
言語化の筋トレ!サイト分析を始めた理由とやり方
こんにちはミシェルです。
愛媛県松山市のWeb制作会社でWebディレクターとして働いています。業界未経験からの転職で現在2年目です!(早いっ)
毎日いろんなことに立ち向かいながら、なんだかんだ楽しく仕事ができてます!
さて、今回のテーマは…と言いますとタイトルにある通り、わたし…サイト分析を始めました!その状況をTwitterで先日ツイートしたところ、皆さん結構興味があるようでした!(たくさんのいいねとリツイートありがとうございます!)
流石に毎日は難しくなってきてるのですが…サイト分析も習慣化されてきました。
— ミシェル🌻 (@cmr4545) December 6, 2022
1時間ほどサイトを見ながら、ビジネスや、ターゲット・ゴール、キャッチコピー等。「なぜそうなっているのか?」を言語化。
完全に筋トレです!!
言語化が前よりスムーズになってきたような気がします😊 pic.twitter.com/gjr8tCsFqt
そこでWebディレクターのわたしがどうしてサイト分析を始めたのか?ということと、目的を達成するためにどのようなサイト分析をしているのかのやり方を記事にしようと思います!
同じように悩んでいる方の参考になれば嬉しいです。
サイト分析を始めた理由
Webディレクターとして案件に入る中で、すべての案件にライターが入っているわけではありません。なので素材となる「言葉」や「文章」はクライアントからいただきますが、そのまま使えるような素材をいただくことはあまりありません。
むしろ結構フワッとしたものが多く、クライアント自体も言語化できていないことが多いです。
いただいたパーツごとの素材や、打ち合わせの中でのヒアリング、制作物の目的やゴールなどすべてを考えながら、パーツを組み合わせて、構成を作り、そして1番伝わりやすい言葉を選び、ストーリーを組み立てていかなければいけません。
他社さんはどうなのかわかりませんが、ここもWebディレクターの仕事…。
と、考えた時に、Webディレクターの役割ってすごい重要。わたしは果たしてしっかり言語化されたキャッチコピーやライティングで伝えたいことを伝えたい人に伝えられているのか?不安!!となったわけです。(もちろん案件ではいろんな方の力をいただきながら目的を達成できる制作物を作っています。)
ではそういった「言葉」「伝え方」つまり言語化(コピー化つまりライティング力)を高めるためにはどうしたらいいのか?と上司に相談したところ、サイト分析をしてみたら?とアドバイスをいただきました。
キャッチコピーやタグライン、マイクロコピー、文章などすべてを書き出して、「なぜその構成にしているのか?」「なぜその伝え方をしているのか?」をとことん書き出して言語化してみるといいよ、と。(←本当はチャットでもっと長文のアドバイスいただきました!ありがとうございます泣)
「なるほど!!やってみます!!」
そんな形でわたしのサイト分析のメインは、デザインやアニメーション等の分析ではなく「言葉」「伝え方」といったコンセプトやそのサイトの強みの独自性の部分を、どのように伝え、ストーリーにしているのか?
つまり言語化(コピー化やライティング)の部分の分析をメインの目的にしています。
言語化を学ぶ!サイト分析のやり方
わたしはNotionを使ってまとめていくことにしました。まずは参考サイトより分析するサイトを選びます。
幅広いものを見たいので、分野やジャンル問わず今は分析しています。
【参考サイト】
サイト分析項目は下記です。
【基本情報】
・サイト名
・サイトURL
・ビジネス種別(後で絞り込みできるように)
・キャッチコピー
・キーワード(後で絞り込みできるように)
・日付
・トップ画像のスクショ(後でギャラリービューにした際に見やすくするため)
【サイト分析】
・ビジネス
・ターゲット
・サイトのゴール
・キャッチコピー
・その他トップページで使われているコピー(コンセプト・サービス・リクルート・マイクロコピー等々)
【デザイン】
・フォント
・カラー
・アニメーション
・その他SNSのことなど
最後に全体の気づき
時間は1時間以内で終わるような形にしています。やればやるほど長くなって、続かないと思うためまずは時間に制限をかけています。
実際にどんな感じでやっているか一部お見せしたほうがいいと思いますので、下記一例になりますがお見せします!(これはあくまでわたしのやり方になりますので、参考程度に見ていただければと思います!)
先日素敵だなと思った幸保工務店さんのサイトを分析させていただきましたのでこちらを参考にポイントをまとめていきます。

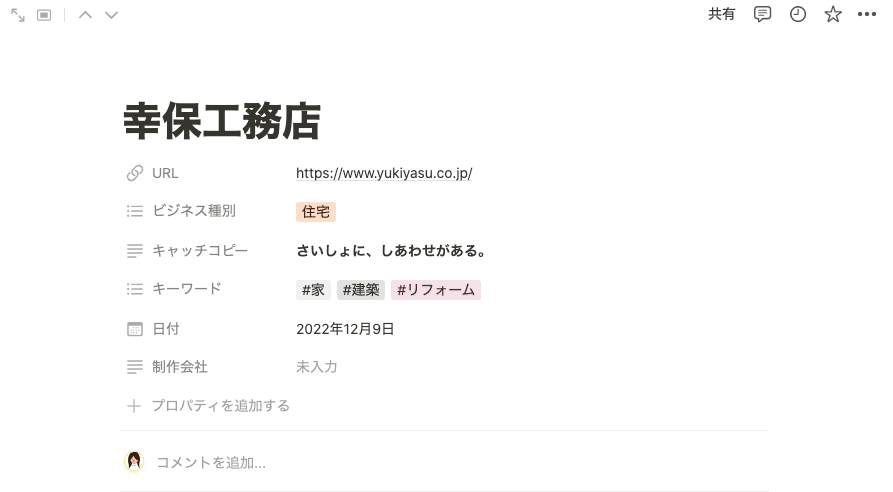
基本情報は共通のプロパティーとしてNotionで記入していっています。後から絞り込みできるよう、ビジネス種別やキーワードなども入れたりしています。

Notionにはデータベースという機能があり、後々いろんなビューで見れるのですが、ギャラリービューで見たときにわかりやすいように1番最初にMVのスクショを撮って挿入しています。
それ以外の各項目につて見ていきます。
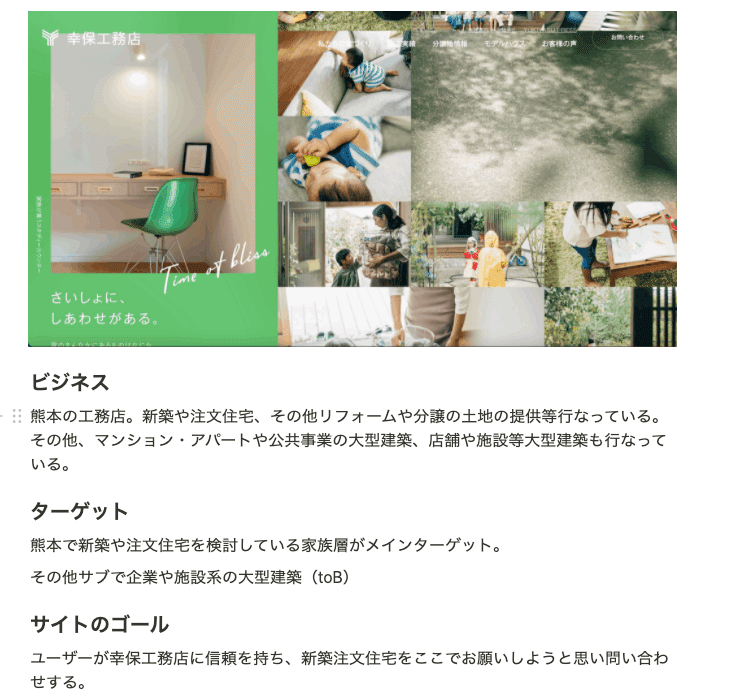
まずは会社やサイトの概要についてまとめる
※すべて仮説です。
・ビジネス
その会社の事業内容・どのようなビジネスをしているかを記入
・ターゲット
どういった顧客層がいるのか?ターゲットを記入
・サイトのゴール
このWebサイトがどういった目的で作られているのかを記入
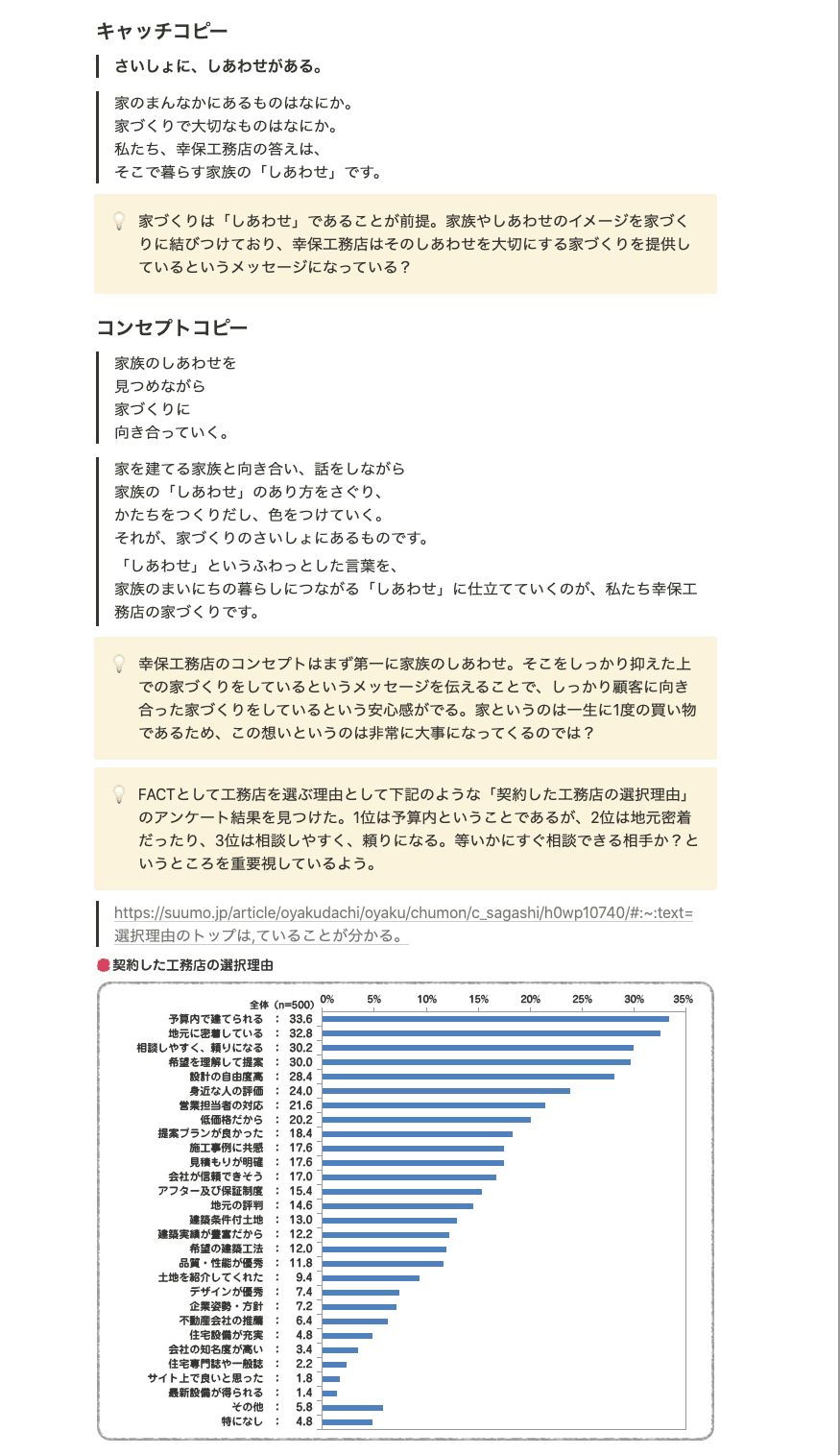
コピーの部分を分析する
ここからがメインの分析であるコピーやライティングの言語化の部分です。


サイトに合わせていろんなコピーがあるので、そのサイトに合わせてタイトルは変えています。
コピーに関してはすべて書き出し、そこに対してなぜこのコピーなのか?言い回しなのか?ということや感じたことを記入していっています。(黄色で塗られているところです)
それと同時に少し業界のことに関しても調べています。そこで得られた情報(FACT:データ等)が見つかった際はそれもアップしたりしています。言語化に納得感を出すためにFACT調べは結構いいかもしれません。
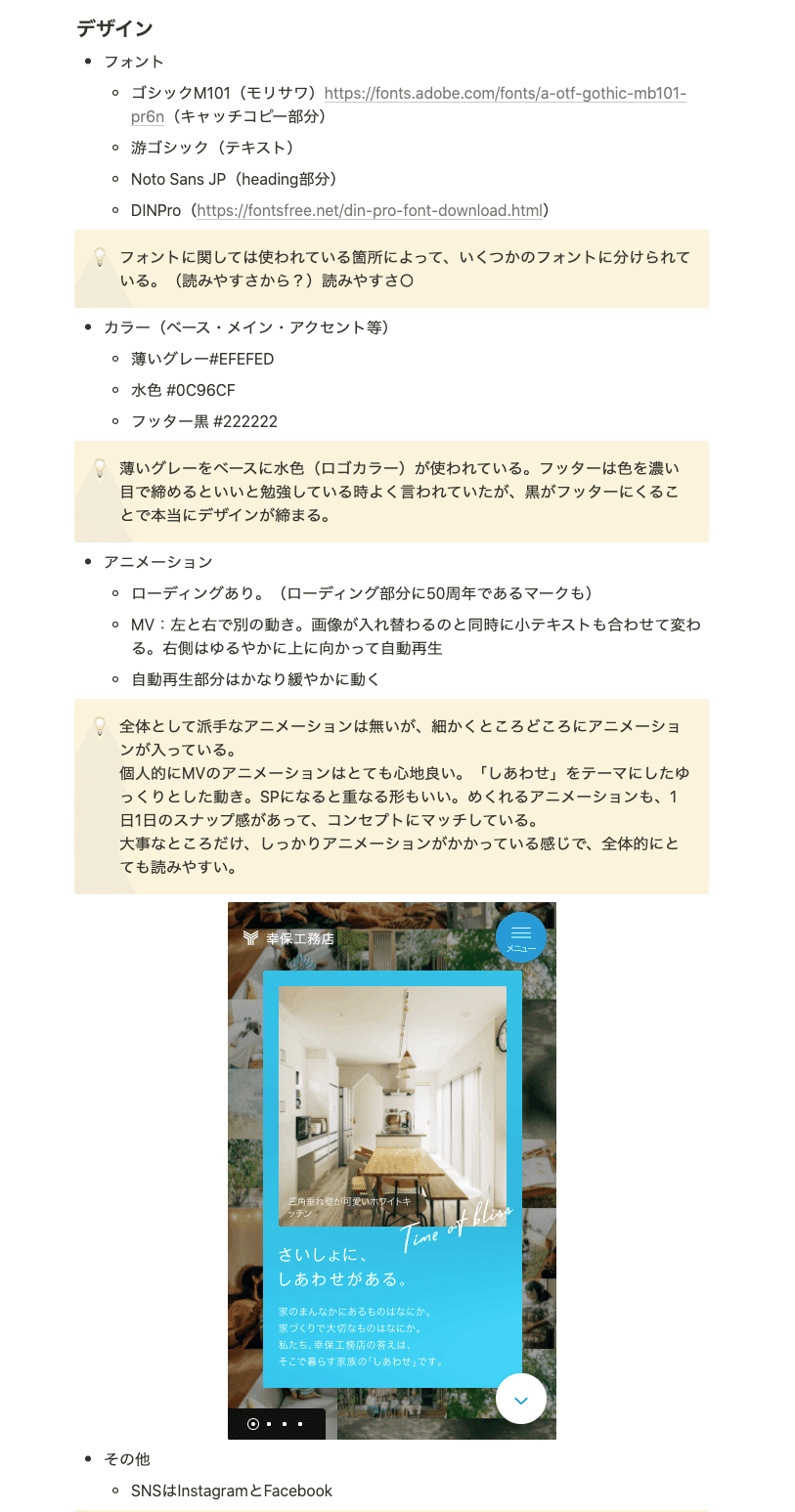
デザインについて
デザインについても少しだけ分析しています。

・フォント
日本語と英字は何を使っているのか確認して、その理由を仮説立てて記入しています。
・カラー
カラーコードを書いてはいますが、視覚的に色が見えないのでここは必要ないかも…と思ったりしつつ、記入しています。
・アニメーション
アニメーションについても少し分析しています。こういう意図でのアニメーションかな?と仮説を立てたりしています。
・その他気になること
その他気になったことを記入しています。(今回の場合はSNSの活用についてどうしているかをメモ程度に記入)
最後に最終的な自分の気づきをテキストでまとめて終了です。
サイト分析をやってみての効果
というのを2ヶ月くらいやってきました。頻度は毎日!!と言いたいところですが…2日に1回程度です。(毎日無理だったー!)
わたしの勉強スタイルは、ストイックにやって嫌いになるよりは、自分のペースで続けることを第一に考えています。
まさに筋トレです!
引き出しが増えた
2ヶ月くらいやってみての効果というと、じっくりサイトを見ることで自分の引き出しは増えていった気がします。
案件の中で、「あ!この間分析したサイトのこんな見せ方応用できるかも!?」そんな感じです。
言語化も前よりはできるように?
言語化もまだまだですが、少しずつ伝え方がうまくなったような…気がします。(気がするだけかも…汗)
いろんなビジネスやサービスのことを知れる
これは本当にいい効果だなと思っています。サイト分析を行うことで、「こんなビジネスもあるんだ」「こういったサービス面白い」といった気づきがあります。
この気づきや新しいモノやコトへの出会いはディレクターにとって非常に重要で、これが今後のアイデアに結びついたりするのでは無いか?と思っています。
そんな感じでまだはっきり目には見えてないですが、少しずつ効果は実感しています。
今後の課題や改善策
最後に、今後の課題や改善策について今思っていることを。
現在は自分の中での考えだけを元に分析しているのですが、わたし自身まだWebディレクターになって経験は浅く、まだまだ考え方に関しても範囲は狭いと思っています。
そこを脱却するためには、本を読んで新しい考え方や捉え方をインプットし視野を広げるか、第三者からのフィードバックなども必要だろうなと思っています。
それはメンターを探すかどうするか。いろいろ考えていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
