
UX調査から自社で行うプロダクト改善そして、そこから見えたもの
こんにちは!ミチビク株式会社 デザイナーのKです。
今回は昨年行ったプロダクトの改善についてお話したいと思います。
michibikuは取締役会を長年運営してきた経営陣の経験を元に、実務のフローに合わせることで使いやすさを実現してきたサービスです。サービスをローンチして2年半、「より多くの企業で使ってもらいたい。そして取締役会を適切に行いより良い会社が増えて欲しい」という思いで改めてプロダクトを見直し、UI/UX改善プロジェクトを実施しました。
目的
今回は、このプロダクトの主なユーザーである上場企業(TPM上場を除く)の役員または事務局が導入検討時に抱える不安を解消することを今回の改善の目的としました。
いつからいつまで
他の新規開発と運用改善施策なども並走しながらになりますが、調査方法の検討から実施、施策への落とし込みまで2023年9月から12月までの3ヶ月で行い、各施策のデザインを翌年2024年7月までの8ヶ月で行いました。その間デザイン完了したものは順次実装されリリースされています。
どのような進め方
どのような改善を行うのか。改善に至るためにどのような調査を行うのか。まずは目処をつけず、どのような調査が今回必要とされるのかを調査するところから始めることにしました。
そこで最初にmichiniku社内でヒアリングを行いました。顧客との距離が近いメンバーに話を聞き課題への解像度を上げます。
社内ヒアリング
社内ヒアリングは社内で一番顧客との距離が近いメンバーということで代表取締役、取締役COO、営業統括責任者の3名に行いました。
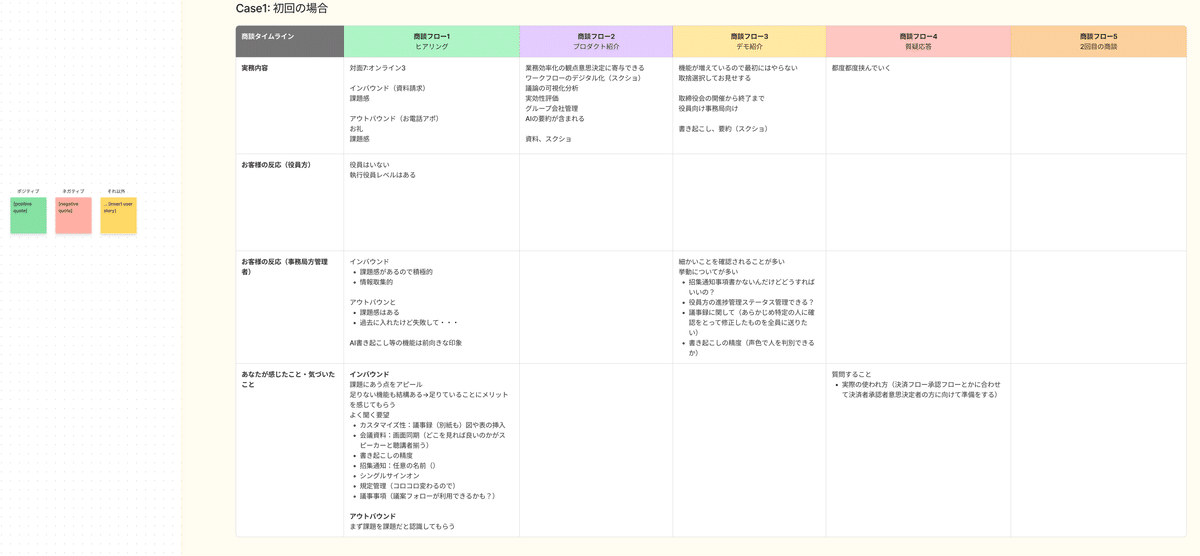
あらかじめ考えておいた質問をするインタビュー形式では、こちらの各業務への知識も浅い中でぼんやりとした質問になってしまうことを懸念し、「師匠と弟子」のような形で業務の様子を教えてもらいながら都度質問をして発言を引き出すことにしました。また、一緒にタイムラインを作成することでワークショップ感覚で構えず楽しめるように「タイムライン共作法」を採用しました。

横軸が業務フローのタイムライン。問題点がプロダクトの外にもないか考察するためにも業務フローを一から聞くことにしました。縦軸にはヒアリングの内容。業務の内容、顧客の反応、どういう課題感があるかを聞いています。狙い通り話ははずみ、リアルな顧客とのやりとりや各業務の姿勢や苦労や工夫まで知ることができました。それぞれの協力者が重要な役職であるため時間に限りがあり共作は難しかったですが、リモートでも有機的な発言に繋げることができたと思います。
社内ヒアリングの結果から見えたもの
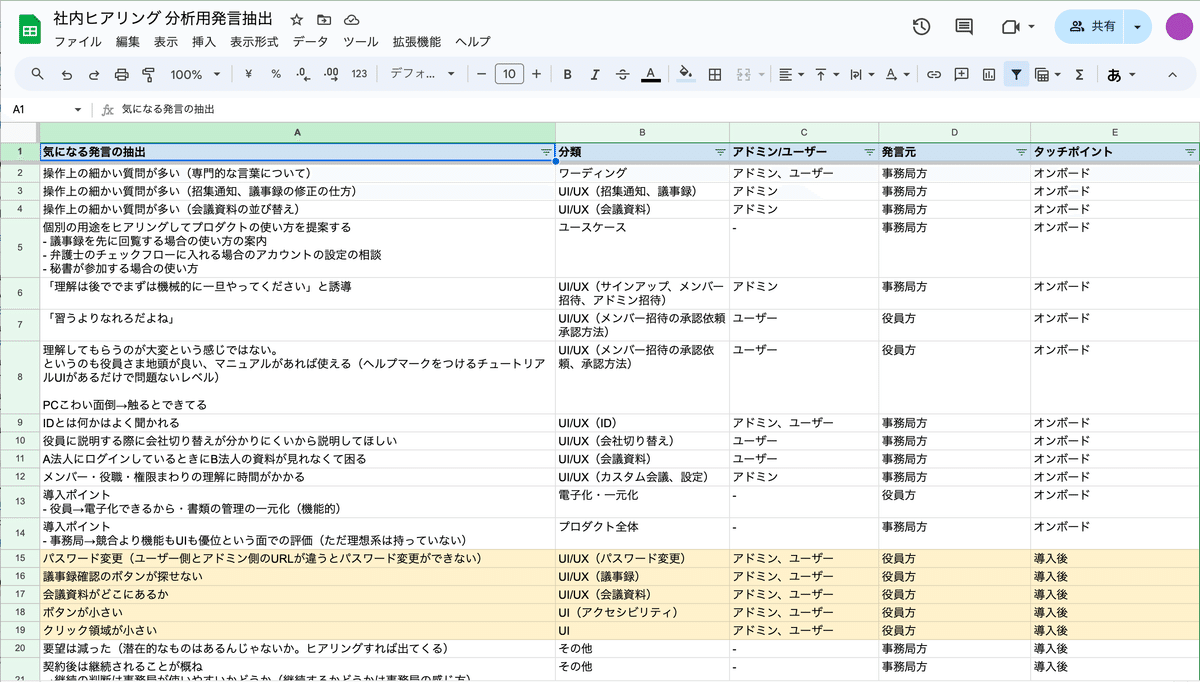
社内ヒアリング後、3名の協力者から得た発言をスプレッドシートに抽出します。「問題の種類」「ユーザーの種類」「発言元」「タッチポイント」で分類して何が一番多いのかをまず分析しました。
会議資料閲覧に関する期待と要望が多く、続いては音声書き起こしやAI機能などの新機能についての期待と要望が多い傾向でしたが、各場面で見られる事務局の「役員に使いこなせるか不安」という発言に着目しました。
そして、今回は役員のユーザビリティテストを行い、役員のフローのUI/UX改善を行うことにより役員または事務局の導入時の不安を解消することを目指すことになりました。これまで役員は50-60代という想定で開発を進めていたものの、実際はどうであるのかを再確認するいい機会でもありました。

ユーザビリティテスト
準備
まず、既存ユーザーと新規ユーザーを想定して協力者を集めました。現役員や役員経験者で50-60代。既存ユーザーとしては現在の顧客企業に協力を依頼し、1名の協力者を得ました。新規ユーザーとしてはビザスクで役員経験者を募り3名の協力者を得ました。
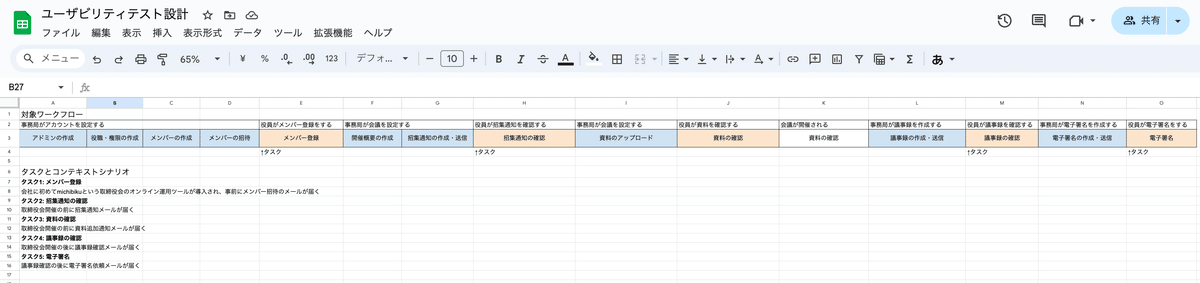
同時に新規登録から招集通知、議事録と資料の確認、電子署名の一連の役員の会議承認フローをタスクとしてシナリオを作成、撮影の機材を揃えました。

事前に貸し会議室を利用したパイロットテストを行い、テストの確認を行いました。テストが無駄にならないように、テストの準備については「ユーザビリティエンジニアリング 第2版」を参考に進めました。
ユーザビリティテストの結果から見えたもの
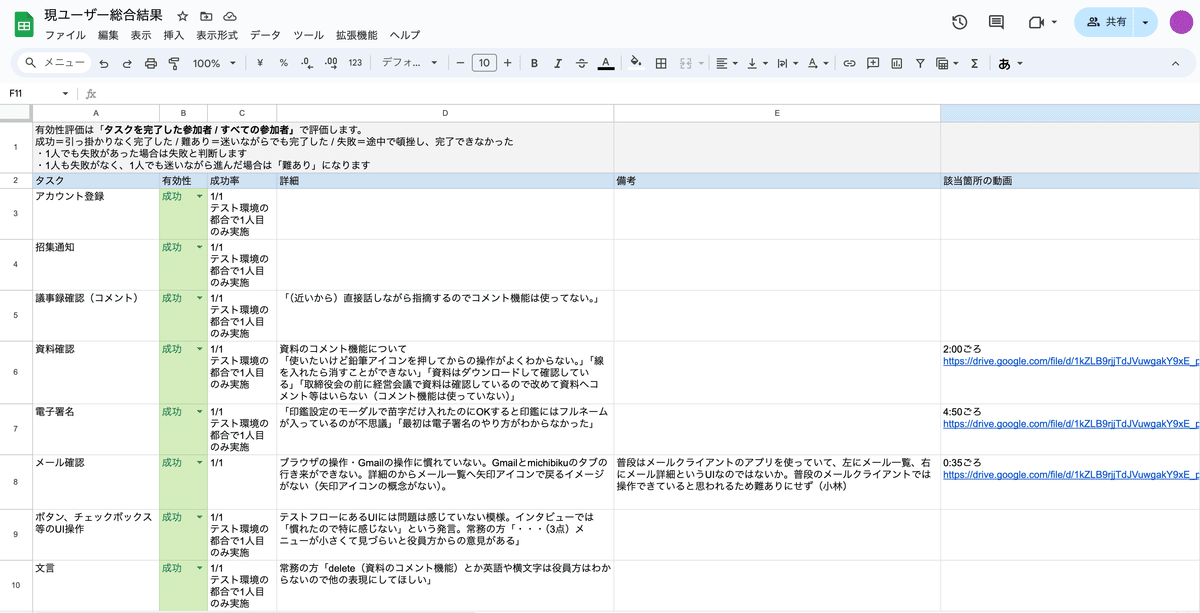
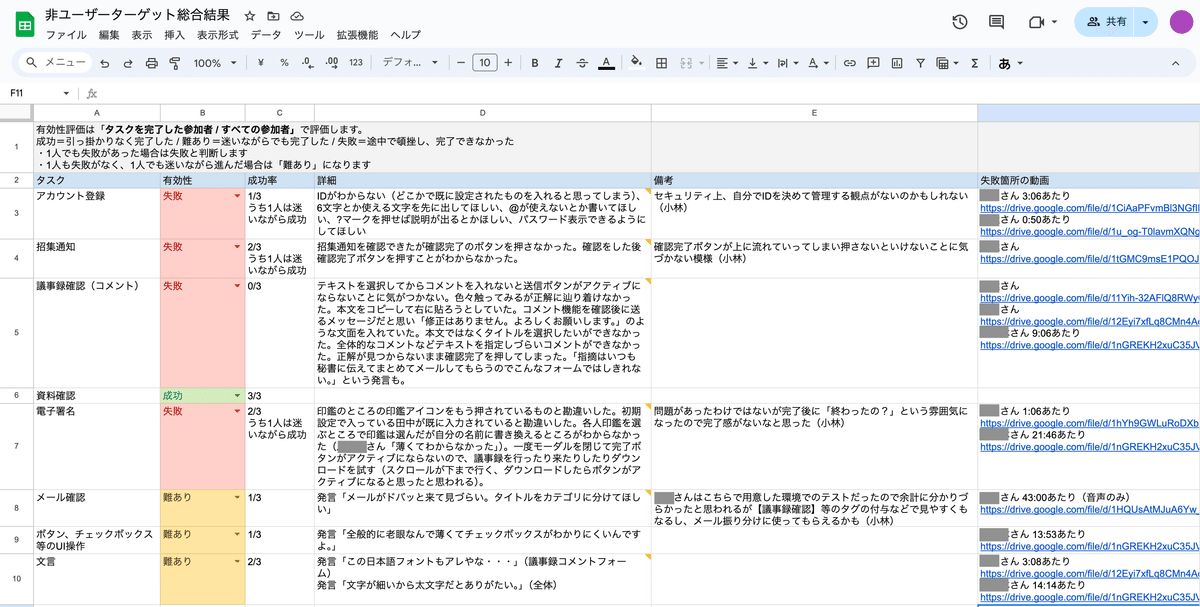
当日は協力者の許可を得て、手元の動画と発言を記録しながら実施しました。後日、各タスクにおいて有効性(成功/失敗)と効率性(タスクにかかった時間)、そして発言や行動を記載した表を新規ユーザーと既存ユーザーでそれぞれ作成しました。
結果として既存ユーザーが全てのタスクに成功したのに対し、新規ユーザーは資料確認を除き自身でタスクを完了することができませんでした。残念ながらターゲットにとって初見で何も教えられずに操作をすることが難しいプロダクトであるということがわかりました。
役員の操作のキャッチアップについては、必ず最初にその会社の事務局や当社のCSのフォローがあるのでこれには気づかないところでした。そこで、ユーザーの発言や行動に着目して問題と思われる箇所に検討をつけていき、それぞれに改善につながるよう対策を検討しました。
実際行った改善の一例ですが、以下のようなものがありました。
アイコンに対して「左矢印アイコン→戻る」のような私たちが経験的に持っているイメージがないことからアイコンのみのボタンでは操作の負担になっている可能性から、アイコンのみのボタンに対する可能な限りのラベルの徹底とツールチップによる表示
身を屈めてパソコンを覗き込んだりメガネをつけたり外したりする動作から、ドキュメントのプレビューに拡大縮小できるボタンを明示的に設置、フォントサイズの切り替え設定の設置
タブレット端末での利用ケースが多いという発言がよく聞かれたことから、タブレット端末での操作性改善
今回初めて気づかされたことはもちろん多いですが、そうした方がいいのではないかと思っていたこともこうして可視化され実感として施策になったこともやってよかったことの一つです。


まとめ
今回行ったプロダクト改善のためのUX調査は、目的に対して方法や結果を決めつけるようなことはしないように状況に応じて手法を考え、適切で公正な結果を求めることを心がけていました。
ユーザビリティテストは誰もがそのプロダクトを使えるかのテストなので協力者は誰でもいいのですが、michibikuは使用する状況が特殊なのでその業務経験がないとリアルな操作をしてもらえないと言う点で協力者を募るのが難しく、その中でも「役員に対するユーザビリティテストを行う」ことは特に機会を作るにも環境を作るにも難易度が高く、正直言うとそれ以外だといいなと思いながら調査を進めていたくらいです。
今回そのハードルを乗り越えて改善に繋げることができたことはもちろん、これまでなんとなくしかなかった「50-60代の役員」のイメージが明瞭になったことも大きいと思います。今回の調査結果は今後のデザインを考えるための参考にもなります。
また、調査方法を定めるための社内ヒアリングについても、一番顧客に近いチームが普段どんな努力や工夫を行っているかを知る好機になりました。
社内の協力なくしてはこの難易度の高い調査を行うことはできず、チームの垣根を越えて改善の目的を一つにできたことは、今後の大きな自信ともなりました。
これから
行った改善の効果観測とさらなる改善を続けるとともに、今回課題に対して「どう調査するか」「何にどれだけかかるか」等の目安ができたので、チームの誰か1人ではなくこういった課題解決のための調査をチームの誰でもができるようになることを目指しています。すでに新しい課題解決のための調査を別のメンバーでやってみるプロジェクトが動いています。
また、開発と営業とCS各チームともに成長を続けているので、普段から有機的にチームが協力して課題に取り組める仕組み作りを考えています。
