
メルカリを作ってみよう⓪:開発環境に必要なツールをインストールしよう
このシリーズではメルカリと言う具体的なサービスを一から作っていきます。
何を作るにしても最初に準備しなければいけないものが道具ですよね?実際にWebサービスを作るときも同じです。今回は以下の二つを中心に開発を進めていきます。
1 テキストエディター
2 Githubのアカウント
ではそれぞれ一体何なのか?またなぜ必要になってくるのかを解説していきます
テキストエディター
コードを書くことに重点をおいたプログラムです。Microsoft WordやNotepadをコードに特化させたものと考えてもらえればわかりやすいかもしれません。コードを色で識別してくれるなど便利な付属ツールを多数提供してくれています。今後何百何千とコードを書いていく上で色での識別や自動的にコードを見やすく修正してくれる機能などはなくてはならない存在となってきます。
テキストエディターの有名なものを挙げると以下の3つとなります
Visual Studio Code
Atom
Sublime Text Editor
自分がお勧めするのがVisual Studio Codeです。"Visual Studio と Atom 比較" 検索してもらえればどのように違うかより深く理解できると思いますが、個人的に決め手となったのがパフォーマンスの違いです。自分が現在使っているのが型の古いMacbook Proなのですがパフォーマンスの違いが顕著に現れます。当然個人差もあると思うのでぜひいろいろ試してみた上で自分にあったエディターを決めていただければと思います。
開発する上でエディターの違いというのは特に問題にはなってきませんが、今後こちらの記事ではVisual Studio Codeで進めていきます。
Visual Studio Code: インストール方法 (MacOS)

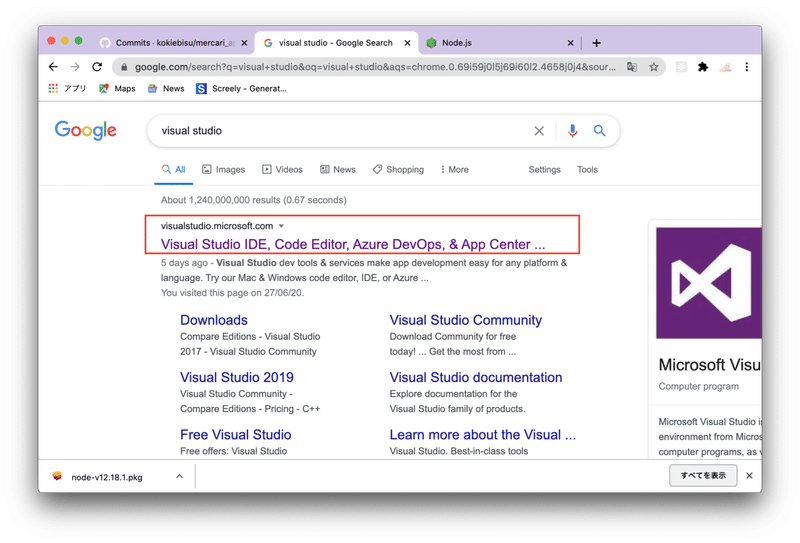
Visual Studio Codeと検索
一番上のリンクをクリックしましょう

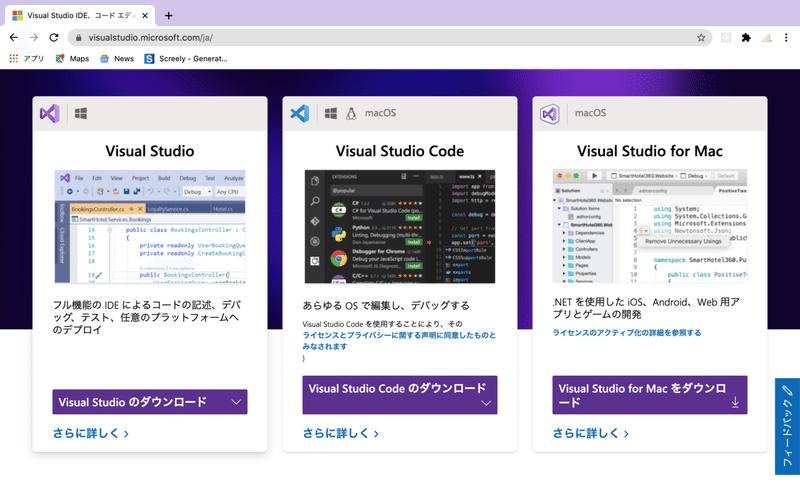
Visual Studioには3種類ありますがここでは真ん中の物を選びましょう。
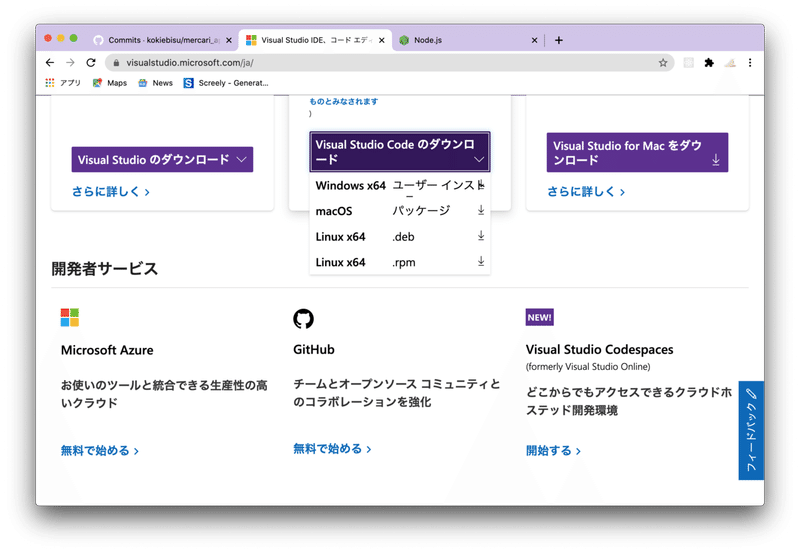
ダウンロードボタンにマウスを載せたらこのように出てきます

自分の使っているパソコンのOSを選びましょう
ダウンロードが完了したらダウンロードされたファイルをダブルクリックして手順を進めていきましょう
成功すれば下記のようにでデスクトップアプリとして開けるようになります

Githubのアカウント
現在Instagram含め多くのソーシャルメディア(自分の発想を共有する場)が存在しますが発想を共有する場というのはデベロッパー界隈でも存在しています。それがGithubと言うプラットフォームです。こちらでは世界中のデベロッパーが協力し合い世界中の企業が使っているソフトウェアの基盤となるツールなどを多く輩出しています。こちらのプラットフォームを利用していく目的は多義にわたります。
1 自分が作ったプロジェクトをコードを含め世界中の人たちと共有するため
2 多くの企業で使われている基盤となるツールの開発に貢献するため
3 コードの管理を円滑に進めていくため
他にも様々な用途で使われているGithubですが今回の場合は1と3の理由に該当します。
Githubのアカウントの作り方
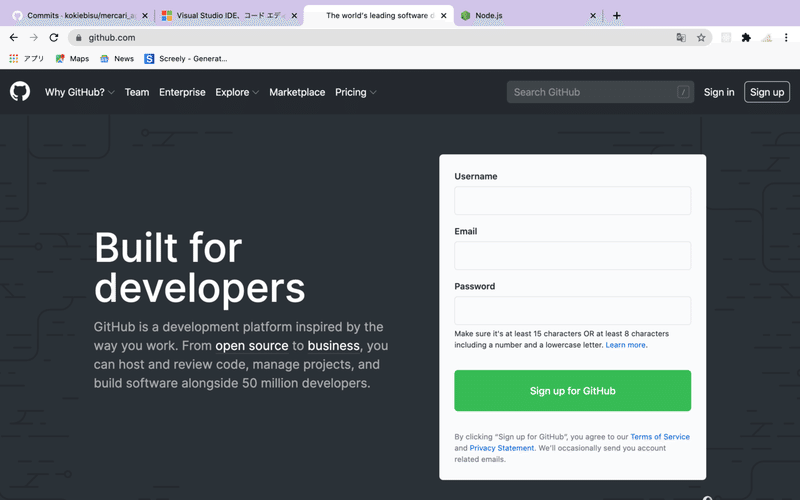
githubと検索して一番上のリンクをクリック


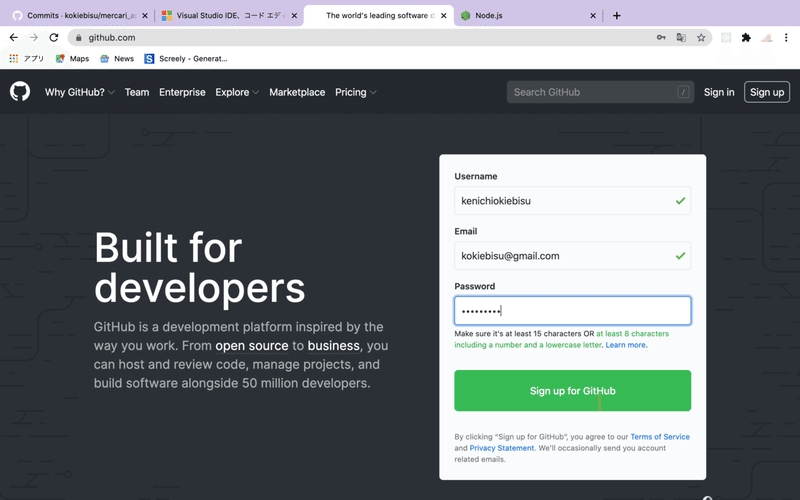
情報を入力してサインアップしましょう
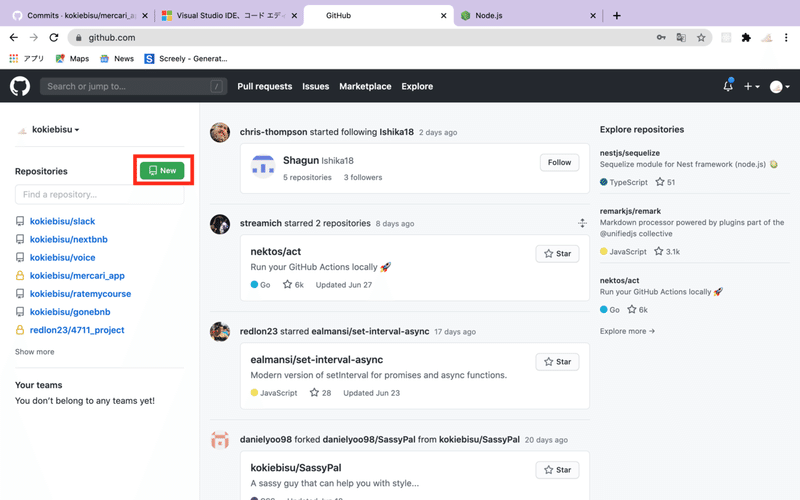
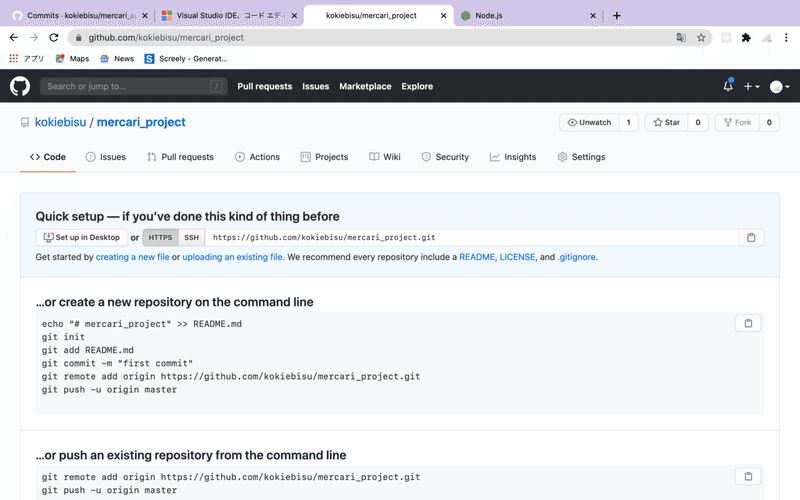
レポジトリを作ってみましょう

アカウントが作れればこのような画面が表示されます。
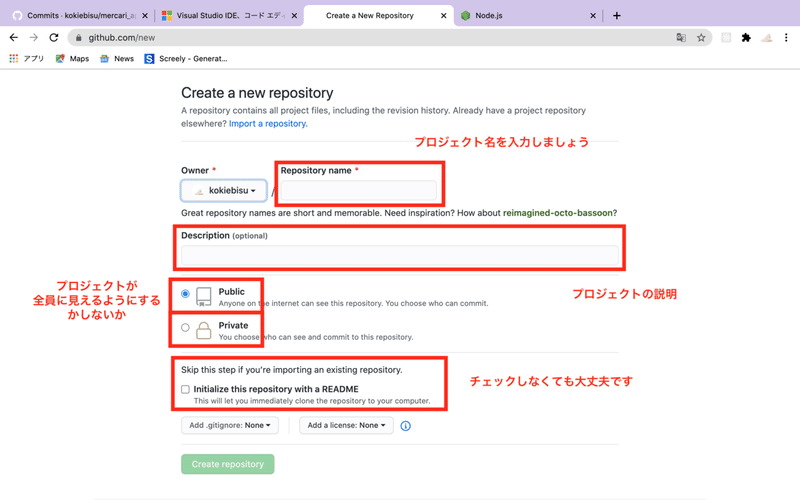
レポジトリとは? プロジェクトの保管庫のような物
プロジェクトをつくる=レポジトリをつくると思っておけばいいです

公開するかしないか
しない場合→会社からフリーランスとして委託された場合など、情報漏洩がされない
する場合→世界中の人たちと共同でプロジェクトを作りたい時、いろんな人に自分のプロジェクトをみてもらいたい時(コードも含めて)
**ポートフォリオを作るなら公開しましょう**
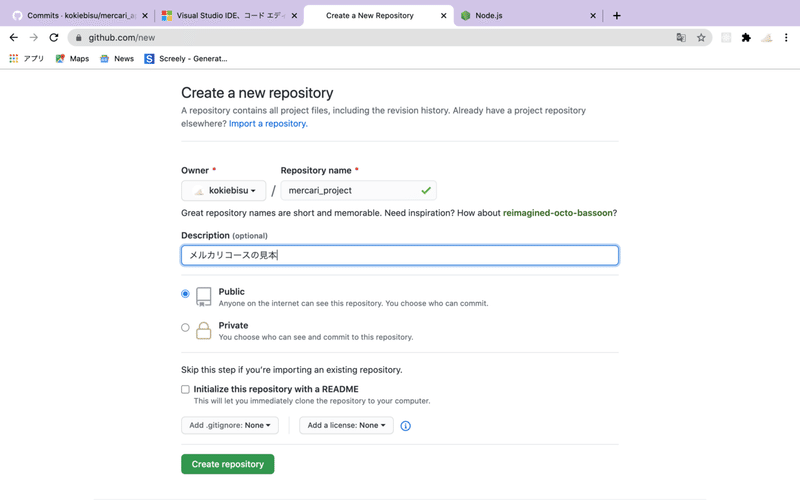
プロジェクト作成後も全ての項目の変更は可能です

緑のボタンを押すとプロジェクト作成完了です

ひとまずレポジトリは無事に作れました!お疲れ様です!
最後まで読んでいただきありがとうございます!ぜひ気になることがあればコメントをお願いいたします!
告知
現在6ヶ月でWebアプリを実際に一から丁寧に教えていくコースを営んでおります。もし興味がありましたらこちらをクリック!
この記事が気に入ったらサポートをしてみませんか?
