
Shopifyデモストア「Whip girls」(新デフォルトテーマDawnで作成)
先日、Shopifyのデフォルトテーマとして発表されたDawnを使い、デモストアを構築しました!
Shopify UNITE 2021で発表になったテーマ「Dawn」
— mee(みー)|Shopifyパートナー (@misa05wed) July 9, 2021
・超軽量のモバイルファーストテーマ
・柔軟性発揮
・使いやすさ重視
6/29以降に開発ストアを作成すると、
デフォルトでこのテーマとなります🙂https://t.co/AOYgFt4WY1
実際にストアをつくってみた感想をまとめてみました。
長くなっているので、必要な箇所だけお読みいただければ幸いです♪
※わたし自身の経験や知識不足により、記事内容に間違った表現などがあるかもしれません。もしありましたらご教示いただけますと幸いです💦
デモストア概要
ストア名:「Whip girls」(ホイップガールズ)
実店舗のあるショップのオンラインストア。
実店舗ではフードのテイクアウトや一部雑貨を販売、オンラインストアではアパレル、美容アイテムを販売し、テイクアウト商品の予約も行っています。
画像はすべてgirlydropさまのサイトより使用させて頂いております。(すべての画像がおしゃれかわいくて好きすぎるサイトです!!)
アプリは何も使わずにつくりました。
デモストア全体像(デスクトップ)
デスクトップのキャプチャを貼っていきます。






各ページ
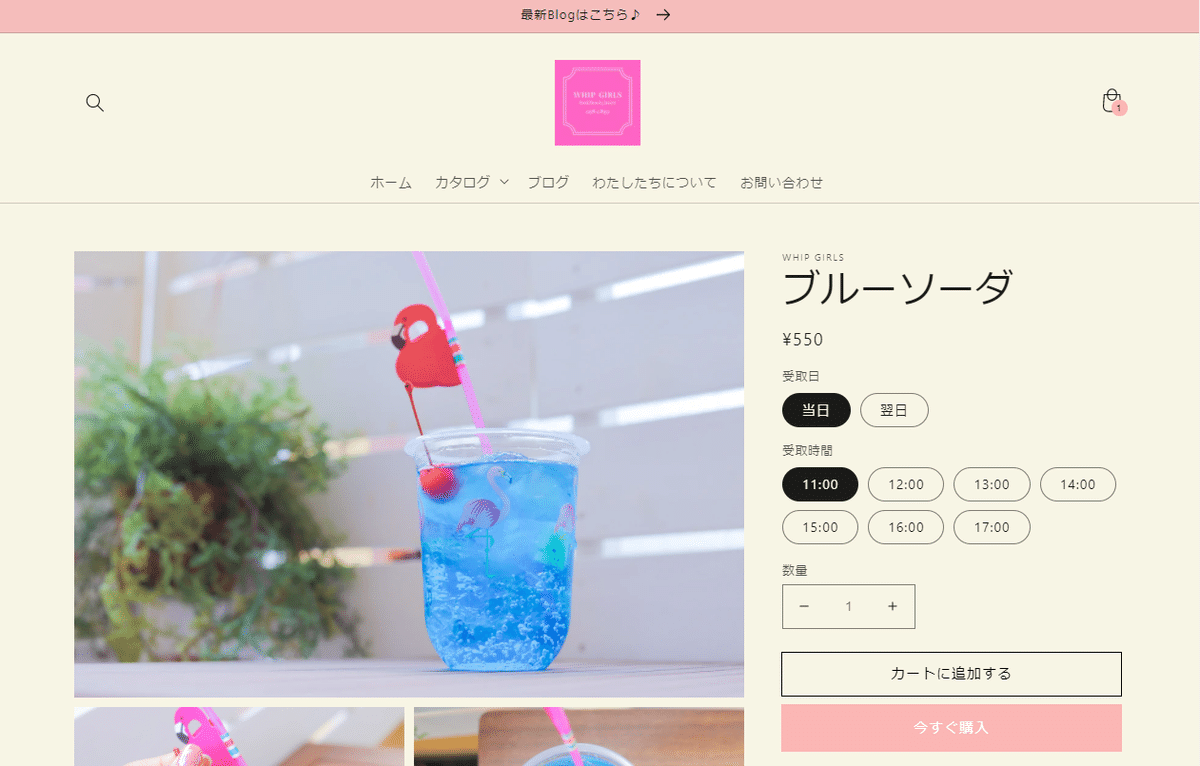
・商品ページ
テイクアウトの設定方法はスズコーさまの記事を参考にさせて頂きました。
Shopify
— mee(みー)|Shopifyパートナー (@misa05wed) July 13, 2021
テイクアウト&デリバリー設定をしたい方におすすめの記事!
わかりやすかったです😄https://t.co/hUt9zbVOsv
各商品ページに、自動的に「You may also like」が提案されます。


商品画像1枚の場合

商品画像2枚の場合(意外と見やすくてわたしは好きです)

商品画像3枚の場合

商品画像5枚の場合

・デフォルトの「お問い合わせ」ページ

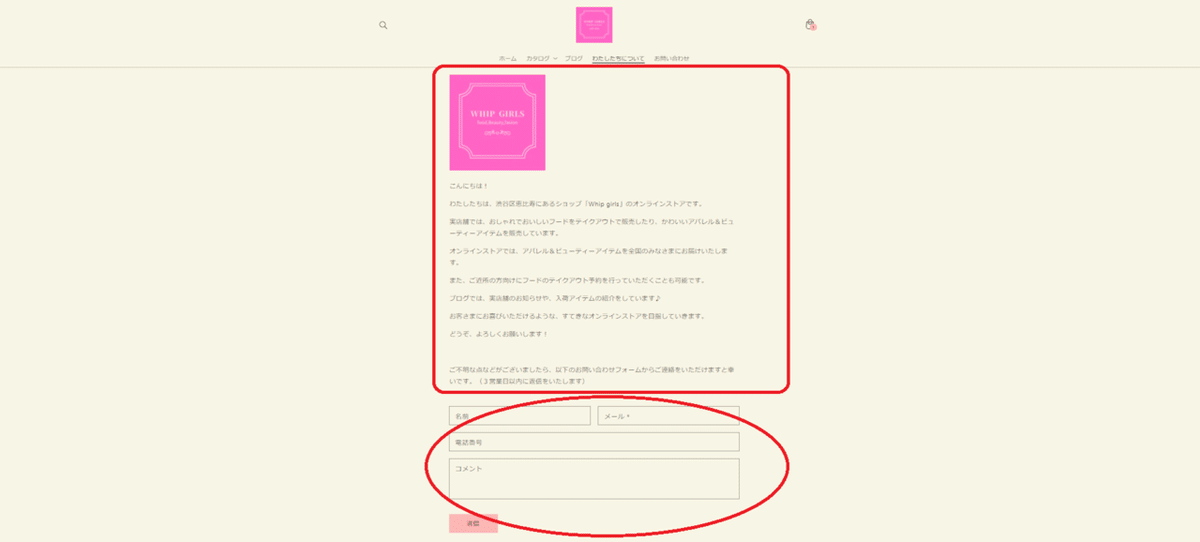
・「わたしたちについて」ページ
上部に本文、下部にお問い合わせフォーム(赤枠の部分)を入れることも可能です

・ブログページ

3記事の場合、このように表示されます。
・トップページとパスワードページの「Powered by Shopify」を消しています。方法はこちら↓です。
簡単かつ安全な、
— mee(みー)|Shopifyパートナー (@misa05wed) July 14, 2021
・デフォルトでトップページ下部に表示される「Powered by Shopify」を消去する方法
・パスワードページ(ティザーサイトや“まもなく公開ページ”など)から「Shopifyを使用する予定です」(だったかな?)の一文を消去する方法https://t.co/VTM5r8s1su
デモストア全体像(モバイル)
モバイルのキャプチャを貼っていきます。






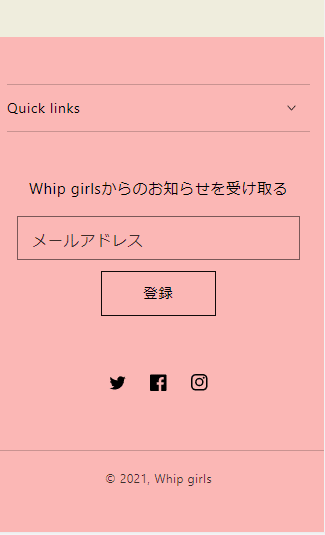
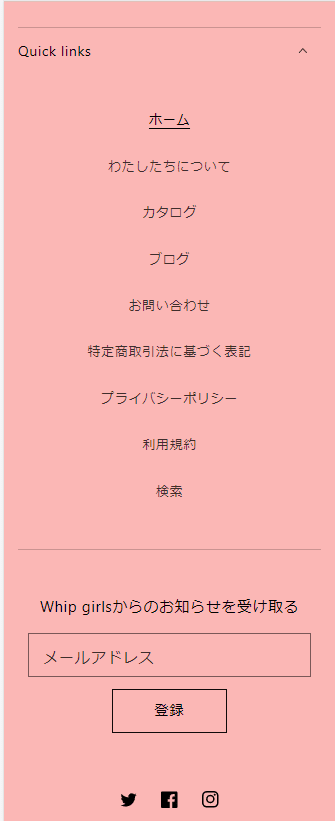
Quick linksを開くと、フッターが出てきます。

Dawnのカスタマイズ画面
新しい管理画面を開くとこのようになっています。赤い枠の箇所にDawnが入っています!

デフォルトテーマをインストールして「Dawn-テーマカスタマイズ」と名前を変更しました。
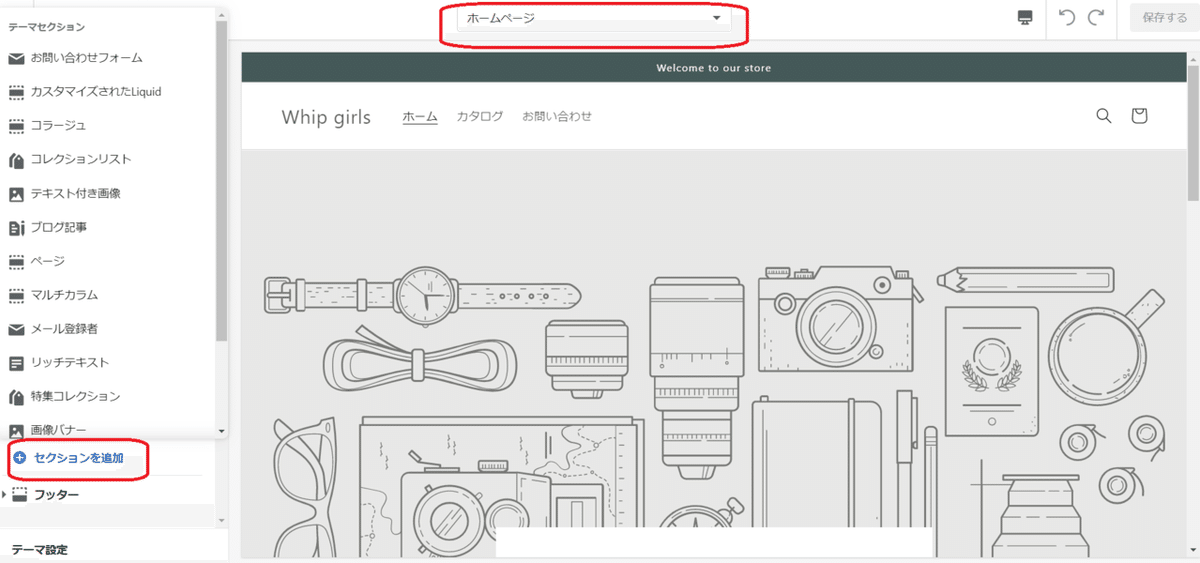
カスタマイズ画面に入ると…

左サイドにDawnデフォルトのセクションが並んでいます。
青文字の「セクションを追加」を押すと、追加できるセクションの一覧が出てきます。

上部の赤枠「ホームページ」を開くと、商品ページやブログページなど各ページのカスタマイズ画面に移ります。
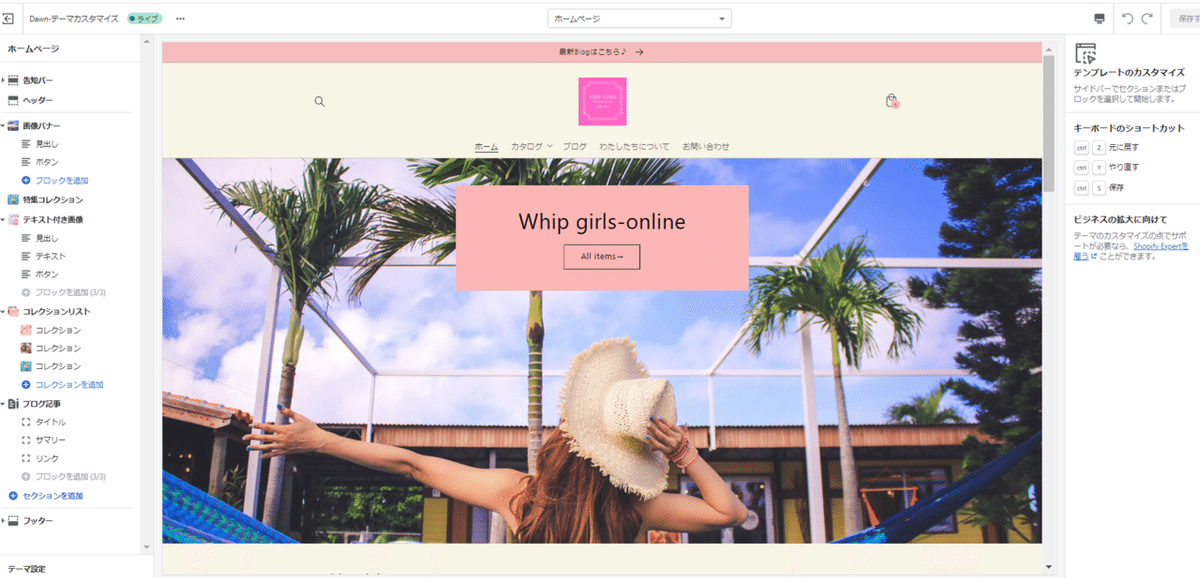
直感的にセクションでトップページのカスタマイズをしてみた
こんな感じの画面でカスタマイズをしていくことができます。

左サイドでカスタマイズしたい各セクションを指定し、右サイドでテキスト入力や画像変更、カラーなどを調整していく仕様です。
(新カスタマイズ画面に慣れるには、とにかく触っていじって体験をしてみるのが一番早いです)
今回、トップページで使ったセクションはこちらです。
・告知バー
(ヘッダー)
・画像バナー
・特集コレクション
・テキスト付き画像
・コレクションリスト
・ブログ記事
(フッター)
「告知バー」にはブログページのリンクを貼っています。バーは複数追加することが可能です。
ヘッダーはロゴ設定やヘッダーメニューの設定・変更、SNSリンク設置ができます。
次にトップページの主役「画像バナー」です。セクション名の左側のしかくを押すと、画像設置やテキスト位置の調整が可能です。(最初わからなくて、どこから画像入れるの…と迷子になっていましたw)
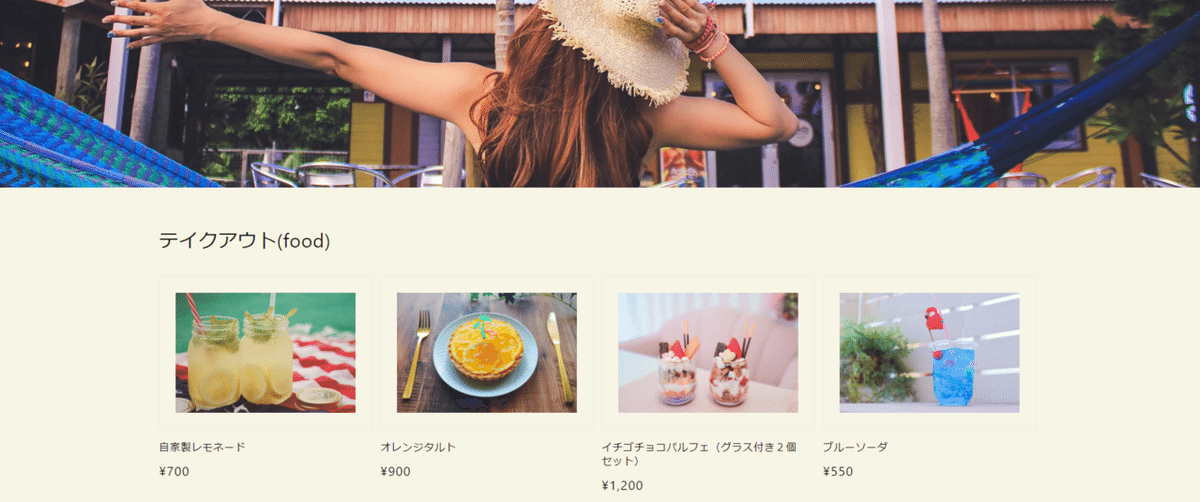
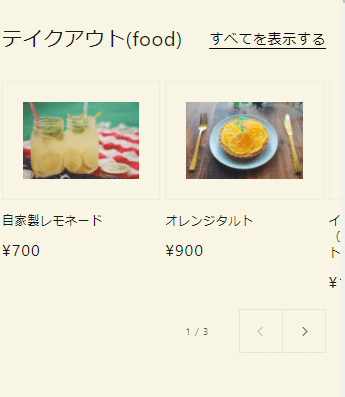
特集コレクションにはテイクアウト商品を表示しています。右サイドで、表示する商品数や商品カードのカスタマイズができます。「マウスオーバー時に2番目の画像を表示する」をチェックしておくと商品の魅力が伝わりやすいです。
トップページ上部にテイクアウトメニューやセール情報を設置すると、ストアを訪問してくれたお客さまの目に入りやすいのでおすすめです!
テキスト付き画像には、お店で大人気の商品を掲載。商品ページへのリンクボタンを設置しています。
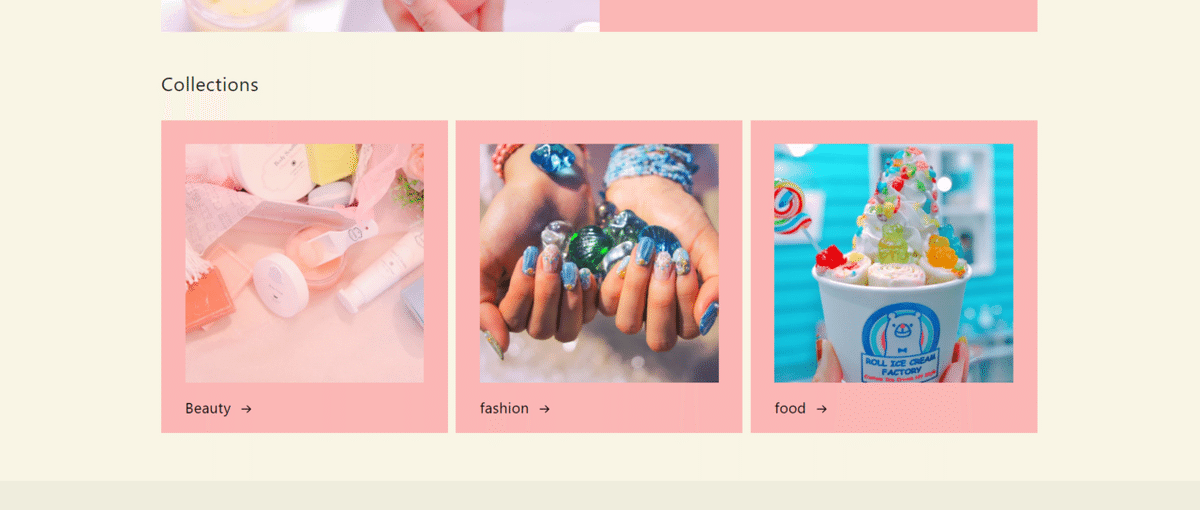
その下にコレクションリストを設置。
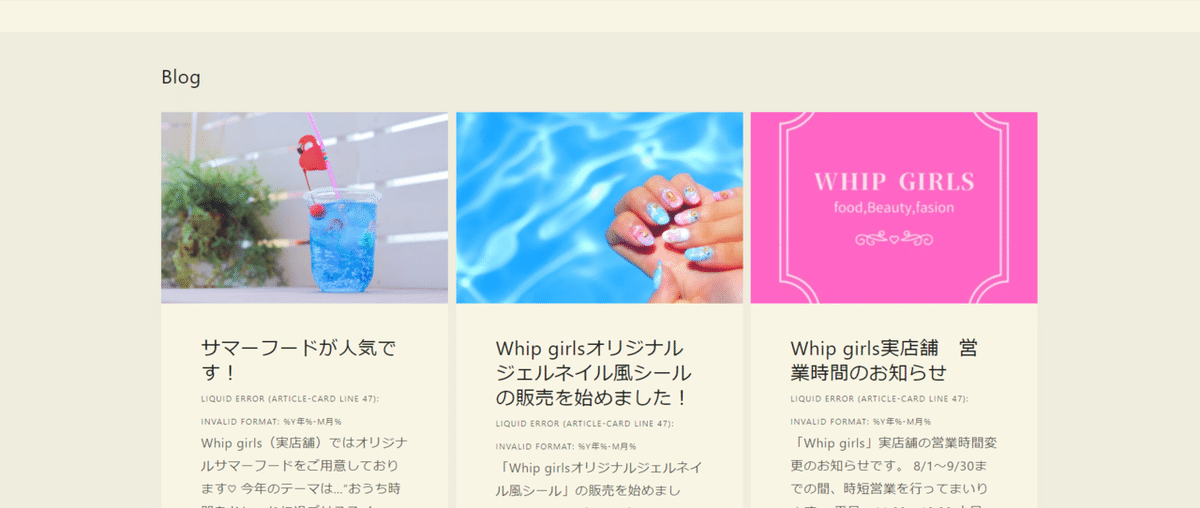
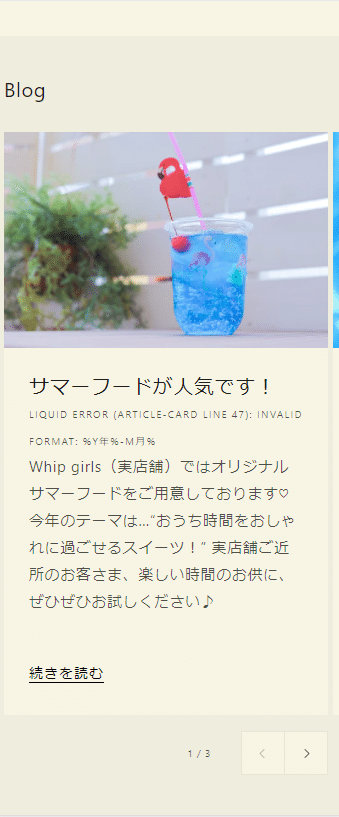
ブログ記事を3記事表示してフッターにつなげています。
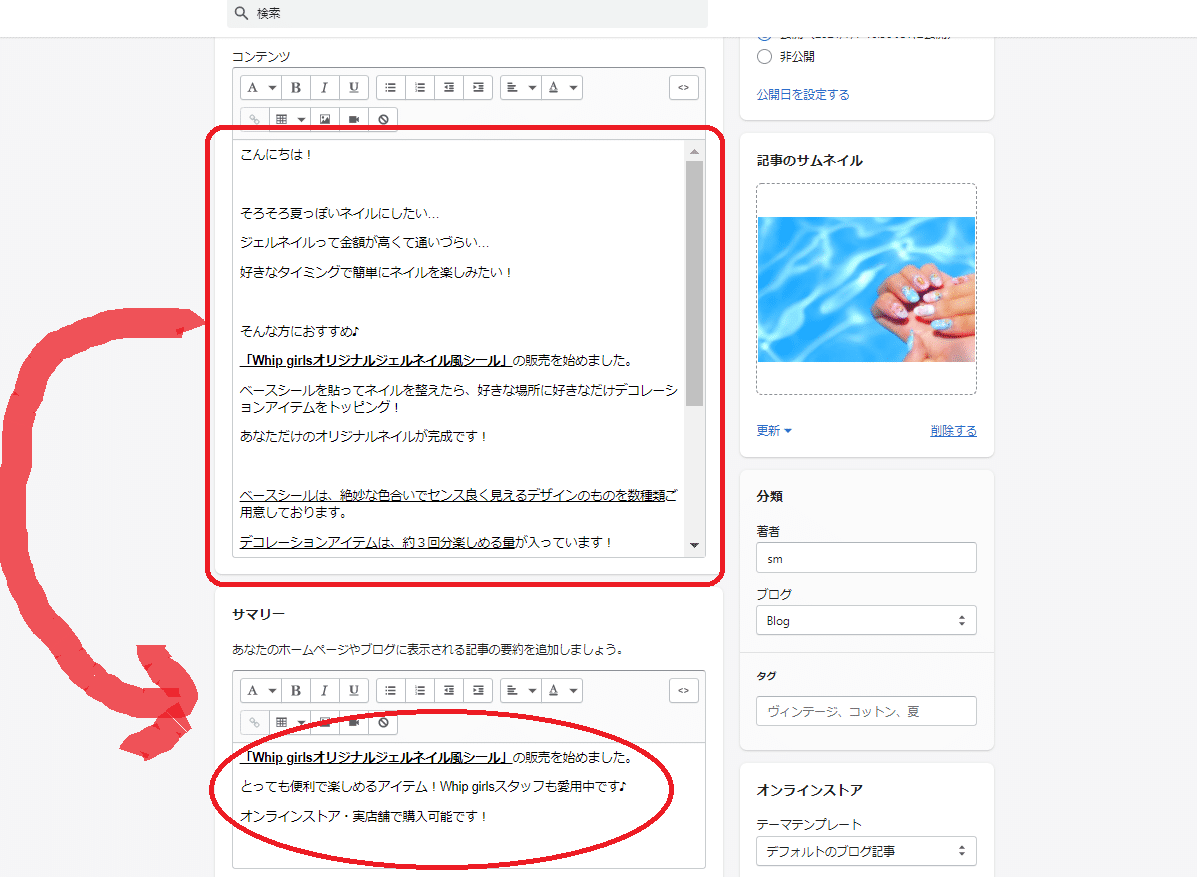
※ブログ記事をつくる際、「サマリー」がポイントになります。以前の仕様だと「ブログ本文の最初の数行をコピペする」でも良かったのですが、新仕様では“記事の要約”を入れましょう。トップページでブログ記事を表示する際、各記事の文字数をそろえたり、一番伝えたいことを短くまとめることが大切です。
このデモストアではこんな感じです。(359文字→95文字に要約)

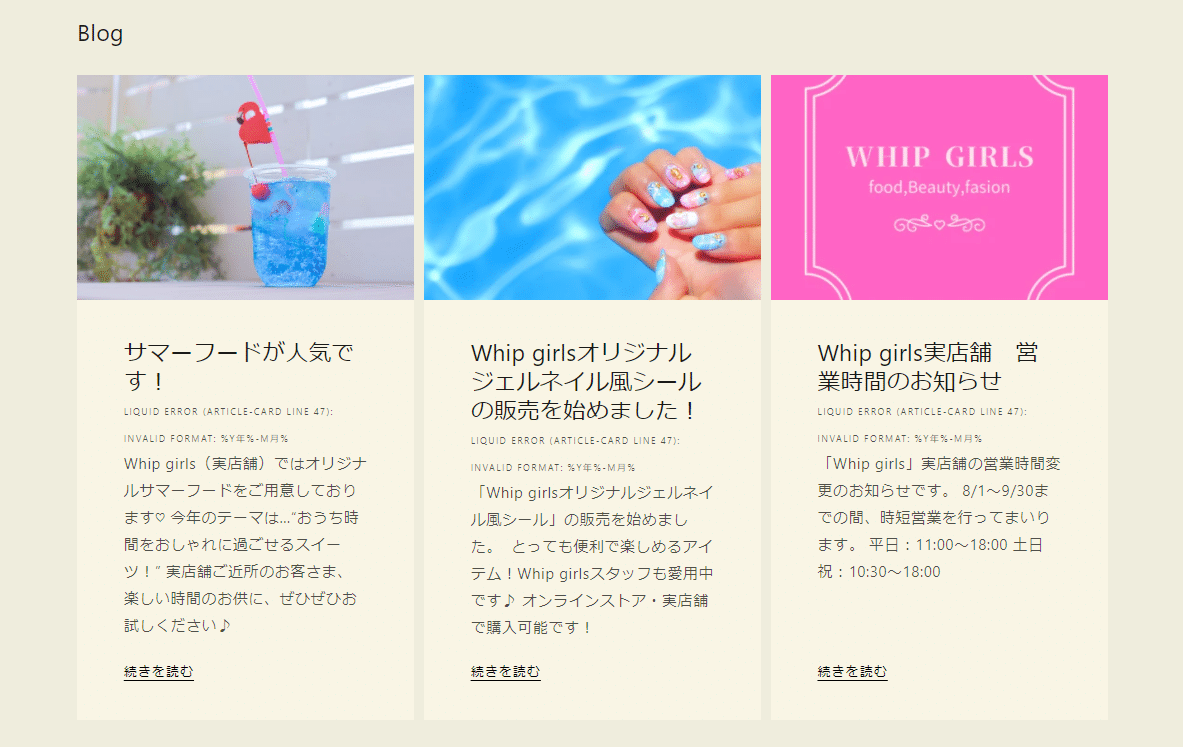
デスクトップではこう表示されます。各記事の文字数がだいたい同じだと、ぱっと見の違和感がなくて良いかなと思います。

モバイルではスワイプになって1記事ずつ表示されますが、やはり同じくらいの文字数だと見やすいです。

ブログを表示する際、投稿日時がコードのまま?になっています。(タイトルと本文の間の部分)
トップページでもブログページでも同様になっています。
こちらはどこかのタイミングで修正されるかもしれませんが、執筆時7/16時点ではキャプチャの通りなので、実際に運用されている方は要注意です。
※コードなどで直せるかもしれませんが、方法がわからず…。わかる方いらっしゃいましたら教えて頂けますと幸いです…💦
全体デザインは「カラースキーム」がポイント!
Shopify新デフォルトテーマDawnでデモストア構築中
— mee(みー)|Shopifyパートナー (@misa05wed) July 13, 2021
前の画面が懐かしいw
トップページのカラーを選ぶ画面が、素人でもやりやすい😁
プレビュー画面を見つつ、どんどんカラーを試せるから直感的な“いい色合い”を見つけやすい
何も考えずにつくっていくと自分の好きな色多用しがちになるのがいい🤭
各セクションのカスタマイズを進めると、何度も「カラースキーム」の選択箇所が出てきます。
なんだろこれ???…と思ってたのですが、いじっているうちにわかりました。
左サイド一番下の「テーマ設定」→右サイドのテーマタブ→「色」で、カラー設定をすることができます。ここで設定した色が「カラースキーム」と連動しているのです。
ここでは、
ソリッドカラーのボタンのラベル、アクセント1、アクセント2、テキスト、オンラインボタン、背景1、背景2
これらの各色を設定することが可能です。
「カラースキーム」での選択肢は、アクセント1、アクセント2、背景1、背景2、反転の5つです。
右サイドで色を選ぶと、真ん中の各カスタマイズ画面に反映されていきます。プレビューを見ながら試すことができるので、配色バランスや雰囲気を調整できて、本当に楽です!(便利だからこそ、この配色実験に意外と時間がかかってしまうかも)
文章だけじゃ伝わりづらいかもなので、ぜひやってみてください!
アクセント1がどの色になるか、背景1はどこか、など手探りで進めていくと結構時間がかかってしまうかもしれません。ですが、しっかりとストアの各ページを見てチェックできるので、より自分の完成イメージに近い雰囲気のストアをつくりあげることが可能です。
ちなみにカラースキームで「反転」を選ぶと、わりとかっこよく仕上がったりします!ぜひ試してみてください♪
これもShopifyが大切にしている「クリエイティブな時間」だと思いました♪
Shopify uniteで発表された内容
— mee(みー)|Shopifyパートナー (@misa05wed) July 9, 2021
ざっくりいうと、
クリエイティブなことに集中できる環境になったと…
難しいことはわからないけど、
Shopifyの思いや「大事にしてること」の片りんを感じられるだけでも幸いなことです🌈
初!チェックアウト画面のカスタマイズ
Shopify新デフォルトテーマDawn
— mee(みー)|Shopifyパートナー (@misa05wed) July 13, 2021
チェックアウト画面のカスタマイズが可能になった😃
①上部画像、名前等入力スペースの背景画像、右側金額部分の背景画像を設定できる
②上部画像部分にロゴを入れることができる
(場所は左右中・サイズ大中小を選べる)
③名前等入力スペースは白と透明を選べる pic.twitter.com/Yu9Reemqs1
技術面ではもっと深く広くできるようですが、とりあえず見た目部分のカスタマイズをしてみました。チェックアウト画面は全世界ほぼ統一の画面だったので、ここでストアブランディングができるのは新鮮で魅力的な機能だと思います♪
チェックアウト画面のカスタマイズをするためには、左サイド一番下の「テーマ設定」→右サイドのテーマタブ「チェックアウト」に入ります。
ここからカスタマイズできるのは…
・バナー:上部(thank youの文字が入った画像)
・ロゴ:画像orテキストを設置できる 位置、サイズを選択可
・メインエリア:左側(連絡先情報を入力する箇所)
・注文内容:右側(商品名や金額が表示されている箇所)
・その他:アクセント、ボタン、エラーの色の設定
以下の画像の赤い部分を、簡単にカスタマイズできます。

左のピンクの画像はロゴです。ロゴを入れない場合、ストア名が表示されます。このストアなら「Whip girls」です。
バナー(上部分)には画像、メインエリア(連絡先情報)と注文内容(商品と金額部分)には背景画像を入れることができます。
バナーにはこのキャプチャのような文字入りのものを入れてもいいですね!「ご購入ありがとうございます!」の気持ちを込めて、この画像を選んでみました♪
ShopifyのデフォテーマDawn
— mee(みー)|Shopifyパートナー (@misa05wed) July 13, 2021
チェックアウト画面のカスタマイズ中😊
モバイル版のキャプチャを添付しています
矢印部分にこのような画像を設定すると「買ってくれてありがとうね♪」の気持ちが伝わるから、本当に本当におすすめ!
ちなみにロゴはサイズ大で良さそう
(キャプチャは確かサイズ中) pic.twitter.com/FZIgnoSIQn
メインエリアは、あくまでもお客さまが入力しやすいよう、色合いが薄めの画像を入れる方が良さそうです。入力部分は白と透明を選ぶことができます。(このデモストアは白を選択しています)
白の方が入力しやすそうですが、透明にしてみてもおしゃれです!背景画像の色合いとの相性や、ストア全体の雰囲気を見て決める形で良いと思います。
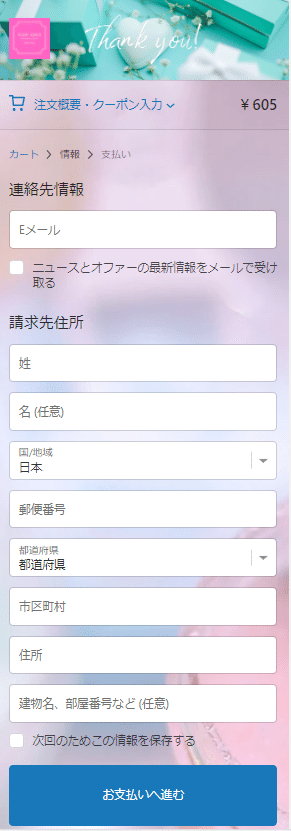
モバイルだとこのようになります。

「注文概要・クーポン入力」を開くと、注文内容が表示されます。

ティザーサイトの自由度が高まった
ティザーサイトもカスタマイズできるようになりました!
ティザーサイト(パスワードページ)は上部「Others」→パスワードで作成可能
— mee(みー)|Shopifyパートナー (@misa05wed) July 13, 2021
以前の画面とは違い、伝えたいことをブロックに入れてページをつくるイメージ
自由度が増したから個性的なページをつくることができる😊
普通につくれば、普通にちゃんとしたページが完成するからShopifyは良い🙆♀️
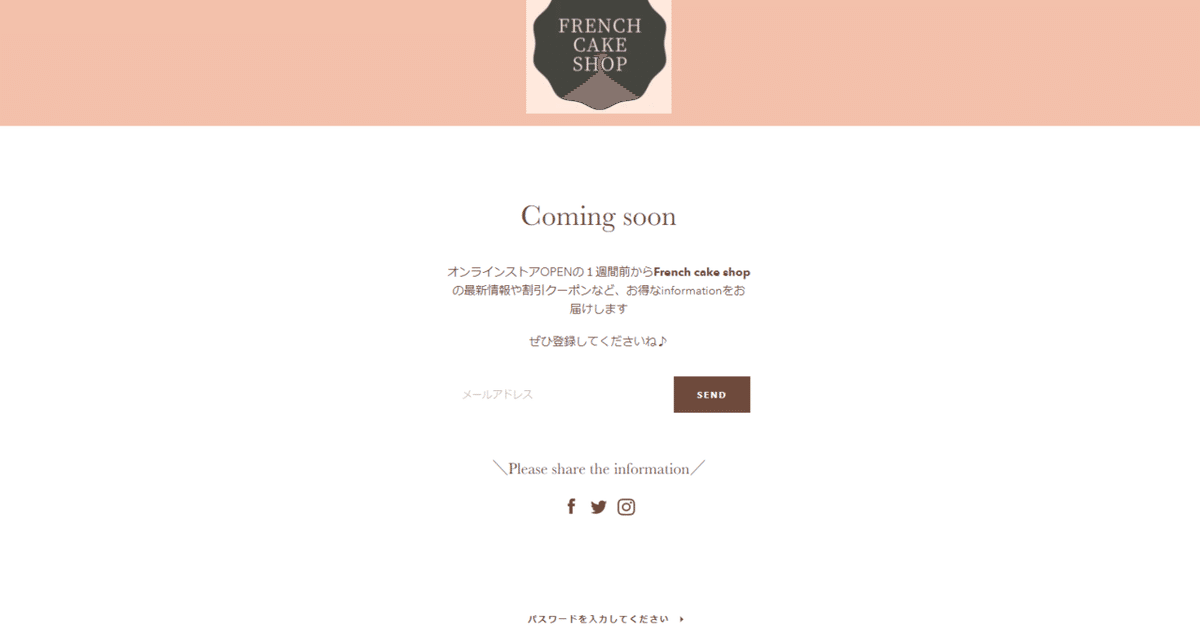
以前はデフォルトで、こんな感じでした。

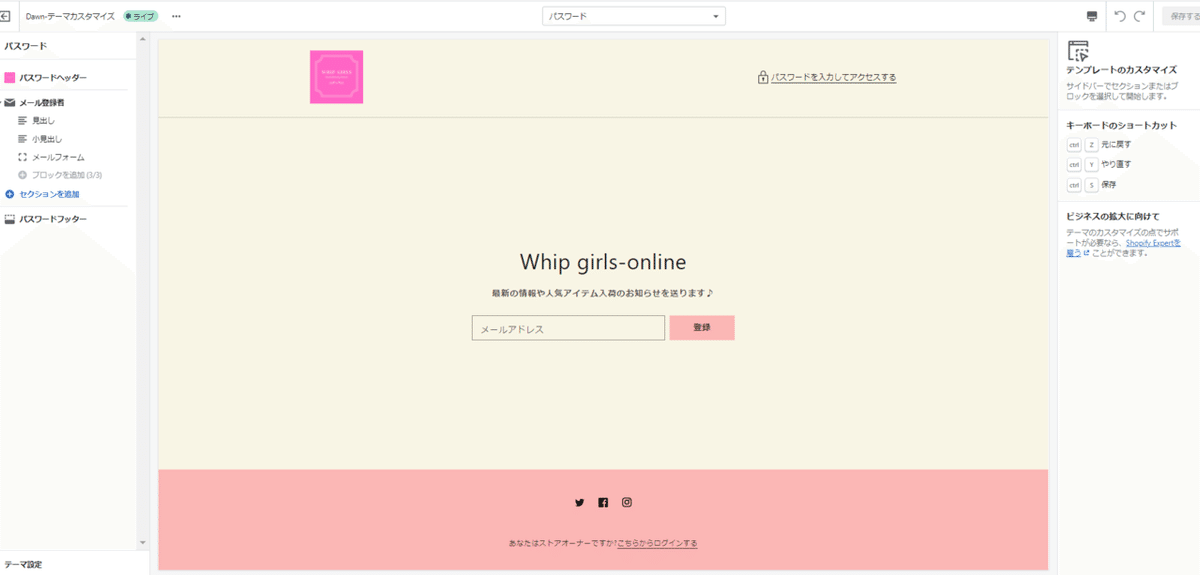
現在は、パスワードページのカスタマイズ画面から、見出し・小見出し・メールフォームなどを作成できます。

セクションの追加もできるので、様々な意図や役割をもつページ構築が可能です。ブランドの個性が出しやすいので、オープン前にいろいろなPRができそうです!
Shopify新デフォルトテーマDawnでストア構築をしてみた感想
実際にストア作成をしてみて…
よかった点は、
・以前より、ノーコードのまま、更に自分の理想に近いストアをつくれる!
・全体の色合いの調整が素人でも簡単!
・チェックアウト画面でストアやブランドの雰囲気を伝えられるようになった!
・以前は個人ストア向けのイメージがあったけど、企業にとっても使いやすくもなった気がする!(より細やかにできることが増えた)
気になる点は、
・自由度が高くなった分、ストア構築に時間がかかる場合がある
・ブログ投稿日時がきちんと表示されない
でした!
まとめ
今回のShopifyリニューアルは、ストア構築経験者やShopifyパートナーさんなど、ある程度知識のある人たちからは「便利ですごく良くなった!」という感想が多いと思います。
ただ、「これからShopifyストアを自分ひとりで構築する」「ノーコードでもカスタマイズは苦手」「BASEのように今すぐ簡単にストアをつくりたい」という人にとっては難しく感じる部分があるかな、と思いました。
また、すでにストア運営中の方は、今回のリニューアルで自分たちはどうしたらいいんだろう…?とお悩みになっているかもしれません。
もし、ストア構築や移行・運用で困ったことがあれば、Shopifyパートナーやエキスパートに相談して伴走してもらい、自分のビジネスをより早く進めていくことが大切でしょう。
リニューアル全体としては、この記事で触れていない部分でかなり抜本的な変更も多く、マーチャントさま・開発者さま・ストアに訪問をしてくださるお客さま、全方位に有益なものになっている印象です。
Shopifyは日々変化の連続です。わたし自身、有益な情報をシェアしながら学び、よりよいビジネスのサポートができれば嬉しいなと思っています。
この記事が、皆さまのお役に立てれば幸いです♪
この記事が気に入ったらサポートをしてみませんか?
