体験談。#デザインスキルラボ無料モニター
2021年11月にオンラインスクールのデザインスキルラボ2週間の無料モニターの体験談を記事にしました。
結論
基礎的なことがサクッと学べるように工夫されていました。私は学習中でしたのでちょうど良いスキル感でした。本業をやりつつ平日はビデオで休日に課題をやるというスタイルでした。
質問はslackで。私は質問することはあまりなかったですが、他の方の質問には丁寧なご回答がありました。
豊富なビデオ教材でツールの使い方が学べる
どれも2〜3分程度でとにかく隙間時間を使ってみることができた!Webディレクションが貴重
ツールは学んだけれど案件獲得はどうすればいい?そんな疑問に答えています。当然ですが座学になるので実際には経験が必要ですね。デザイン
役に立ったのは制作に使うアイデア。枠、マスクそしてイラストの使い方などアイデアに詰まった時の参考になりました。課題
せっかくだからやりましょう!そして、レビューをもらいましょう。
いつものようにTwitterを眺めていると気になる記事が!

ディレクションが学べるスクールは珍しい、しかも無料!ということで、すぐさま、たけさんの記事を読みました。デザイン業界に長く身を置くからこそ、現在のデザイナー志望に望むことや教育のあり方を切実な思いで書いているのが分かりました。また、目前の目標として一人で中小企業のコーポレートサイト案件を獲得できることを目指していることに共感しさっそく応募しました。
気になったのは条件として他のスクールに通っていないこと、私は他のスクールで学習中でしたので。まあ、ダメ元でしたのでお願いしてみることとしました。結果、快くお引き受けいただき受講と相成りました。
こんな私の技術スキル
もともとパソコンで何か作ることが好きです。
そんな私のスキルを以下に示します。
データベースソフトFileMaker選手権2010銅賞
FlOCSSを使用したCSS設計
WordPress制作
Webデザイン学習中
デジタルスキルラボで学べること
基本的にはオンラインでビデオ教材を視聴することがメインでした。その他、課題制作、slackでの質問が可能でした。
ビデオ教材
どれも1〜5分程度にまとめられています。私はとにかく隙間時間を利用して視聴していました。お風呂に浸かりながら見るなんてこともね。
Webディレクション
12本の動画でまとめられています。ディレクターの役割からヒヤリング、発注の仕方、納品形態、マインドなどについての内容です。Photoshop
36本の動画でまとめられています。基本的操作がまとめられています。「あーこんな使い方ができるのか」と知らなかったこともあって得した感じです。あとで課題をやるときに「このやり方どうだったっけ?」を辞書的に活用すると良さげです。XD
12本の動画でまとめられています。こちらも基本的操作がまとめられています。必要な情報がコンパクトにまとめられていますのでググることなくこちらの教材だけでXDでやりたいことが学習できると思います。Illustrator
20本の動画でまとめられています。基本的操作がまとめられています。こちらも必要な情報がわかりやすくまとまっています。
デザイン
配色、フォントなどの基礎からデザインのアイデアがブログ記事形式でまとめられています。このアイデアがいろいろと役に立ちそうです。
課題
ここを目標にして先のPhotoshop、XD、そしてIllustratorの教材を視聴することがおすすめです。どれも課題を提出するとレビューを書いていだけます。
バナー
全部で5題あります。時間を測る、ググるなど気をつけるポイントが掲載されています。サイトデザイン
美容室、レストランのデザインを行います。
私の作品
バナー課題


レビュー
PSDも確認しましたが、作り方に関しては問題ございません。
あとは「新たなワクワクが生まれる場所」という文字が読みづらいので、光彩とぼかしを強めて絶妙な調整ができるといいですね!
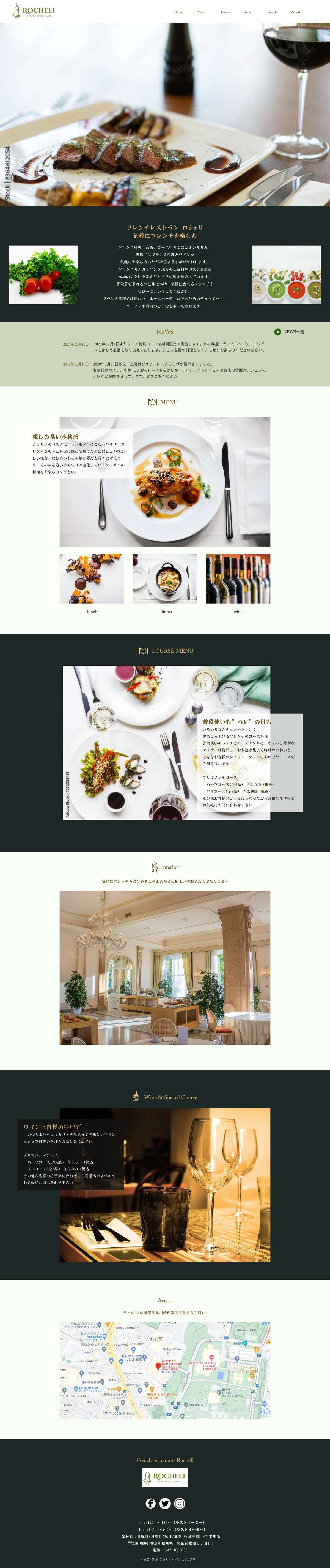
サイト作成
レビュー前

レビュー
・メインカラーは緑でしょうか?
もう少しメインカラーを使う箇所を多くすると画面にメリハリが出ます。・コンセプト部分の行間が狭いため、行間をもっと広げることで余裕や高級感を感じさせるデザインにできます。・NEWSのところは一般的な作りを考えてリンクで飛ばすような作りも想定してみても良いと思います。リンクを付けない場合でも、ニュースの日付があると親切ですね。
また、誤字と文字の途切れがあるので確認してみてください。・フォントは全体的にシンプルなゴシック体ですが、高級感を演出するには少し寂しい気もします。明朝体や他のフォントなども次回の作成時に試してみてください
・構成、レイアウトはシンプルでみやすく問題ありません。
あとは配色の割合やそれぞれの色の意味をもう少し考えて配置する事でさらに高級感が出たり見やすい画面になるかと思います。
レビュー後