
キャラクターデザインのポイント
この記事は「【マイスター・ギルド】本物の Advent Calendar 2022」6日目の記事です。
こんにちは、マイスター・ギルドのnappleです。
いつもこの時期になると3D関係の記事を書いていましたが、今年は趣向を変えて2Dの話をしていきます。
1.キャラクターデザインについて
キャラクターデザインとは、アニメや漫画・ゲーム等に出てくるキャラクターのビジュアルを作ることです。
近年、特徴のある可愛い又はカッコいい2D・3Dキャラクターの体を借りて、動いたり喋ったりしながら配信活動をするというVtuberさん達が増えました。
(以降、キャラデザと略します)
突然ですが、皆さんはキャラデザを作るとき、どのようにデザインを組み立てていますか?慣れている人であれば、数日でキャラデザを仕上げると耳にします。
私はキャラデザが苦手で、今まで片手の指で数えられる程度しかキャラデザの経験がないです。
実際キャラデザを作ってみても、「全然かわいくない(カッコ良くない)」とか「なんか微妙…」と自分が作ったものに対してマイナスイメージを感じることが多かったです。
そんな私でも、比較的簡単且つ楽に作業が進んだやり方がありますので要点を纏めていきます。
2.キャラデザをする際のポイント
①マインドマップを作成する
②コンセプトを固める
③資料を沢山集める
④シルエットや配色を意識する
①マインドマップを作成する
マインドマップとは、自分の頭の中の思考・感じていることを図式化し、その事柄から更に分岐させていく方法です。
(参考→https://www.edrawsoft.com/jp/mindmap/what-is-mindmap.html)
私は頭の中にある考えを文字・画像で視覚化しないと考えが全く纏まらず喋れないタイプなので、このやり方は非常に有効でした。
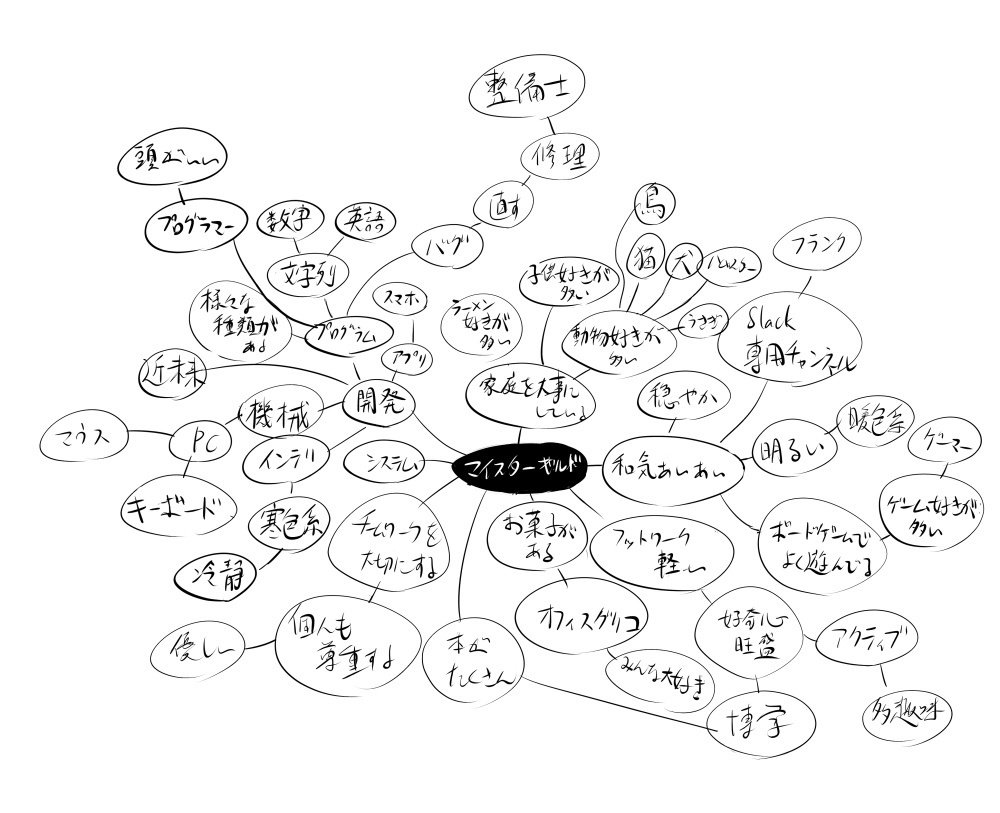
此方は弊社のイメージからキャラクターを作ろう!ということになり、実際に作成したマインドマップです。

私個人のイメージをざっくりあげると、
・システム会社=技術者=プログラムを作ったりバグを直す=修理=整備士
・インテリっぽいけど、ほどほどに明るくてフランクな感じ
・家族や子供を大切にしている
・動物好きさんが多い
・ゲーマーが多い
・なんか会社にいっぱいお菓子ある
…等々、こんな感じで躊躇いなくバンバンあげていきます。連想ゲームみたいですね。
ここで視覚化したことによって使える要素を抽出していきます。
②コンセプトを固める
①で抽出した要素を元に、どれがデザインに使えるか精査します。
その上で、そのキャラクターの外見・性格などを加えたデザインを詰めていきます。
①の情報を精査し統合した結果、
・整備士兼ゲーマー(女の子)
・明るくて好奇心旺盛
・お菓子大好き(小物に取り入れる)
・生き物大好き(小物に取り入れる)
こんな感じでコンセプトが煮詰まりました。
③資料を沢山集める
これは2D・3Dの仕事に携わる人全員に言えることですが、資料が何よりも大事です。無から有は生み出せません。また、資料無しに良いものは作れません。
既存のものから新しく何かを作りたい!…となると資料は必要不可欠です。
Googleや資料サイトで検索するとそこそこに資料が出てきますが、個人的にはPinterestがオススメです。近年では、イラストレーターさん達が重宝されているサイトとしても有名です。
(参考→https://www.pinterest.jp/)
日本のサイトからの情報だけではなく、海外の情報も拾ってくれるので沢山情報が拾えます。
また、検索する際は日本語だけではなく、特定の国の言語のワードで探すと更に欲しかった資料が見つかることもあります。
④シルエットや配色を意識する
自分が作ったものに対して、「かわいくない(orカッコ良くない)…」とか「あれ?これ形が微妙じゃない…?」と感じることがあります。
そうならない為に、先ず真っ黒く塗りつぶしたシルエットを複数案出します。シルエットが大人しく普遍的なものだと、キャラとして地味になる可能性があるからです。
そして、その中から印象のあるものを3体ほど選び、それをキャラデザしていきます。ここで選んだシルエットに対して細かなデザインをするので、③で述べた資料がとても重要になってきます。
それでも尚、「なんか違和感ある…」と感じた場合はアイディア・資料不足の他に、配色の問題があるかもしれません。
キャラデザに限らずですが、ファッションルールだと3色でコーデをすると上手くいくと言われています。
(参考→https://chiisai-size.com/2022/11/3shoku/)
色が多すぎると目が泳いでしまったり、配色によっては派手すぎて目が痛い、反対に地味すぎてキャラが立たないということもあります。
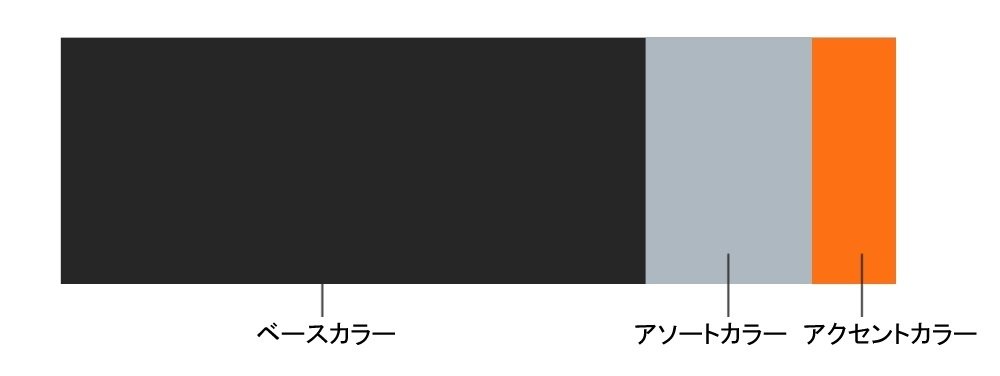
理想の色の面積比は、ベースカラー7割・アソートカラー2割・アクセントカラー1割です。

この数値が絶対という訳ではないですが、大体の目安としてはこんなものかと思われます。色を増やしたい時は、最初に選んだ色の明度・彩度に合わせて色同士が喧嘩しないように調整して選んでいきます。
(参考→https://blog.iro-dori.net/useful/color/12635/)
「理想のカラー比率はわかっているんだけど、配色がすごく苦手!」という方もいらっしゃいます。
そんな時は、下記のような自動でいい感じに色を自動選別してくれるWebサービスを利用するのも一つの手です。
下記参考サイトのCOOLORSの操作はスペースキーで自由に配色が変更でき、希望の色を固定(ロック)することも可能です。
(参考→https://coolors.co/)
以上、キャラデザをする際に重要なポイントを4点あげました。
3.さいごに
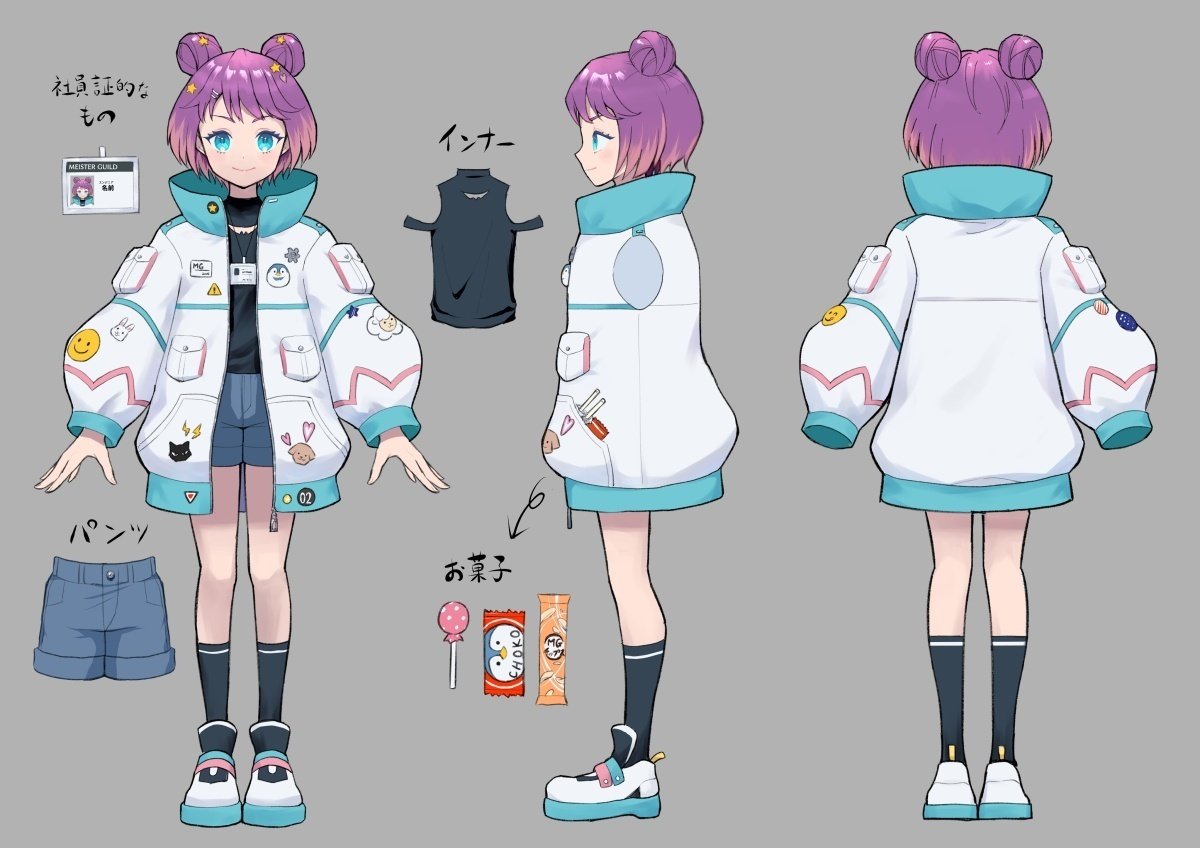
上記を踏まえた上で、今回新しく弊社イメージのキャラクターをデザインしてみました。

今後こちらのキャラクターをモデリングしていく予定で、いつか皆さんに公開できる日を楽しみに頑張って作っていきます!
投稿者: napple|3Dモデラーの人
ゲーム業界から転職し、弊社でまったり活動中。
趣味はアニメ・ゲーム・漫画・絵を描くこと・音楽を聴くこと等々。
この記事が気に入ったらサポートをしてみませんか?
