
Webデザイナー1年生の為のしおり
1.そもそもWebデザイナーとは?
Webデザイナーという肩書、実に曖昧です。そして、どこまでの領域をカバーしているのか。グラフィックデザイナーであれば、デザインするものは「紙」。Webデザイナーが、主とする媒体は「Web」です。
Webとは?
Webとは、インターネット上で標準的に用いられている文書の公開・閲覧システム。文字や図表、画像、動画などを組み合わせた文書を配布することができる。文書内の要素に別の文書を指し示す参照情報(ハイパーリンク)を埋め込むことができる「ハイパーテキスト」(hypertext)と呼ばれるシステムの一種である。
IT用語辞典より(https://e-words.jp/w/Web.html)
私がWeb業界に飛び込んだのは10年以上前。しかし当時の自分には、インターネットだのWebだの区別がつきませんでした。Webデザイナーと名乗っていたのが恥ずかしいです。

間違いやすいのは「インターネット=Web」という事。イコールでは決してないのです。インターネットの中にWebが含まれるといったイメージです。
Webは、World Wide Webの略で、世界中のどこにいてもコンピューターなどによって情報を得られるシステムの事を指します。なので、私たちが今持っているスマートフォンやPCだけにとどまらない、広い領域だという事を忘れてはいけません。
”Web”に特化したデザイナー

2.Webデザイナーの仕事は?
Webデザイナーの仕事について、ご紹介します。ただ、先述したWebという言葉もそうだったように、Webデザイナーの仕事領域も広く、更には事業会社か制作会社かによっても仕事内容が異なる事があります。
Web制作会社(受託)の場合を例にしてみると、大きく仕事内容を分けて(Webサイトなどの)「新規制作」と公開後の「運用」、「その他」に分類できます。

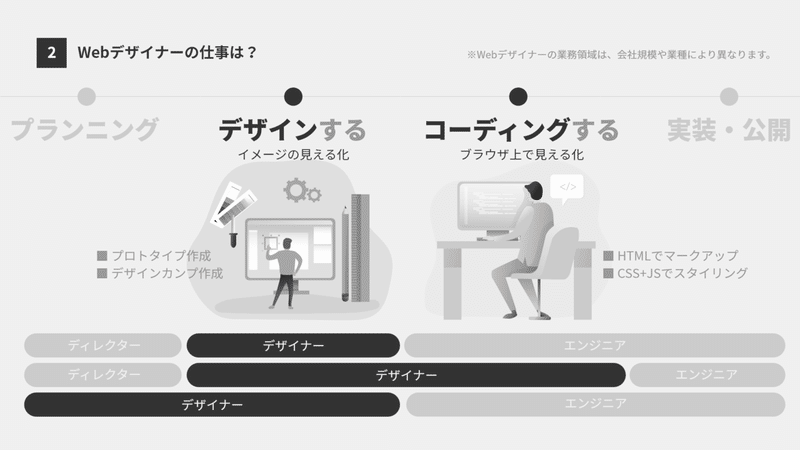
更に、Webサイトの新規制作にフォーカスを当てた時の仕事内容について。

ディレクターやエンジニアなどの一緒にプロジェクトを進める人と、どうチームを組むかにもよって、「Webデザイナー」の仕事領域が異なります。ワイヤーフレームやもっとそれ以前からUXデザイナー的役割が求められるケースもあれば、単純にデザインカンプを作成するだけと非常に細分化されるケースもあります。
また、デザイナーがコーディングするの?問題もあります。これについては、意見は様々あると思いますが、就業先の会社やエンジニア不足の問題もあるでしょうから何とも言えません。しかし、デザイナーがコーディングまでできるメリットはとても多く感じます。
もし、あなたが就職活動中のデザイナーであれば、面接時などにも実際の仕事領域やディレクターやエンジニアの人員構成も確認しておいてください。
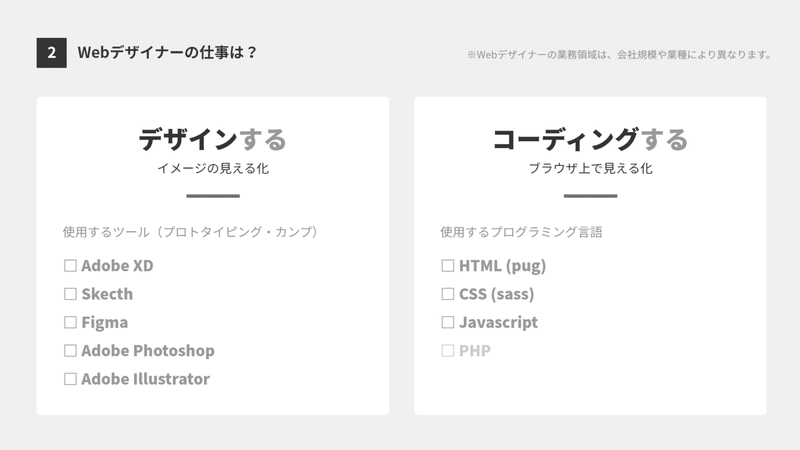
デザインする + コーディングする
イメージの見える化とブラウザ上での見える化。Webデザイナーとしてデザイン+コーディングは最低限の仕事領域です。

デザインで使用するツール(代表例)
・Adobe XD
・Skecth
・Figma
・Adobe Photoshop
・Adobe Illustrator
コーディングで使用するプログラミング言語
・HTML
・CSS
・Javascript
3.デザイナーとしての役割・使命
次にデザイナーとしての役割・使命について説明します。その前に、「デザイン」とは一体どういう意味でしょうか?Designを日本語に直訳すると「設計」という言葉になります(中国語でも一緒)。
デザインとは?

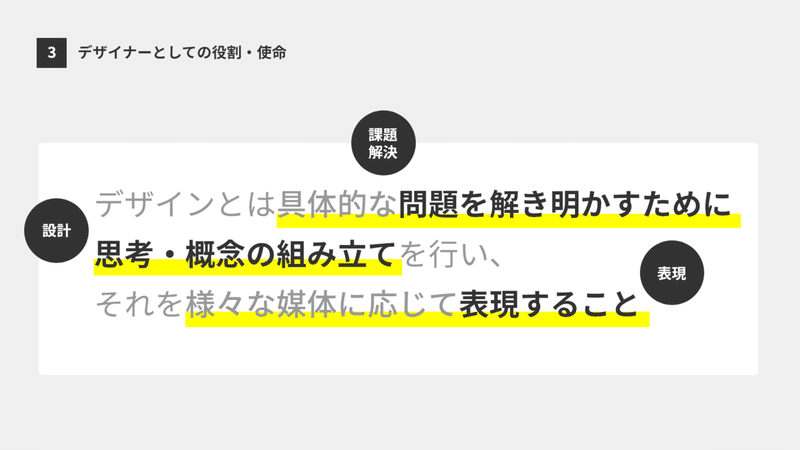
ラテン語「designare」には、「具体的な問題を解き明かすために、思考・概念の組み立てを行い、それを様々な媒体に応じて表現すること」という意味があります。


デザインの目的は「課題解決」なのです。決して、アートとは一線を画すものであるという認識を持ってください。
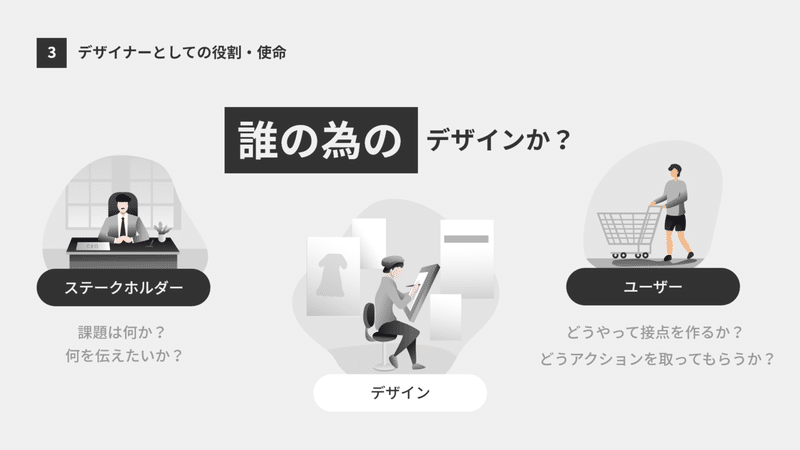
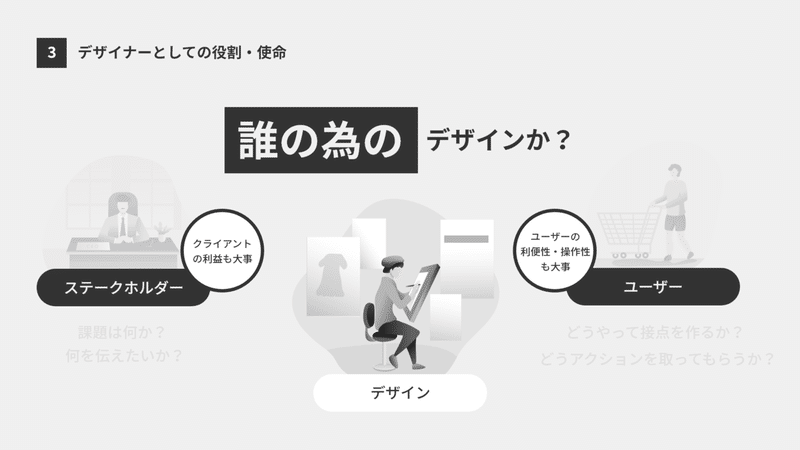
誰の為のデザインか?

デザイナーは、誰の為にデザインをするべきなのでしょうか?クライアントや事業者の利益も大事です。更には、ユーザー満足も大切にしなければステークホルダーに対しての利益還元もできないはずです。

そう考えると、ステークホルダーに対してもユーザーに対してもベクトルを向けながら、最適解なデザインを作っていかなければならないのです。

デザインを通じて、誰かの「課題解決」すること。それこそがデザイナーの役割であり使命であると私は考えます。
Webデザイナーになる前までは、かっこいいデザインを作る事こそがデザイナーの役割というような誤った認識を持っていました。しかし、かっこいいデザインというのは、課題解決の為のひとつの手法であったりアプローチ手段の一つに過ぎない事に気付かされました。

そして、デザインとアートが一括りにされる事が多々あります。例え双方が交わる事があったとしても、お互い全く別の物として認識しなければなりません。アートはアーティストの自己表現であり、デザインとは性質が異なります。あくまでも、デザインはビジネスの中で課題解決の為に行われる事を忘れてはいけません。
4.WebサイトやWeb制作について理解する
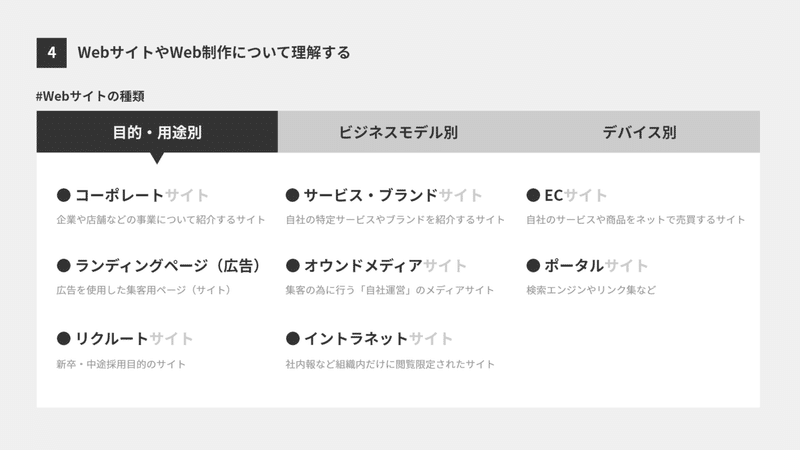
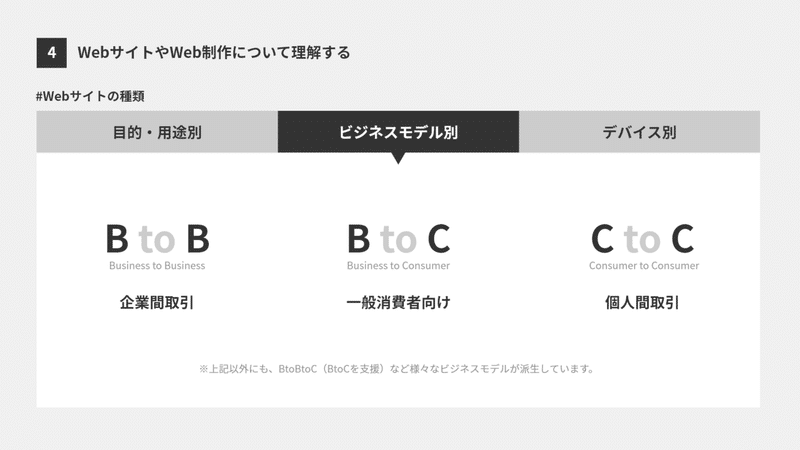
Webサイトの種類
ターゲットとなるユーザーやクライアントの事業形態によって多くの種類があります。

目的や用途別だと、会社や商店自体を紹介するコーポレートサイト、自社の商品を販売するECサイトなど複数に分類できます。

また、ビジネスモデル別だと、よく耳にする「B to B」や「B to C」「C to C」に大きく分類されます。それ以外にもB2C(B to B to C)など3者間取引などのビジネスモデルも存在しています。

また、スマートフォンやタブレット端末などのスマートデバイスの登場で、各デバイスに合わせたサイト設計・構築が必要となっています。Googleが推奨するモバイルフレンドリーやモバイルファーストの考えは、今や当たり前の考えになっています。
・PC向けサイト
・スマホ向けサイト(PCサイトは別のページを用意)
・アダプティブサイト(UAなどによって表示を切替)
・レスポンシブサイト(ディスプレイサイズによってスタイルを切替)
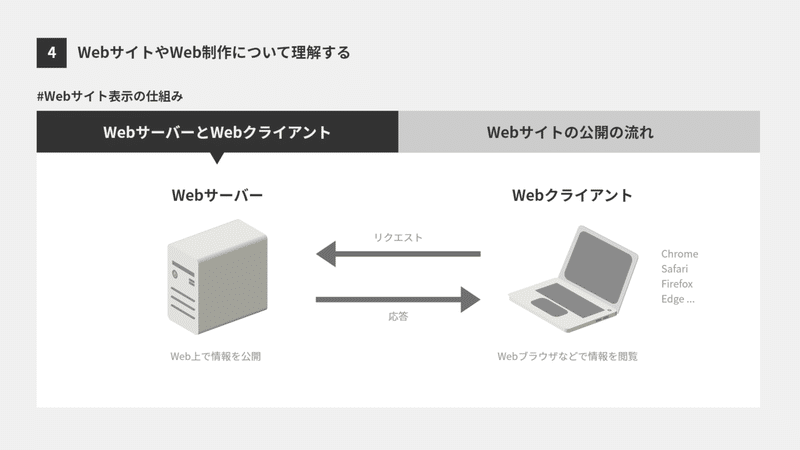
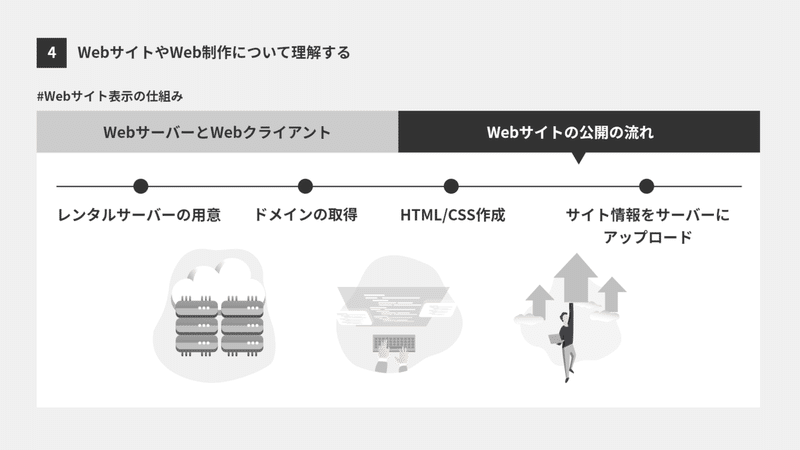
Webサイト表示の仕組み
Webサイトがどのようにして公開され、表示されているのか?デザイナーであってもざっくりと理解しておきましょう。


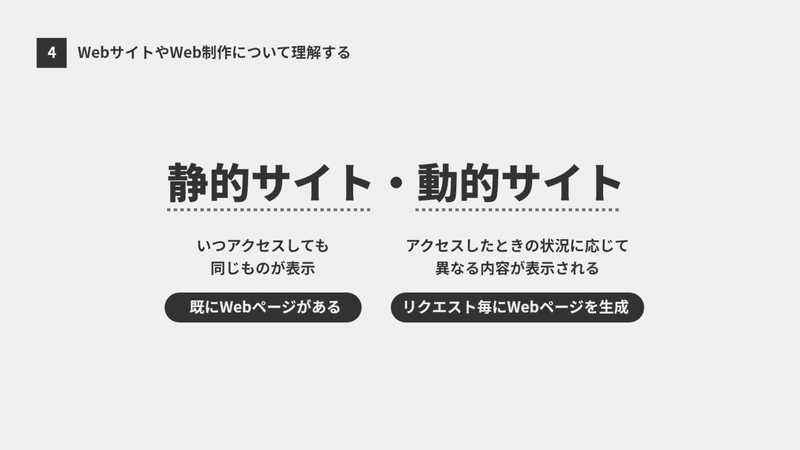
静的サイト・動的サイト
いつアクセスしても(更新しない限り)同じものが表示されるのが「静的サイト」。アクセスしたときの状況に応じて異なる内容が表示されるのは「動的サイト」です。

Twitterなど、常に自動でリロードが走って新しい表示が繰り返すものは「動的」です。静的と動的あるんだなっていう認識があればOKです。
CMSの理解

今や多くの企業や、個人ブログでもCMS(コンテンツ管理システム)が使われています。多少は理解を深めておく必要があります。

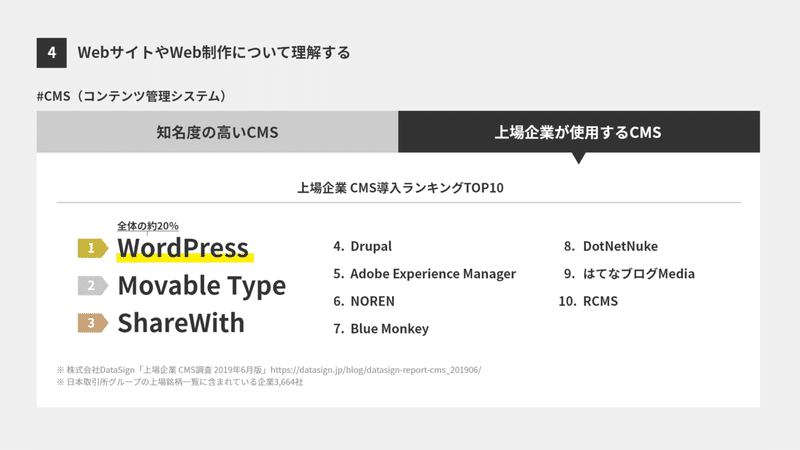
知名度の高いCMSとして、WordPressやMovableType、世界的に有名なDrupalなどがあります。

※ 株式会社DataSign「上場企業 CMS調査 2019年6月版」https://datasign.jp/blog/datasign-report-cms_201906/
恐らくWordPressはご存知だと思います。WordPress以外でも国産・外国産含め多くのCMSがあります。セキュリティや多言語対応、MAツールとの連携など様々な目的や機能によって企業はCMS選定しています。
何のCMSを使うかというより、CMSの特性を是非理解しながら、デザインなりコーディングを行っていきましょう。
5.Webデザイナーとしてどこで働くのか?
もし、今現在就職活動中の方がいましたら、是非「どこで」働くのかを真剣に考えてもらいたいです。今後のキャリアにも影響する職場選び。自分に合った就業先を見つけてください。

・アルバイトやパート社員として(アシスタント)
・正社員や契約社員
・業務委託(フリーランス)

・制作会社(小規模~大規模)
・事業会社(インハウスデザイナー)
・オンラインショップ運営会社
・フリーランス(自分自ら受注する)
もし、ご自身で様々な業種のWebデザインを経験したいと思うのなら、Web制作会社をお勧めします。事業会社よりは給与は多少低い傾向ですが、多くの経験を積める事とデザインの幅を広げる事ができます。
逆に、PDCAサイクルを回しながら、じっくり1つの案件に関わりたいというのなら事業会社やオンラインショップ運営会社をお勧めします。
6.Webデザイナーとして誰と働くのか?

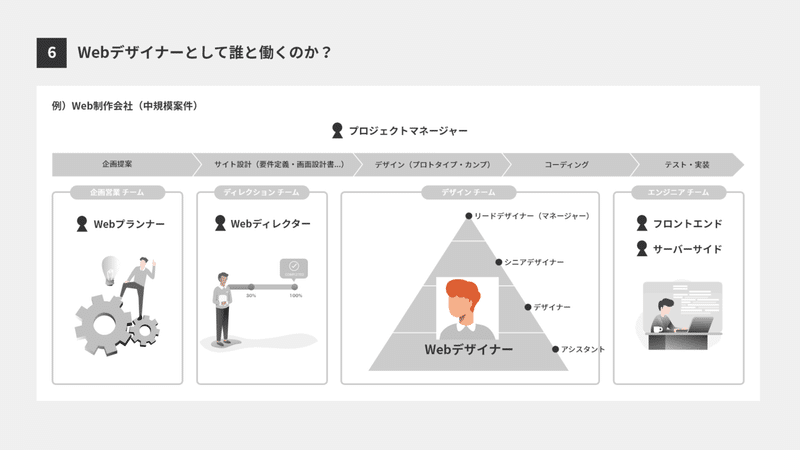
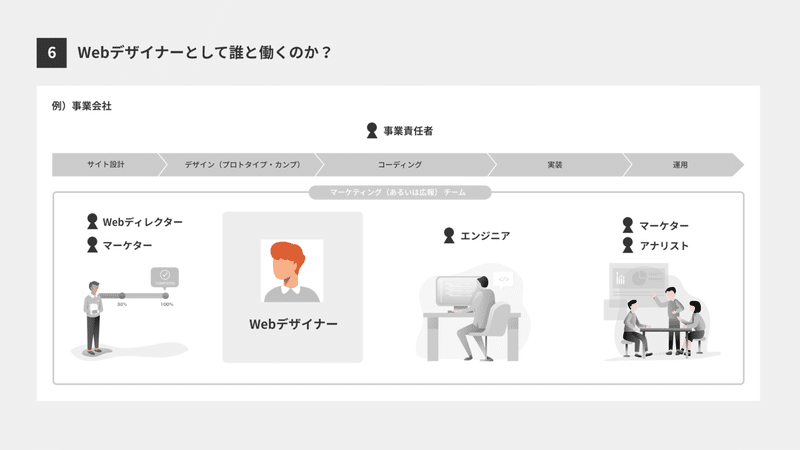
就業先が違えば、周りの環境も大きく異なります。あくまで、これまでの経験をもとに仕事のフローと合わせてプロジェクト協業者を図に表してみました。※参考程度までに
Web制作会社

事業会社

7.Webデザイナーに必要なスキルとは?

デザインスキル
デザイン基礎×アプリケーションスキル。
ノンデザイナーブックでも紹介された四大原則(近接・整列・反復・対比)など、デザイナーとして必要なトンマナの理解や、デザインパターンの理解は必要です。その上で、Webスクールや専門学校で学んだAdobe系のアプリケーションスキルを掛け合わせて、デザインを見える化する力になります。

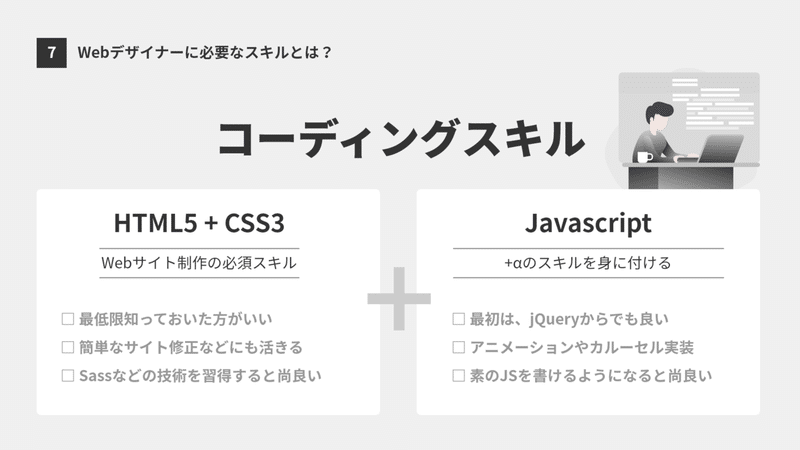
コーディングスキル
場合によっては、デザインだけを担当する事でコーディングする事が皆無な状況もあるかと思います。しかし、Webデザイナーとして最低限HTMLとCSSは理解し、簡単なコードは書けるようにしておきましょう。そうする事で、エンジニアや専業のコーダーとのコミュニケーションもスムーズにいきます。また、2年目や3年目には段階的にSassの習得やJsの学習も進めると良いでしょう。

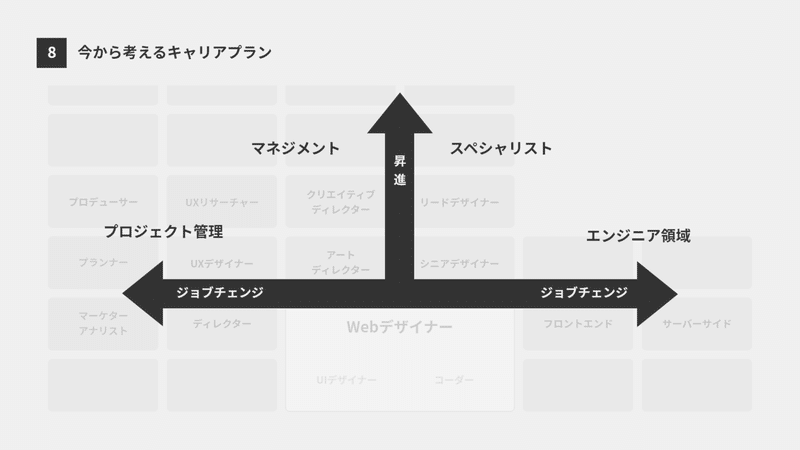
8.今から考えるキャリアプラン
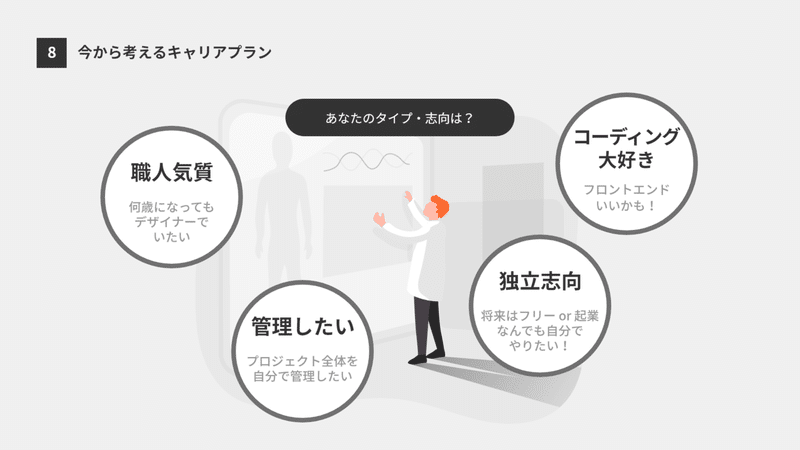
あなたは、どんなキャリアプランを考えていますか?
私は、Web業界に入った時には、全く考えていませんでした。当時は、初心者が簡単に就職できる時代ではなく、ただひたすらに「経験を積む」という事だけを考えていました。もちろん、それが間違いとは言い切れません。
ただ、「Webデザイナー飽和時代」に誰かと差別化を図ったり、スペシャルな技術に特化したりと生き残れない時代になってきている。そんな予感を強く覚えています。その中で、是非、早い段階で今の自分を見つめていただき、自身に合ったキャリアプランを築いていってほしいです。
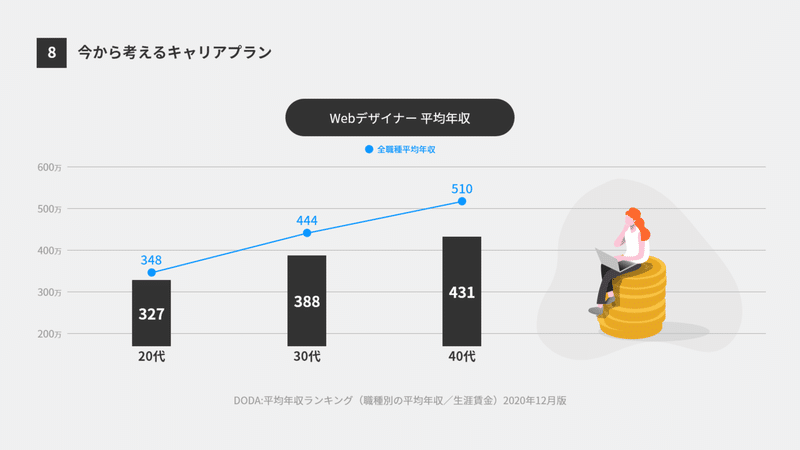
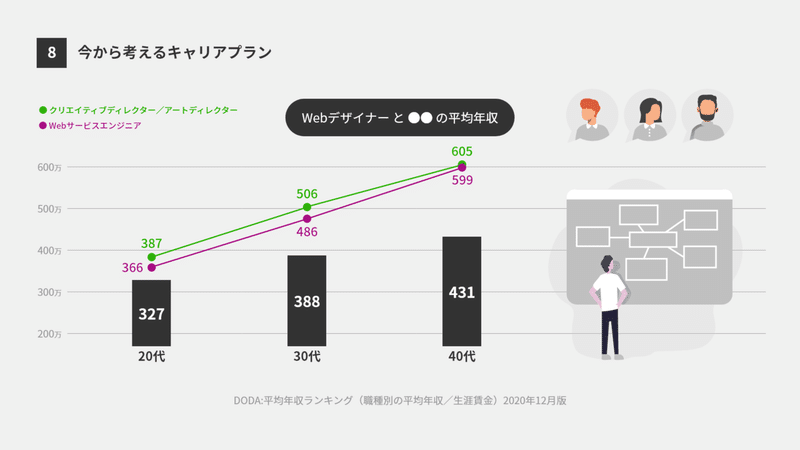
Webデザイナーの平均年収は?



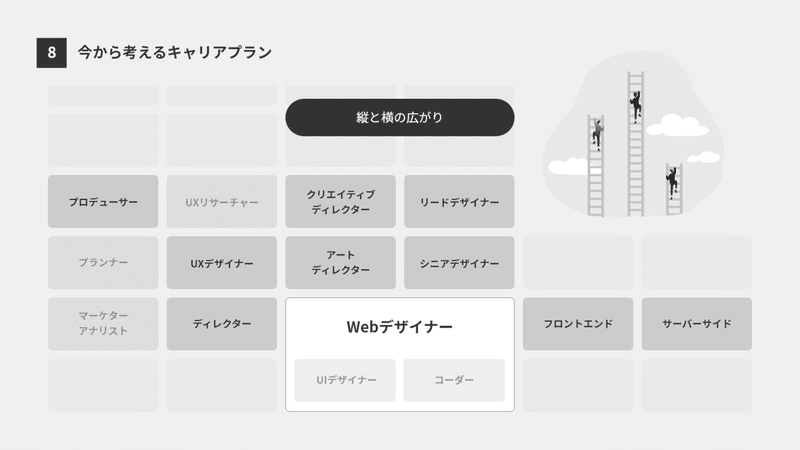
Webデザイナーに隣接(?)した職種はたくさんあります。また大手の広告代理店やWeb制作会社には、アートディレクターやクリエイティブディレクターというポジションがある場合があります。今から、どう階段を上っていくかぼんやりでも考えてみるといいですね。

Webデザイナーと●●の平均年収

30代40代になると、Webデザイナーと「CD・AD」や「エンジニア」との年収差は広がっていく傾向に。
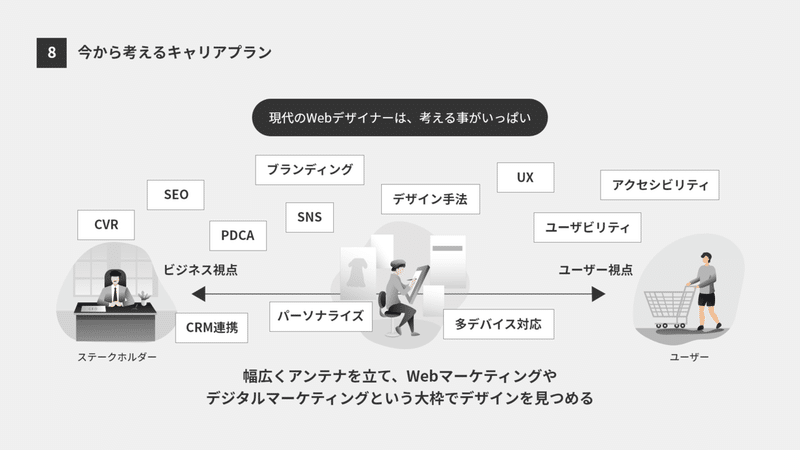
自身のキャリアアップの為に、日々アンテナを張り続ける
上のポジションに昇進・ジョブチェンジ・転職(制作会社から事業会社へなど)、いずれにしても日々の業務への取り組みと学習が必須です。

Webマーケティングやデジタルマーケティングの大枠の中に、Webサイト制作やWebデザインというセクションが存在します。広い領域で学習を続けていく事が、成長の近道だと思います。
--------------------------
最後に、Webデザイナー1年生の為に、私がおすすめする書籍を3冊ご紹介します。是非、チェックしてみてくださいね!
-----------------------------------------
最後までご覧いただき、誠にありがとうございます。皆様の活躍を期待しています!無理をせず、1歩ずつ。
★PDFファイルにしました★ご自由にダウンロードしてください。
よろしければサポートお願いします。励みになります!
