
Rettyアプリのマップ画面リニューアル。その目的とデザインプロセス
Rettyアプリでは先日マップ画面のデザインリニューアルをリリースしました。このnoteでは、リニューアル背景やデザインのときに考えていたことなどを書いていこうと思います。
Rettyアプリのマップ画面の課題について
現在Rettyアプリの中でマップ画面が表示されているのは、主にお店を探す・選ぶことに関わる3つのルートです。
①店舗詳細→マップ
目的:選んだお店の位置を確認する
②店舗検索→店舗一覧・マップ
③行きたい・行ったリスト→店舗一覧・マップ
目的:選ぶ前にお店探しの参考にお店の位置を把握する
つまりたくさんの選択肢の中からある条件でお店を検索し、マップ上でお店の位置関係などを確認し、複数のお店の中から訪問するお店を決定する……という体験の中にマップ画面を用意していることになります。
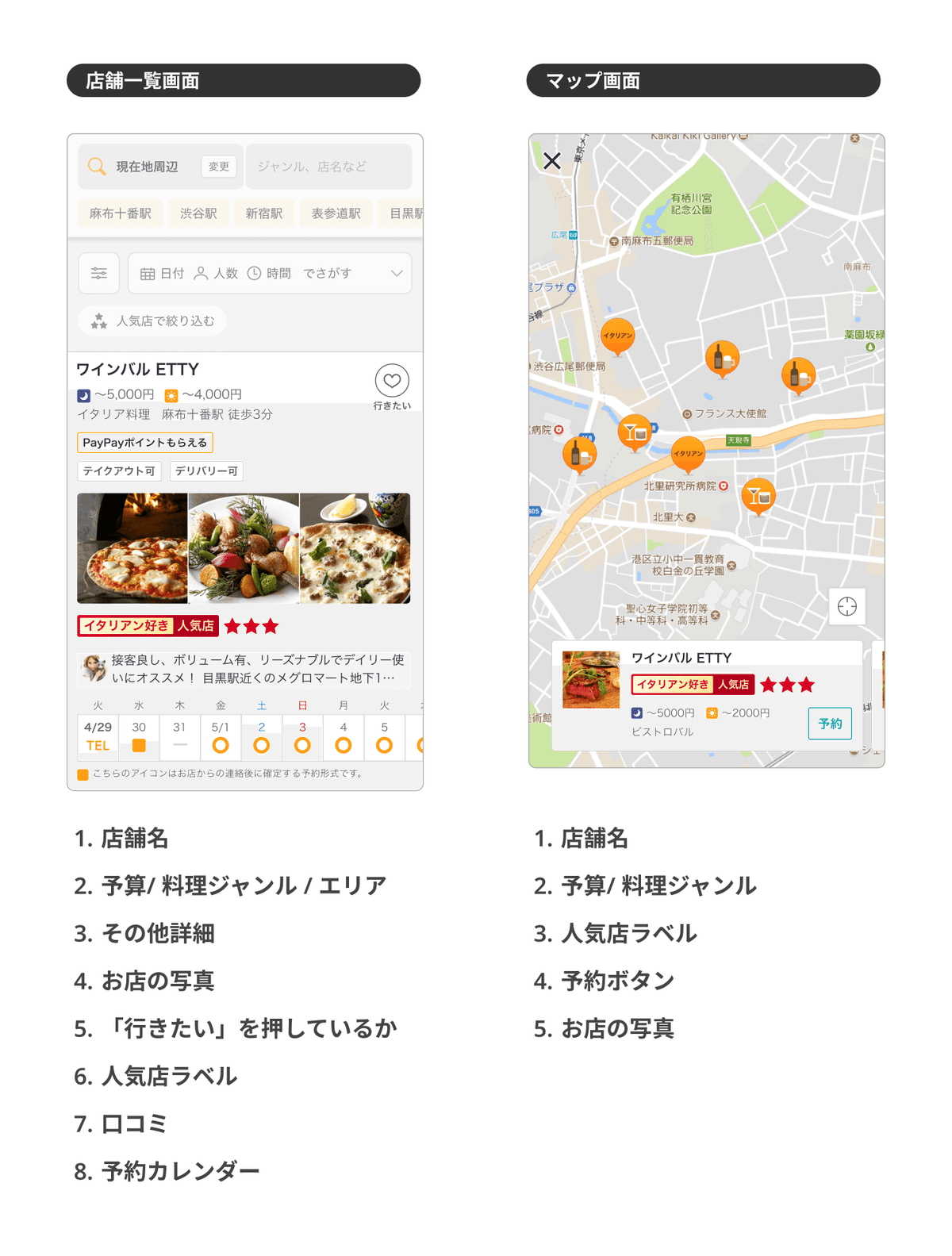
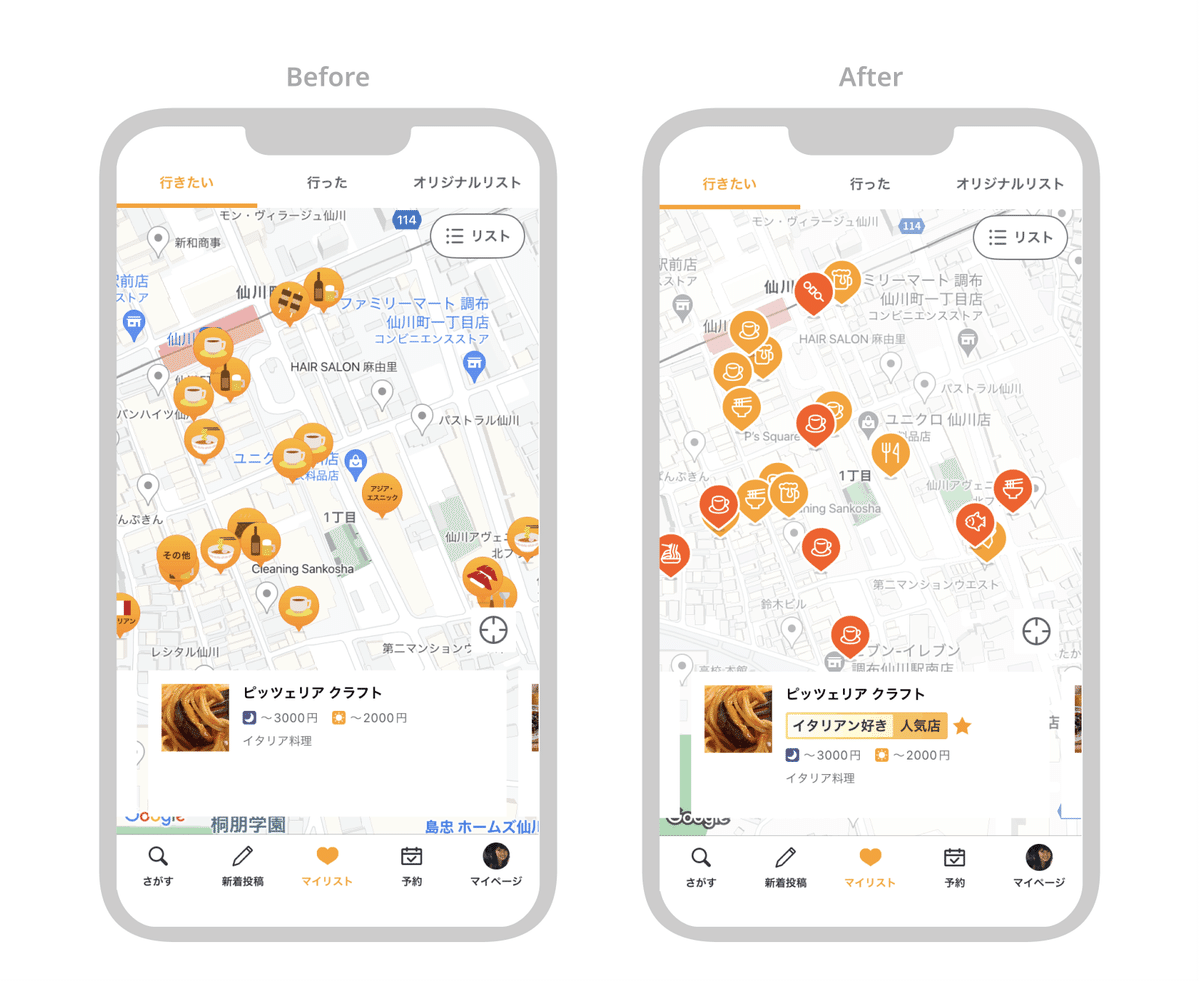
ですが、改善前のマップ画面は同じようにお店を選ぶ体験で表示される「店舗一覧画面」と比較してもこれだけの情報差がありました。

この限られた情報しかないマップ画面でアプリユーザーさんはお店見つけられるだろうか?ユーザーさんがより納得感をもって「お店を決定する」ためには、もっと意思決定を後押しするために情報やサポートが必要ではないか?
そんな課題意識がチームで上がり、マップ画面の改善を進めることになりました。
どんな情報を追加するか?
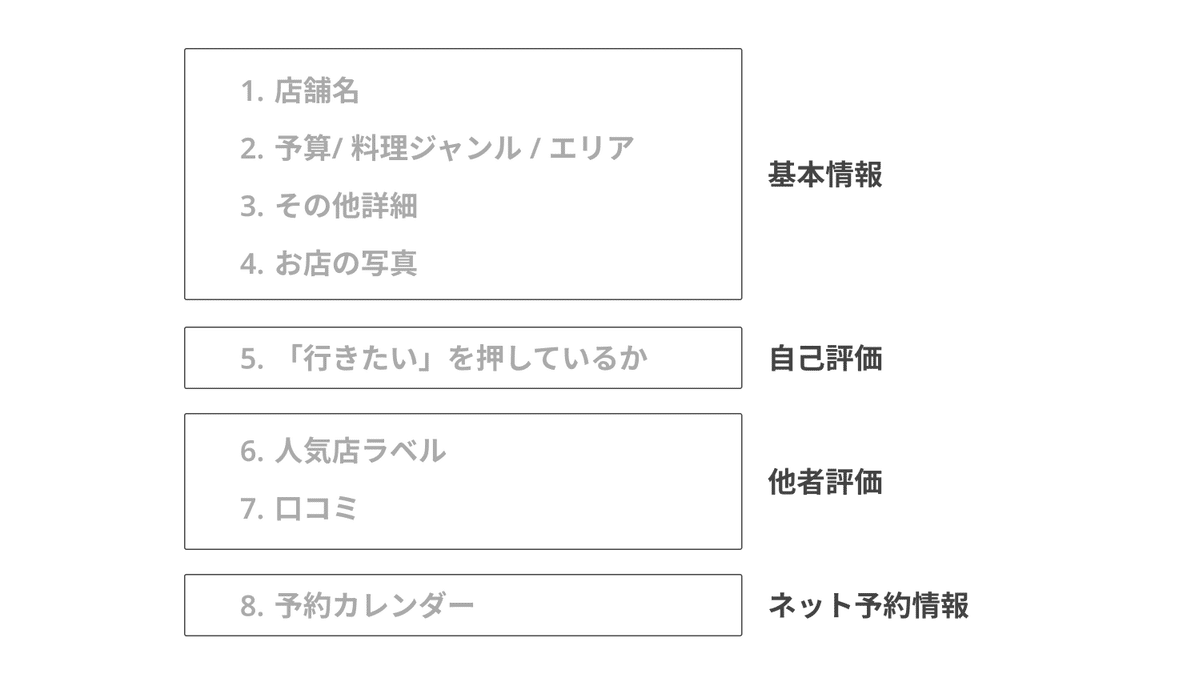
Rettyで現在表示しているお店情報は、例えばこのように分類することができます。

そしてこの分類を照らし合わせると、改善前のマップには「他者評価」がないことがわかります。
他者評価の情報はお店を決定するために必要な情報であると、過去のユーザーリサーチやインタビューから判断できました。
またマップ画面は店舗一覧と比べて「直感的な情報の取得」に適していることから、この改善では「より直感的な把握がしやすい他者評価」である「人気店」情報をマップ画面に追加すること。具体的には「このお店は人気店だ」とわかるマップPINを開発することになりました。
どんなデザインにするか?
直感的な情報理解のために必要なこと
「人気店」という情報を意識せず、何気なくアプリを開いてマップPINを見たユーザーさんに「このPINのお店のは人気店だ」と理解してもらうためにPINデザインには具体的に以下の2つの条件が必要だと考えました。
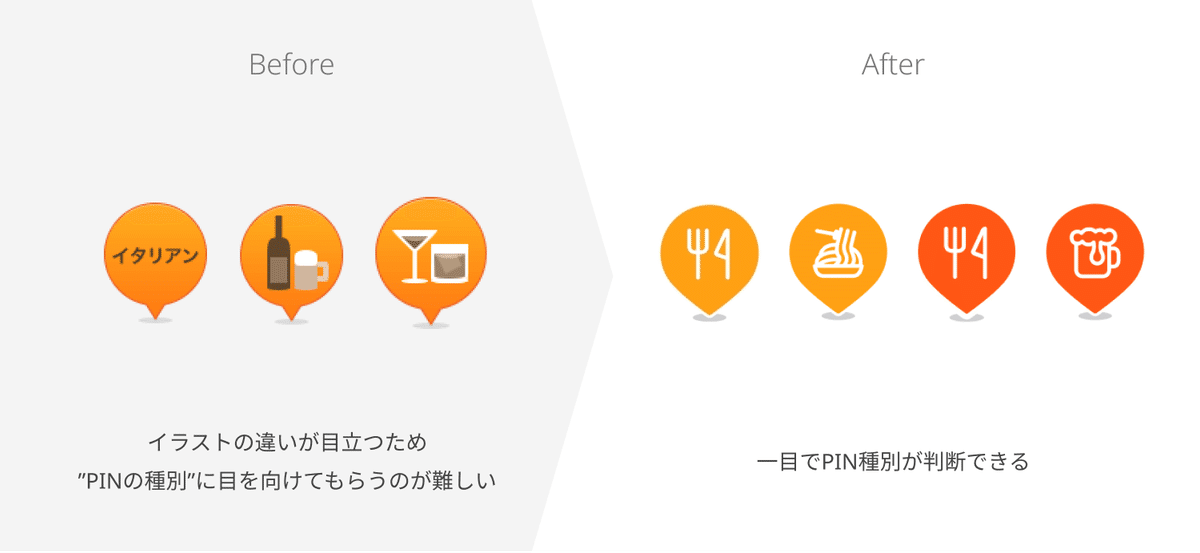
①PINが2種あると判断できること
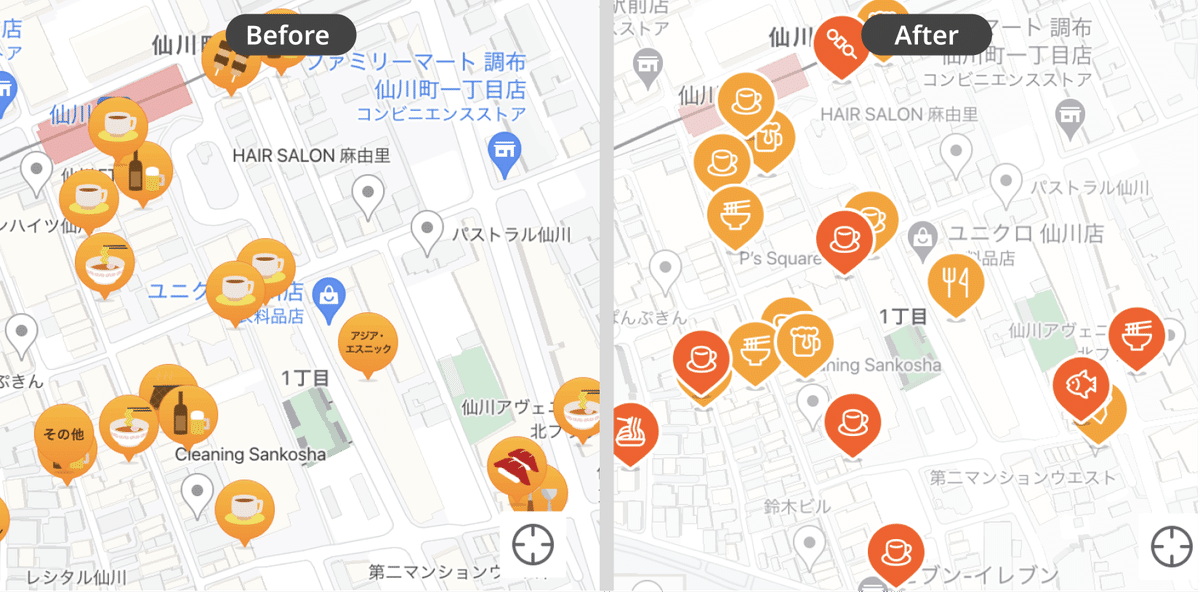
今までのマップPINは、吹き出しの背景色にグラデーションが入っていたりカテゴリを複数色のイラストで表現していたり……とテクスチャーが多く用いられたデザインでした。
このデザインを保ったまま「人気店」情報を追加する方向性は、テクスチャーが目立ってしまい2種の違いを見分けるのは難しそうだと判断。より明確な表現にするために、フラットなテクスチャー・カテゴリーを単色で表現することにしました。

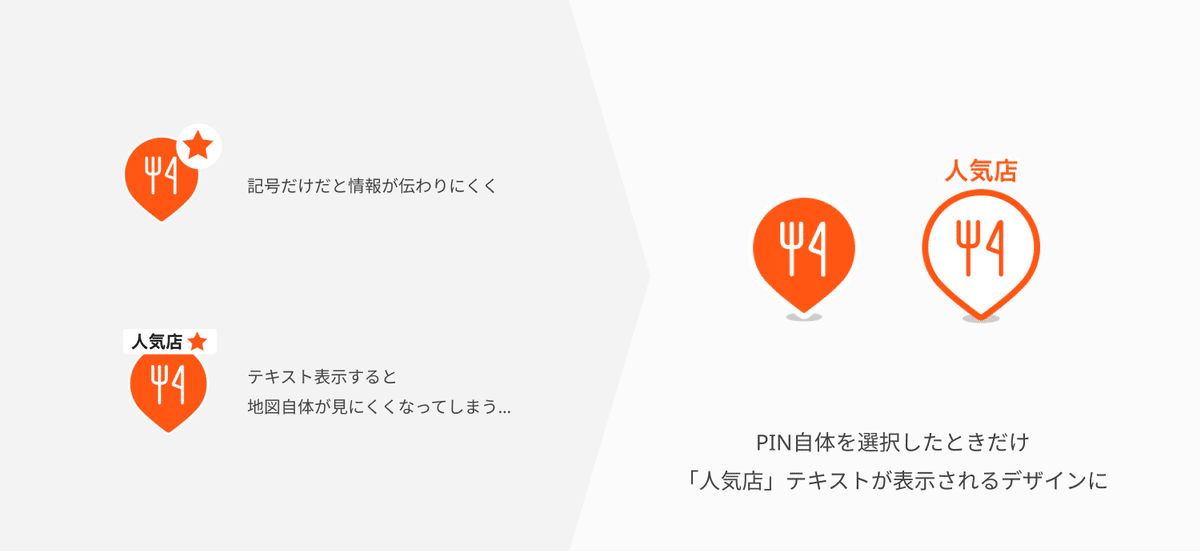
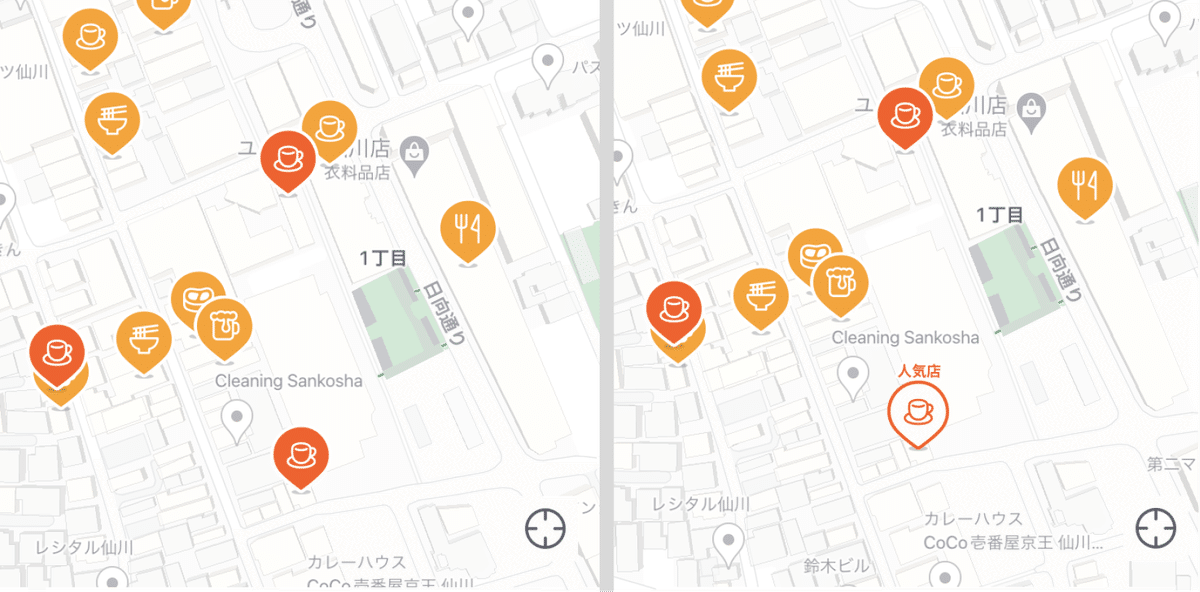
②そのうちの1種が「人気店だ」と理解できること
2種あることが判断できても、それが ”より多くのユーザーさんのオススメ口コミが集まっている「人気店」” であることは伝えられていません。
「人気店」を記号化して伝えるか、人気店レベル(星の数)まで伝えるか、テキストしっかり表記したほうがいいのか……他社サービスのPINデザインも参考にしたり、目立ちやすさ・伝わりやすさ・使いやすさのバランスを見ながら最終デザインに着地させていきました。

なるべく早く価値を届けるための工夫
マップPINの種類は細かいものまで入れると全部で180個あります。これだけのデザイン変更をPIN全種類行うとなると、制作工数は大きなものになりそうですが、施策の価値はなるべく早くユーザーさんへ届けたいと考えました。
そこで、今回の1stリリースではすでにRettyブランドとして用意しているリソースを活用。すでに開発しているアイコン・カラーリングなどを組み合わせていくことで全種類のアイコンを制作することが出来ました。
またこの開発に合わせて下地になるGoogleMAPの配色も変更し、これらの組みわせで更にマップ画面内の情報を見やすくなることを目指しました。
リリースしたマップ画面



さいごに
最近はお出かけムードも高まり、以前よりも積極的なお店探しの機会が増えてマップ画面もより一層使いやすさが求められるのではと感じています。
そんな時に便利に使ってもらえるような体験やデザインを考えていければと思います。
新しくなったRettyアプリのマップ画面、ぜひ使ってみてください😋
この記事が気に入ったらサポートをしてみませんか?
