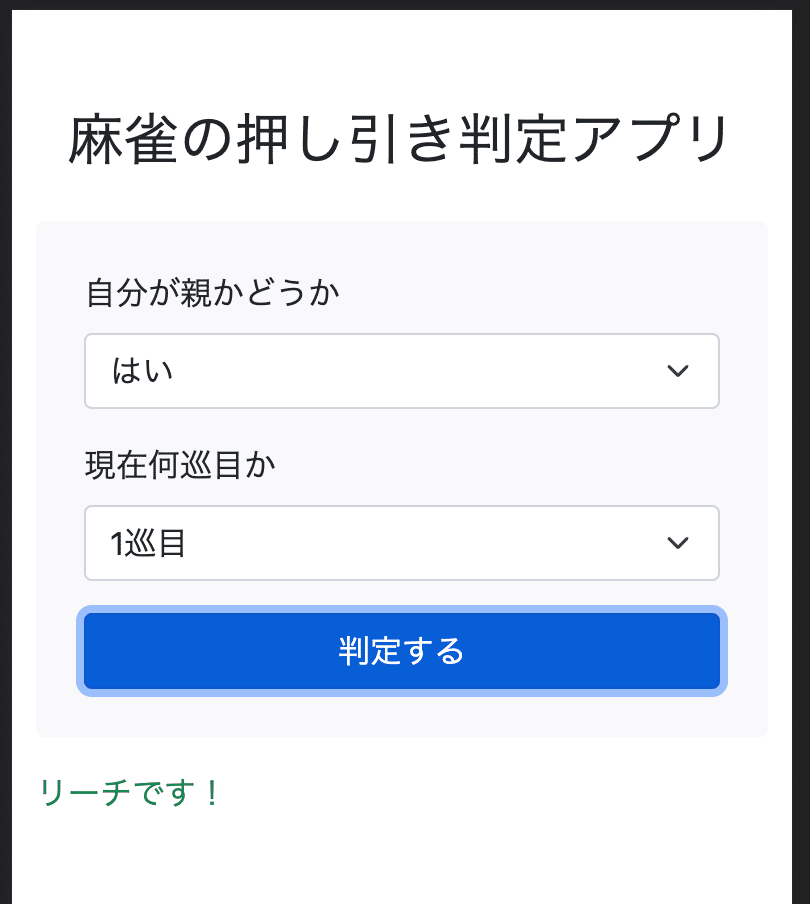
このHTMLをそのままコピペしてみると、

レスポンシブ対応してる。すごい。
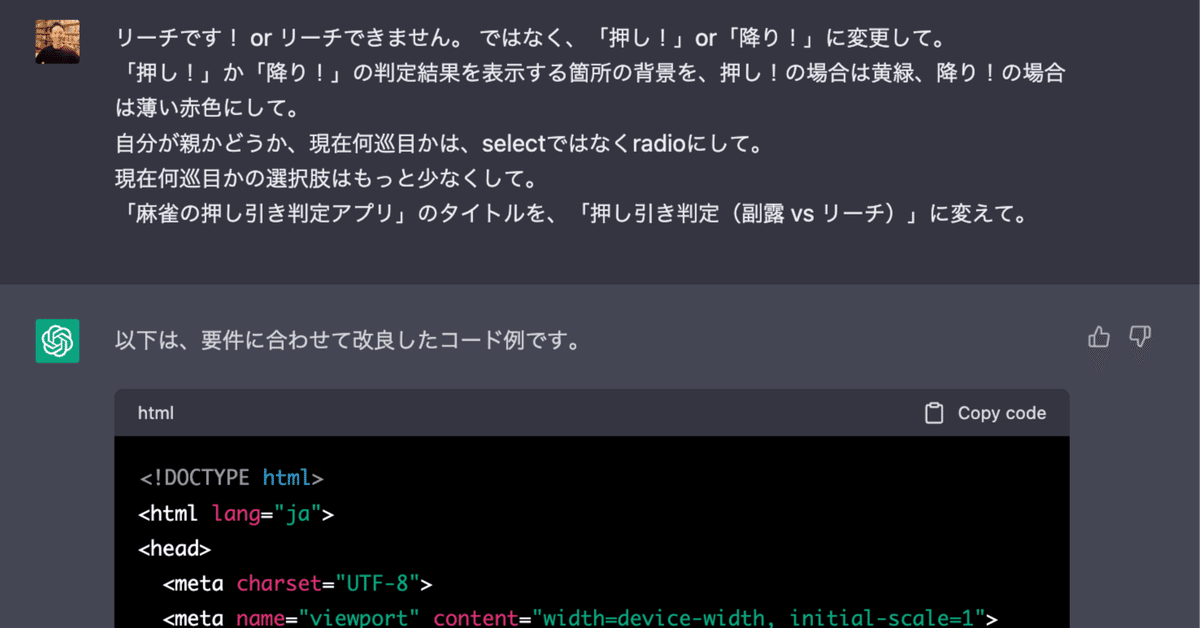
もっと要件を投げてみます。

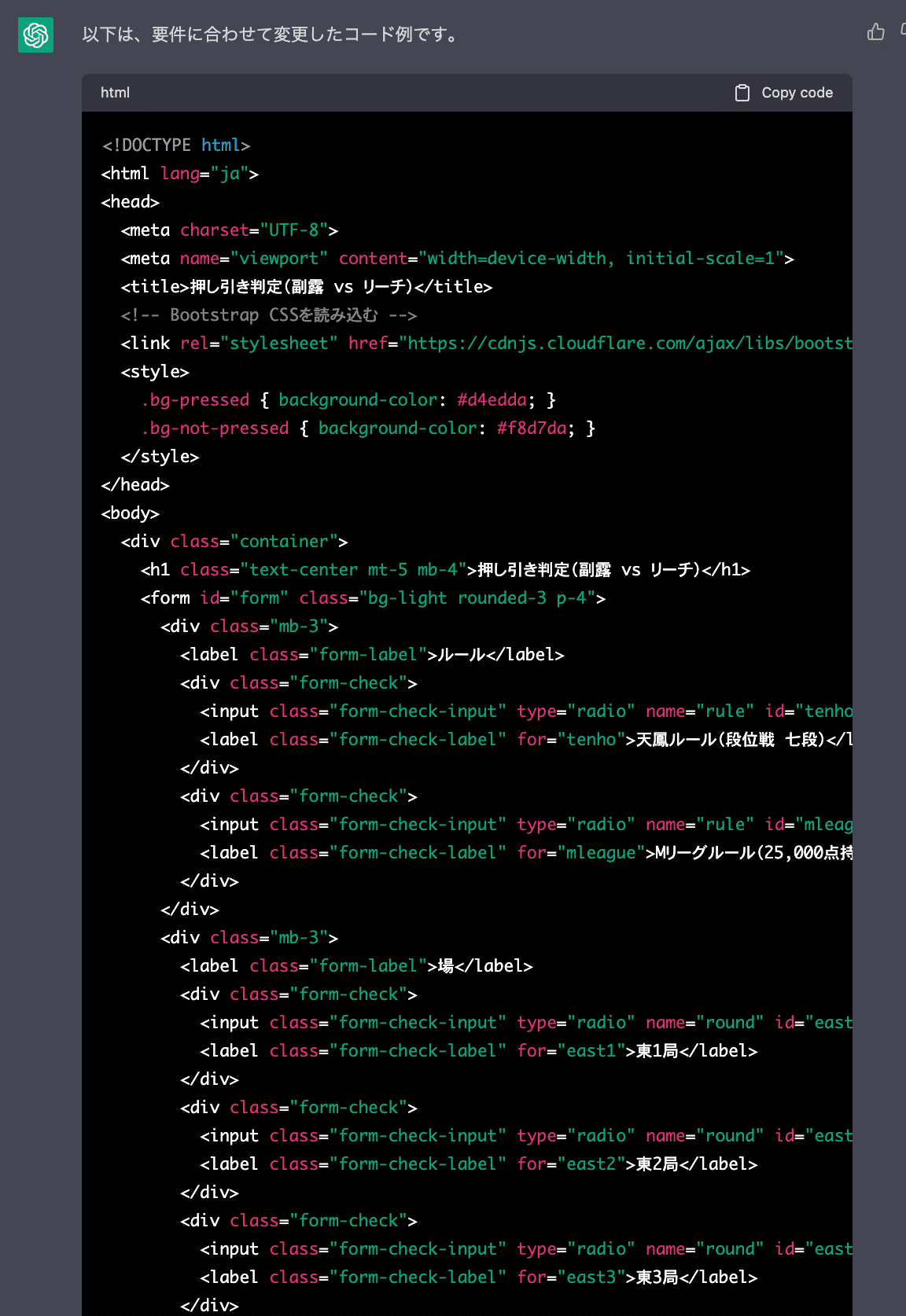
このHTMLをそのままコピペしてみると、

全要件を正しく拾って改修されてます。おそろしい。
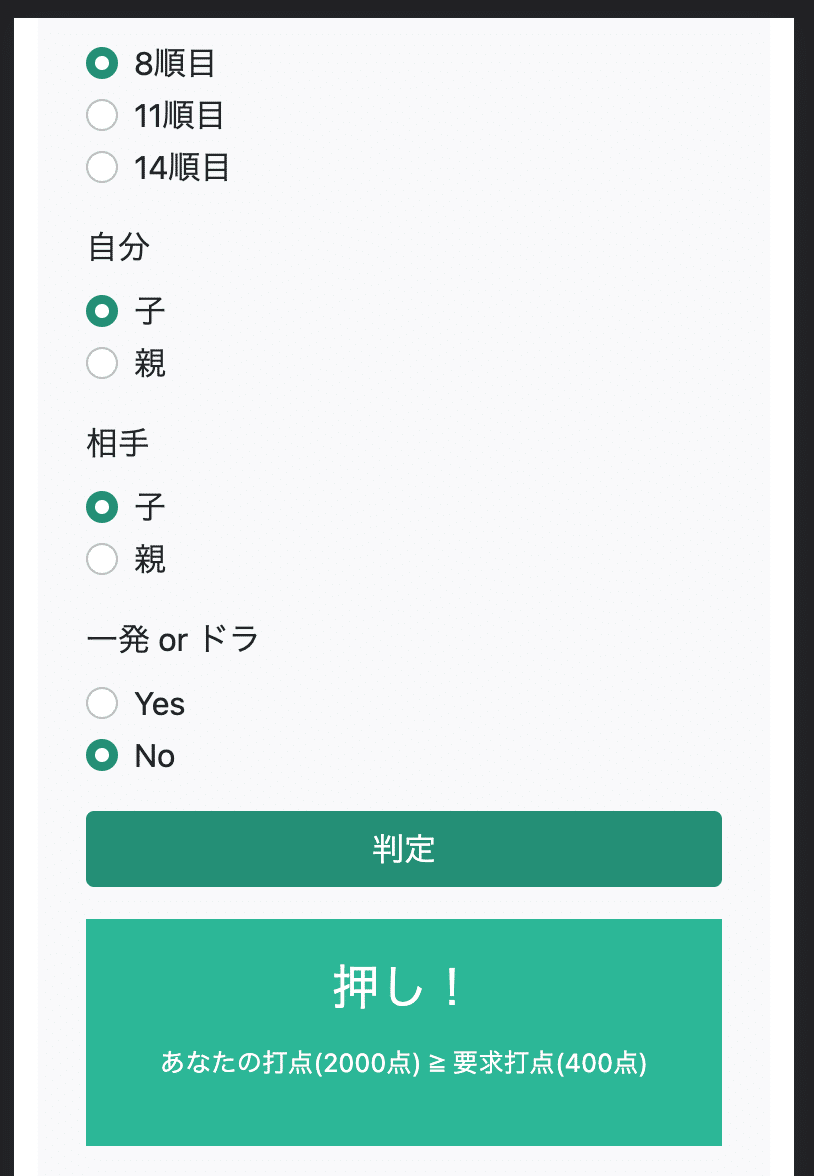
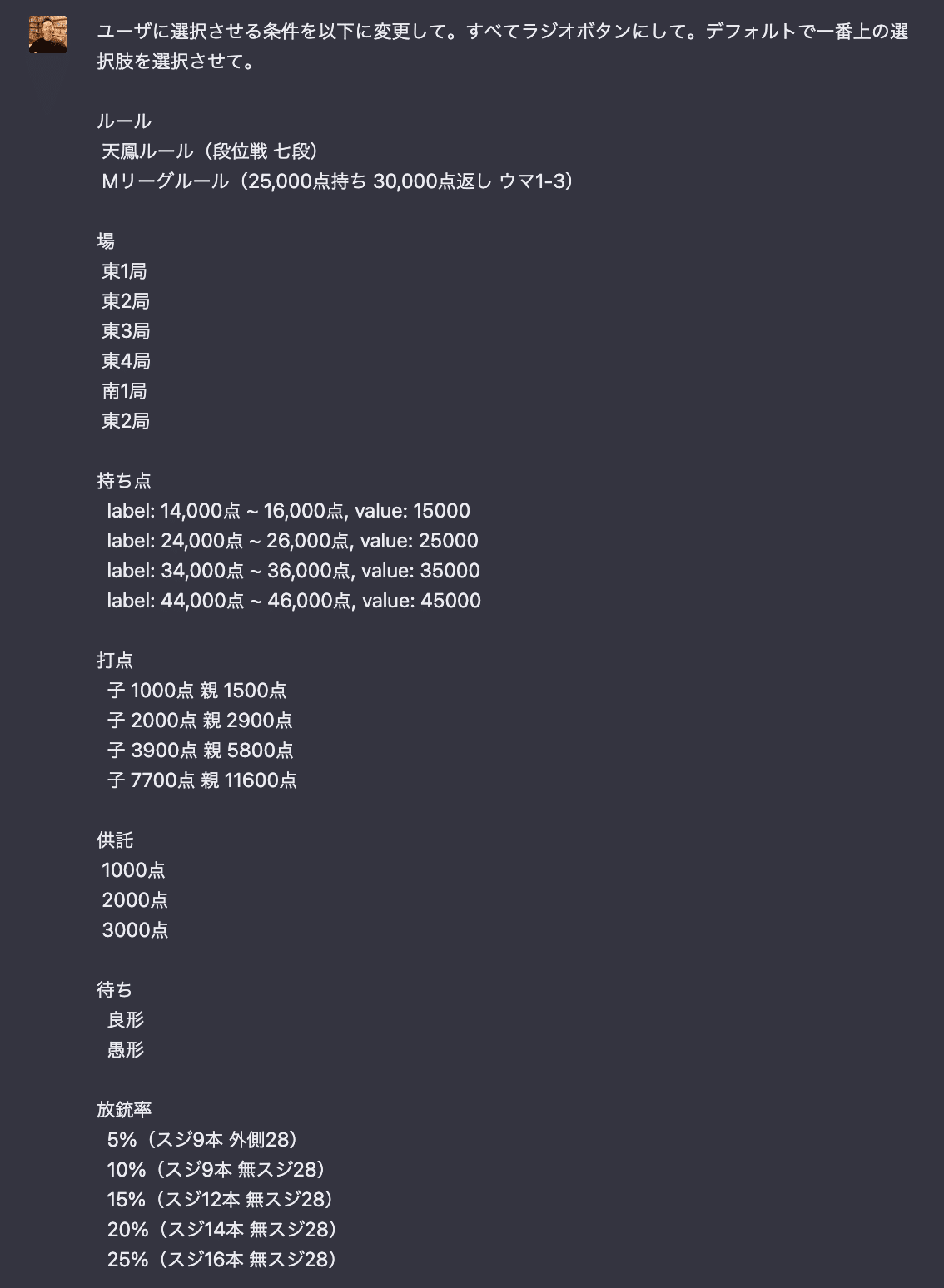
このあともいくつかやり取りを続けて、実際に表示させたい選択肢を以下のような文章にまとめて一気に投げてみました。

すると、上記の内容からlabel,name,id,valueを良い感じに判断してformを作成して返してくれました…。

ちまちま自分でコーディングする必要がなくなってめっちゃ楽です。
こんな感じでほぼすべてをChatGPTに命令し続けて自分の理想のUIに近づけていき、細かい押し引きのロジックの部分だけ自分で実装しました。
アプリのリリース方法
3年前はPythonで実装してHerokuでリリースしましたが、今回は1つのHTMLファイルのみなのでもっと簡単にリリースできそうだなと思い、どうすればいいかをChatGPTに聞いてみました。

というわけでGitHub Pagesを使って公開してみることに。その方法はChat GPTに聞いても少し分かりづらかったので、以下の記事を参考にしました。
特につまずかず、簡単に公開できました。https://shintaro-minowa.github.io/mahjong-oshihiki/
現在は https://oshihiki.com/ で公開しています。
今までリリースの際に生じていた苦労はなんだったんだ…って感じです。
ソースコード
実装したソースコードは以下のgithubで公開しています。
最後に
改めてChatGPTの凄まじさを思い知りました。コーディングの難易度が著しく下がったので、今後は何か作りたいなと思ったら即作って公開することができそうで、楽しみです。
