
【動画編集者必見】見やすいテロップの作り方11の条件【完全版】
クライアントにテロップが見にくい、と言われる。
そもそもの話、見やすいテロップの概念がよく分かってない。
何回作っても、しっくりくるテロップが作れない。
動画編集をやっている人にとっては「あるある」ではないでしょうか。
さっそくですが、見やすいテロップを作るコツは「コントラスト」を意識することです。
このコツを理解しないままテロップを作り続けたとしても、いつまでも上達しないかもしれません。
ということで、ナカドウガです。僕はテレビ番組の編集をやっています。10年以上も番組編集ばかりやっていると、みなさんにお伝えできる知識もついてきました。
先日、ツイッターで「見やすいテロップの条件」としてこんなツイートをしました。
見やすいテロップの条件
— 【動画編集インフラ】 ナカドウガ (@douga_nakagawa) December 2, 2019
🔵背景と差別化できている
🔴文字の大きさにメリハリがある
🔵目立たせたい部分を色で強調している
🔴適切なエッジがついている
🔵ベースに乗せてある
🔴文章が短い
🔵動画のコンセプトに合ったデザイン
見やすいテロップの条件とは
「コントラストがはっきりしている事」
ツイート内容を抜粋してみましょう。
🔵背景と差別化できている
🔴文字の大きさにメリハリがある
🔵目立たせたい部分を色で強調している
🔴適切なエッジがついている
🔵ベースに乗せてある
🔴文章が短い
🔵動画のコンセプトに合ったデザイン
見やすいテロップとは何なのか?それを一言で表すと「コントラストがはっきりしていること。」これをテーマに進めていきます。
それではいきますが、その前にコントラストの定義を決めておきましょう。
コントラストとは
🔴明暗差
🔵色差
🔴輝度差
🔵物理的な大きさ
🔴背景とテロップの遮断
なにやら難しそうな単語が並んでいますが、ここで気にしたいのは「差」です。背景とテロップの間に何しかしらの「差」があればOKです。
この「差」を意識することが、見やすいテロップを作るコツになるのです。
テロップ本が発売されました!
見やすいテロップの条件:背景との差別化

見やすいテロップの基本として大切なのは、「背景との差別化」ということ。
動画は撮影した状況によって背景が変わります。明るい室内だったり、暗い夜の街中だったりと、状況は様々です。
赤の背景も、青の背景も、白も黒も、たくさんの色が混ざった背景なんでもありますよね。
背景の状況が様々なら、背景によってテロップも変えないといけません。
実際に見てみましょう。まずは失敗例から。

夜に撮影された画像に黒いテロップを載せてみると・・・見えない!
では、これをもっと見やすくするにはどうすればいいのでしょうか?

今度は夜の画像に白いテロップを載せました。黒と白、真反対にある色同士ですよね。
「白黒はっきりさせろ!」などと言いますが、まさにコレです。先ほどと変わって一気に見やすくなりました。
続いての失敗例です。

青い海の画像に青いテロップを載せてみると・・・見えない!
もっと見やすくするにはどうすればいいの!?

青色の画像に黄色いテロップを載せました。見やすくなる&すごくテロップが目立ちましたよね。
詳しい説明をするとアレですが、青と黄色は相性の良い色なんです。
続いて・・・

落ち葉だらけの画像に暖色系のテロップを載せてみると・・・見えない!
どうすればいいんだろう。わからない・・・。

落ち葉の画像にベースを追加しました。文字の色自体は変えていません。
テロップとも背景とも差がわかるようにベースで物理的に遮断させました。言うなれば「邪魔なものは隠してしまえ!」というわけです。
さてテロップが見えにくくなった原因は、テロップと背景と差があまりないから。黒に黒・青に青・茶にオレンジ。どれも同系色の組み合わせになっていて、なじみすぎているのです。
そこで改善するために僕がとった方法が、「背景とのコントラストをつける」ということなのです。
もう1度「コントラスト」についておさらいしておきましょう。
コントラストとは
🔴明暗差
🔵色差
🔴輝度差
🔵物理的な大きさ
🔴背景とテロップの遮断
1枚目の例では、黒と白の「明暗差」を利用しました。
2枚目は、青と黄色の「色差」です。難しい言い方をすると、補色関係にある色の組み合わせにしたのです。
3枚目は、根本的になじまないように間にベースを追加しました。
この3つのサンプルからわかることは、見やすいテロップとは背景とテロップに何かしらの「差」があるということなんです。
●やったらダメな色の組み合わせとその解決法
続いては「やったらダメな色の組み合わせ」から解決策を考えてみます。
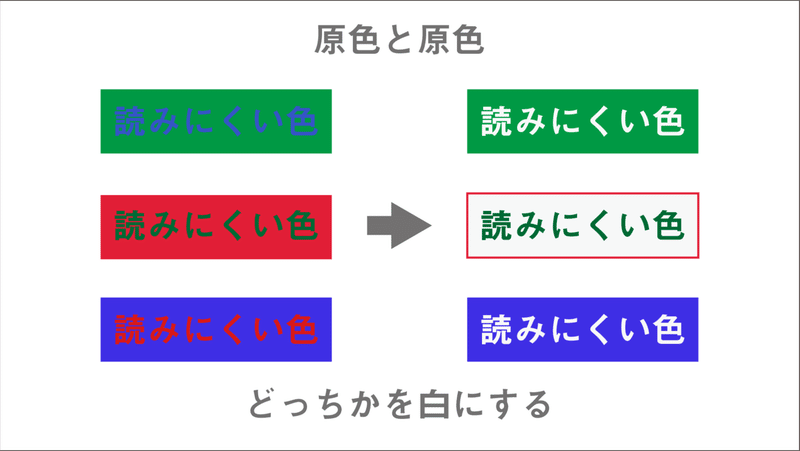
■原色と原色

色付きのベースに文字をのせました。テロップではよく見かけるデザインだと思います。一目見るとわかる通り、左側のテロップは文字が読みにくいはず。
この失敗の理由は、強い色に強い色がケンカをしているから。強い色というのは「赤」・「青」・「緑」などのいわゆる原色と言われるもの。
この原色同士が重なってしまうと、お互いが反発してしまうんです。そこで解決するには、2つの色のどちらかを「白」にしてしまいましょう。
一方が押してくるなら、もう一方は大人しくして、サラッと受け流せばいいのです。
そうして改善したのが右側のテロップ。文字を白くした場合と、ベースを白くした場合と2パターン用意しました。劇的に改善されましたよね。
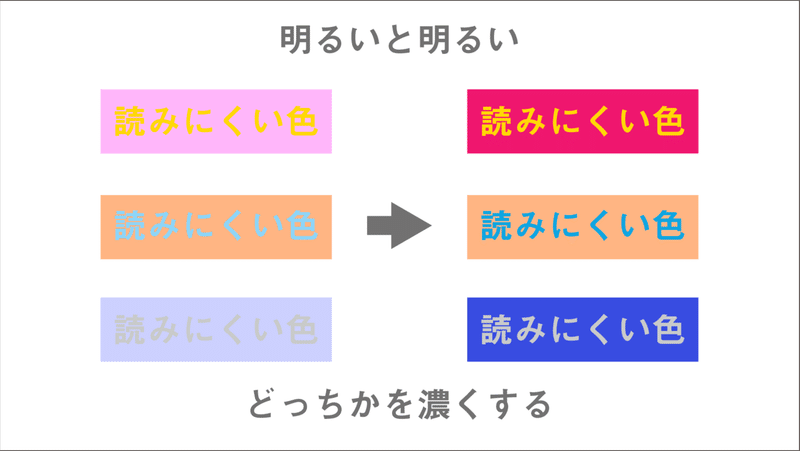
■明るいと明るい

続いての失敗はどうでしょう。こちらも左側の文字が読みにくいですよね。文字もベースも両方ともが明るい色になっているのが原因です。
一見似た者同士で相性が良さそうなものですが、文字を載せる場合にはまったく合わないのです。
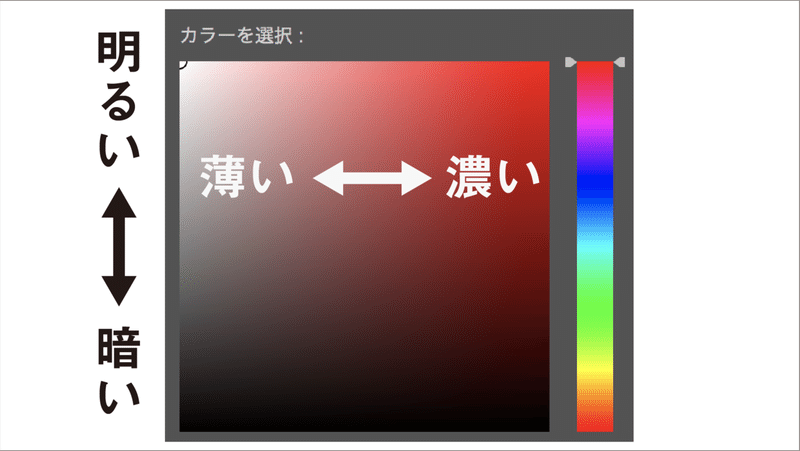
これを解決する方法は、どちらかの色を濃くすること。たとえば1番上の例は上の2文字の色は変わらずにベールの薄いピンクを濃いピンクにしています。
真ん中は文字を薄青から濃い青に、下はベースの色を薄い青から濃い青にしました。

photoshopなどのパラメーターで見るときは上の画像のような感じです。薄い色を濃くしたい場合はより右側に、明るさを抑えたい時はより下側を選ぶということ。
この図を見るとイメージが湧きやすいかもしれません。要するに「コントラスト」をつけるということは、対極あるもの同士を組み合わせるということなのです。
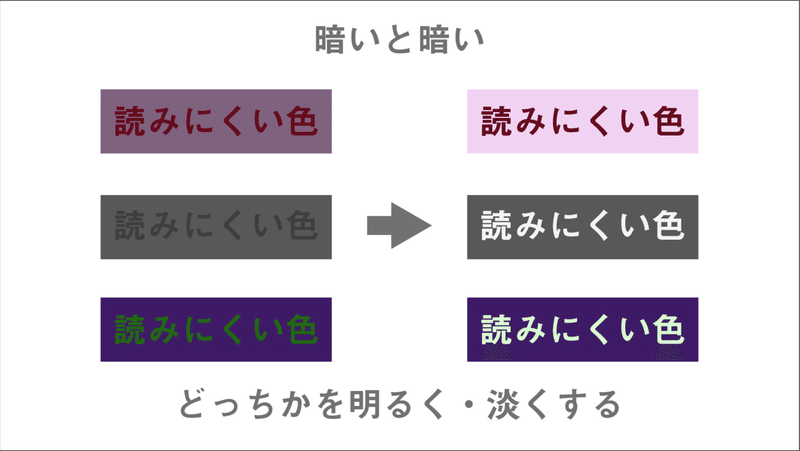
■暗いと暗い

これまでの説明でなんとなく理解できているとすれば、この「暗いと暗い」の解決法はカンタンに分かるのではないでしょうか。
先ほど対極にあるもの同士を組み合わせると言いました。となると解決法は1つですよね。
どちらかを「明るく」すればいいのです。
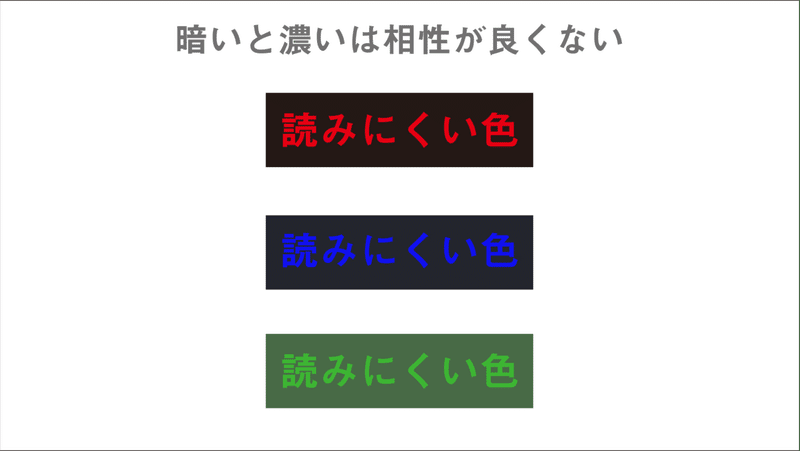
ただしこの時に注意したいのが、「暗い」と「濃い」の組み合わせはそこまで相性良くないということ。下の図のような感じです。ちょっとだけ読みにくいですよね。

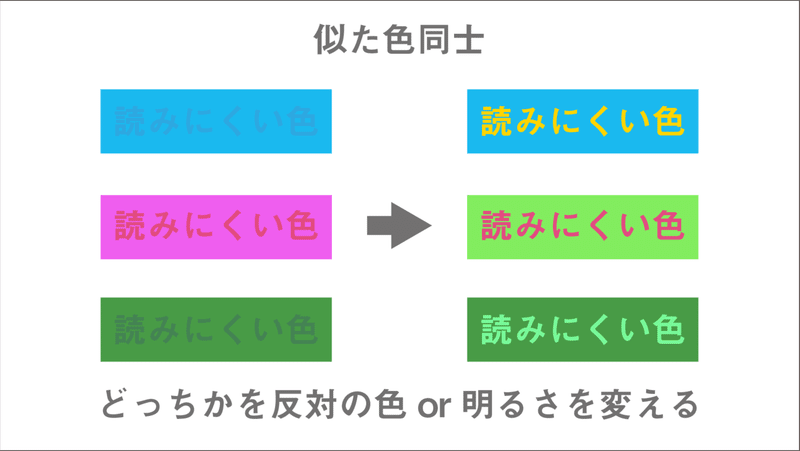
■似た者同士

これまで、対極にあるもの同士を選べば失敗しないという話を進めていました。次の例でも同じです。同じ色同士でも読みにくくなる場合があります。
左側の失敗例では、色がなじみすぎていて読みにくいですよね。
ファッションなどでは色を合わせることがオシャレだったりしますが、文字となると話は変わってきます。基本的に文字とベースの色を同系色にしてはいけません。
ここでも対極の組み合わせが効いてきます。上の2つは色同士を「反対色」の組み合わせにしました。「青と黄色」「黄緑とピンク」はそれぞれ反対色や補色と言ったりします。要するに相性の良い組み合わせなのです。
1番下の例では、文字を明るくすることで見やすくしています。色の統一感はそのままに、まとまりのある組み合わせとなりました。
見やすいテロップの条件:文字の大きさ

ところでこのnoteのテーマは「見やすさ=コントラスト(差)」ということでした。
一般的にコントラストというと、明るさや色の濃淡のことをイメージするかもしれませんが、それだけではありません。大きさに差をつけるのも、コントラストだと言えます。
どういうことか、さっそく実例を見てみましょう。

注目してほしいのは、間違ったキリストではなく、その下のテロップです。
YOUTUEBでよくある登場人物がしゃべっている内容をテロップにしたもの。
上の画像のテロップはぜんぶ同じ大きさにしました。何だか平坦ですよね。
では次の画像はどうでしょう。

このコメントの肝となる「神」というワードを大きくして、それ以外と差をつけました。パッと見で「現代の神」に目線が行きませんか?
文字を大きくしたことで、強制的に伝えたい文字に目線を引き付けています。言うなれば人の視線をコントロールしているわけです。
効果は見やすくなるだけでなく、インパクトも演出できるようになりました。
笑えるコメントなら、より笑えるようになりますし、重要なキーワードなら、大きくすることでより強調されて伝わります。
ただでさえ流し見されることが多い動画では、テロップを全部読まなくても「何となく伝わる」ようにしないといけません。そのためのちょっとした工夫として目立たせたい文字を大きくすること。
他の文字よりもちょっと大きくするだけで、手軽に効果が出るので、どんどん活用してほしい手法です。
見やすいテロップの条件:色の組み合わせ

色をうまく使い分けると、テロップは一気に見やすく・伝わりやすくなります。デザインでは基本のルールとして定着しています。
たとえば交通信号の赤・青・黄色は強調色ですよね。人が見たときに本能的に注目してしまう色なんです。
さて、この本能を利用して見やすいテロップを作るカンタンな方法があります。注目させたい部分の色を変えるだけ。
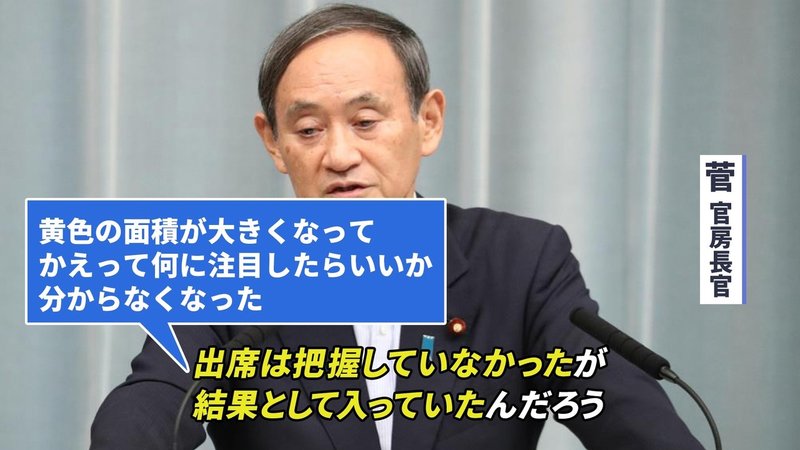
菅官房長官の会見をご覧ください。

色は白一色としてみました。悪くはありませんが、もうちょっとメリハリがほしいところです。
そこで菅さんのコメントで重要な部分だけ、黄色で強調させました。

この工夫だけで自然と視線が誘導されたはずです。このように難しい漢字があったり、文字数が多いテロップで効果を発揮します。
強調された文字だけを追えば自然と内容が理解できるので、視聴者にも優しい手法だと言えます。
ただし、この時に注意したいのが「色の面積比率」です。上の画像では「結果として入っていた」だけを黄色にしました。この時点では黄色の文字の方が少ないので、結果的に黄色に目が行くようになっています。
しかし、次の例ではどうでしょうか。

1行目がほとんど黄色です。白と黄色の面積比率が逆転してしまいました。むしろ、「んだろう」の方が目立ってますね。
これは逆効果です。ついついアレもコレもと強調したくなりますが、そこはグッとこらえて、1番目立たせたい部分だけを変えるようにしましょう。
色の面積比率は、合わせる映像にも同じことが言えます。たとえば菅さんが黄色のスーツを着ていたら?

意外と黄色のスーツも似合っている菅さんですが、肝心のテロップはというと、ちょっと残念なことになっていますよね。
スーツの黄色と被って、見えなくなってしまいました。
なぜかでしょうか?画面全体の黄色の面積が大きくなりすぎたからです。
そこで、見やすくするために青色に変えてみると・・・。

青の補色効果でなんとか見えるようになりました。
色の組み合わせを工夫することで、見やすさをコントロールできることがわかっていただけたと思います。

ちなみに前の章で紹介した「大きさを変える方法」と組み合わせると、さらに効果的です。
見やすいテロップの条件:エッジ

エッジとは文字を囲っている境界線のことです。背景がコロコロと移り変わる動画ではよく使われる手法です。
ということで「エッジ」をつけることも見やすいテロップを作る上では欠かせない方法なのです。
百聞は一見にしかず。エッジの有り・無しを見くらべてみましょう。
【エッジ無しの場合】

【エッジありの場合】

背景とテロップの間に黒いエッジを挟むだけで、ずいぶんと見やすくなりましたよね。
ちなみに僕はこの文字をエッジで囲うという手法が好きではありません。なぜならデザイン的には野暮ったくなるからです。
そこで僕がよくやるのは、エッジをぼかす方法です。

どうでしょうか?先ほどの昭和な感じから、ちょっと洗練された感じになったはず。
ただし、このぼかし手法は見やすさとのトレードオフです。やりすぎると見にくくなるので注意してください。
そんな時は、さらにもう1枚ぼかしてないエッジを追加するといいです。ぼかしのおしゃれな雰囲気も残しつつ、見やすさも確保できました。

見やすいテロップの条件:テロップベース

正直なところベースさえあれば、ほとんどのテロップは見やすくなります。
基本的には色がたくさんある映像や、動きが多い映像には、積極的にベースを使って、動画をすっきりと見せたいものです。
「困ったらベース」と覚えておいてほしいくらいオススメの方法。うまく活用したアイデアをいくつか見ていきましょう。
【1:ごちゃごちゃした背景】

こちらは色とりどりの落ち葉に目がチカチカしてしまう画像です。漢字が密集している部分などはちょっと見にくくなっていますよね。
そこでベースの出番です。

チカチカした感じが抑えられて、しっかり見やすいテロップになりました。
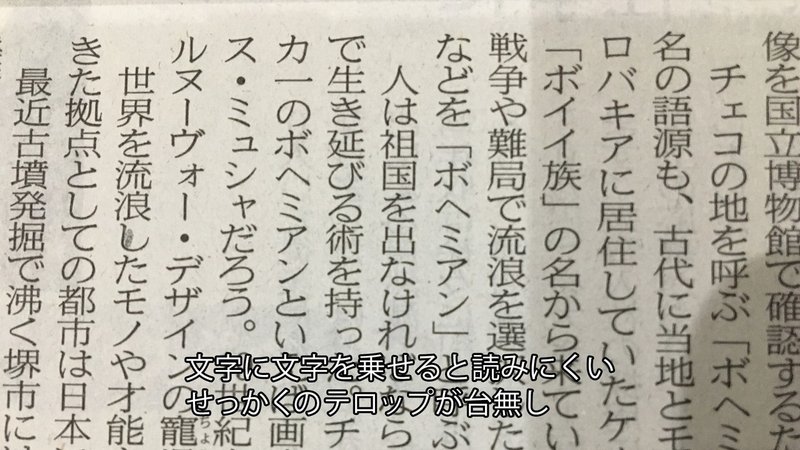
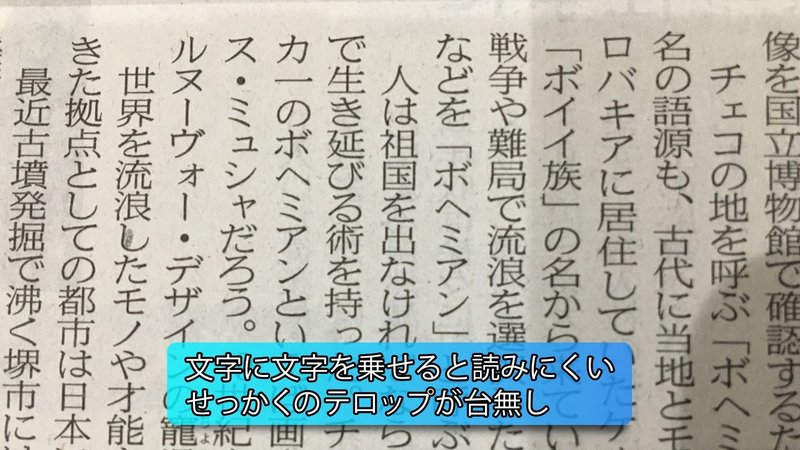
【2:文字の上に文字】

文字の上に文字を重ねるというのは絶対やってはいけません。
上の画像をパッと見ただけでは、そこにテロップがあることも気付かないのではないでしょうか。
「そんな状況なんてある?」と油断してはいけません。
日常風景を撮影していると、映像に文字が映り込むことは以外とよくあります。
🔴着ている服に文字が入っていたり
🔵看板やポスター・商品の説明文など
こんな時もベースの出番です。

ここまで背景と差別化をすることで、やっとテロップを落ち着いて読むことができるようになりました。
【3:長文テロップにベース】

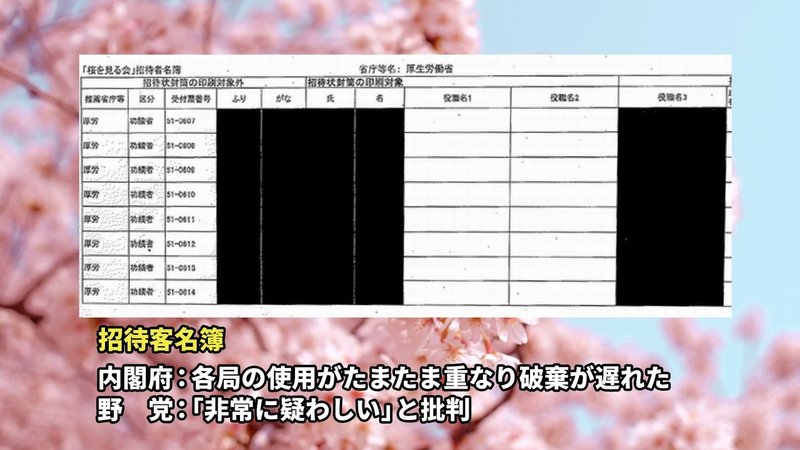
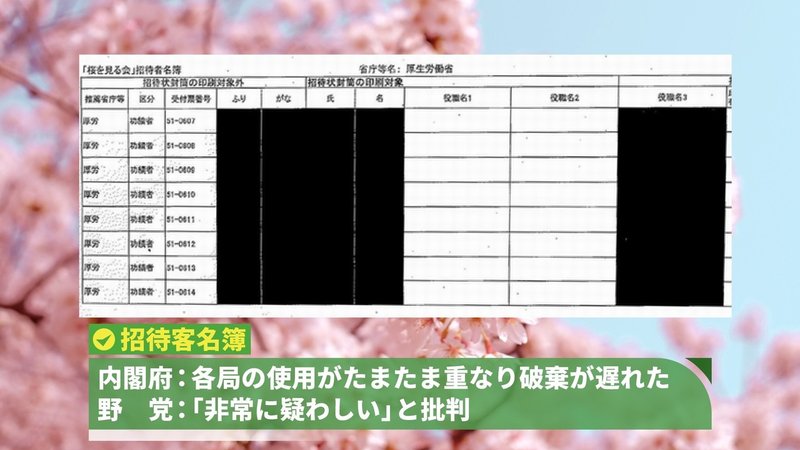
ニュース番組でよく見かける説明テロップを例にしました。
何かをちゃんと伝えようとすると、どうしても文章は長くなってしまいますよね。まさに上のテロップは長くなりすぎて見にくくなってしまったパターン。
テロップは文字数が多いほど見にくくなりますし、視聴者もそこまで熱心にテロップを追いかけることはしません。
そこで少しでも見やすくするためにもベースを活用しましょう。

デザインも工夫したことで、かなりそれっぽいテロップになりました。
【4:近接と遠隔】

ベースを使って情報を区分けすると、見やすいだけでなく、もっと伝わりやすくなります。
デザインの基本ルールの「近接と遠隔」を応用しました。難しそうな話は置いといて、要するに似た情報ごとにまとめるということです。

この場合は「ハワイアン航空で〜」の見出し部分を黄色ベースで独立させました。
詳細情報は青色のベースにまとめ、出発地などの項目ごとに濃い青色のベースを付けて整理をしています。
まず目立つ黄色の見出しに目が引きつけられて、その次に詳細情報を自然に読めるようにデザインしているのです。
●テロップベースのデザインあれこれ
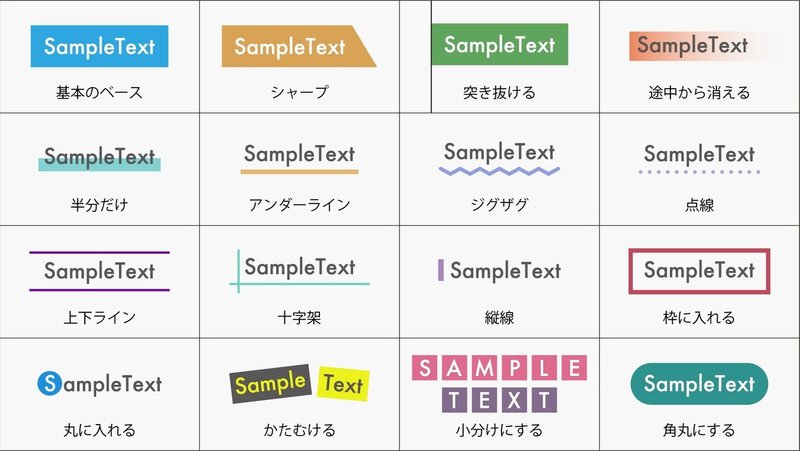
テロップベースはデザインとしての役割もあります。ここでは16種類に分類しました。

左上の基本のベースを発展させていろんなバリエーションをつけています。動画のテイストに合わせて使いこなせると良いでしょう。
ポップな印象には「ジグザグ」や「点線」を。
勢いをつけるには「かたむける」や「シャープ」を。
シンプルにするなら「アンダーライン」や「縦線」など。
ベースによって与える印象は変わってきますし、これらを組み合わせることでも印象は変わります。いくつか見てみましょう。
「基本のベース」×「縦線」

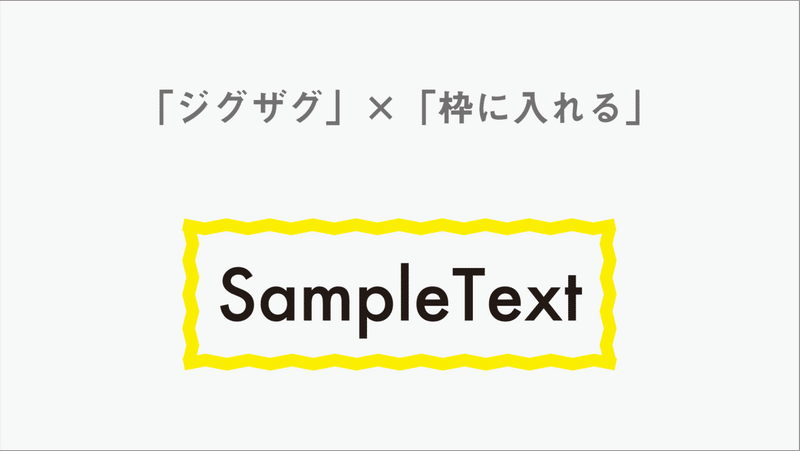
「ジグザグ」×「枠に入れる」

「丸に入れる」×「途中から消える」

さらに立体感やテクスチャなどの効果を追加することで、さらにバリエーションを増やしていくこともできます。
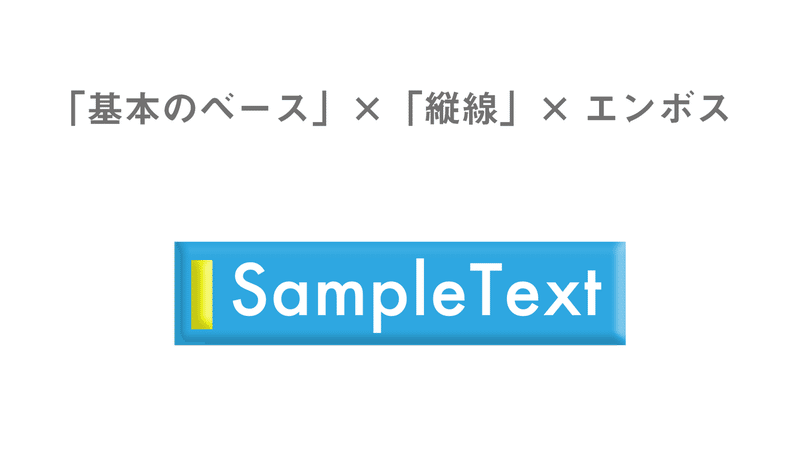
「基本のベース」×「縦線」×「エンボス」

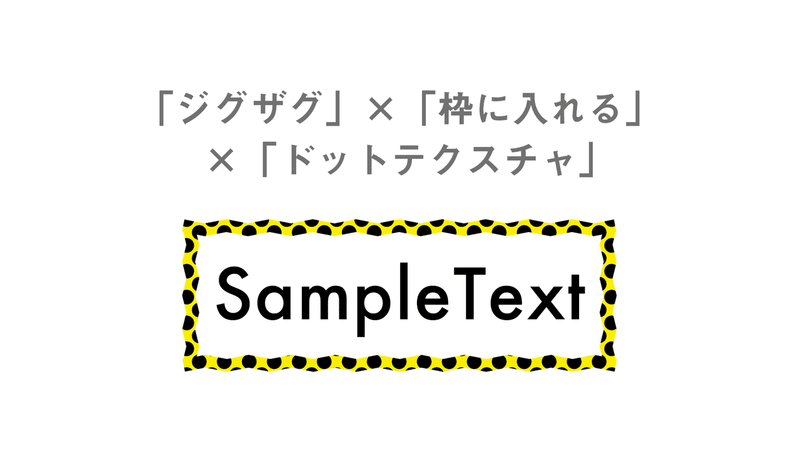
「ジグザグ」×「枠に入れる」×「ドットのテクスチャー」

「丸に入れる」×「途中から消える」×「境界線」

一見、理想とも言えるベースには弱点もあります。それは「背景の映像を隠してしまう」こと。
動画は映像がメイン。テロップはあくまでも脇役です。見やすいテロップにこだわるあまりに、本当に見せたい映像を隠さないようにしたいですね。
見やすいテロップの条件:文章は短く

動画に限らずですが、文章は短ければ短い方が良いと思っています。
他の文章と違い、テロップは動画時間の経過とともに消えてしまいます。動画で文字をじっくり読むのはあまり適さないんですね。
「人が2秒で読める文字数は7文字まで」という研究結果があります。テレビの映像表現が成熟しはじめた頃の話です。
さらには映画の字幕は最大32文字というルールもあるそうです。
白黒の映画字幕なら32文字でも読めるのかもしれませんが、色や装飾が多いテロップの場合はもっと少ない方がいいでしょう。
特に明確な決まりはありませんが、とりあえず27文字のテロップを6秒間表示する動画を作ってみました。
テロップは6秒間表示されていました。意外と短く感じたのではないでしょうか?
映像は落ち着いた街並みを映したものですが、画面左から自転車がフレームインしたりと、途中で視線を奪われる動きもあったと思います。
これだけ落ち着いた映像でも読みきれなかったことを考えると、YOUTUBEのような早いテンポで展開する動画では、もっと読みきれないかもしれません。
僕の感覚だと、6秒間で読めるのは21文字くらいまででしょうか。もちろん合わせる映像によってもっと少ない方が良い場合もあります。
見てくれる視聴者のことを第一に考えるなら、文字数は1文字でも短くするべきです。
特に動画を見ていてストレスになるのが、テロップを読みきれないこと。テロップが2~3秒で次々切り替わる動画がありますが、本当にツラい。
見たいものがちゃんと見れないのはストレスにしかなりません。読みきれないくらいならテロップはない方がいい。それが僕の見解です。
見やすいテロップの条件:動画に合ったデザイン

見やすさに関係なさそうなテーマに思うかもしれませんが、めっちゃ重要です。
キーワードは「違和感」。動画にとって違和感は最大の敵なんです。
動画とテロップの雰囲気がマッチしてないと、良い動画でも違和感が気になって、内容が頭に入らないという最悪の事態に落ちることも。
そもそもテロップは動画に対しては「異物」だったりします。本当はテロップなんかない方が視聴者には優しいんですよね。
それでもテロップを入れるのは、内容をちゃんと理解してもらおうとする、僕たち動画を作る制作者の思いやりでもあるはずです。
となると、動画のコンセプトに合わせたテロップデザインを考えるのも悪くないことだと思いませんか?
まずは「コンセプト」をカンタンな言葉に言い換えてみましょう。
🔴かっこよく
🔵可愛く
🔴ビジネスっぽく
🔵お笑い
🔴ナチュラル
狙っているターゲットによって、デザインは変わります。
ビジネスノウハウを解説する真面目な動画にのテロップに、可愛いデザインは絶対に合わないはずです。

スーツ姿の出演者に、ポップなテロップ。この画像で目に付くのは、堅そうな内容と可愛いテロップのちぐはぐさです。
偏見かもしれませんが、なんか内容もデタラメな気がしてきます。ビジネスとは?とか言いながら全然違うことを解説されそうですよね。
再生してすぐにこんな違和感を感じたら、あなたならどうしますか?
僕ならちょっと違和感に耐えられなくて即離脱します。絶対もっとマシな動画があるはずですからね。
そもそも動画を視聴してもらえないという最悪な結果になってしまうのです。
ちょっと極端な例ですが、デザインの違和感にはシビアになるべきです。
見やすいテロップの条件:フォントはシンプルに

いざテロップを作りはじめる時に迷い込んでしまう、とある場所。
そこは「けっきょくどのフォントを選べばいいの?」という、ゴールの見えない迷路。
ここではっきりと、これさえ守ればOKと言うルールを決めてしまいます。
これさえ守ればOKの2つのルール
1:なるべく線の太いフォントを選ぶ
2:シンプルなフォントを選ぶ
この2つを基本ルールとして覚えておいてください。
1:なるべく線の太いフォントを選ぶ
結論から言うと、動画の時はなるべく太いフォントの方が良いと思っています。
なぜか?
スマホなどの小さい画面で見る時に、細い文字だと見えにくからと言う単純なもの。文字は潰れたり、かすれたりすると、どうしても読みにくくなるのですね。
そんな前提を頭に入れつつ、文字の太さによって印象はどう変わるのかを見てみましょう。太い・普通・細いの3つのフォントを用意しました。
3つの目が1番細いフォントでした。他の2つのサイズよりも、文字がかすれて見にくかったのではないでしょうか。
なんとか読み取ろうと、目をこらすうちにだんだんと疲れてきます。その状態が長く続くと集中力も切れてきて、内容も伝わらなくなり、ついには離脱。
たかがフォント1つで大げさな・・・と思うかもしれませんが、読めないことへのストレスはけっこうデカいです。
視聴者にムダなストレスを感じさせないように、はっきりと見やすい太いフォントを選びましょう。
大きな声で話す人の方が注目されて話も聞いてもらいやすくなりますよね。フォント選びもこれと同じなんです。
念のため言っておくと、太いからと言って、こんなフォントにしては意味がありません。

なぜNGなのか、もう1つのルールをくわしく見てみましょう。
2:シンプルなフォントを選ぶ
フォントにはたくさんの種類があって目移りしてしまいますが、ここではざっくりと2種類に分けます。
「シンプル」か「トリッキー」か。最初に考えるのはこれだけでいいです。
ここでの正解は「シンプルを選ぶ」と言うことになります。
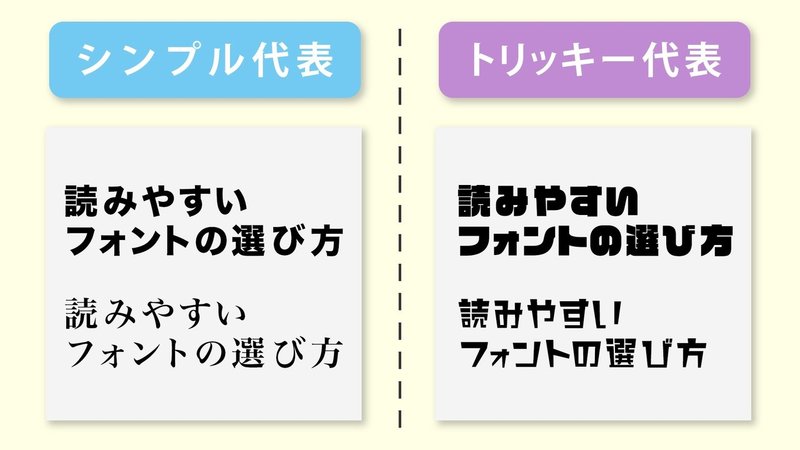
まずはシンプル代表の「ゴシック体」と「明朝体」トリッキー代表の字体をくらべてみましょう。

この2つはどう印象が違うのか?
🔵シンプル:たくさん見ていても疲れにくい
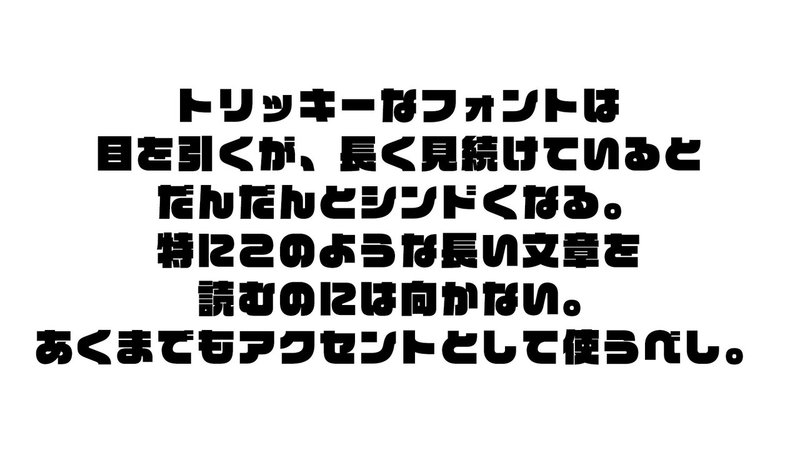
🔴トリッキー:たくさん見ているとツラくなる
次は動画で確認してみてください。
同じ内容・秒数・状況で4パターンありました。
たった1枚だけのテロップでは、なかなか実感はないかもしれませんが、それぞれ印象はどう違ったでしょうか?
これらの3つの何が違うかというと
「視聴者がテロップを見た時に感じる負荷」が違うんですね。
どういうことか、漬物でたとえてみます。
きゅうりの浅漬けは「あっさり」としていますよね。飽きずに何枚でも食べることができます。一方で、しっかり漬かった奈良漬は「こってり」していて、2枚も食べたら限界です。
そもそも奈良漬がニガテという人もいたりして、そういう人には食べてももらえません。
テロップも同じようなもの。
きゅうりの浅漬けのようなシンプルなフォントこそ、誰の目にも優しく、読みやすい目になじむフォント。本や雑誌にも、ゴシックや明朝などシンプルなフォントを使いますよね。
そう考えるとトリッキーなフォントは見る人を選びます。多用は禁物だと肝に銘じておきましょう。
ーーーーーーーーーーーーーーーーーーーーー
とはいえ、シンプルなフォントばかりでは、つまらないテロップになってしまうのも事実。それに作っている僕たちも飽きてしまいます。
そんな失敗を防ぐ方法は、テロップの役割によってシンプルとトリッキーを使い分けるといいです。
まずテロップの役割を考えてみます。
テロップの役割
🔵内容をより理解させる
🔴内容を強調して伝わりやすくする
この2つですよね。
視聴者に内容をちゃんと理解させるためには、読みやすいシンプルなフォントの方が相性が良いでしょう。
コメントや商品名・場所名などの説明系テロップはとにかくシンプルなフォントを。正確な情報がきちっと読めてこそテロップを出す意味があります。

たとえばコスメなどを紹介する動画なら、商品名や価格や成分などは、正確な情報が読みたいですよね。この時にトリッキーなフォントを選んでしまうのは、視聴者に優しいテロップとはいえません。
そして雰囲気を強調するには、トリッキーの方が味わいと色気が出ます。

こんな使い分けを提案します。
ちなみに1枚のテロップ中でも使い分けることができます。「なんか味気ないテロップだな」と思ったら、ここでトリッキーの出番。

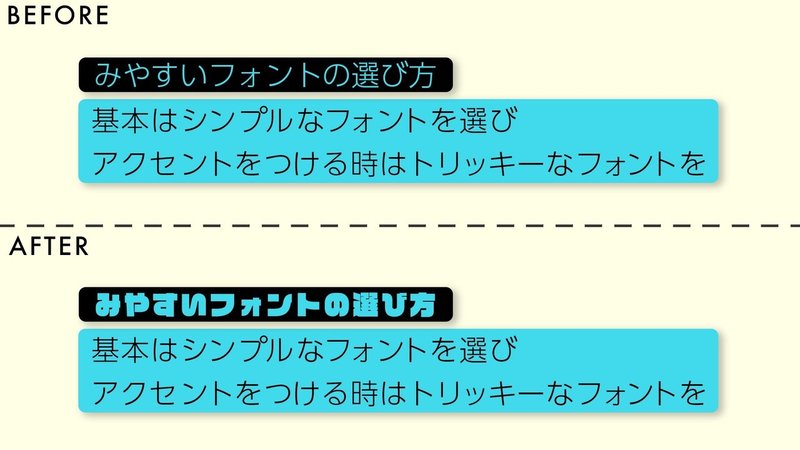
事務的な説明テロップですが、見出しのフォントをちょっと遊び心のあるフォントに変えただけで、ガラッと雰囲気が変わったはず。
こんな感じで、シンプルな明朝体やゴシック体を基本にして、遊び心や動画の雰囲気を強調するときはトリッキーなフォント選ぶ。
こんな使い分けを意識すれば、フォント選びで迷うことも少なくなるでしょう。
コラム:僕はなぜこんなにもテロップの見やすさにこだわるのか?

そもそも僕はテロップを作るのが好きです。
僕の話を少しだけすると、10年以上に渡ってずっとテロップをデザインしてきました。このnoteを読んでいる人の中には、知らず知らずのうちに僕がデザインしたテロップを見ている人もいるはず。
ここ最近になって、優れたテロップ=見やすいテロップと思うようになりました。
「見やすい」には、いろんな定義があるかと思いますが、僕がなるべく意識しているのが、このnoteのテーマでもある「コントラスト」をつけること。
差別化・メリハリ・緩急・静と動・・・。いろんな言い方がありますが、僕はコントラストという単語をよく使います。これは僕に編集を教えてくれた上司の言葉に影響を受けています。
僕が駆け出しの頃にテロップの色付けで困っていると「テロップはコントラストやでぇ」と、こう言われました。
今思い返すと普通の言葉ですが、不思議なことに、この言葉によっていろんな悩みが解決したのです。ありがたいですね。上司って。
さて、なぜ上司が「テロップはコントラスト」と言ったのでしょうか?それには動画特有の情報の多さ・複雑さに対応するものだったのかもしれません。
動画は基本的に受け取る情報が多いメディアです。
🔵映像を見る
🔴音声を聞き取る
🔵テロップを読む
「映像・音声・文章」この3つの情報を、リアルタイムで同時に処理しています。これってけっこうな重労働だと思いませんか?
僕たちはこれら3つの情報をサクッと処理しているようで、実はできてないことの方が多いです。あなたも経験があるかもしれませんが、普通に見逃したり、聞き逃したり。
基本的にはまともに伝わっていないことの方が多いです。
そんな時にコントラストをつけたテロップがあれば、視聴者に注目してもらえますし、内容も伝わりやすくなるのです。
映像表現は誰かに伝わってなんぼ。そんなことを「テロップはコントラストやでぇ」という独特の言葉で、駆け出しの頃の僕に教えてくれたのでした。
見やすいテロップの条件:動きをつける

適切なフォント選びの次に取り組みたいのは、テロップに動きをつけるということ。テロップをせっかく表示させたのなら、ちゃんと注目してもらいたいですよね。
そこで1番効果的なのが「動きをつける」ということ。
人は動くものに目を向ける習性があります。信号の点滅などもこの習性を利用して注意をうながしているのですね。
この習性を利用しない手はありません。うまく活用してテロップを注目させてみましょう。
まずは基本的な動きを6つ紹介します。
🔵ふわーん(フェイド)
🔴ひゅん(スライド)
🔵にょいーん(ワイプ)
🔴じょわーん(ブラー)
🔵じゃーん(飛び出し)
🔴どーん(飛び込み)
ぞれぞれ専門用語がついていますが、別に覚えなくてもいいです。ニュアンスで伝わればそれでOK。
サンプル動画では、いろんなパターンでテロップが登場しました。大切なのは視聴者の注目を集めることができる動きかどうかです。
その条件は以下の2つ。
🔴動き自体がシンプル
🔵1秒半以内で動きが決まる
なるべく一瞬で目を引く動きをつけるのがベスト。派手な動きは目立つ一方で、主張が強すぎて視聴者を疲れさせます。
テロップの動きは力強くシンプルに、スマートに出てくるのがいいと思います。
そして特に決まりがあるわけではありませんが、テロップの動きは最速で5フレームから。それ以上に速いと動きが認識できずに逆効果です。
シンプルなスライドインなら7フレームとか10フレームくらいがちょうどいいスピードです。
特に強調させたいテロップでも1秒半までに収まるようにするといいでしょう。
動かし方のアレンジ
先ほどいくつか基本の動きを見ましたが、実はテロップの動かし方は、2パターンしかありません。
1⃣画面の外から飛び込んでくる
2⃣何もないところから浮き出る
このいずれか。この動きをアレンジして多彩な動きが作られています。
🔵いろんな方向からパーツごとにワイプ
🔴単純に時間差でスライドイン
🔵横に移動しながら、1文字づつワイプで出てくる
🔴文字が光りながら飛び込む
実はこれらの動き、パーツを分けて出したり、いくつかの効果を重ね合わせることで、凝った(ように見える)動きを作り出しています。
サンプル動画はテロップのパーツをとにかく分解して、時間差でスライドインしたり、ワイプインしたりしています。一見リッチな動きに見えますが、1つ1つは複雑な動きではないことがわかると思います。
凝った動きをつけたければ、細かく分けたパーツ毎に個別に動きを設定したり、いろんなエフェクトを重ね合わせたり…。そんな地道な作業がモノを言うのです。
もし、いろんな動画を見ていて気になるテロップの出し方があれば、プレミアなどに取り込んで1フレームずつ動きを分析するのをオススメします。それをトレースして似たような動きをつけるちいい訓練になります。
●失敗するテロップの動かし方
テロップを動かす時にありがちなのが、派手な動きをつけることに気合いを入れすぎて、肝心の文字が読めないパターン。
なんとなく思いついたままに、テロップを動かしてみました。
よくあるのが、アクションはじまってから、落ち着いてテロップを読めるようになるまでに、2秒も3秒もかかるパターン。
このパターンでテロップを出してしまうと、読みはじめる頃にテロップが消えてしまい、けっきょく何と書いてあったか分からないまま。
これは本当にもったいないです。
なんでもかんでも派手な動きをつければいいというわけではありません。
大事なのは、視聴者にしっかり注目してもらって、ちゃんと読み切れる。
視聴者にしっかり注目してもらって、ちゃんと読み切れる。ということ。
大事なので2回言いました。
派手な動きで目立たせるだけでなく、適切なタイミングとシンプルな動きで、視聴者の注目を集める方が優しいということなんですね。
見やすいテロップの条件:アイコンと装飾

次はどちらかというと、デザインよりのお話。カンタンにまとめると「装飾は偉大」だという話をしていきます。
テロップをさらにいい感じにしたい時に便利な装飾ですが、一体どんなものを指すのでしょうか。
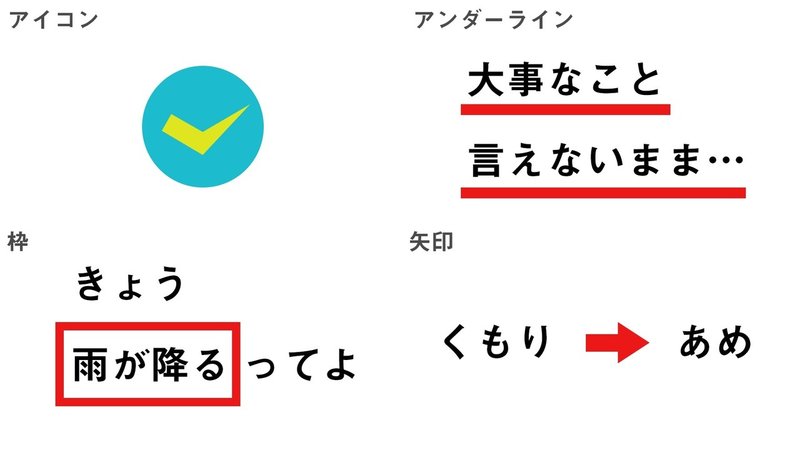
🔵アイコン
🔴枠
🔵アンダーライン
🔴矢印
テロップで使いやすいのはこの4つでしょうか。
たとえばバナーやポスターやパッケージデザインに目を向けると、基本的に文字だけで表現していることは少ないですよね。
アイコンがあったり、枠で区別していたり、アンダーラインで強調したり。テロップの補助的な役割であると同時に、文字よりも速くニュアンスが伝わります。

装飾をうまく使いこなすことができると、どんないいことがあるのでしょうか?
🔵装飾には強調させたい文章に視線を誘導する効果がある
🔴文字よりも速くニュアンスを伝えることができる
🔵遊び心が出る
たとえば美味しそうな料理に、ナイフやフォークのアイコンや豪華な装飾を施したテロップを合わせるとどうなるか。

ナイフやフォークのアイコンが文字を読むより速く、料理に関するテロップだということが伝わりますし、アイコンに視線が誘導されて、自然と隣に配置されたテロップに視線を移すことができるようになっています。
これは標識などのインフォグラフィックと同じ理屈ですね。
アイコンや装飾の効果はそれだけではなく、デザイン性も格段にアップさせてくれます。先ほどの料理テロップは、より豪華で美味しそうに見えるはず。
一方でデメリットもあります。
装飾は凝りだすと無限に時間がかかります。クリエイティブとコストのトレードオフになるので「ここぞ!」という時に使うをオススメします。
見やすいテロップの条件:色の性格を知る

実は色には性格があるのです。「どういうこと?」と思った方はこちらご覧ください。

気持ちが落ち込めば「ブルー」と言ったり。
あぶない時は「黄色」で注意したり。
楽しい時は「オレンジ」がなどの暖かい色が似合いますし、
退屈な時は「グレー」などがしっくりくるでしょう。
こんな感じで、感情を色で表すときがありますよね。
かなしい時に「ピンク」というのでは、雰囲気が伝わらなくなってしまいます。注意をうながしたい時に、信号機が「薄ピンク」だったら今よりもっと交通事故が増えているかもしれません。
と考えると色のチョイスは慎重にしないといけません。
ーーーーーーーーーーーーーーーーーーーーー
もうちょっと発展させてみましょう。今度は性格だけでなく、状態や性別も表現してみました。

世の中のデザインは特定の色の組み合わせで、様々な状態を表現しています。
ホラー映画のポスターには「黒」や「暗い紫」や「暗い赤」の組み合わせが定番ですし、暖かいシチューの商品パッケージは「オレンジ」や「赤」・「茶色」が多いはず。
夏のバーゲンの広告にはみずみずしい「青」や太陽の「黄色」などで買い物客のテンションをあげていたり。
色によって怖い雰囲気を強調したり、温かみのある色で「今晩はシチューが食べたいな」と思わせるなど、色で人の気持ちをコントロールしているのです。
ーーーーーーーーーーーーーーーーーーーーー
また色で季節感を表すこともできます。

これは一例にすぎませんが、なんとなくイメージできますでしょうか。
春には桜が咲いたり、新緑の季節ですよね。徐々に暖かくなる季節を表して、優しい気持ちになる色が似合います。
夏は空の青や海。照りつける太陽をイメージする「赤」。暑苦しさを緩和する「緑」や清涼感のある「白」がしっくりきます。
秋は落ち葉の色やキノコなどをそのまま季節の色に置き換えています。「茶色」・「オレンジ」・「エンジ色」などシックな色味です。
冬は寒々しい雪のイメージです。「灰色」や「薄い青」など。ただしこんな色ばかりでは気も滅入ってしまいますので、反対に暖かさを感じる「オレンジ」や「茶色」なども冬を表します。
まとめ
一見ちっぽけなテロップにも、人に伝える武器はたくさん隠れています。使いこなせるようになれば、確実に動画制作のスキルはアップするはず。
見やすいテロップの作り方は「コントラスト(差)」を意識すること。
一覧でおさらいしておきましょう。
🔵背景と差別化できている
🔴文字の大きさにメリハリがある
🔵目立たせたい部分を色で強調している
🔴適切なエッジがついている
🔵ベースに乗せてある
🔴文章が短い
🔵動画のコンセプトに合ったデザイン
🔴フォントはなるべく太いものを
🔵シンプルな動きで視線誘導
🔴装飾とアイコン
これらに気をつけることで、もっと見やすいテロップを作れるようになるはず。
今回紹介した内容を全部を試すと、テロップをデザインするだけで途方もない時間がかかってしまいます。
それはそれで、本末転倒なので・・・。
まずはカンタンに試すことができる、「ベース」や「大きさを変える」この辺りを試してみてください。
最後に僕が言いたいことは「とにかく文字数は少なく!表示時間は少しでも長く!」以上です。
がんばりましょ。
■■■追伸①■■■
このnoteはテロップデザインの本質について書かれているものですから、これからも内容が古くなることはありませんし、テロップで困った時に何度でも見返してもらえるようになっています。
ナカドウガとしては、これからも良質なテロップデザインや動画編集について情報を発信していこうと思っています。
このnoteがちょっとでも勉強になったというあなたは、今後の僕の活動に注目しておくと、良いことがあるかもしれません。
元となったツイート群は、こちらから見ることができます。
そしてこのnoteの内容を気に入ったという人は、ぜひツイッターの方もフォローすると良いことがあるはず。動画編集やテロップについての情報発信をしています。
ナカドウガのツイッターアカウントはこちら。
■■■追伸②■■■
不定期でのテロップ素材販売はこちらから。
最後までお付き合いありがとうございました。ナカドウガでした。
テロップ本が発売されました!
noteやtwitterでの発信をもっと良くするために、活用させていただきます!
