
Twitterで縦長サムネ実装!最適なアスペクト比を調べてみた
iOS/AndroidのTwitterアプリは、2021年5月5日(米現地時間)、画像に関する大きな仕様変更を行いました。タイムラインのサムネイルに、縦型を追加するものです。

今回の変更により、Twitterに最適な画像アスペクト比に変更はあるのでしょうか?タテ・ヨコそれぞれ複数のサイズで画像を投稿して、見え方を調査してみました!
サムネイル仕様変更の背景
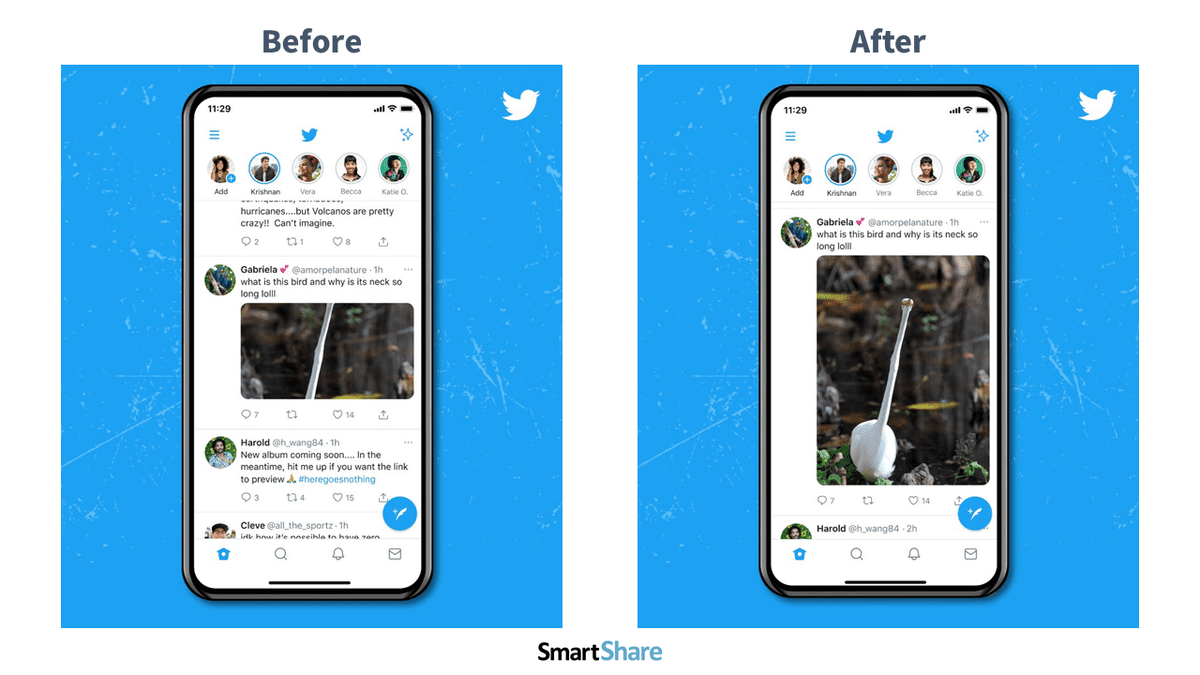
そもそも今回の仕様変更ですが、サムネイル用の画像トリミングにより複数の問題が起こっていることを受けて行われたようです。
Twitterに投稿された画像をタイムラインの中で見ると、サムネイルで表示されます。画像を縮小する方法ではなく、画像の一部を切り取って表示する方法がとられています。そのため、画像のうち意図しない箇所がサムネイルで抜かれてしまう可能性があるのです。
特にこれまでのサムネイルは横長のみだったので、縦長画像をTwitterに投稿する時には画像が大きく切り取られ、「どこがサムネに抜かれるか分からない」というリスクがありました。
実際、著作権表示の部分がカットされたためにリツイートが著作権侵害行為になってしまったり、4コマ漫画のオチがサムネイルになってしまったりと、サムネイルのトリミングに起因する問題がしばしば発生しています。
また、サムネイルになる箇所はAIが自動で判断しているのですが、白人を優先して切り抜く人種差別的な仕様になっているようだと話題になっていました。
今回の変更は、画像の自動トリミングにまつわる様々な弊害を受けて、行われたようです。
ちなみに、縦長サムネイルが実装されたのはiOS/Androidのアプリ版です。PCや、スマホのブラウザからTwitterを閲覧した場合、従来通り横長にトリミングされてサムネイルが表示されます。
比率別:ヨコ画像のサムネイル比較(スマホアプリ版・PCブラウザ版)
まずは、ヨコ向き画像の見え方を比率別に比較してみます。
横長の画像を投稿しても、比率によっては一部がカットされます。サムネイル表示でもカットされず、キレイに見える横長画像の比率はいくつなのでしょうか?
◆4:3

左がPCブラウザ版、右がスマホアプリ版です。
4:3の画像は、PCブラウザ版では上下が少し切れていますね。一方スマホアプリ版では、サムネイルでも全体がきれいに表示されています。
◆2:1

2:1の比率だと、PCブラウザ版、スマホアプリ版、どちらの場合も全体がきれいに表示されています。Twitter用のバナー画像にオススメです。
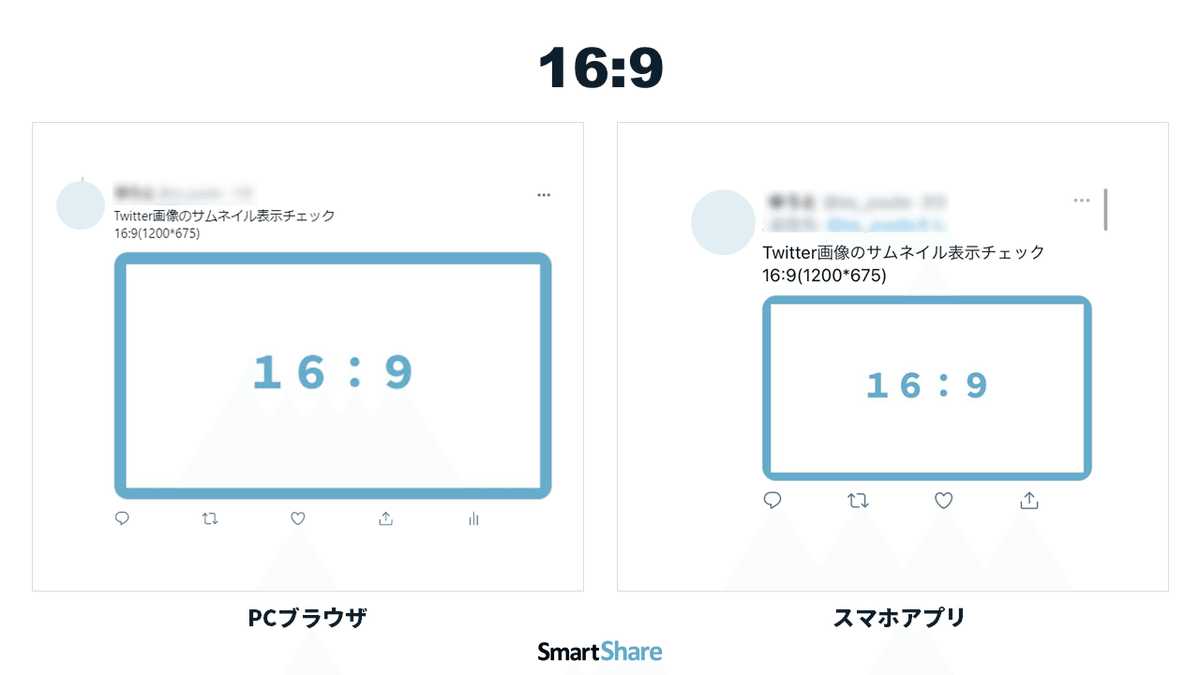
◆16:9

16:9も、PCブラウザ版、スマホアプリ版共に全体がきれいに表示されています。情報量が多い画像を投稿したい場合は、この比率が良さそうですね。
また一度に複数枚の画像を投稿したい場合にもおすすめの比率です。
◆3:2

3:2の画像は、PCブラウザ版では上下が少し切れますが、スマホアプリ版では全体がきれいに表示されています。
比率別:タテ画像のサムネイル比較(スマホアプリ版・PCブラウザ版)
続いて今回仕様が変更された、タテ向き画像の見え方を比率別に確認していきます。
◆3:4

まだ縦長サムネイルが実装されていないPCブラウザ版では、上下がかなり切れています。一方スマホアプリ版では、縦長画像の全体がきれいに表示されています!
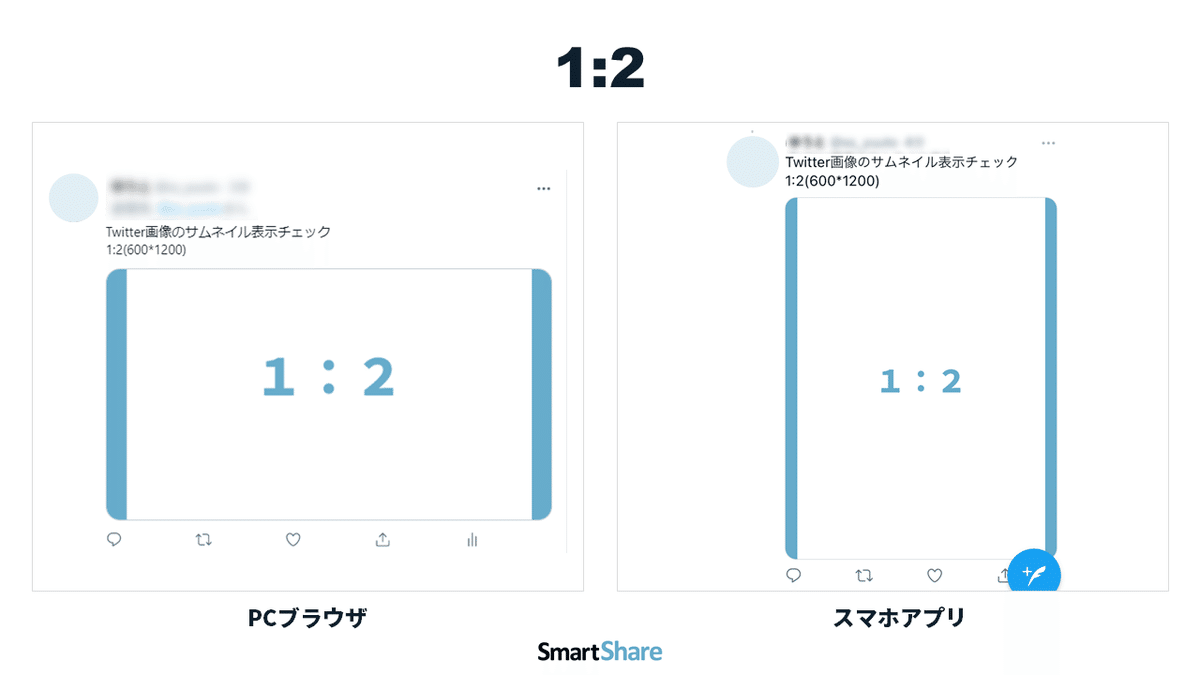
◆1:2

まだ縦長サムネイルが未実装のPCブラウザ版では、上下が大きく切れています。スマホアプリ版では縦長のサムネイルで表示されていますが、上下は少し切れてしまっていますね。
◆9:16

縦長サムネイル未実装のPCブラウザ版では、上下が大きく切れています。スマホアプリ版では縦長のサムネイルで表示されるものの、やはり上下は少し切れてしまっていますね。
◆2:3

やはりPCブラウザ版では、上下が結構切れます。スマホアプリ版は縦長なので少しマシですが、それでも上下が少し切れますね。
スクエア画像のサムネイル比較(スマホアプリ版・PCブラウザ版)
◆1:1

正方形の画像の場合、PCブラウザ版では上下が切れますが、スマホアプリ版では全体がきれいに表示されました。
スマホユーザーが多いブランドや商品なら、Instagramの画像をTwitterに投稿するのもアリですね。一方BtoB商品やターゲット年齢層が高めの商品など、PCで閲覧されやすい場合は、画像は横長に編集してから投稿するのがベターです。
結論:ヨコ画像なら2:1か16:9がオススメ。タテなら3:4がベスト。
スマホアプリ版では、たいていのヨコ向き画像はきれいに見えるようです。
いっぽうPCブラウザ版では、2:1または16:9の比率だと、サムネイルでも全体がきれいに見えるのでオススメです。
ただ上下が切れると言っても少しなので、重要な要素は中央に配置するようにさえ気を付ければ、ヨコ向き画像の場合はなんとかなりそうです。
▼▼▼

いっぽう今回の仕様変更で注目されるタテ向き画像ですが、3:4の比率ならスマホアプリ版でキレイに表示されます。
それ以上縦長の画像になると、スマホアプリ版でも上下が切れるようです。
また、PCブラウザ版ではまだ縦長サムネイルが実装されていない為、TwitterシステムのAIによって、重要そうだと判断された部分が自動的に切り抜かれるようになっています。
▼▼▼

今後、ブラウザ版でも縦長サムネイルが実装される可能性は高いです。ただ現時点では、あえてタテ向きの画像を選ぶ必要はないでしょう。
どうしても縦長の画像を投稿したいときには、3:4の比率にしてスマホアプリ版で見やすくすると良さそうです。また複数枚の画像を同時に投稿すれば、PCブラウザ版で意図しない箇所がサムネイルとして切り取られる心配をしなくてすみます。
まとめ
Twitterユーザーが一番見ている「タイムライン」では、毎日たくさんのツイートが表示されます。魅力的な画像を付けることは、タイムラインの中でツイートを目に留めてもらうためにとても大切です。
Twitterの仕様を理解した上で写真を投稿することで、より目に留めてもらいやすいツイートができるでしょう。
この記事が気に入ったらサポートをしてみませんか?
