
#15 | デザイナーの意図を探る会
「説明できるデザイナー」を目指して、個人的に「いいな」「好きだな」と思ったデザインを観察・考察・言語化していきます。
目的
・説得力のある論理的デザイン力を鍛える
・デザインの言語化を習慣づける
・無意識を意識化し、観察による発見をアイディアとして取り入れる
本日はこちら
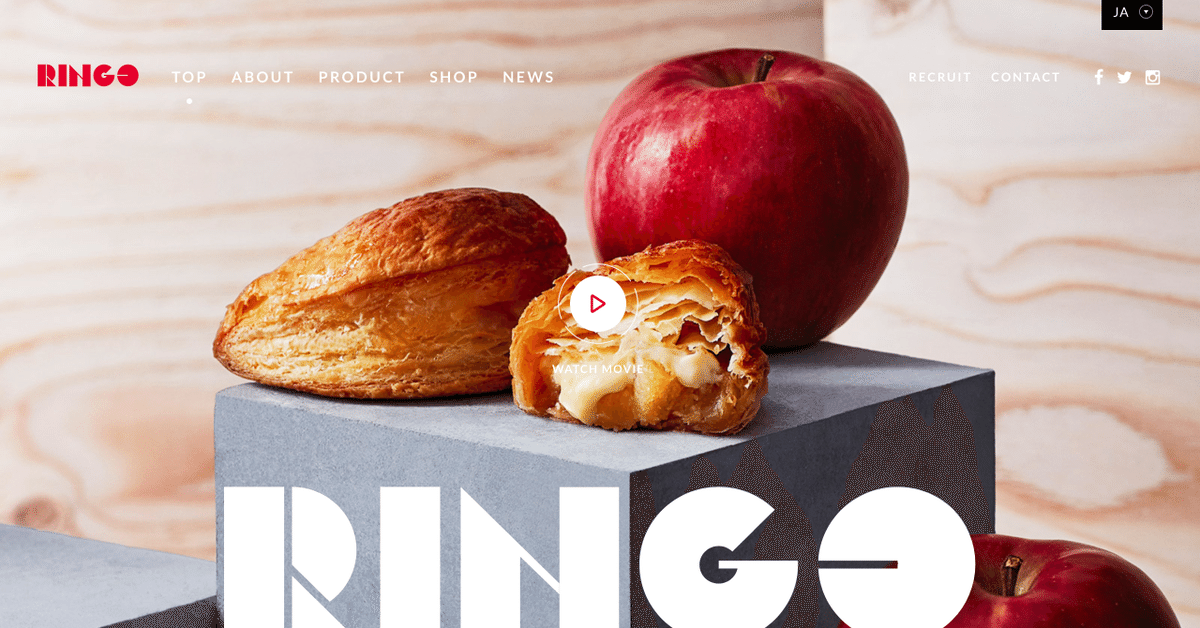
RINGOというカスタードアップルパイのプロモーションサイトです。
↓
↓
↓
・トップ写真が完結的。どどん、と台座に乗って「この商品を見てくれ〜!」と言っている。
・写真の邪魔にならないよう周囲は全て英字表記。他は意外と分かりやすく優しい日本語で表記されている。
・リンゴを避けるようなヘッダーレイアウト!こう「写真」「フォント」「グラフィック」が調和した美しいデザインが好きだ〜。
・映像が自動再生のパターンじゃなくて良い。好みだけど私は好きなタイミングで動画を見たいので。そこまで制作者側にコントロールされたくないなあと思う。
・ニュースリストのつくりが好き。見た瞬間に「ニュースが全部で3つあるんだな」「この矢印をクリックすれば別のニュースが見れるんだな」と分かる。それと詳細移行のクリックとニュース移行のクリックが離れてた位置にあって、誤操作が起きにくい。ホバー時も優しい変化で好み。
・アップルパイ断面の、どアップ。原寸大以上に表現。おいしそう…。
・全体的に横長のオブジェクトが多めのため、左端の英字を縦表記にしている。
・しっかり手の混んだデザインをされつつも分かりやすく閲覧者に優しいwebサイト。フォントサイズもレイアウトを崩さずかつ読みやすいサイズ。このバランスがすごい!
noteを続けていて気づいたことですが、こういった一つのプロダクトの世界観を作り上げて魅力を発信するタイプのサイトが好きなんだなと発見がありました。商品に対する開発者の愛が伝わってきます。それをしっかり引き継いでサイトに落とし込むwebデザイナーもすごい。
好きなサイトデザインは気づきがポンポンと出てきます。私も依頼者の想いを引き継げる、コミュニケーション力の高いデザイナーになりたい。
本日は以上となります!
それではさようなら。
日々の励みになります。技術書購入費として使わせていただきます。
