
TIPS : unityroomで動画を再生する方法
すごく小さなTIPS記事を書きます。
■概説
動画ファイル。ゲームで使用できると色々と可能性が広がります。
unityはもちろん動画ファイルの扱いをサポートしていますが、
webGLにおいてはいくつかの制約があります。
そしてその制約はunityroom上だとさらに障害を抱えます。
しかし、やり方次第ではunityroomでも動画ファイルの再生は可能です。
■webGLにおけるvideo playerの仕様
unityにはVideo Playerという動画の再生に特化した便利なコンポーネントがあります……が!
webGLにおいては扱いに注意が必要で、端的に言えば動画ファイルを実行ファイルに組み込む形での再生は行えず、よって外部URLを参照する必要があります。
外部URLを参照する形式にするためには、video playerコンポーネントの一番上の項目の「Source」を「URL」に変更し、その下に現れた「URL」の項目に再生したい動画のアドレスを入れれば(あるいはスクリプトで指定すれば)完了です。
……が!
ここでCORSの問題を解決しないといけません。CORSというのは簡単に言えば、とあるサーバーAから別のサーバーBのリソースを取得することを許容する仕組みです。逆に言えば、この問題を解決しないとサーバーBのリソースへのアクセスは拒否され、取得できません。つまり、unityroom上にゲームを配置する場合はunityroomからのアクセスを許容するサーバー(ストレージ)を用意する必要があります。
で、誰でもそれを手軽に用意できる場所は果たしてどこか。
あったわ。unityで開発してる人の大半が利用してる場所に。
◆こたえ:GitHub Pages
というわけで、GitHub Pagesを作り、そこに動画を置くことで再生できるようです。もちろんAWSみたいなサービスを使ってもいいんですけど、これが(既にgithubを利用してる人には)一番手っ取り早い気がします。
github pagesの作り方は調べればいくらでも出てくると思います。
github公式にも説明はありますが、ややフォーマルです。個人的には↑の記事が説明が丁寧、htmlサンプルもついていて一番わかりやすいと思いました。
◆注意:mpgはダメっぽい
自分の検証した限りでは、mpgファイルは再生できませんでした。再生を確認できたのはmp4ファイル。他のフォーマットは調べてないので不明ですが、ひとまずはmp4にするのがよさそうです。
■付属:Addressablesも使える
この方法でAddressables(AssetBundle)も使えるようです。
(ていうか寧ろ最初に調べてたのはこっちで動画は付属品)
ただし、動画の再生に加えてさらにもうひとつ工夫が必要です。
先駆者むじさんの記録がすごくすごく参考になりました。
ていうか↑のページ読めば十分かも とも。
◆uploader.jsの書き換えが必要
webGLビルドをした際、Addressablesを使用している場合はビルドしたフォルダの中にStreamingAssets/aa というフォルダが生成されます。
ここのcatalog.jsonファイルに各バンドルへのリンクが含まれているので、
これも外部サーバーに置く必要があるのですが、ではunityroomにゲームを置いた際にこいつ自体の置き場所をどうやって取得しているのか、という話になります。
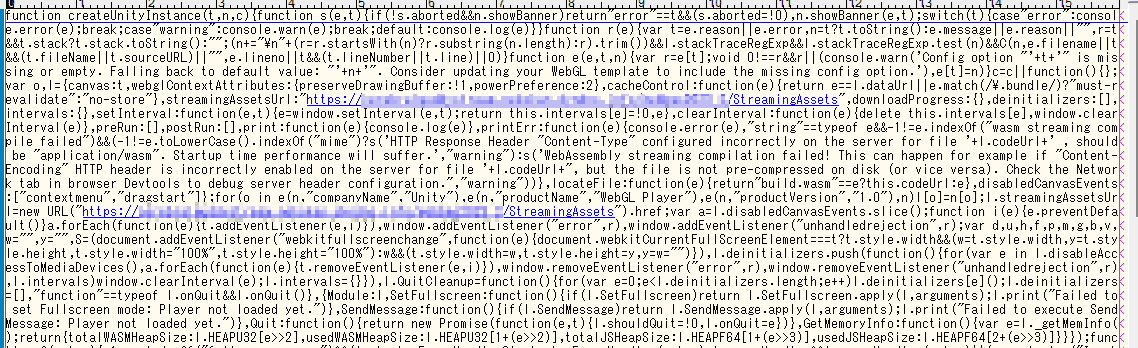
結論から言えば、みんながいつもアップロードするときに、一番上で指定している.loader.jsファイルの中にあります。ので、これを書き換える必要があります。

こんな感じにstreamingAssetsUrlの項目を書き換えます。
2か所あるけどもしかしたらどっちかひとつでいいのかもしらん(未検証)
あとはStreamingAssetsフォルダとAddressablesのABのフォルダを適切に外部サーバーにアップロードすれば完了です。これで試してみましょう。うまく読み込めなかった場合、デベロッパーツールのコンソールで調べるのがオススメです。だいたいアドレスが間違ってたりします。
■まとめ
これらの方法を使うことで、unityroomに大量のリソースを含むゲームも、随時ユーザーに読み込んでもらう形で投稿することができます。
↑そんな感じで作った音ゲー(BMSプレイヤー)。(ダイマ
全てのBMSのデータを合計すると1GB近くあります。
それを実行ファイルに含めるわけにはいきませんからね。
そんな感じのミニTIPSでした。
◆定型句
当記事がいい!とおもったら
スキ!やシェアとかフォローなど、お願いいたします!!
