
0からスタートするLive2D解説講座 #3
はじめに
みなさんこんにちは。
今回は前回の内容をふまえて、簡単なモチーフの素材作りをやっていきます。
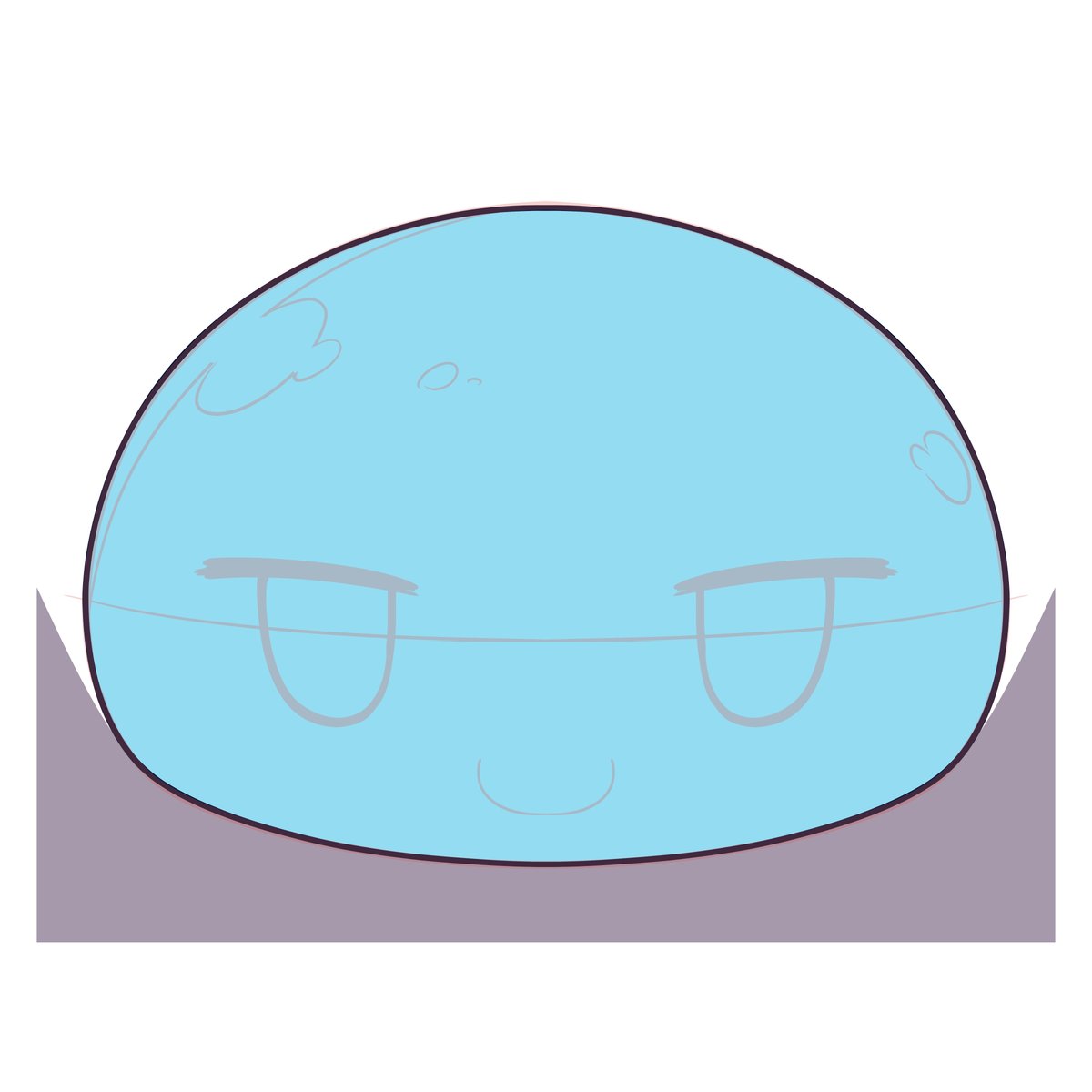
実はすでにYouTubeの方で先行して素材の描き方を配信しましたが、この記事で扱う画像のスライムは、配信後に描きなおしたものになります。
ですが、素材を描く流れ自体はそのままなので、そちらも見ていただけると、どういう流れで作業を進めればいいのか、描き方はどうすればいいのかがわかりやすいと思います。
(動画と描き方を紹介する順番が多少前後しています)
素材作り
では、さっそく素材を描いていきましょう。
簡単な素材ということで、今回はスライムをチョイスしています。
モデリング内容は
・目の開閉
・口の開閉
・顔の上下左右
を予定しています。
0.キャンバスについて
今回、キャンバスは6,000 x 6,000pxで描いています。
個人的には、縦横が偶数の1,000px単位でキャンバスを作っています。
(8,000 x 6,000など)
そちらの方がモデリングソフトで表示するグリッドと相性がいい気がします。
あとキャンバスサイズで注意することは10,000pxを超えないことです。
今は直ってるのかもしれないんですが、昔は10,000pxを超えると何かしら不具合が起きていたので、ひとまず回避した方が無難かと思います。
普通の高解像度で素材を作るのであれば、8,000 x 6,000とかで十分だと思います。
1.ラフ
基本的に、作業の流れは普通にイラストを描くのと大差ないので、最初はラフを描きます。

人のキャラクター等、複雑なパーツ構成になる場合は工夫が必要になるんですが、今回は簡単なパーツ構成になるので、こんな感じで大丈夫です。
あと、こういった左右対称の形の素材を描く場合、真ん中がキャンバスの真ん中に来るように描きましょう。
2.輪郭線を描く
では、次からは清書作業になります。
ここらからはパーツ分けをしながら描いていきます。
まずはラフを参考に輪郭の線を描きましょう。

新しくレイヤーを作って線を描きます。
レイヤーの名前は「輪郭線」など、わかりやすくしておきましょう。
3.肌を塗る
輪郭線を描いたら、内側の肌を塗っていきましょう。

今回、輪郭線と肌はパーツ分けするので、新しくレイヤーを作り、肌を塗っていきます。
分ける理由ですが、動きに合わせて輪郭の影やハイライトを動かしたいからです。
4.輪郭の影とハイライト
輪郭の影とハイライトを作っていきます。

新たにレイヤーを作り、輪郭の影を描いていきます。
画像のように輪郭の線の外側に描きます。
こうすることによって、普段は見えていないけど、動きに合わせて表示することができます。
レイヤーの順番としては、上から
・輪郭線
・輪郭 影
・肌
の順番になります。
影が描けたら、肌のパーツにクリッピングしましょう。
続いてハイライトはこんな感じになります。

ハイライトも動くことを想定して、輪郭線の外側まで描きます。
はみ出ていますが、肌パーツにクリッピングするので、大丈夫です。
レイヤーの位置は影パーツの上になります。
5.口
口の開閉ギミックは前回の記事でご紹介しましたので、説明は省かせていただきます。
パーツ構成としては、レイヤーの上から順番に
・上唇
・下唇
・口内
になります。

このときに、パーツを整理するために「口」フォルダを作って、その中に口パーツを入れましょう。
レイヤーの位置は、影パーツの下になります。
6.目
最後に目のパーツを描きます。
口同様、開閉ギミックは前回ご紹介したので省きます。
パーツ構成は
・まつ毛
・瞳
・白目
になります。

このとき、口と同様にフォルダ分けをしておきましょう。
瞳のパーツは、全体を描きます。描いた後に白目にクリッピングします。
白目パーツはまつ毛のパーツに食い込むように描いて置きましょう。
以上で素材は完成になります。

パーツ整理
素材が描き終わりましたが、パーツを整理しなくてはいけません。
モデリングソフトに取り込む際、2つルールを覚えておきましょう。
1.1つのパーツは1レイヤーにまとめる
2.ファイル形式は「psd(フォトショップドキュメント)」
になります。
1.パーツをレイヤーにまとめる
モデリングソフト(Live2D Cubism)では、レイヤーごとをパーツと認識します。
なので、1つのパーツは1つのレイヤーにまとめなければいけません。
例えば、線画と色塗りのレイヤーをそのまま読み取ってしまうと、「線画」と「色塗り」のパーツとして読み取れらます。
そこに「影」や「ハイライト」等、レイヤー分けされていれば、さらにそれぞれが各パーツとして読み取られてしまうので、パーツ数が大変なことになります。
今回作った素材のレイヤー構成はこうなりました。

2.ファイル形式
ファイル形式はpsdになります。
そこだけ気を付けましょう。
まとめ
ということで、今回は簡単な素材作りについてでした。
冒頭で書いたんですが、YouTubeの方で実際に作業しながらの配信をしたので、そちらも併せて見ていただけると、わかりやすいと思います。
次回はモデリング編になります。
またお会いいたしましょう。
この記事が気に入ったらサポートをしてみませんか?
