
勝手にアトミックデザインを解説してみた2
こんにちは、今回は前回に引き続きアトミックデザインについてお話しします。
2章 パーツ単位でデザインを組み上げる


前回は作成したパーツ(原子)を使いデザインを固めていきました。
今回はもう少し範囲を広くし、ページ全体を見てパーツの組み上げ、デザインを行います。
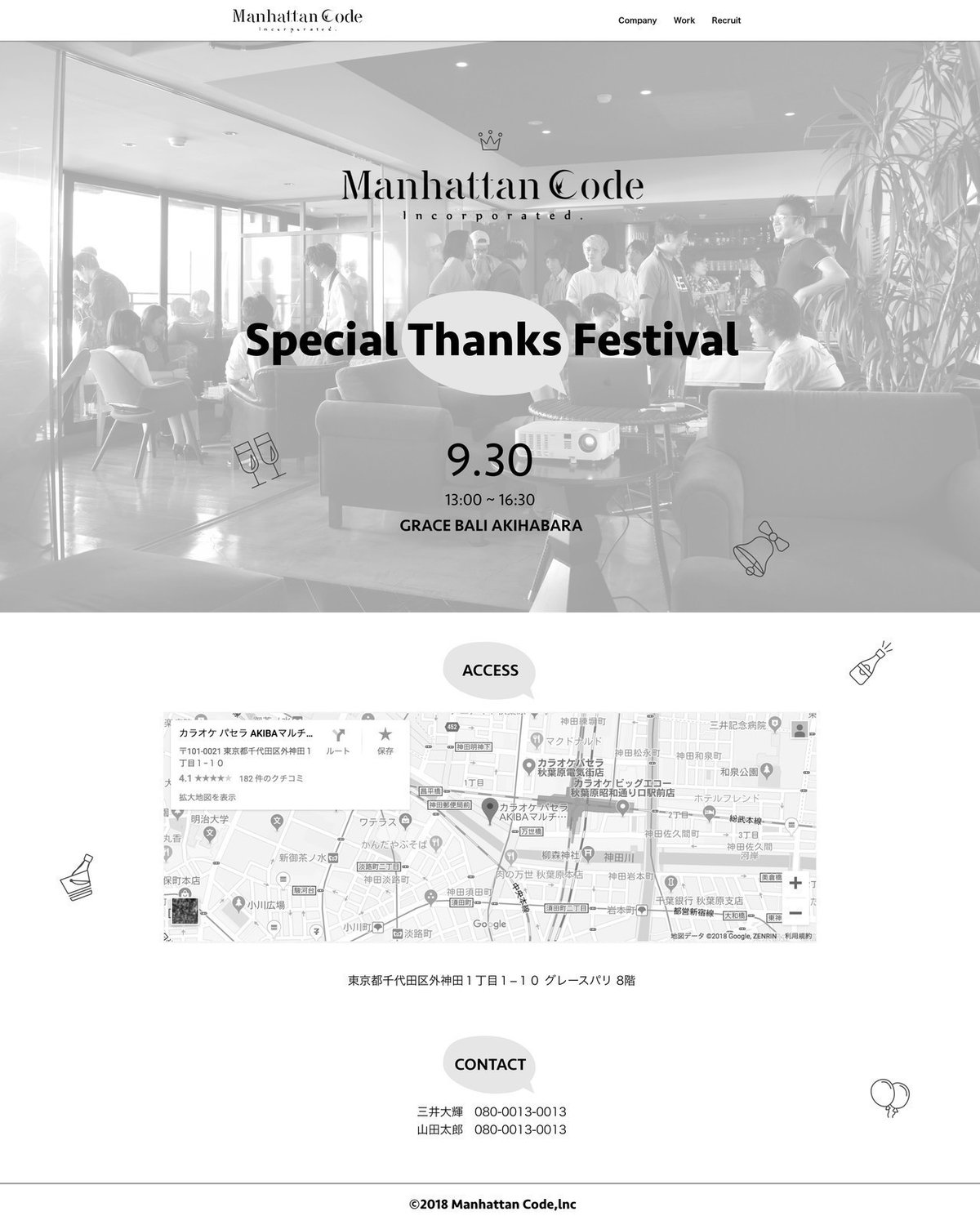
Special Thanks Festival(以下STF)をロゴと日付で挟んでみたり…

topにSTFを持ってきてインパクトをつけてみたり…

あえて横並びにしてみたり…(これは微妙ですね。)

日付を小さくして、STFとロゴを大きく見せてみたり…

このようにパーツごとにデザインが仕上がっているのでペタペタと配置を行なっていきます。配置の際にこのパーツ欲しいなー、足りないなーと思ったりすることもありますので、その時は第1章に戻りパーツ制作から行います。
テンプレートの作成
ある程度パーツの配置が終わったら
実際にページに配置、調整を行います。
後悔は上段、中段、下段を3つの階層に分けてデザインします。
上段

中段

下段

必ずしも階層を分けて制作しなくてはいけないということはなく
適宜上中下段のパーツを組み合わせて制作を進めます。
完成!

このようにしてページのWFをアトミックデザインを取り入れ作って見ました!
やってみて
かなり使用する素材などの準備には時間を使いましたが、その分様々なデザインを配置するだけで作れるようにもなり、必要なものも浮き彫りになることが実感できました。
そしてかなり大きいと感じたのは使用する素材などをあらかじめエンジニアに共有しておくと実装の時にかなり手間が減るということが時間できました!
次回はスマホのUIについてなにか記事が書ければと思います!
宣伝
毎度恒例の宣伝でございます。
私が勤めているマンハッタンコードは社員募集中です。
一緒に働くビジネスマンを募集しています。エンジニアやデザイナーだけではなく、ビジネスマンとしてのエンジニアリング、デザイン業務をやってみたいという方はお気軽に連絡ください。
Twitterに直接DMいただいてもOKです。
自社サービス「アルポ」リリースしました。
相対見積もりの時に使用する見積ポーカーのアプリをリリースしました。
スマホにアプリをインストールすれば会議室にポーカーカードを忘れることが無くなります。
この記事が気に入ったらサポートをしてみませんか?
