
続:ゆうこすのWebサイトをつくってみた
Twitterで進捗をちまちまツイートしていたゆうこすのWebサイトを勝手に作るの巻、Adobe XDでの作業がひと段落したのでまとめてみました。
完全に個人の勉強のためのお遊びであり、直接本人から依頼を受けたなどは一切ありません(当たり前)。あくまで勝手に作っただけなので「暇なの?」くらいの目で見てください…
目次
1 - 制作の経緯
2 - 制作過程の様子
3 - 実際のデザイン
4 - 過去のデザイン
5 - まとめ
1 - 制作の経緯
元はと言えば、通っていたデジハリの卒業制作で作ろうかな…?と思ったのがきっかけでした。
その経緯は過去にnoteにまとめているのですが、めちゃくちゃ偉そうに書いていることを引用すると、
彼女は、スマートフォン用の公式サイトはあるのですが、PC用のサイトはないんですよね。これはあくまで、私の個人的見解なんですが、彼女のファンってスマートフォンをメインに利用する10〜20代の女の子たちです。だからこそ、あえてそこにお金をかけてPCページを設けていないのかなと思っています。彼女のファンがアクセスする分には、スマートフォンのページさえあれば十分対応出来るかな、と。
「企業の方がインフルエンサーとして菅本裕子を起用する場合」って、彼女のTwitterなどのプロフィールに載っているアドレスからお問合せをしていると思います。もちろん、インフルエンサーとして起用するかどうかはSNSのフォロワー数だったり、それに付随してエンゲージメント率といったところも加味しているのではないでしょうか。
きっと、企業のマーケティング部門とか、宣伝部門に属している方がそういったインフルエンサーとのやりとりをしたり、「今回はこの人にプロモーションしてもらおう」といったことを決めているのかな、と思っているのですが、そういった方って普段から「インフルエンサー」の動きをファン並みにチェックしているのかな…とふとした疑問が浮かびました。
ベンチャー企業ならともかく、昔からあるような大きな会社だと、マーケティングや宣伝に関する部門には、おそらく総合職で入社するとメーカーであれば営業を何年か経験してからでないと配属されないと思います。比較的平均年齢の少し高い人たちが担当しているイメージがあって、そういう方って「インフルエンサーを起用する」ことについて「果たしてどの人を起用するのが一番いいのか?」と悩んだりしないのかな、と。
その時に、調べ物ってまだパソコンを使うこともあるのではないか…と思ったのです。とすると、彼女のSNSを見ればRTやいいねである程度のエンゲージメント率は測れると思いますが、「彼女の強みってなんだ…?」となるわけです。普段からファンで、思いの丈を綴られているLINEブログを見たり、youtube”ゆうこすモテちゃんねる”を見たりしていたら、分かるかもしれせんが、「起用する」にあたって、もっと簡単に「強み」や「イメージ」を知ることが出来たらもっとプラスに働くのでは?と思ったのです。
という想いがあったので、ずっと作ってみたいなあと思っていながらも間に転職活動などが入って一旦取り組むこと自体をストップしていました。
身の回りのことが落ち着いたタイミングで、次の会社への入社前にXDにも慣れておきたいなと思い、(デジハリではXDの使い方講座などはなかったので…!)制作を開始しました。
2 - 制作過程の様子
まずは現状のサイトの問題点や、これまでゆうこすがやってきたことなどを洗いざらい見たあと、ノート数ページに書き留めて、そこからどんなデザインがいいのか考えてみることにしました。
色々課題点を出してみたのですが、私がいちばん課題だと思ったのは、力を入れていることが比較的入れ替わりやすい(マルチに活動している)ので更新作業が多くなる)、今何にいちばん力を入れているのかが現状のサイトだと分からないことでした。
そこで、コンテンツを追加しやすいものをテーマに、そこから世の中で更新されているものや入れ替わりがあるものって何だろう?という視点でアイデア出しをしていきました。
その中で、ふと週刊や月間の漫画雑誌の巻頭カラーが思いつきました。アンケートの結果や人気度で毎月入れ替わりのある、あれです。
ゆうこすの取り組んでいることって、継続的なものが多いけど、その時々によってプッシュしているものが違うと思ったので、「今こんなことに力を入れて取り組んでます!」ということが分かりやすいように、と考えてページ半分を固定するスプリットレイアウトにしようと思いました。(もしかしたらもう流行っていないのかもしれませんが…)
制作の過程はTwitterに随時更新していきました。
3 - 実際のデザイン
結局その後はこんな感じに落ち着きました。
ある意味練習のため、ファーストビューの部分しか作成していません。
リンクのカードがおこがましく公式ホームページになっていますが、遷移後はきちんとタイトルが変わっていると思います…。
画像は各所から引っ張る形で頂きました。ロゴなど、一部画像の解像度の関係で粗くなっているところもあります。
正直文字間のバランス微妙じゃない?みたいなところもあります。難しい。
ただ、果たしてこのデザインで企業担当者にゆうこすがどんな人なのかが伝わったか?どんなことが強みか?が一発で伝わるかというと、そこまでには全く至っていません。どうやって伝えるのがよかったんだろう…と今カイゼンのフェーズに入っています。改めてプレビューしてみると文字小さいな…と思うところも。。
それでも、ゆうこす本人がまとめている「女子高生も、芸能人も、起業家も。みんなが噂をする”ゆうこす"を知る20のツイート」を見るのと同じくらい、むしろそれよりも詳しく、このサイトを見るだけでどんな人か分かるようにしたいと思っています。
4 - 過去のデザイン
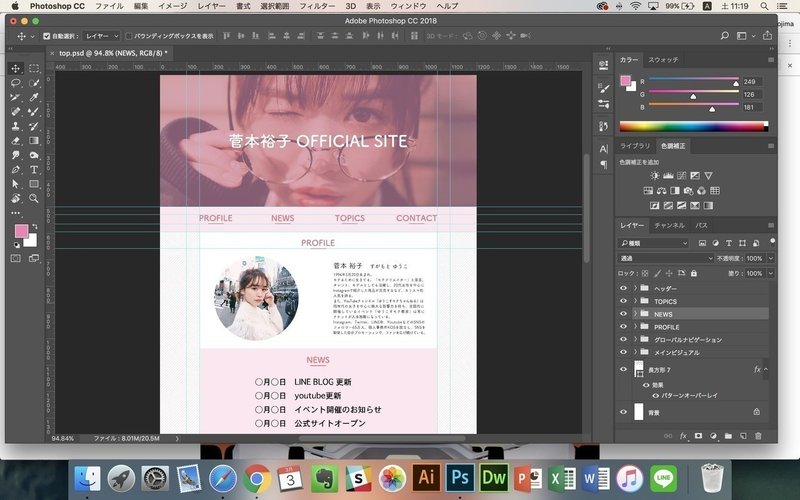
めちゃくちゃ恥ずかしいのですが、前の記事(2018年3月)を書いた時に載せていたデザインがこちら。

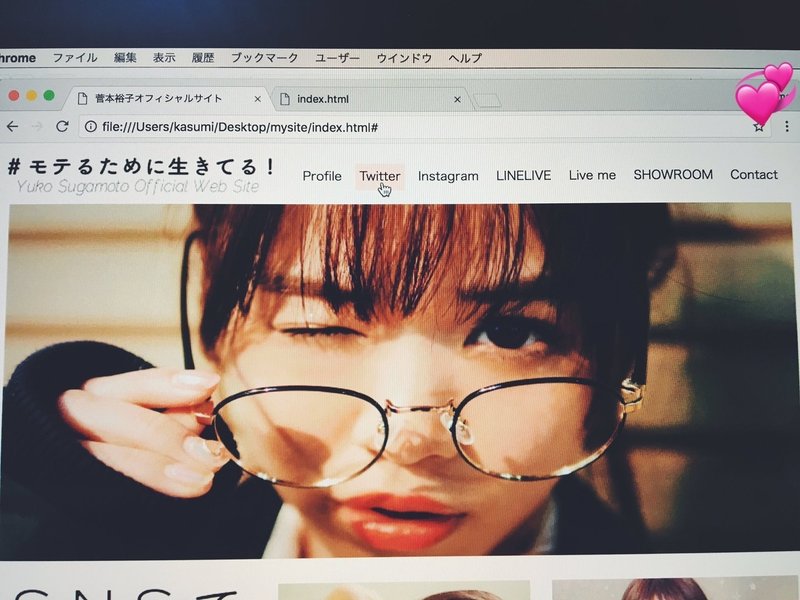
それから、この記事よりもさらに7ヶ月くらい前の2017年8月、独学でデザイン勉強して少し経った頃に、ドットインストールのHTML/CSSの講座を一周したので作ってみよう!と思って作ったものがこちら。

画面をさらにスマホで撮ったものしか残ってませんでしたが…
公開処刑感がすごい。
こうやって見ると、少しマシに見える気がします…。
5 - まとめ
今回はXDに慣れる為にファーストビューのみ作成して、プロトタイプを作るという点に集中しましたが、カイゼンすべきところはたくさんあるので最終的にはローカル環境でコーディングまで完成させられたらなと思っています。勉強になるといいな…
ちなみに、この取り組みをしたことでご本人からリプライとフォロー返しをしてもらったのが死ぬほど嬉しかったです。
あと、最近トミナガハルキさんがこちらの記事の中で、ネタ的アウトプットのお話をされていたのを見て、楽しみながらやることって大切なんだなあと改めて思いました。
デザイナーとしては本当に駆け出しのひよっこですが、また楽しくアウトプット出来るようにお仕事も頑張っていきます〜〜〜!
頂いたサポートは勉強やスキルアップのために大切に使わせていただきます!
