
動画を見ながらbubbleに慣れてみる
こんにちは!
bubble学習中のMinamiです。
早速bubbleを学習してみよう!ということで
まずは動画を見ながら1つ簡単なサイトを作りながら
bubbleの操作方法に慣れていこうと思います。
学習させていただいた動画
今回使用させていただいた動画は、
NoCodeStudy公式(NoCodeCamp)さんの基礎から学ぶノーコードチャンネルの中にある【Bubble初級編ーアプリ開発】という動画を実践しました。
bubble以外のノーコードツールについても解説してくれているので
今後たくさんお世話になりそうです。
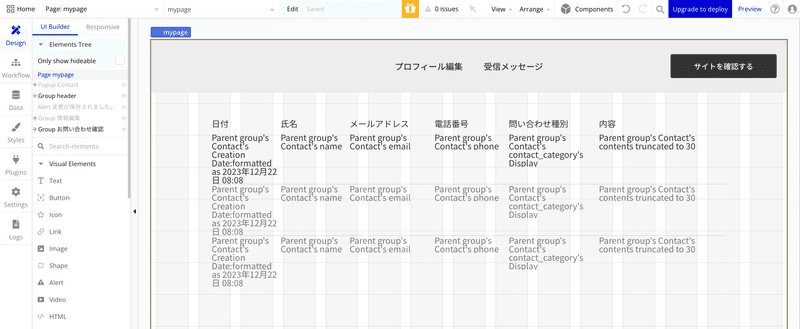
デザイン機能

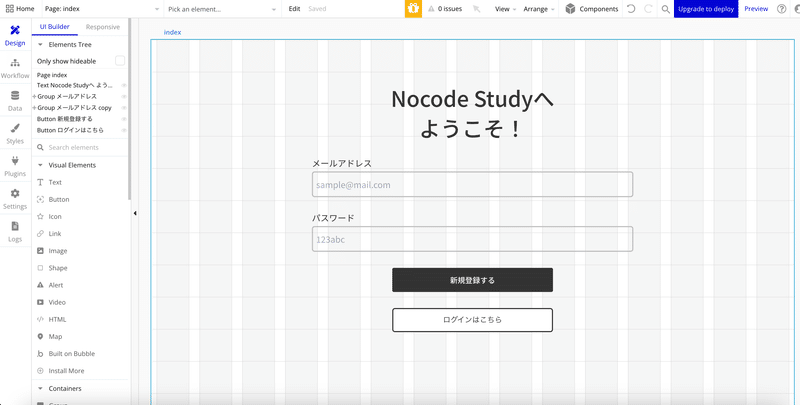
bubbleの開発画面はこんな感じ。
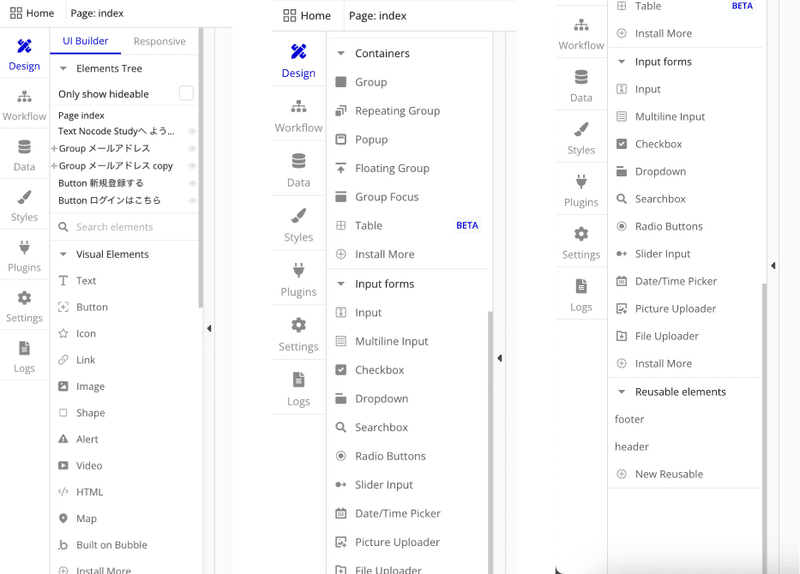
左側に色々な要素が並んでいます。

Elements Tree・・階層が表示。Figmaなどでいうレイヤーにあたる部分。
Visual Elements・・テキスト、ボタン、画像などが配置できる。
Containers・・グループやポップアップなどが配置できる。
Input forms・・入力欄やチェックボックス、ドロップダウンなど。
Reusable elements・・使い回す要素が表示。コンポーネント。
これらの要素をドラッグ&ドロップでポイポイ配置していきます。
このあたりは、STUDIOとか他のノーコードツールと同じなので
特に問題なく進められました。

配置をすると詳細な設定が出来るパネルが出てくるので
ここから色々と変更していきます。
スタイルの保存も可能です。
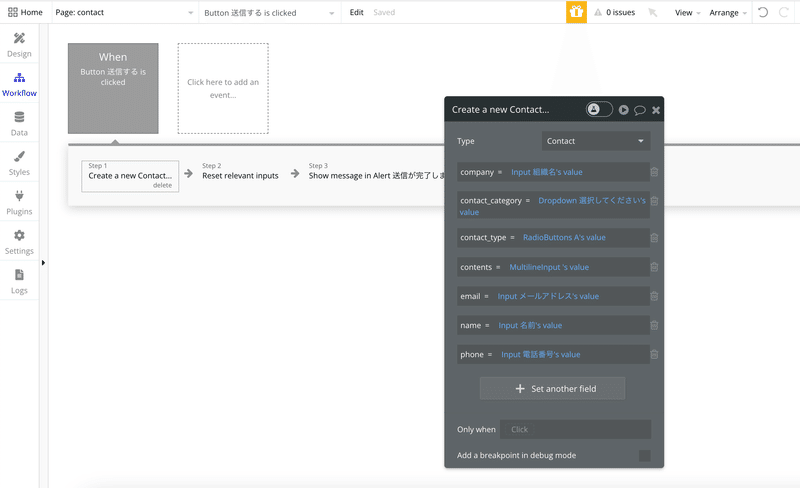
ワークフロー

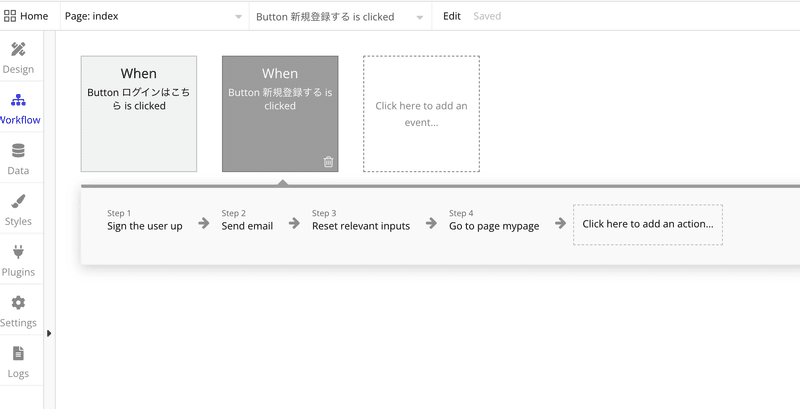
ワークフローのページでは、ページ遷移の指定やアクションを設定していきます。
上記の画像で言うと、「新規登録ボタン」をクリックしたときのアクションを指定しています。
1:Sign the user up・・ユーザー登録をする
2:Send email・・メールを送信する
3:Reset relevant inputs・・入力欄をリセットする
4:Go to page mypage・・マイページに移動
データベースへの登録もここで設定していきます。

Create a new thing・・新しく登録
Make a chenge to・・登録した情報の変更
そして1つずつ、該当する値を選択していきます。
他にも色々と設定できることが多そうです。
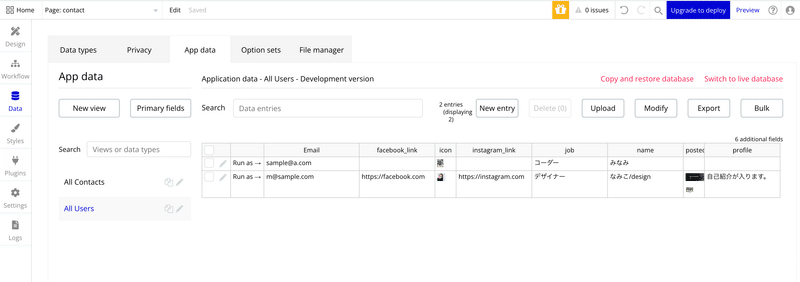
データベース
アプリ内で使用される情報を全て保管しておく場所です。


ユーザー情報や商品情報などなど必要なデータタイプを設定しておき
このデータベースから情報を出し入れしてアプリ内で表示させます。

ここが少し難しいので、もっと慣れる必要があるなーと感じました。
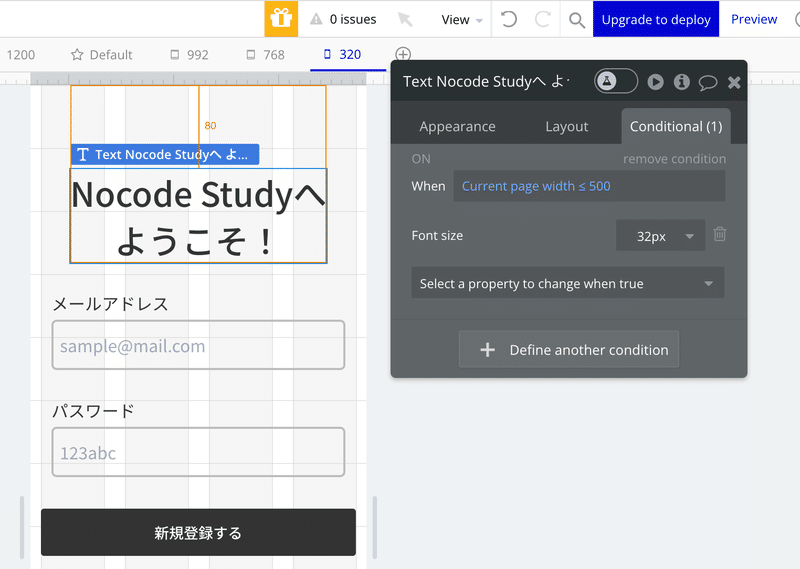
レスポンシブ

デザインタブの「Conditional」からレスポンシブの細かい設定も可能です。
Current psge width ≦ 500
→ このページの横幅が500px以下のとき、フォントサイズを32pxにする
他にも表示・非表示など他にも色々設定が出来るみたいです。
最後に
この動画では、基本的なbubbleの操作方法を学ぶことが出来ました。
デザイン実装は、他のノーコードツールと似ているためスムーズでしたが
データベースの出し入れ方法については、もう少し理解を深めていく必要がありそうです。
最後まで閲覧いただき、ありがとうございました。
2023年も残りわずか。
2024年も引き続き学習を進めてアプリ開発を楽しんでいきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
