
サイトマップとは?WordPress、はてなブログでの作成・送信方法
こんにちは!株式会社メディアエクシードです。
突然ですが、Webサイトを閲覧している中で、「サイトマップ」というサイト内のページリンクを一覧表示してまとめたページを見たことがあると思います。
Webサイトを運営している方は、多くのユーザーにサイトを訪問してもらい、コンテンツを閲覧してもらうためにもサイトマップを活用していると思います。
しかし、これからWebサイト制作に携わる方などは「サイトマップってなんのためにあるの?」「サイトマップの作り方や送信方法は?」という方も少なくないはずです。
そこで当記事では、その「サイトマップ」についてご紹介していきます。
サイトマップとは?

サイトマップとは、サイト内にどのようなページ、コンテンツが存在するのかをユーザーにわかりやすく伝えるために、一覧でまとめてみれるHTMLサイトマップ。
検索エンジンにWebサイト全体を認識してもらい、インデックスさせることがもできるXMLサイトマップ。
という2つの種類があり、用途も違うので、それぞれ説明していきます。
1.HTMLサイトマップ
HTMLサイトマップは、ユーザビリティを向上させるために設置するもので、サイトを訪問したユーザーが探しているページ、コンテンツを見付けやすいように、一覧でまとめて見れるリスト形式などで表示します。
これにより、ユーザーが今見ているサイトにはどのようなページがあるのか、今はサイト内のどこにいるのかを表してくれます。
その結果、ホームページの利便性を高めることができるのです。
2.XMLサイトマップ
XMLサイトマップは、クローラビリティを向上させるために設置するもので、検索エンジンにサイト内のページを伝える役割があります。
サイト内の各ページが適切にリンクされていれば、Googleは通常、サイトのほとんどのページを検出してくれますが、XMLサイトマップを作成しておくことで検索エンジンにサイトの内容を一挙に伝えることができます。
また、検索エンジンが通常のクロール処理では検出できないページや、新しく作成されたページをより早く伝えることができます。
しかし、XMLサイトマップは作成しただけでは意味がなく、作成した後に検索エンジンにXMLサイトマップの存在を送信するという工程が必要になります。
サイトマップの意味と種類を紹介したところで、次はそれぞれの作成、送信方法をWordPress、はてなブログを例にご紹介していきます。
WordPressでのサイトマップの作成・送信方法

WordPressでの作成方法(HTMLサイトマップ)
よく利用されているWordPressの専用プラグイン「PS Auto Sitemap」を使えば、自動でサイトマップを生成してくれます。
下記手順の通りに設定していきましょう。
1.WordPressの管理画面から「プラグイン」→「新規追加」から「PS Auto Sitemap」と検索し、インストールして有効化にします。

2.管理画面に戻り、「設定」→「PS Auto Sitemap」と進み、一番下にある「ご利用方法」の欄に書かれているコードをコピーします。

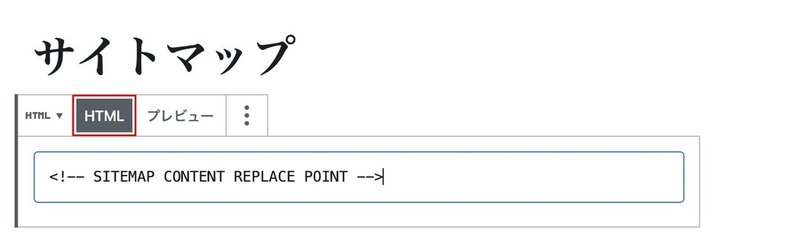
3.コピーしたコードを、サイトマップを設置したい記事にHTMLとして貼り付けます。

4.先ほどの「PS Auto Sitemap」設定に戻りコードを張り付けた記事のIDを「サイトマップを表示する記事」へ入力し、変更を保存したら、作成完了です。

WordPressでの作成、送信方法(XMLサイトマップ)
よく利用されているWordPressの専用プラグイン「Google XML Sitemaps」を使えば、簡単にサイトマップを生成してくれます。
下記手順の通りに設定していきましょう。
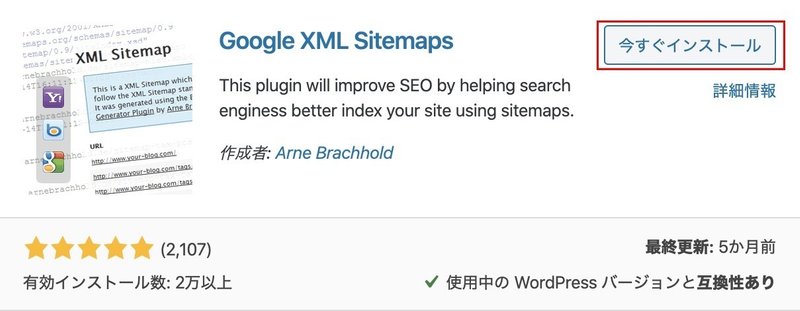
1.WordPressの管理画面から「プラグイン」→「新規追加」から「Google XML Sitemaps」と検索し、インストールして有効化にします。

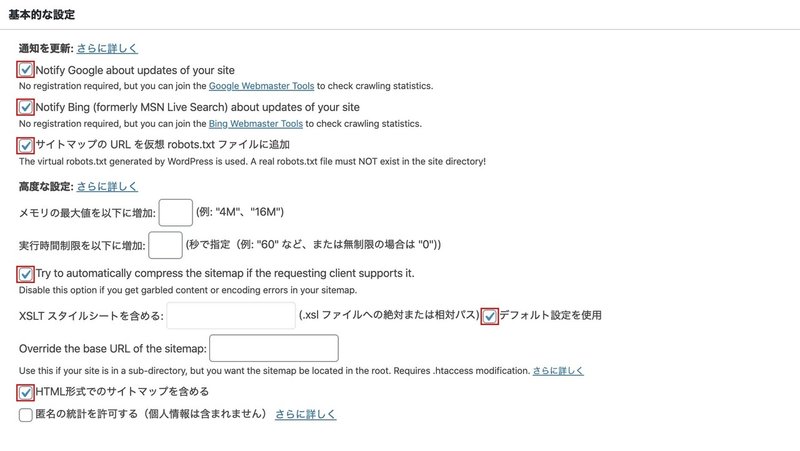
2.管理画面に戻り、「設定」→「XML-Sitemap」と進み、「基本的な設定」を行います。ここは元からチェックがついてる箇所とそうでない箇所がありますが、初期のままで大丈夫です。

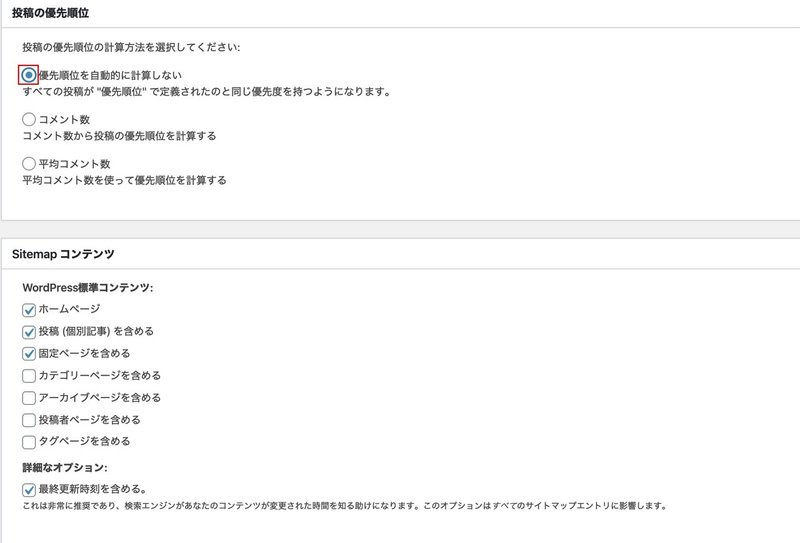
3.下へ進むと、「投稿の優先順位」という欄があるので「優先順位を自動的に計算しない」にチェックを入れます。その下の「Sitemapコンテンツ」の欄は、検索エンジンにインデックスしてほしいページを選択し設定を更新すれば作成は終わりです。

4.ここからは、作成したサイトマップをGoogleに認識してもらうためにSearch Consoleへ「送信」していきます。
Search Consoleのメニューから、「サイトマップ」へ進み、「新しいサイトマップの追加」という欄に「sitemap.xml」と入力し送信します。
5.送信されたサイトマップという項目が下に出てくるので、そこのステータスが「成功しました」となれば、正常に送信されていることになります。
正常に送信されていても最初は「取得できませんでした」となっていることがありますが、しばらくして読み込むと「成功しました」となっているはずです。
はてなブログでのサイトマップの送信方法

先ほどご紹介した、サイトマップをSearch Consoleへ送信する方法ですが、はてなブログでは、登録できないことがあるようです。
はてなブログのヘルプにはサイトマップに関するヘルプは載っていませんでした。
なので、はてなブログのサイトマップ構造を調べてみました。
結果、はてなブログにおけるサイトマップの構造は複雑で、複数存在することがわかりました。
以下のように 4つのファイルがあります。
sitemap.xml
sitemap_index.xml
sitemap.xml?page=1
sitemap_page.xml
全てSearch Consoleへ送信してみた結果、はてなブログのサイトマップは「robots.txt」に記載されている「sitemap_index.xml」が正規のもののようです。
もし、正常に登録され無かった場合やうまく登録できているか不安な方は、他のサイトマップも一緒に登録してみるのも良いでしょう。複数登録することのデメリットはありません。
サイトマップについてまとめ
本記事では、ユーザビリティ・クローラビリティともに向上させることのできるサイトマップについてご紹介しました。
サイトマップを設置することによって直接的に順位が上昇するというようなものではありませんが、
「HTMLサイトマップ」「XMLサイトマップ」どちらのサイトマップも、コンテンツがあることをユーザーやクローラーに知らせるためのものなので、ぜひ設置しておきましょう。
サイト制作やSEO対策、YouTube動画制作などでお困りの方はまずはご相談ください。
無料御見積も行っておりますのでお気軽にお問い合わせくださいませ。

この記事が気に入ったらサポートをしてみませんか?
