
#02 | デザイナーの意図を探る会
「説明できるデザイナー」を目指して、個人的に「いいな」「好きだな」と思ったデザインを観察・考察・言語化していきます。
目的
・説得力のある論理的デザイン力を鍛える
・デザインの言語化を習慣づける
・無意識を意識化し、観察による発見をアイディアとして取り入れる
本日はこちら
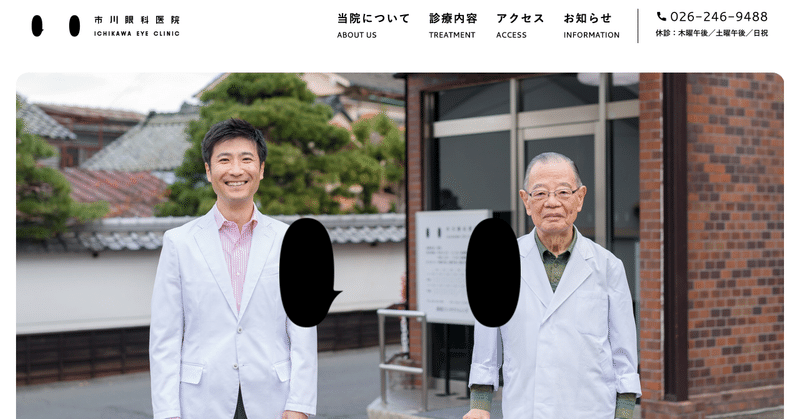
長野県にある市川眼科医院です。
↓
↓
↓
・情報を絞っている。とにかく分かりやすい。
・医師の顔写真を多く使用しオープンに表現している。診察は患者との距離が近く敬遠してしまう人を考慮したデザイン。事前にどんな人に見てもらえるのか知れる安心感。
・診療時間と休診日の情報優先度が高い(トップ写真下とヘッダー上の2ヶ所)。きっとサイトを訪れる人の多くは一番に必要な情報かと思われる。通院であれば尚更。
・太めのゴシック体を使用することで記号的に内容を理解できる。「文章」というより「アイコン」として脳が処理している気がする。内容が入ってきやすい。
・○(マル)記号をあえて塗りつぶしの●記号を使用している。全体の統一感UP。
・×記号より●記号のほうがサイズが若干大きい。「これだけしか診察していない」より「こんなに診察時間が選択ができる」の心理。
・米印の詳細欄を中心揃えにすることで堅苦しさを緩和。句読点をつけないことでさらにラフな印象。
・逆に位置情報は左揃え。情報の正確さ、信頼性を感じさせる。
・目のようなモーションロゴ、角丸など全体的に医院の包容力やさしさを感じる。ゴシック体も相まって小さい子どもにも親しみやすいデザイン。
・配色を絞ることで信頼性を保っている。「いいデザイン」は配色、フォント、オブジェクトのバランスが絶妙。表現の方向をしっかり計算している。
・ロゴの小さなトゲのようなものはなんだろう。ふきだし?それとも「目の異常」か。医師と患者を表していて、「1対1で丁寧に向き合って診察しますよ」といった感じだろうか。
・サイト用にプロが撮り直した写真は全体のクオリティUPに大きく影響する。彩度を抑え、全体と調和している。
・アクセスページ内の「駐車場のご案内」の地図は全体デザインを崩さない必要最低限の情報量だがその分写真で目印となるポイントを提示している。
まとめ
決して着飾らず、信頼の置ける「等身大さ」が伝わった。
医師らの「患者さまと真摯に向き合います」というような姿勢、誠実さが垣間見えるデザイン。
本日はフォントやレイアウト、配色それぞれのバランスの大切さを学びました。あと、左揃えと中心揃えの使い分けとかね。
あたり前なんだけど、デザインはやみくもにオブジェクトを配置したりカタチを決めてるわけじゃないんだよなあ。はじめの計画がめちゃくちゃ重要。
それと依頼者の言葉をどれだけ理解して現状を読み取るか。これは実際に案件を受けてみないと鍛えられないな…。頑張ります。
それではさようなら。
日々の励みになります。技術書購入費として使わせていただきます。
