売り上げを逃さないためのデザイン講座
ブログを運営するんだから文章さえよければそれでオッケー!
私は当初そう思っていました。
1年以上サイト運営をしていますが、最初はライティングの勉強ばかりでした。デインの勉強をしようと思ったのは自分の商品を作ってLPを書き始めた時です。
『あれ、文章は出来たのになんか読みにくい』と。
そして全然読んでる人の反応がない!!!!
そこで初めてデザインの重要性に気がついたんです。
でもちょっと考えてみたらわかることで
同じ文章だとしたら「ぐちゃぐちゃで古そうなブログ」と「すっきりスタイリッシュなブログ」どっちが読もうと思いますか?
・・・
そーゆうことです。
読みやすい環境を整えておかないとせっかくの見込み客が逃げていきます。
文章だけを極めていっても伸び悩む時期が必ずきます。むしろもう来ていますか?
・これから自分の商品を売りたい
・もっと商品の成約率をあげたい
・効果が出るLPのデザインのパターンを知りたい
こんな方には今回のnoteは有益な情報を与えてくれるはずです。
読んでみようかなって気持ちを少し押してくれるのがデザイン
サイトの滞在時間を1秒伸ばしてくれるのがデザイン
サイトの後味をよくしてくれるのがデザイン
せっかく一生懸命書いた文章なので、最後まで全部見てもらえるように。
ここでデザインができるようになっていきましょう。
このnoteでわかること
・なぜデザインについて見直した方がいいのか
・トレンドのデザインは追わないほうがいい理由
・配色こそ使うべきデザインである理由
・黄金比は上手に取り入れると心強い
・文章とデザインの最強タッグはファーストビュー
・ファーストビューこそ超こだわるべし!!
大前提として《なんのためにデザインをするのか》

今回のnoteではこれ⬆︎を忘れないでいただきたいと思います!
みなさんが一生懸命作り上げた記事・文章を【ストレスなく読んでもらうためのサポーター】です。
あくまでも文章が書けた上でのデザインです。
なので、デザインにこだわりすぎるのはNG。
デザインというのはフレームワークや配色…要素はたくさんありますが今回は「色と構図」そして番外編としてファーストビューの話をしていきます。
【このnoteでいうデザインとは】
・配色
・構図(空間・改行)
・ファーストビュー
色の印象というのは実は人間が無意識に印象を感じてしまうんです。
つまり聞こえは少し悪いですがこれをマスターすれば印象というのは簡単に操作することができちゃいます。
文章(ライティング)は人は読もうと思って意識をして読んでいます。
その上で「なーんかうさんくさいな…」とか思われちゃうわけです。
ですが色は無意識なので胡散臭いなと思われることはないんですよね。
だからこの無意識な印象と言うのは使わない手はないんですよね。
だって!意図せずして自分の文章を良い方に印象付けたりとか、読んで欲しいところに目を生かせたいるすることができるわけですからね!
では、さっそく具体的にみていきましょう。
まずは「ストレスなく読んでもらうためのデザインである!」と言う具体例です。
《改行もデザインの一貫》
①ギチギチの文章
読まなくてもいいのです。パッとみてください。

私のサイトのプロフィール一部抜粋です。
一応改行は行われていますが…かなりみっちりと文字が書かれていますよね
これが3000字とか続くと思ったら…読む気しないですよね。笑
私ならおそらく読まないです。
この印象を覚えておいたまま次へいきましょう!
②改行を意識している文章

どうでしょうか?
ほぼ同じ文章なのに読みやすさが違いますし目の行き所が違いますよね…
ちゃんと改行をして、一文を長くなりすぎないように意識しているだけです。こんなにも読みやすさは変わります。
改行も適当になんとなーーくやってる人ってめちゃくちゃ多いです。
それって読者のこと考えてないですよね。
【余談ですが】
スマホでの見え方をチェックしていない人!これもめちゃくちゃ多いです‼︎

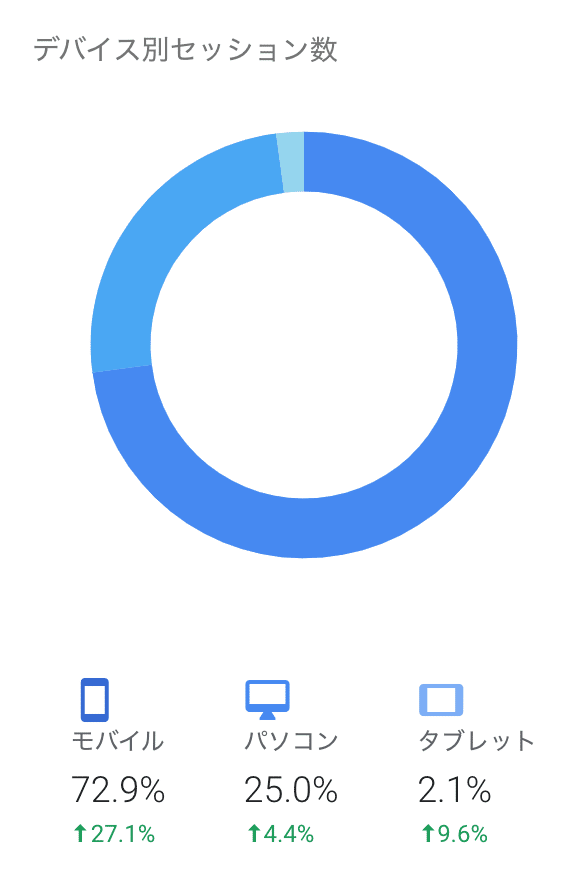
私のサイトのうちの一つですが、8割近くがモバイルorタブレットで見ていることがわかりますよね?
自分に置き換えてみるとわかると思うのですが、大概調べ物とかって移動してる時にする時代じゃないですか。
一昔前みたく自宅のPCでしか調べ物をしないって人は今はかなり少ないはずです。
自分がPCで書いているからそこだけ綺麗ならOK!と思ってるかもしれませんが…ぜひ皆さんも自分のブログの流入を見てみてください…PC以外の方が多いはずですよ…。
スマホでの確認方法は検索してみてください。chrome・safari・EXそれぞれでやり方があると思いますので。
「スマホ 見え方 チェック」とかで調べればすぐわかると思います。
ではいよいよ自分で商品を作る場合などに書く必要が出てくるLP(ランディングページ)やキラーページを書く時に超!超!超!!!使える【色のデザイン】についてお話ししていきます!
この文章に加えておけば最強だよ…これぞデザインの真髄…!!
【有料情報ちょい出し】
①絶対に使い方をマスターするべき色は3色
②3色をマスターすれば読者の視線誘導は可能
③使うべきデザインと使わなくてもいいデザインの違いとは?
④色を駆使したLPの例を紹介
⑤世界中で知られているデザインの手法を取り入れる方法とは?
⑥ファーストビューで抑えるべきポイントは〇〇
⑦購入者限定特典の紹介
ここから先は
¥ 9,800
この記事が気に入ったらサポートをしてみませんか?
