
これから採用ピッチを作る人に伝える採用ピッチの特性とその対処法
採用ピッチの作り方
最近Twitterのタイムラインを賑やかせているYOUTRUSTさんが採用を強化されるとのことでそのスライド作りをお手伝いさせていただきました。とくにYOUTRUSTさんに限った話ではなく、今回の制作経験を踏まえた一般的かつ汎用的なTipsを振り返りとして公開します。
この記事ではこれから採用ピッチを作るデザイナーに向けて他制作物との違いやツール、そして資産として何を編集可能なコンポーネントにするべきかなどを挙げていきます。
採用ピッチのデザインにおける特徴

基本的にはスライドデザイン
採用ピッチと言えどスライドのデザインには変わりありません。普段から自身が登壇されるなどでスライドを作成されている方には慣れたものだと思います。
文字や写真の扱いを間違えない基本的なグラフィックデザインの素養がある方であれば、難度の高い制作物ではないと言えるでしょう。
1メッセージ 1スライド
これも当たり前ですね。
12pxを許容するケースがある
登壇資料と異なり、採用スライドは
オンライン環境ではモニタに映す
オフライン環境ではプロジェクタや話者の端末で表示
となります。
300人規模のスライドとは異なるので文字サイズに関しては12pxを許容できるケースもあります。※ 登壇資料は32pxが限界目安
グラフが多い

YOUTRUSTさんのスライドでは6個のグラフが存在します。他のスライドのグラフ数を数えてはいないのですが、制作体感としては多い方でした。
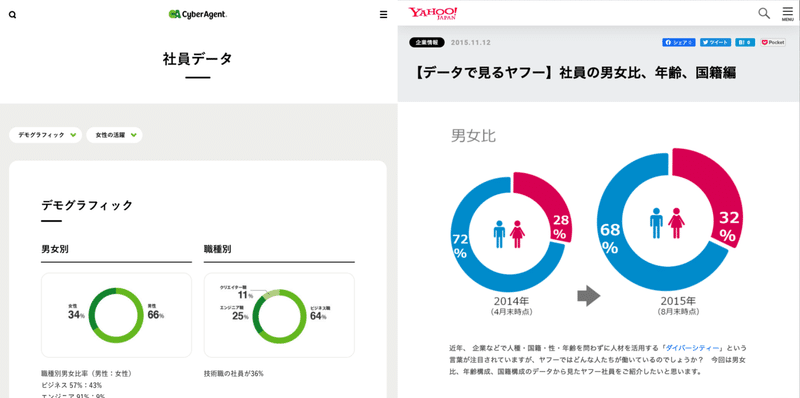
代表的なところではYahooさんやサイバーエージェントさんは自身の組織図をインフォグラフィック化することで、「見て分かる組織概要」を作られています。

面談応募者にとっても平均年齢や職能比率などは気になるところですので、今後も掲載を希望する会社さんが増えていくでしょう。
その時にそれらのグラフをどう更新し続けるかが重要になります。これについての適切なデザイン資産管理方は後半に詳しく言及します。
企業ロゴが多い
Saasプロダクトの期待度を見る値として「どのくらいの数」の「どのような企業」に利用されているかは重要です。
しかし重要であるものの緊急ではないおかげで企業間でのロゴのやりとりにはとても時間がかかるものです…。過去の経験からすると3,4月あたりにロゴくださいとお願いすると前任者が異動していたりで、とても、時間が、かかるのです…。
ですので利用開始してからタイミングの良さそうな時に掲載の有無に関わらず、下記のことを利用企業に了承をとっておくフローを加えるとさらにスピーディーに更新と保守ができるロゴ掲載環境を作りやすくなるでしょう。
契約経過が良好なときに取得しておきたい情報
1. 事例紹介して良いか
2. ロゴデータをいただいて良いか
3. 契約終了後も掲載を続けて良いか (n年後までは可など ← やりすぎかも?)
また、契約終了の際にそれらをどう扱うかも考えねばなりません。

考えられるのは上記のようにスプレッドシートで管理することでしょうか。
契約をいただいている全部の企業で行う必要はありませんが、ぜひ掲載したいと思っているクライアント様にはこのようなシートで管理することも必要かもしれません。
社員の写真を使う
自社の採用コンテンツなのですから架空のモデルを使うのはいまいちリアリティにかけます。ですが、辞めた人は継続して自社の採用コンテンツに出し続けるのも難しい話です。
辞めた人の写真は使えなくなる
入れ替わりの少ない役員クラスに関してはあまり考慮しなくてもいいかもしれませんが、プレイヤーメンバーに関しては入社し、転職することを踏まえた上で扱わなければなりません。
スライドを始めとする広報資料に「イメージ画像」として使うのには、多少小手先のTipsが必要になります。後ろ姿を使うなどカメラから視線をはずし、顔が見えにくい状況を作ったりなどです。
もちろん、都度撮影するのが一番いいですけどね!
採用コンテンツにおける人物モデルの取り扱い
昨今は大手メガベンチャーの採用ともなると多くのメンバーさんが写真を撮影し、自身が露出発信することで組織全体の認知をあげる動きが主流になってきています。しかし顔出しを希望しない方もいるので、それらに関しては尊重しくためにイラストを採用するというのも手かもしれません。
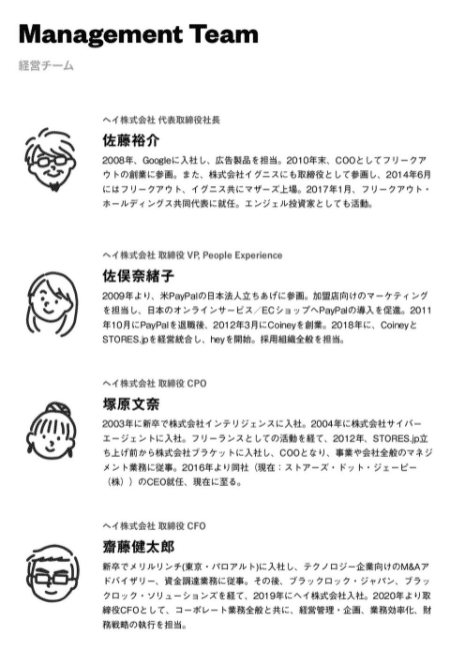
組織の見せ方で私が好きなのはheyさんです。チームユニフォームにアロハシャツというだけでも個性的でステキですが(現在はやられていないかも)、役員メンバーさんはイラストで紹介されております。

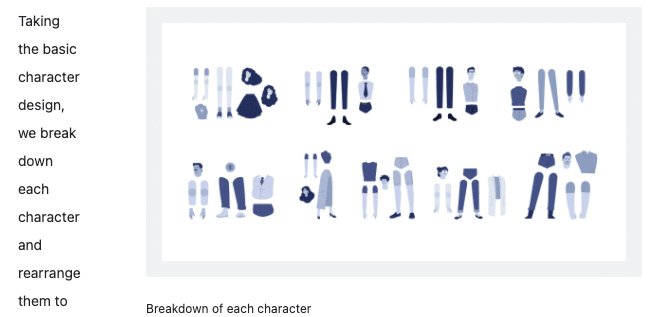
アリババ式イラスト展開で再利用性と低コスト、そして個人の肖像権に配慮したモデル展開

https://ant.design/docs/spec/illustration
今後激化する採用シーンでは今以上に流動も多くなってきます。そう考えるとイラストで運用するのはなかなか良い考えかもしれません。社内に専任のイラストレーターさんを置く、または作風がイメージに近いイラストレーターさんにパートナーになっていただき、いろんな顔とボディパーツを用意してもらう事で各メンバーの顔を作りあげていく形式です。
社員をイラスト化するサービスもあるようです。
✂️ -----
ここまで、採用ピッチにおけるデザインの特徴をあげていきました。下記からは適切な制作ツールとそのフローについて考察していきます。
制作ツールについて
Googleスライドつらい
あまり否定的なことは書かないポリシーですが、制作中に一番泣きそうだったのがコレです。つらい…。
1. 文字の表現に制限がある
2. テンプレート機能に制限がある
3. 単位がcmベース
4. 拡大縮小方法が限定的
5. 手のひらツールがない
そもそもスライド作成ツールにそこまでのことを求めるのがおかしいのでGoogleスライドは悪くありません。Googleスライドで編集しやすく、かつビジュアルも良いスライドを作ろうとした私が悪いのです。
デザイナーはだまってCmd+Shift+C! 画像をコピペして貼り付けましょう。
AI / PS → Figma

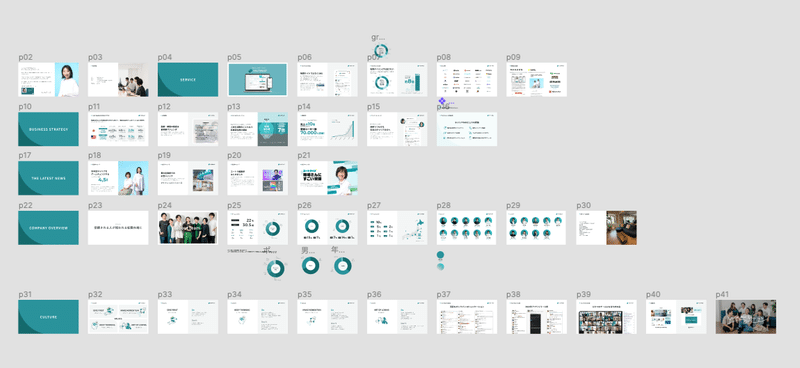
結果的にAI / PS でパーツを作成し、それをFigmaに貼り付けるフローを採用しました。当初はPS → AIとし、AIをメインプラットフォーム化していたのですが、複数人で担当ページを割り振る場合に、ファイルを分割してAさんファイル、Bさんファイルとするのがツラかったからです。
全ファイルを一覧で俯瞰できないと、スライド構成について検討ができないんですよね…。スライドやUIに置いては1画面の完成度ではなく全体での統一感が完成度に直結するので俯瞰しやすいFigmaを採用しました。
設計と編集がラク
1. Auto Layoutでスライド前後の入れ替えがラク
2. 複数人での編集がラク
3. ノンデザイナー以外も編集しやすい
ソフトのインストールが不要なためいろいろ便利でした。YOUTRUSTさんは級数抑えめで過度な文字組みをされない印象設計ですので、それもFigmaと相性が良いように思います。
チラシばりに文字組みをするのならイラレで組んでアウトライン化しFigmaに持ってくるという過程が必要になるので、そこまで作るならイラレだけで設計された方が良いです。
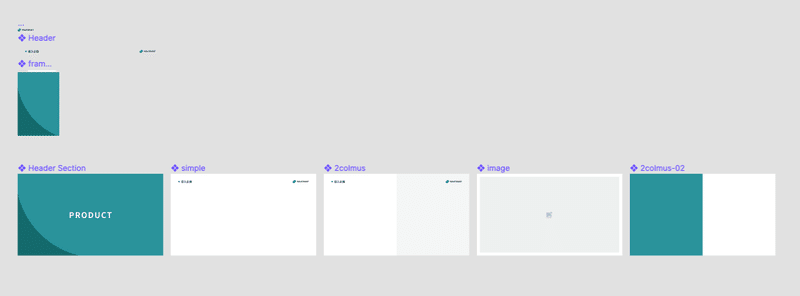
良く使うスライドレイアウト
Googleスライドだけでなく、多くのスライド制作ツールではひとつのテーマにたくさんのレイアウトを含めています。しかし、そんなに使わないですね。私自身登壇資料を作成しますが、基本2,3レイアウトしか使いません。

* 1column
* 2column
* image only
* title
これとロゴとページのタイトル、必要であればノンブルを加えることでほぼカバーできるでしょう。
これから採用ピッチを作られる場合には、まずこのスライドデザインで合意を得るためにこれらのレイアウトとカラー、そして文字サイズの書式を決めておくのが良いと思います。
マジで私製ツール作るわコレ
ひととりデザインができたら、Figma上でひたすらCmd+Shift+CでPNGとしてコピーしてGoogleスライドへペーストします。
これまた不思議なんですが、すべて同じサイズで作っているのにも関わらず貼り付け時に微妙にサイズが変わったりするんです…!こわい!
ですので、これはアドオンか何かしらで機械的にGoogleスライドに貼り付けた画像を更新する機能を作るべきだと痛感しました。
私の考える最強のGoogleスライド貼り付けアドオン
1. スライドの画像を置くディレクトリを指定
2. ディレクトリ内のP001, P002という名のものを読み込む
3. スライドの番号に合わせて全面貼りつけ
4. ディレクトリ内の画像が更新されたら自動的にアップデート
神エンジニアに転生したい。マジで!誰か!手伝って!
いや、今後も絶対増えると思うんですよ!Googleスライドで採用ピッチ作るの!
だってGoogle Workspace上でそのまま作成できるし、他メンバーも見られるじゃないですか!Win / Mac関係なく!そう考えるとGoogleスライドで用意しておくのが一番エコ!経済的じゃないですか!
✂️ -----
ふう、制作環境についてはある程度書いたので次はそれらの運用と保守について考察していきます。
採用ピッチの運用と保守

採用ピッチは進化しつづけるもの
採用ピッチは多くの回数使われ洗練されるべきものです。ですので公開したあと、話してみて違和感があれば積極的に修正していくことが望ましく、可能であればその様子を録画してデザイナーも見られるようにしておきたいというのがあります。ロールプレイするのがいいかもですね。
* 何分話す?
* 普段はどう話している?
* この資料を使って話してみてどうだった?
現在は制作し公開するだけでいっぱいいっぱいですが、かどまいさんが忙しくないときにロールプレイをしてもらい、私も話者として話せるようになっておきたいです。
また、デザイナーに依頼するのにはアサインコストが高いです。部署を跨ぐことなく更新・保守をしたいというケースは十分あります。
採用ページで後半にいくにつれ「あ、ここはデザイナー入ってないな」と分かるページありますよね。ね?
更新が考えられるページ
会社概要
掲載媒体
最近のニュース
メンバー
組織概要
年齢
職能比率
メンバーの所在地
福利厚生
これらに関してはデザイナーが入らなくても文字を更新し、公開できるようにしておく事が望ましいでしょう。そういった意味でもFigmaで作っておけば簡単です。どなたでも編集可能なのってやっぱりデカい。
おがしょーさんに至ってはデザイナー顔負けなレベルでFigmaを使いこなし、たくさんの広報資料を作られていました!マジですごいし、Figmaによってこれからこのようなノンデザイナーによるデザイン活用が進むのは止められないなって思いました。いいね!
更新を前提としたデザイン資産の整備
グラフ更新を自動化したい
先程挙げたページにはグラフが存在します。グラフ制作はちょっと難しいのでココはプロの出番とも言えるのですが、これもできたら自動化したい…。
現在のグラフの更新フローは
1. イラストレーター上のグラフを書き出し
2. FigmaへSVG形式で貼り付け
3. 画像としてGoogleスライドへ貼り付けとなっています。
3つもソフトを跨ぐので一大事です。
Figma上でグラフを作成し、スプレッドシートを読み込みさえすればデザインを維持したまま数値を変えることができるようにしたいものです。

Chart — the most powerful data visualization plugin
このプラグインでそれができそうかどうか調べておくのが今後のTODOですね。
スクリーンショットをComponent化
広告や広報などで使うプロダクトのスクリーンショットは日々刷新されます。リリースや取材、採用コンテンツなどにいろんなケースのスクリーンショットを求められることでしょう。
デバイス付きバージョン
1. スマートフォンにはめ込んだもの
2. タブレットにはめ込んだもの
3. PCにはめ込んだもの
スクリーンショットで気をつけること
1. 適切な架空ユーザーのバージョン違い
2. 適切な投稿内容
3. 見せてもいい数字
これが各主要機能で必要ですので、数は相当数に登ります。
コンポーネント化することで複数種類のMockup + 簡単にスクリーンショットを埋め込めるようにしておけば地道な作業を一気に減らせるかもしれません。
こういった資産を作っておくことは「緊急度は低いけど重要なこと」であると考えています。ここを整えておくと複利でメリットが増えていくので費用対効果が良いのでは?と思ってるのですがどうなんだろう? そうでもないのかな。ぜひそういった観点からも実践させてくださる企業さまを探しております!
企業ロゴのスプシ管理 + Figma コンポーネント化
記事中に書いたように、企業ロゴについてスプシ管理を行うのであれば、Figma上でもロゴをコンポーネント化しておきたいところです。
ロゴは各社さまざまな形状ですので、同じサイズに見えるように調整するのが実はちまちましていて大変です。アイコンのようにboundsを確保した上で各スケールに対応するように作っておくと、広報資料や採用媒体、営業資料でもラクできそうですね。
✂️ -----
最後は採用ピッチを作って思ったことを
ここからは採用ピッチとあまり関係ないですが関連することをポツポツと書いておきます。
1. 道具性と表現限界
2. プライベートプロジェクト作って良かった
この2点です。
道具性と表現限界
どんな操作を100回繰り返しても簡単にするか
UIデザインにおいて「100回やることを簡単にする」というのは当たり前に語られていることですが、プロダクトに置いてどの機能を「100回ラクにする」かは思想に直結するところだなと感じました。
例えばFigmaはAutoLayoutによってレイアウトの上下左右への入れ替えを劇的に簡単にしました。ですので、「あ、どっちでもいいので作っておきますから、後はお好きに入れかえて調整してください」という事が可能になりました。
「何を繰り返す作業をラクにするか」によって、それまでのフローが劇的に変わります。
繰り返し作業がラクな表現がデザインのトレンドとして定着していく
翻って、コーポレートイベント系のバナーを見てみるとFigmaで作りやすそうなデザインになっています。過度な文字装飾を行わず、背景にabstractなオブジェクトを配置しタイトルの可読性を損なわないようにしつつも平坦な印象を避ける設計です。
Figmaでは文字詰めが不自由ですので、それが表現に直結しているのだと感じます。
本プロジェクトにて、イラストレーターで制作していると、その自由さからstrictな数値でのレイアウトができず、かなり目に頼ったレイアウトを行うシーンがありました。それがイラストレーターの良さです。そして一方、Figmaで行うと数値パネルでありとあらゆる余白に対して厳密な数値制御を行いはじめます。
同じ人物が操作しているのにソフトでこれほどデザイン人格が変わる体験は面白かったです。
プライベートプロジェクトのおかげで作らせてもらえた
ちなみに本プロジェクトに関われたのは、私がスゴイデザイナーで声掛けをいただいたとかは全然ありません。
普通にYOUTRUSTさんが面白そうなので、何かしらで関わってみたい!とバナー制作パートナーに応募したことから始まりました。

その時におがしょーさんに同人誌の紙面を見てもらったら「グラフなどの制作も依頼できるのでは」と思っていただいた事がきっかけです。プライベートプロジェクトをしっかり実績として加えるのは無駄じゃなかったですね!
ここで学んだのは
1. 声掛けを待っているのは何もしていないのと同じ
2. 日々の興味を作品にすることで「思わぬチャンス」ってやつを増やせる
という事でした。
✂️ -----
このような機会をくださったYOUTRUSTの皆さま、そして突然の泣きつきにも関わらず快く制作に協力してくださった皆さま、ありがとうございました!
採用スライド、どんどん作りたいっす
この記事を読んでもし、興味をお持ちいただけた方ぜひ一緒に採用スライド作らせてください!
よろしければサポートお願いいたします。記事を書くモチベーションと頻度が上がります。
