
模写コーディング始めました!!#HTML #CSS
こんにちは。めいたろです。
昨日は風邪を引いたので、ずっと寝ていました〜
なので勉強もnoteも何もできずでしたが、
今日回復してきたのでよしとしましょう!
前回HTML&CSSの本が1冊終わったことをnoteでお話しました。
本を1周しただけでは、まだまだ身についていないことも多いので、もう1周しようかと思っていたのですが、
なんか飽きて途中でやめちゃいそうだったので、
「模写コーディング 初心者向け」
とGoogle先生にお聞きして出てきたサイトを模写していくことにしました。
ちなみに、模写コーディングとは、既存のWebサイトのデザインを真似して、自分でHTMLやCSSなどを使ってWebサイトを制作することを指します。
参考にさせていただいたのはこちらのサイトです。
今日は、実際にHTMLを一部書いてみました。
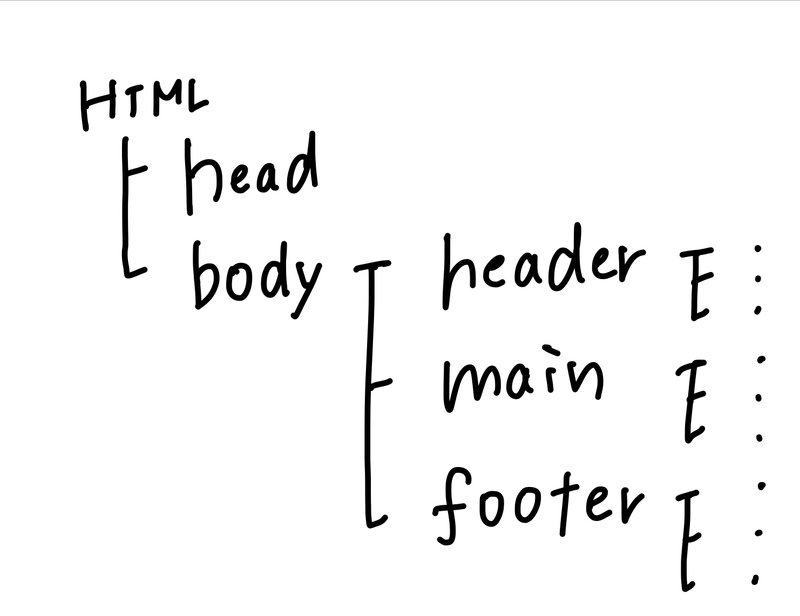
HTMLの大まかな構造はこんな感じです↓

今日はheadとbodyの中のheader, footerを書いてみました!!
mainが一番ボリューミーなので、後から少しずつやっていきます!!
私の勉強方法としては、
まず本やネットで検索しながらとにかくHTMLを書いてみる!
実行してみてちゃんと表示されているか確認する。
ひと通り書けたら、ポイントをgood note(ipadのノートのアプリです)で書き込んで復習しやすいようにする。
という方法で勉強してみました。

こちらのサイトです。
※このサイトには練習で作成したサイトをポートフォリオとして掲載してOKとの記載がありましたので、このように載せております。
※また現在勉強中ですので、間違った記載などがあるかもしれません。ご了承ください。
※字が適当でごめんなさい(笑)
このような形で、VS Codeで入力した内容にipadで書き入れてより理解を深めております!
これからはしばらく模写コーディングの話が続くかと思います。
それでは失礼いたします。
この記事が気に入ったらサポートをしてみませんか?
