
【BONOに学ぶ】レイアウトの概念でリデザイン
BONOのコンテンツ「UIビジュアル基礎コース」は、今回でTRY3になります。
毎日コツコツと継続して勉強できるのは、UIの学習内容に興味があることはもちろんですが、コンテンツの中身がわかりやすく聞きやすいことや、BONOにはコミュニティがあり、そこで皆さんの学習状況や最近の興味を知れることで「私も頑張るぞ〜〜」と良い刺激をもらえるからです。
手を伸ばせば価値のある情報に簡単にアクセスできる現代に感謝です。
面白いことがたくさん転がっている。
そんなこんなで、今回も楽しく『TRY3:動画詳細UIのリデザイン』行ったので、その学習を記録していきます🔥
まずはじめに、最終的に私がリデザインしたUIがこちらです。
ここに辿り着くまでの経過を書いていきます。

1. レイアウトのキホンとは
1-1. レイアウトのキホン
今回の課題で学習するポイントは下記の3点です。
・等倍で管理された統一感のある "余白/サイズ" でリデザインする
・情報の優先度でグループのサイズ比率をリデザイン
・意味で区切るを使ってリデザイン
文章で書くと中々イメージがしづらいものですが、BONOのコンテンツ内ではこれらについて詳しく説明があります。
このnoteでは、"レイアウトのキホン" を使用して私が実際に動画詳細UIをリデザインした経過を見ながら、それらのポイントを紹介したいと思います。
2. 動画詳細UIをリデザインする
2−1. 課題の整理
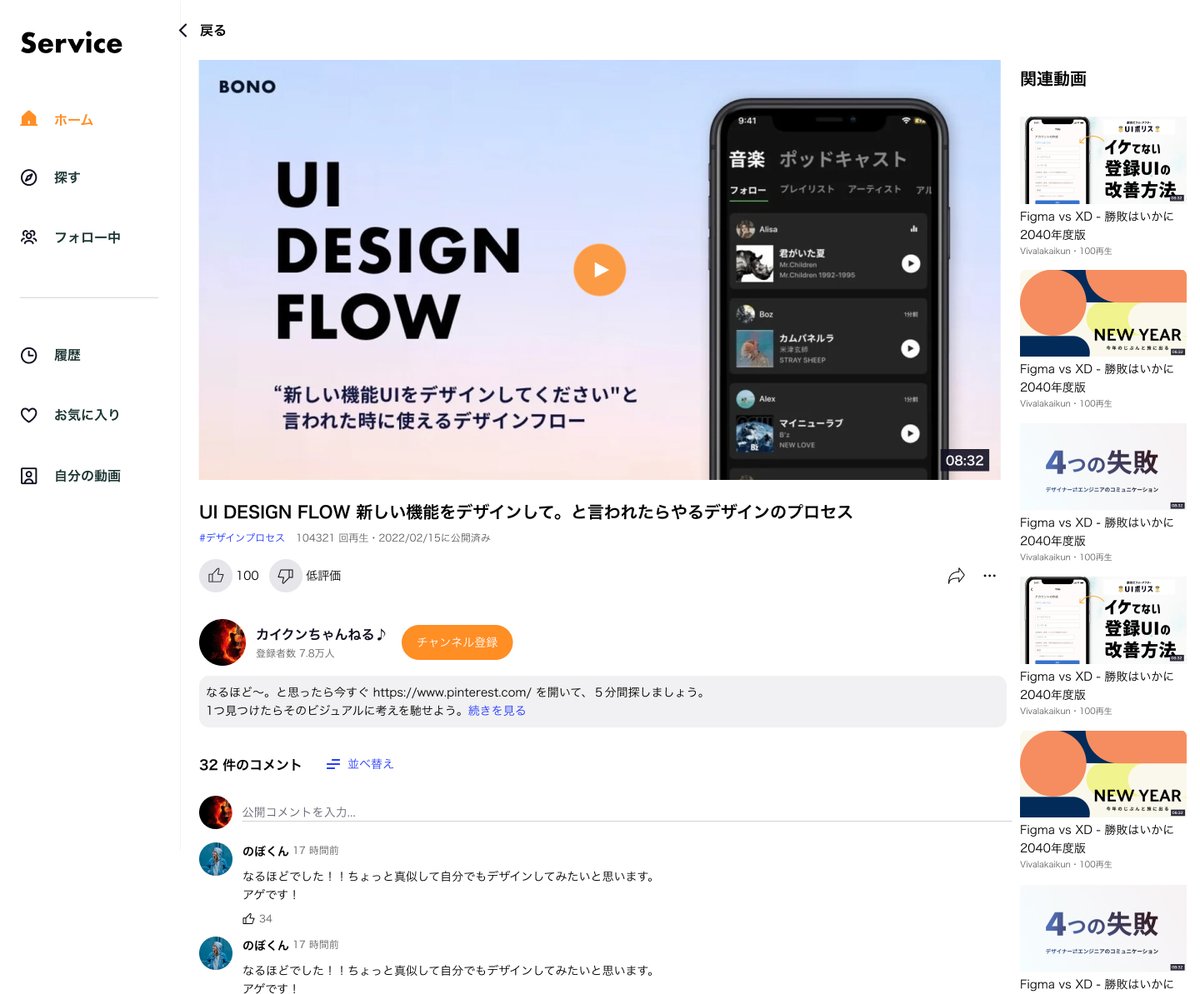
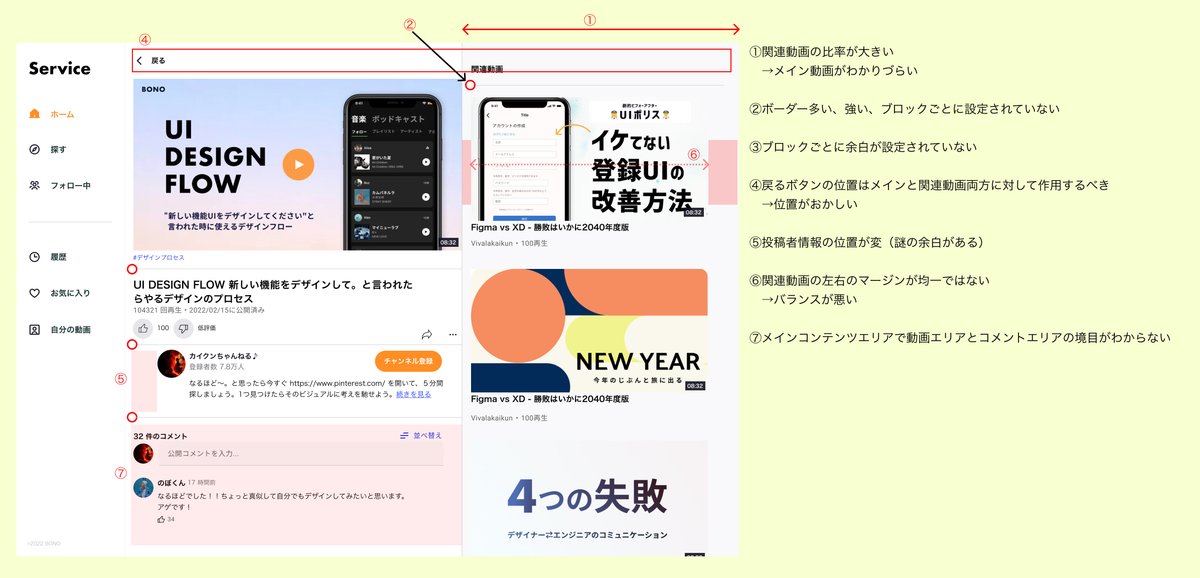
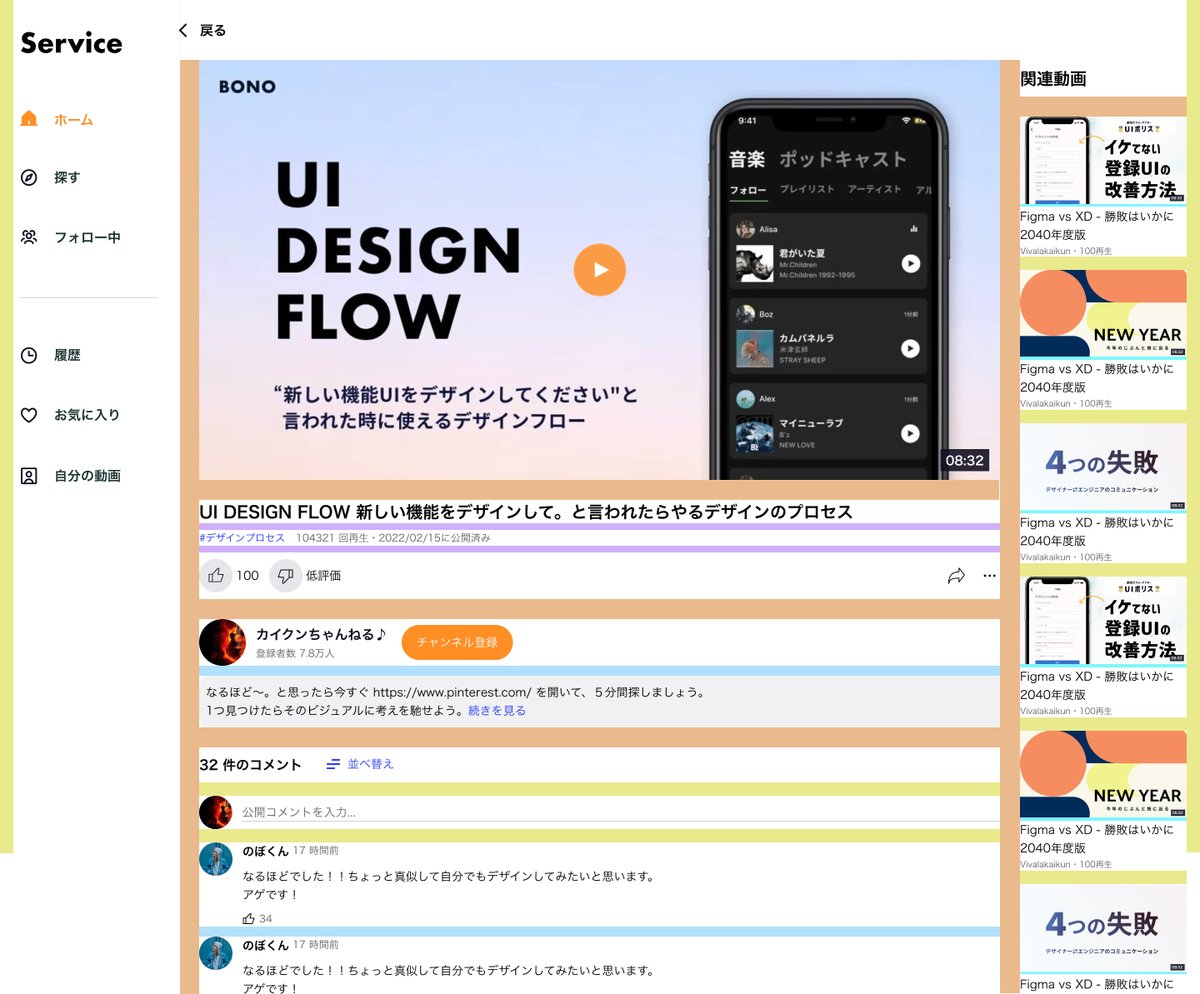
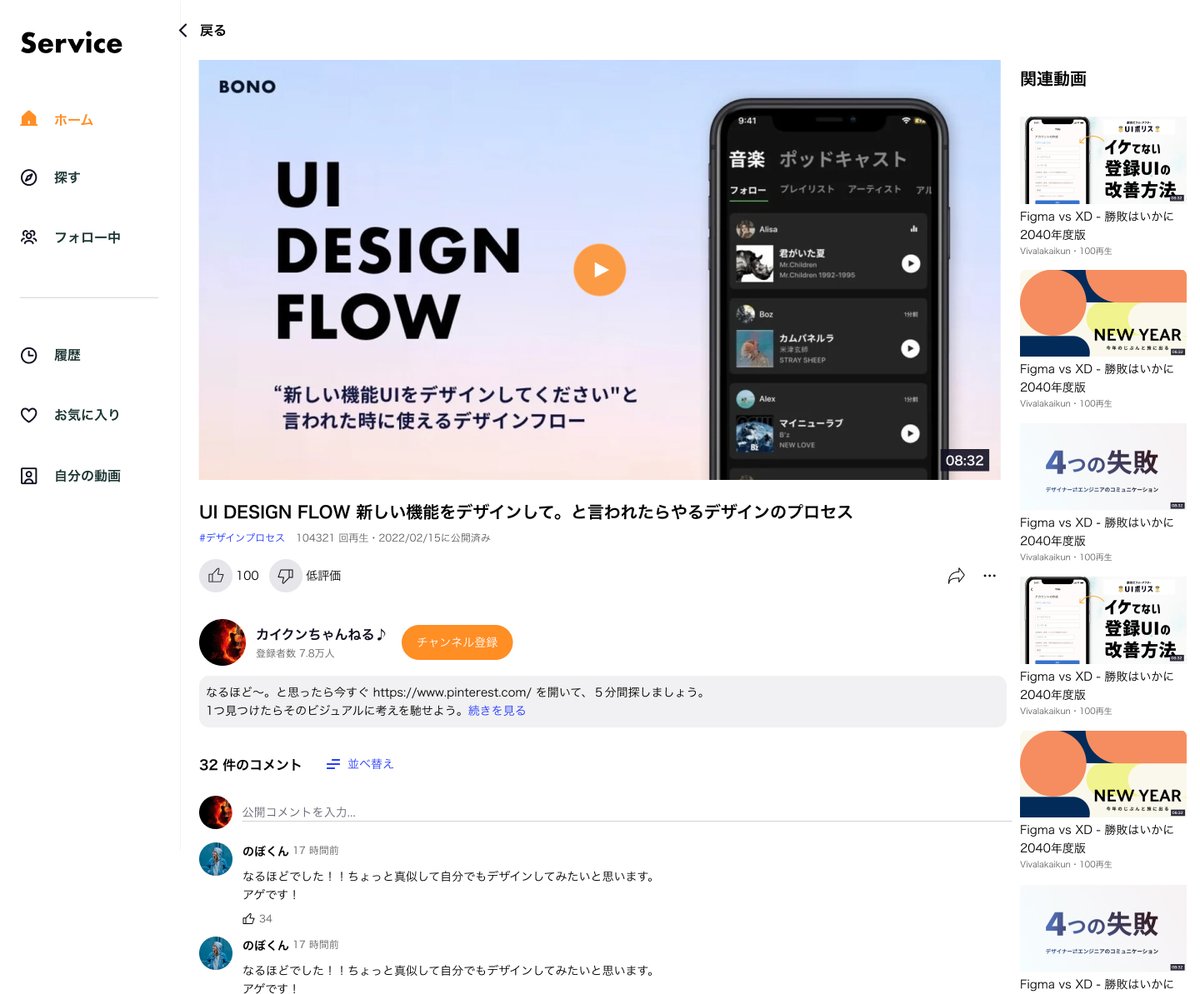
今回の課題は、こちらの動画詳細UIをリデザインすることです。
コンテンツエリアの配分がおかしかったり、余白のとり方やボーダーの配置が適切ではなかったり。
問題点を修正しつつ、レイアウトのキホンを使ってリデザインを行っていきます。

2-2. UIのリデザイン
◾️情報を優先度とグループで整理する
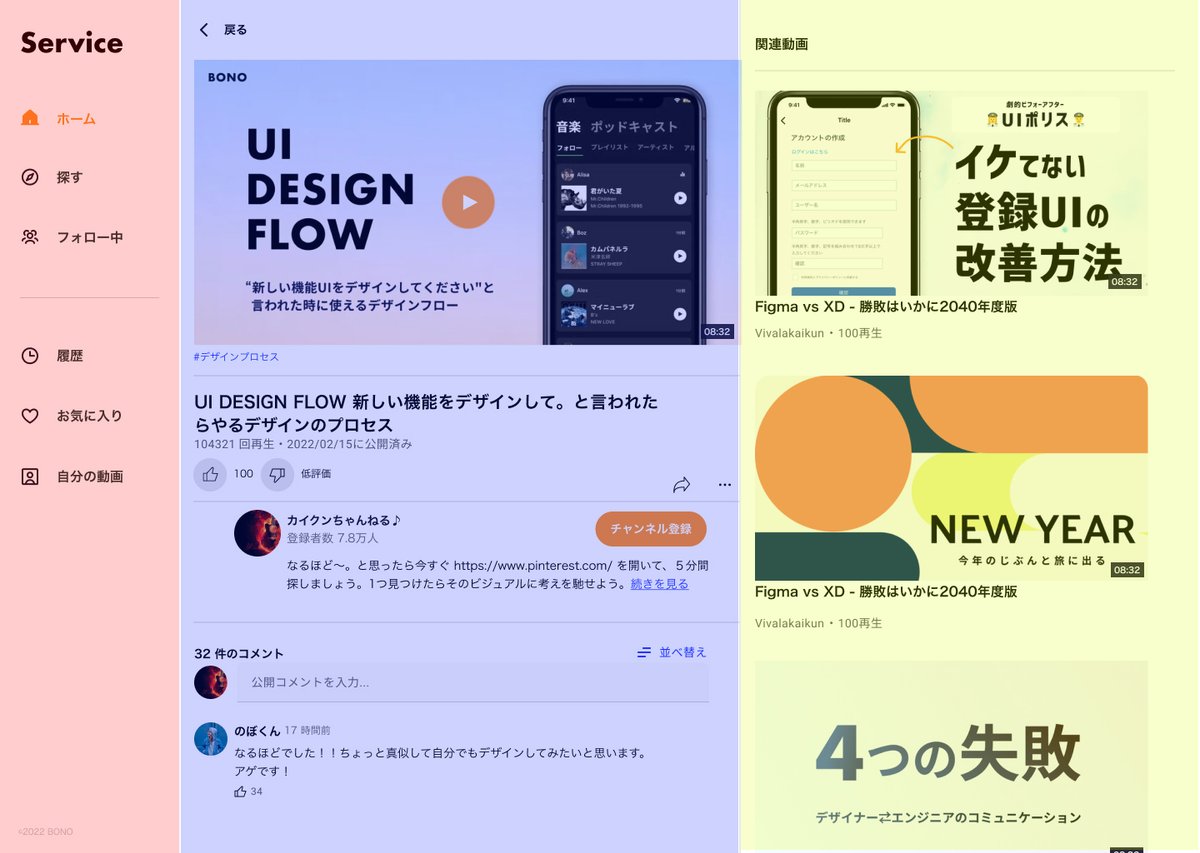
まずはじめに、そのサイトの中に「どういった情報が・どのようなグループ・優先度」で構成されるのかを考えます。

このUIでは、
赤:ナビゲーションブロック
青:メインコンテンツブロック
黄:サブコンテンツブロック
と構成されており、青色のメインコンテンツブロックがこのページの主目的(メインブロック)となります。
この後、UIの問題点の洗い出し・修正を行っていきますが、その際に下記のポイントを意識して進めていきます。
・紙に書いてパターンをいくつか出す
→最初からデザインツールを使うとディティールを詰めてしまい、一度沼に入り込むと中々抜け出せなくなる。まずは紙にレイアウトをラフで書く。
・参考のUIをしっかり探す
→参考のUIがどんな構造/優先度かを意識して見る
・ユーザー目線コントロールを意識して優先度をつける
◾️参考UIを分析する
今回参考にしたUIはこちらです。
youtube
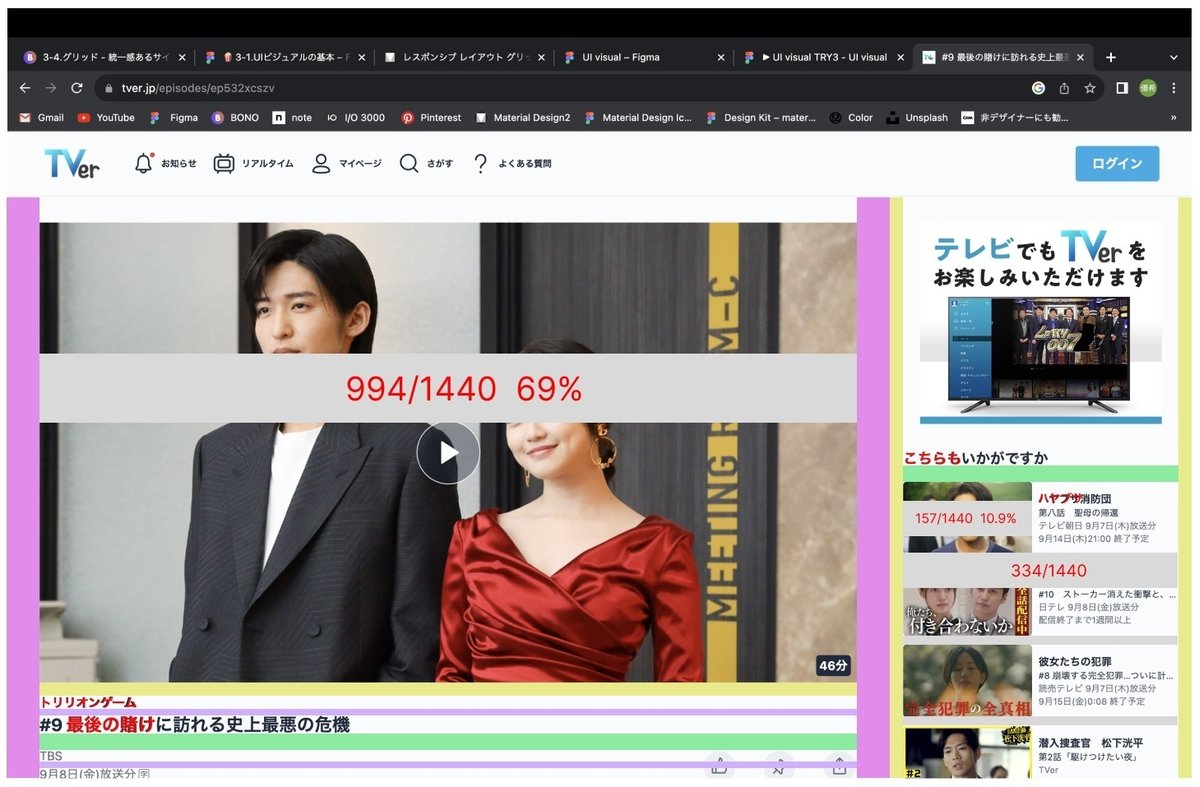
TVer
Dailymotion
動画配信系サービスで、今回リデザインするUIと主目的が近いものをピックアップしました。
本当はU-NEXTやAmazon primeやNetflixなどのサブスクリプションUIもトレースしたかったのですが、ちょうど今は全て解約しており…。Amazon primeとかはメイン画面ネットに落ちてないかなぁと思って調べたのですが、見つかっても画質が悪くてトレースどころではなかったです(泣
ですが、精鋭のこの3画面だけでも、UIの構造がよくわかります。



◾️問題点の洗い出し
お題のUIと参考UIを見比べながら、問題点の洗い出しを行いました。
今までは「なんとなく見ていて綺麗じゃないな〜」という感想しか抱いていなかったUIも、ビジュアルを学習し始めると、どこが悪いか言葉にして伝えられるようになってきました。
まだまだ視点は足りないし、デザインひよっこには変わりないのですが、少しずつ『前は気づかなかったこと』が気づけるようになっていることに、とても嬉しいです。

◾️倍数によるサイズ・比率管理を行う
ここからは問題点の修正に入っていきます。
その際に下記のポイントを意識して進めていきます。
・フォントに対して倍数で管理する
→区分(タイトル・通常テキスト・サブ)の中でそれぞれ倍数を管理
※なお、通常テキストはあまり倍数にとらわれずに10px〜20pxのなかで管理する
・余白は2つのグループに分けて考える
→違う種類のコンテンツと同一グループ内のコンテンツに分けて考える
・オブジェクトのサイズも余白と同じく倍数で組む
倍数による管理を行うことでこのようなメリットがあります。
・比率が揃う=統一感が出やすい
・管理が楽になり数字に迷わない
・"サイズ差"に対して感覚を持ちやすい
これについては前回の『TRY2:ホームUIのリデザイン』でも学び、その作業性や管理のしやすさを体感しました!
まずはシステム化をするため、UIデザインで使用するフォントサイズや余白のサイズを設定します。


◾️リデザインした動画詳細UI
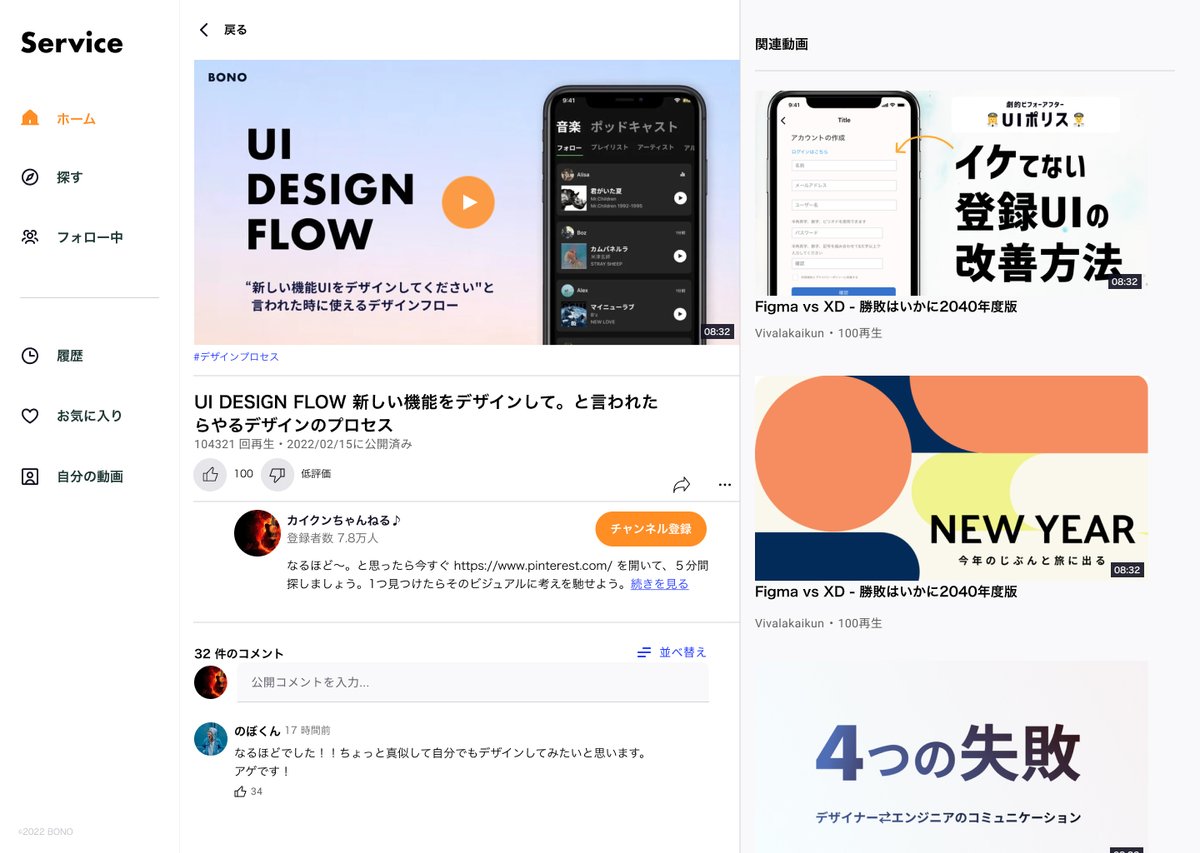
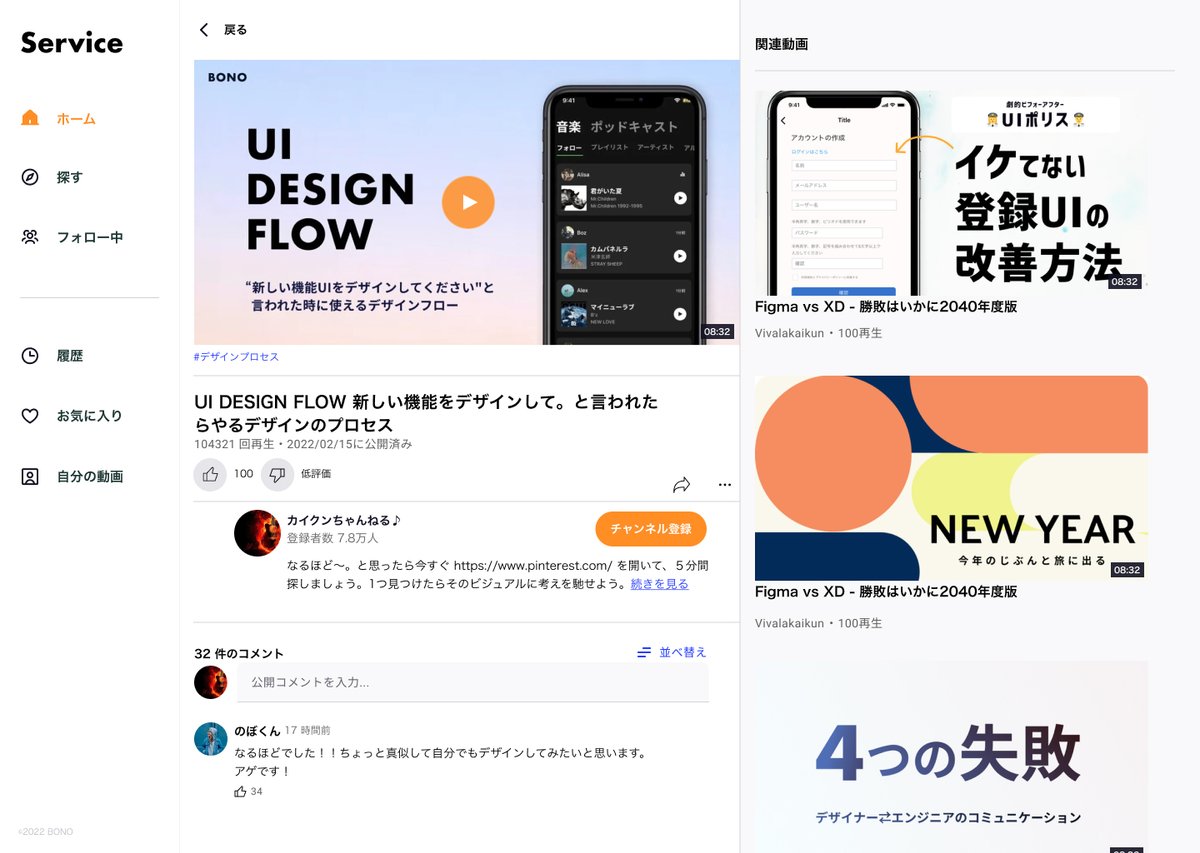
洗い出した問題点を修正し、レイアウトを意識しながらリデザインしたUIがこちらです。


メインコンテンツブロックとサブコンテンツブロックの比率の見直しや、文字サイズはブロック単位で優先順位を定めて調整しました。

情報を優先度とグループで整理することで、余白もロジカルに設定しやすくなります。
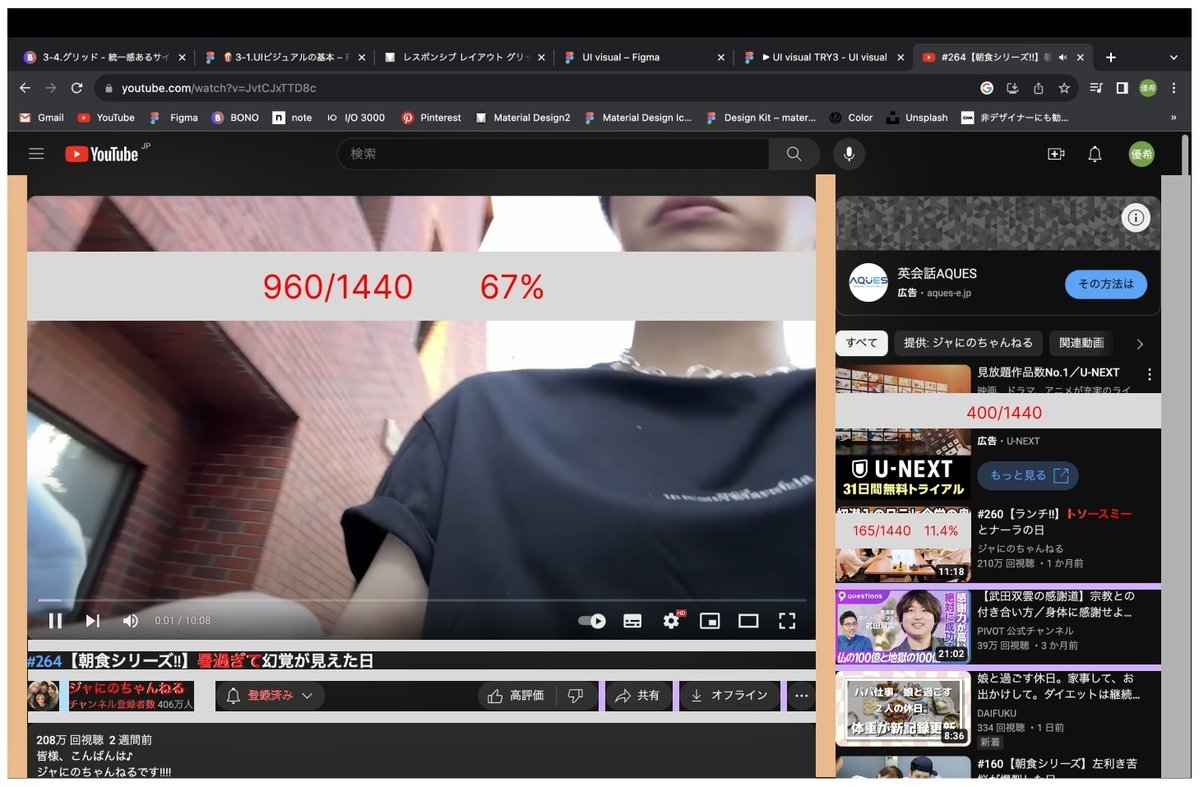
また、リデザインの際、これまで使用していなかったFigmaの機能を活用しました。それが "グリッド線" です。
◾️グリッドで統一感のあるサイズを "簡単に" 組む
Figmaには指定した数値のグリッド線を表示する機能があります。
これを活用することで、全体のレイアウトを倍数で管理することができ、簡単にといういつ感のあるレイアウトを組むことが可能です。
全体の構成をグリッド線に沿って倍数管理することで、以下のメリットがあります。
オブジェクトのエリア幅を「%(パーセンテージ)」で調整しやすくなる
→コーディングでは、レスポンシブデザインに対応するため、エリアサイズを「%」で設定することが多い。(なるほど!!)優先度を考えてページの配分を決定しやすい
このレイアウトグリッドについては、Googleが提唱するデザイン『Material Design』でも詳しく掲載されています。
ここまで自分で考えてリデザインをしてきましたが、
TRY3でもちゃんと解答動画が用意されているので、次項では解説動画を踏まえて修正した経過を記載していきます!
3. 解答から学ぶ
3−1. 不足していた視点・改善ポイント
解答動画では、実際に運営者カイクンさんがリデザインしたUIを見ながら、どういう視点でリデザインを行なったか、その経過を学ぶことができます。
◾️解説のポイント
意味とグループでレイアウトを決めていく
余白のサイズは仲間かどうか、で考えていく
ということですが、またしてもいろんな失態がありました・・・
毎回ですが、解説動画があってよかったと心底思います。
こちらが修正すべき点を記したものです。

色がいっぱいで見づらいですが、赤枠で囲った『高評価・低評価ボタン』を私はチャンネル名のブロックにまとめていましたが、
このアクションは「チャンネルに対して行うものではなく」「1本の動画タイトルに対して行うもの」です。
それをしっかり理解せず誤った位置に配置していました。
『高評価・低評価ボタン』はタイトル直下に、タイトルと同じグループであることが分かるように配置し直します。
気づくと当たり前のようなことなのですが・・・
ブロックに分けるところ・ブロック内の優先順位設定までは間違っていなかったので、ブロックの中の関係性をもっと意識してデザインするように心掛けたいと思います🔥
◾️構造と余白を修正

上記の修正点に加えて、メインコンテンツブロックは
・タイトル
・チャンネル名
・コメント
の3つのグループに分けて考え、余白も合わせて設定し直しました。
これにより以前より余白を論理的に設定しやすくなりました。
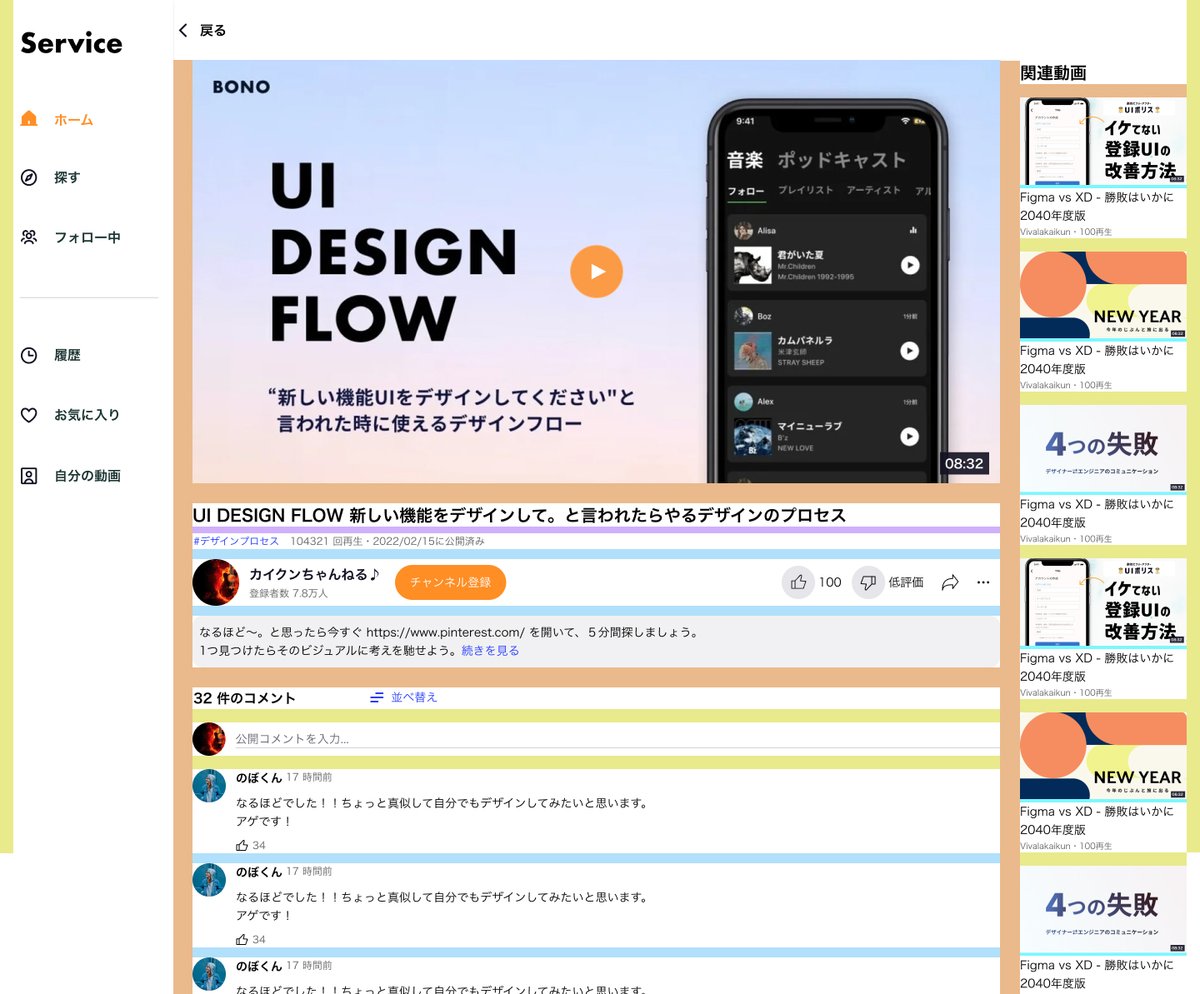
◾️解説後、リデザイン完了(最終版)

3−2. まとめ
前回に引き続き、ビジュアルの部分の構造を捉え、論理的に組んでいくレイアウトの部分を学習しました。
ミスも足りない視点もまだまだたくさんありますが、
一つひとつが力になっていく実感があり進めるのが楽しいです!
次回はTRY4です🔥
引き続きしっかり学習するぞ〜〜!
この記事が気に入ったらサポートをしてみませんか?
