ねこの手@福岡(か-23)🐾 【技術書典4】メンバーとして初参加した話
# まずはじめに
最近デザイン界隈で「良い!」と噂の「note」にて初めてブログを投稿している @mi です。本題に入る前に1つだけ言わせてください!!!
<del>マークダウン使えないいいいいのかああああああ、辛すぎもう挫折しそうあああああああああああああああああああああああ</del>
このブログはとても長いです!!注意です!
# 技術書典に初参加!!
2018/04/22 東京 秋葉原UDXにて開催された、技術書典4にねこの手@福岡(か-23)サークルメンバーとして参加してきました。
## サークルメンバー
- mya-ake (@mya_ake) ... Webエンジニア
- mi (@mi_upto) ... フロントエンドエンジニアのヒヨコ
- うぇい (@weyhok) ... デザイナー
# ことの発端
このサークルの設立者のmya-akeが、サークル参加に申し込んだところ、みごと当選してきてサークルが出来上がってしまいました。
なんということでしょう・・
そして・・メンバー勧誘を受け、悩みに悩んだ末・・・・
本を書くことになったのです・・
# 本を書くことになったけど乗り気ではなかった
なんか分からんが、巻き込み事故で本を書くことになりました。
どうしよう。やっぱり断ろうかな...
その当時は本当に乗り気ではありませんでした。
自分には本を書けるほどのネタも引き出しも技術力も無い。
こんな「う●こみたいな人間」が何を書けばいいんや・・(白目
そう思っていました。
# 何が出来るかを考えた
自分が出来ることってなんだろう?
まずスキルをピックアップしてみました。
- Web / UIデザイン
- フロントエンド
- HTML
- CSS (Sass, Less,..)
- JavaScript
- Vue.js
- Nuxt.js
# そして候補になったのは
- jQueryからVue.jsに書き換える話
元々Webデザイナーとして仕事をしていたので、jQueryやHTML、CSS、webpack系の知識には理解がありました。
今は仕事でゴリゴリVue.jsを書いているし、jQueryとVue.jsを比較してみたり、実際に書き換えてみたらこうなるよ!!という本なら書けそうだ。という、薄い考えはありました。それなら周りも読みたいかな?と思って候補になっていました。
# 実際に書くことになったのは
「知らないと損するCSS」という本。
買ってくれた方が居たら本当にありがとうございます 🙏
# CSS Custom Properties
本当はCSSの本が書きたかったわけではなく、
「CSS Custom Properties」についての本が書きたかった。
「CSS Custom Properties」の勉強がしたかった。
ぶっちゃけ、それが一番の理由です。
本にするという事は、まず自分が理解していないといけない。
「人に説明できるレベル」に達しないと言語化なんてできるわけがない。
そう思ってこのテーマに決めました。
# まずは勉強するところから
とりあえず困った時のMDN。眺めて眺めてにらめっこしました。
CSS Variablesって何なん??そこから始まりました。
次に海外サイトの有益なサイトを漁りまくりました。
その中でも一番参考になったのがこちら。
https://medium.freecodecamp.org/everything-you-need-to-know-about-css-variables-c74d922ea855
Everything you need to know about CSS Variables by freeCodeCamp
CSS Variablesについて知っておくべき全ての事。
もうここを見れば全て載ってる。ってくらい載ってます。神です。
めちゃくちゃ参考にしました。ありがとうございます。
お金払いたいくらい感謝してます、愛してます。(うそ)
# 理解したことはマークダウンにまとめて何度も読み返しコードに書いた
そして書籍が完成!!!!!!
と思いきや10ページちょい・・・!?
「ま、まままままじか」と思いました。(どうしよう。ふえ〜〜〜〜〜)
これは書籍としてどうなの?もう少し厚みが欲しい!
そして臨時で追加したのが「知らないと損するCSS」。
# 知らないと損するCSS
とりあえずMDNでも眺めるか・・・なんか収穫あるかもしれないし・・
そう、そこから始まりました。
モンスターいけにえ〜〜
MDN召喚!CSSリファレンス〜〜〜〜〜!!
「へぇ、こんなCSSあったんだ」
「やばいCSS 1行でこんなん出来たのかああああああ」
・・・・
( ゜д゜)ハッ!

MDNのA〜Z目を通して情報は手に入れました ヾ(*・ω・)☆ィェィ
そして、知らなかったプロパティをピックアップ。メモ。メモ。メモ。
調べる。繰り返し作業。
そこからネタになりそうなプロパティを追加!そして本に!
できた・・・できた!!ついに完成したよ。人生初の本。
おかーちゃーーーん (´;ω;`) < なんで仕送りしてくれないの
長い道のりでした。
# 本についての反省点
実際に手元に届いた本は、ぺらっぺらで、「なんだこの駅に置いてあるフリーペーパー感は!!!!」がすごかったです。次は失敗しないように厚手の紙にします。買ってくれた人に申し訳なかった。ごめんなさい・・
紙のデザイン(DTP)は素人で、ページの通し番号が全てページの右下に入ており、そのまま印刷してしまう珍事件まで発生。だめだこりゃ/(^o^)\
入稿後に気づいたので、時既に遅し・・
何度も自分の書いた本を読み返しましたが、とても納得できる品ではありませんでした。もう少し早くから着手しておけば良かった。
読めば読むほど、中に書いてある文章もつまらなく見えてきて、本当に全然納得できませんでした。すごく後悔しました。
お気持ちだけ頂こう...
そして決めた価格が500円。電子も書籍も500円。値段に差は無し。
書籍は早いもの勝ちで早く買ってくれた人にあげよう。感謝の気持ち。
(どちらかというと、電子版で読んで欲しい・・・)
そんな気持ちを込めて500円に決定しました。
次は失敗しない。
自分自身が納得できるものを作る!!!そう強く決意したのでした。
# 技術書典での鬼の宣伝作戦
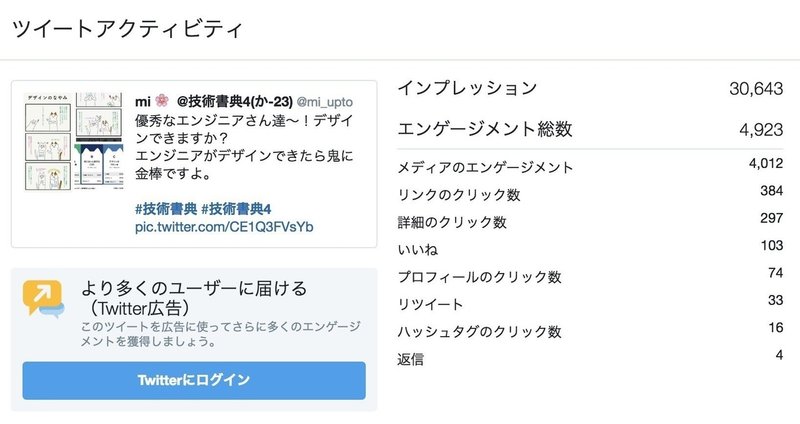
チームメンバー(デザイナーのうぇいさん)の書いた3コマ漫画が爆発的な伸びを見せ宣伝は大成功!!! 本当にすごい

幸運にも、私の書籍にも「いいね」がたくさん付き、注目度という名の数字がひとり歩きし始め・・・
最終的なサークルチェック数は、388!!!!

なんだこれ/(^o^)\ドウナッテルノー
# そして技術書典当日
当日は沢山の方にブースに訪れていただきました。

午前中、CSSの物理本が完売。
Vue.jsの物理本も後を追うように完売。
そして15時過ぎにデザインの本も完売。
気が付けばは物理本は全て無くなってしまいました。
ひえええええ(; ゜д゜;;)
# まとめ
twitterの知人 / twitter上でしか繋がったことのなかった、多くの方々にお会いできて本当に楽しかったです。参加して良かった!!!!!
本の出来きには後悔が残りましたが、技術書典でしか出来ない経験を数え切れない程させていただきました。
わたしのように、「技術書典で本なんて書けるわけがない」「う●こみたいな人間が何を書けばいいんや・・(白目」と思っている方は勇気を持って一歩踏み出してみて下さい。
結果的に自分自身の成長にも繋がりますし、知り合いも増えます。
そして何より、技術書典の戦利品として自分の本が映っていると
「めっっっっっっっっちゃ、、嬉しいです!!!!!!!!!!!」
わたしもエゴサしまくりました(笑)
# 最後に
ねこの手@福岡(か-23)で本を買ってくれた方々、本当にありがとうございました。また、技術書典でお世話になった方々、スタッフの方にも感謝です。
ねこの手@福岡の本はこちらで買えます!
是非よろしくお願いします(ニッコリ
⚠️「知らないと損するCSS」をお持ちの方へ
書籍の内容が更新(修正&加筆)されています。
物理本もしくはDLカードをお持ちの方は改めてお手持ちのダウンロードカードのQRコードよりDLをお願いいたします🙏 2018/04/24
この記事が気に入ったらサポートをしてみませんか?