
水瀬流 Webページの作り方
こんばんは、水瀬ひろです。
今日は、ポートフォリオサイトに新しくページを追加する過程をざっくり書いてみます。
作るのは経歴や自己紹介によく使われるAboutページ。
自分がどんな人なのかを知ってもらうための場所ですね。
今日の完成形はこちら。
動きをつけたコンテンツがとても好評なので、ここも動かしてみました。
それではゆるっと見ていきましょう!
まず最初に、どんなコンテンツにするかの設計。
(基本的にプログラミングより前の作業は全てiPad Proで行なっています)
参考にするのはファッション雑誌が多いですね。

Dマガジンが便利すぎます。
頭の中に設計ができたらラフを作成していきます。
プログラミングで実装する前に完成形を作っておくとやりやすいです。
使用するアプリは Affinity Designer

このアイコンです。

簡単に説明しておくと、PhotoshopとIllustratorの機能を組み合わせたアプリですね。
お気に入りのアプリなのでここで全ての設計をしています。
試行錯誤しながらなのでボツもたくさん笑

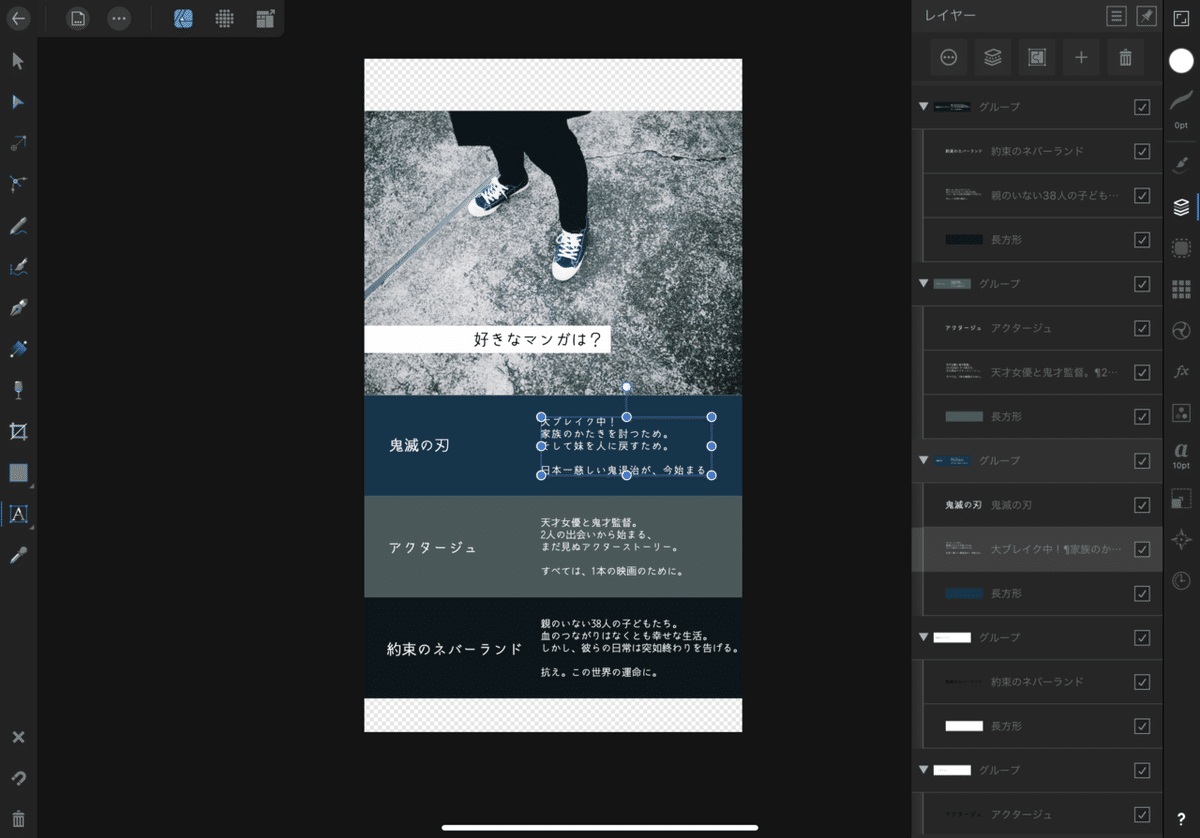
さて、新しくドキュメントを開き


脳内の設計を形にしていきます。

はい完成。

鬼滅の刃大好きなんですよね、単行本派です。
アクタージュは墨字さん推しです。
ついでに他のコンテンツもサクッと用意し、

ここまででiPadの作業は終わり。
Macに移行して実装に移ります。
大好きなプログラミングです。
新しくファイルを開いて

はい、どん!

動きをつけたいのでこんなのも追加して、、
handleScrollEarly: function(evt, el) {
console.log(window.scrollY);
var clientRect = el.getBoundingClientRect();
var py = window.pageYOffset + clientRect.top;
if (window.scrollY > py - 2000) {
el.setAttribute(
"style",
"opacity: 1; transform: translate(0, 0)"
);
}
return window.scrollY > py - 2000;
},はい完成!

こんな感じで動くページが出来上がりました。

今日は時間がなかったので好きなマンガと使用機材のコンテンツを用意しました。
明日以降また追加していきます!
ぜひ見てみてくださいね!
長々とありがとうございました。
こちらでいただいたものは機材購入、サーバー費用などに当てさせていただきます。ありがとうございます。
