
さくらインターネットのレンタルサーバーで独自ドメインにSSLを導入する方法
今回は何かと当たり前になった独自ドメインにSSLだが、さくらインターネットなら大した専門知識なく導入できてしまうので、せっかくなので記事にしていた。
今回利用するドメインは、仮に「hoge.com」とする。
ドメインの管理会社はムームードメインとする。
利用するレンタルサーバーはさくらインターネットとした場合を想定します。
導入にあたって費用感はたったのこれだけ!
ムームードメイン(.com)取得料・・・・799 円/初回
さくらインターネットスタンダード・・・5,142円/年
SSL(SECURED by JPRS) ・・・・・・972円/年
年間7千円で、SSLまで持ててしまう時代になったんだなと改めて
小規模サイトとか自分のテストサイトならこの程度でいいやってものはこれで十分です。(以下内容では実際はプレミアムプランです)
ムームードメインの登録と設定
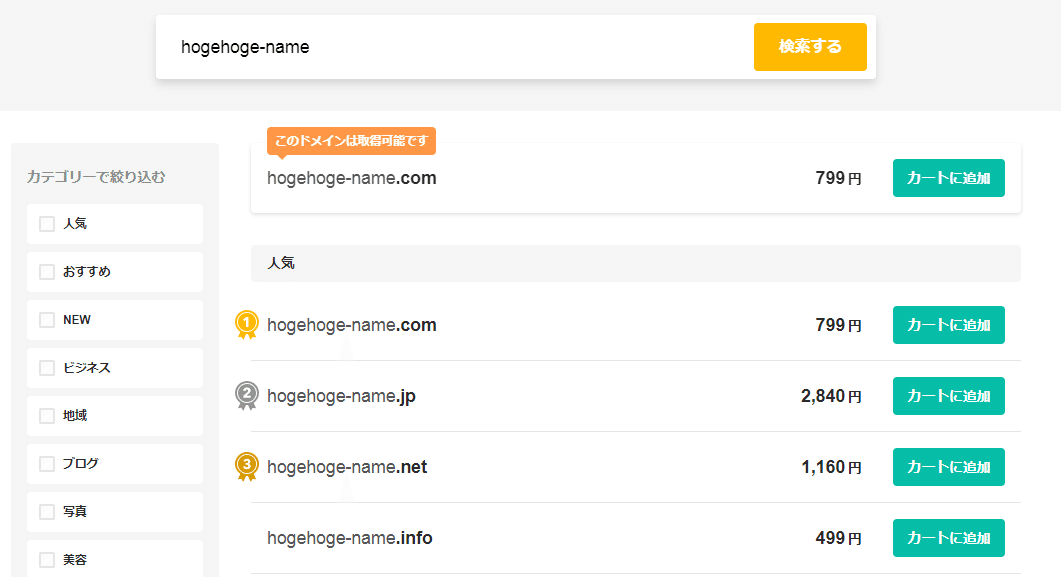
ムームードメインはドメインを購入できるサービスをしています。(GMOグループ)のでこちらで検索して好きなドメインを見つけよう。特に不都合なければ「.com(799 円)」で良いでしょう。
たとえば、「hogehoge-name」と入れて「検索する」をしてみると空いてました。

空いていたら、カートに入れて、そのままお支払にすすみましょう。
・・・
で「hoge.com」を取ったことにして、設定画面に移ってみる。
ムームードメインにログインする。
ドメインを購入したということはすでにIDも作られてるはずなのでそれでログインします。基本は自分のメールアドレスと自分で作ったパスワードです。

ドメイン一覧に、先ほど購入したドメインがあるか確認してみます。

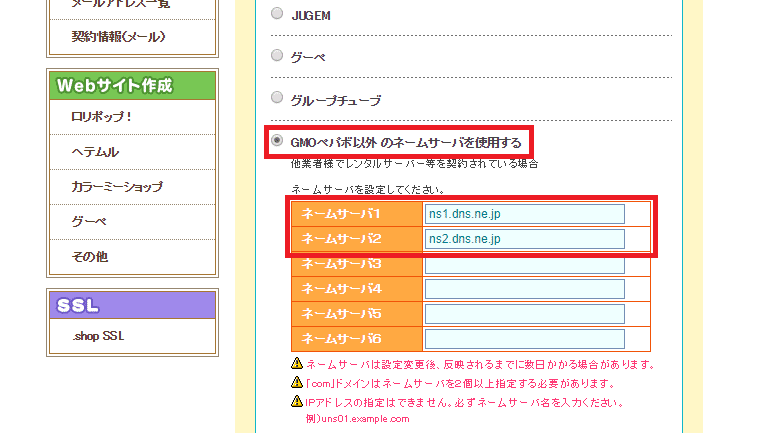
ドメインを見つけたらその下に、「ネームサーバー設定変更」なるものがあるので「ネームサーバー設定変更」ボタンを押して設定を変更します。

上記の図のように設定を変更します。
駆け足できてしまいましたが、何をしたかと言うと、ムームードメインで取得したドメインを、さくらインターネットのネームサーバーに向ける事で、さくらインターネットの管理画面で操作できるようになります。
さくらインターネットのネームサーバー
プライマリネームサーバ:ns1.dns.ne.jp
セカンダリネームサーバ:ns2.dns.ne.jp
上記がさくらインターネットのネームサーバーです。(直接さくら側に確認に行ってみてください。同じものが書いてあります)2019年3月時点
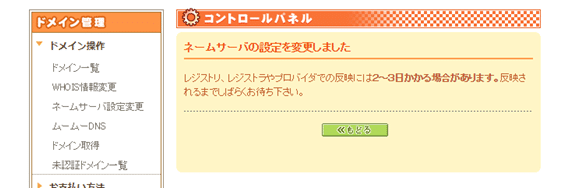
設定をして保存して、先ほどのドメインの画面に移ると設定が更新されてることを確認しましょう。

設定した情報通り反映されてますね。これでムームー側の設定は完了です。

レジストリ、レジストラやプロバイダでの反映には2~3日かかる場合があります。反映されるまでしばらくお待ち下さい。
さくらインターネットのドメイン設定
レンタルサーバーを今回はさくらインターネットで利用している場合を想定した内容になります。

さくらインターネットには、VPSやクラウドもありますが、一番安くて運用が楽ちんなレンタルサーバーの「スタンダード(515円/月)」をターゲットとしてすでに契約されてる前提とします。お試し2週間でも利用できるので初めての方も試にやってみよう!良かったらそのまま契約してしまおう!
画面右上にある「コントロールパネル」からログインしよう

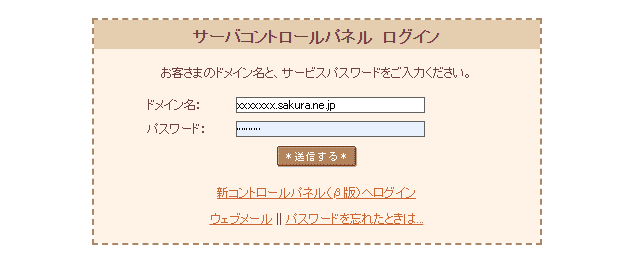
契約したときに、ドメイン名(さくらの)と、契約後に付与されるコントロールパネルのパスワードがあるはずなのでそれでログインしよう!

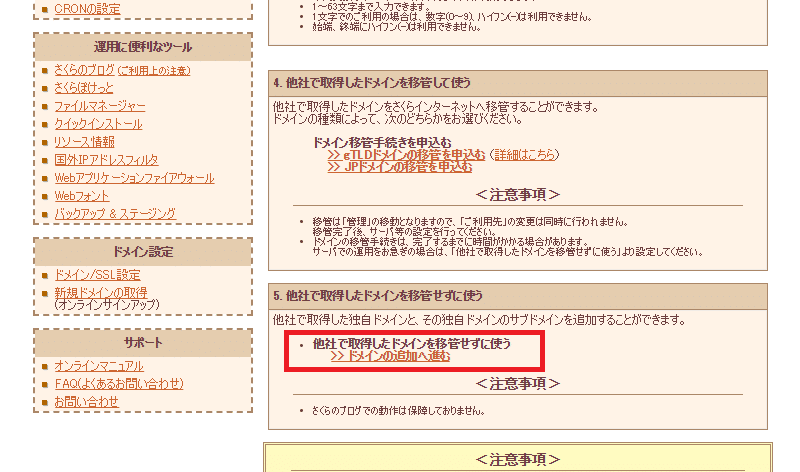
コントロールパネルに入ったら、左メニューの下の方に「ドメイン設定」があるので、まずは「ドメイン/SSL設定」をクリックしよう。

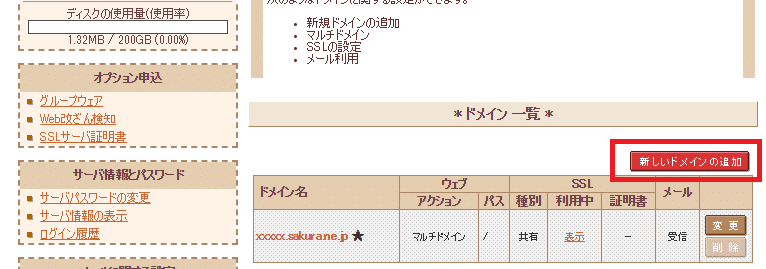
さくらインターネットを契約時の「初期ドメイン」のみ一覧にあると思うのでこちらに、ムームーで先ほど取得して、ネームサーバーを設定したドメインを登録します。ので右上の「新しいドメインを追加」を押します。

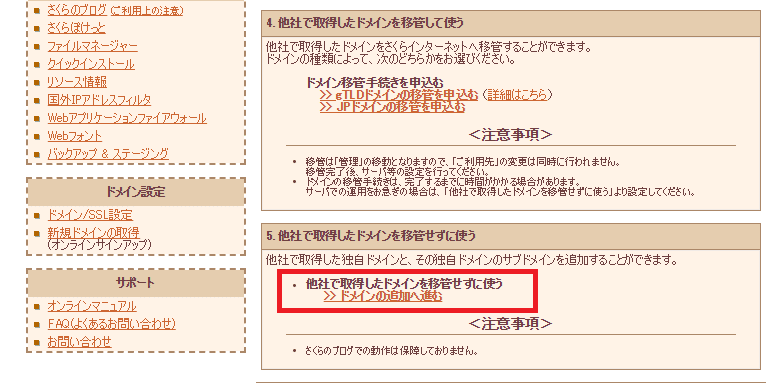
「4. 他社で取得したドメインを移管して使う」にある
他社で取得したドメインを移管せずに使う >> ドメインの追加へ進む

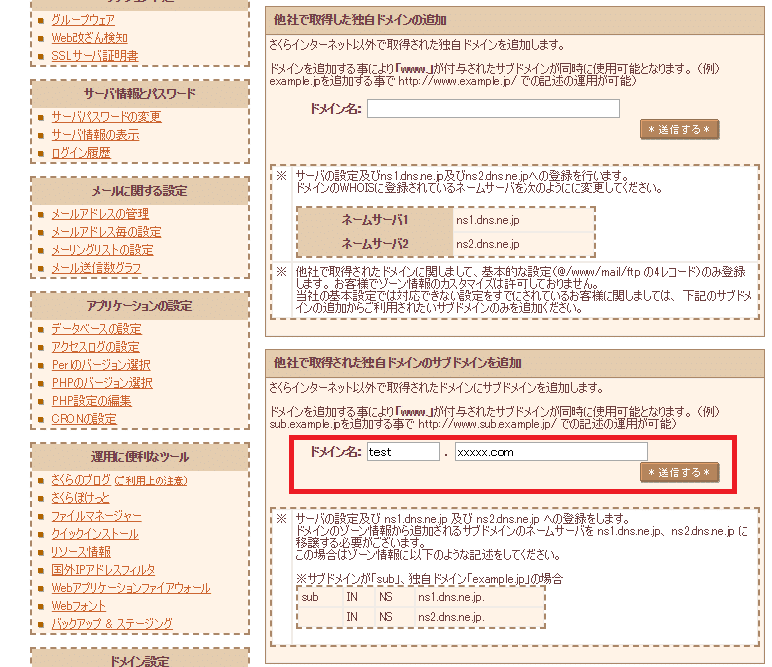
他社で取得した独自ドメインの追加
さくらインターネット以外で取得された独自ドメインを追加します。
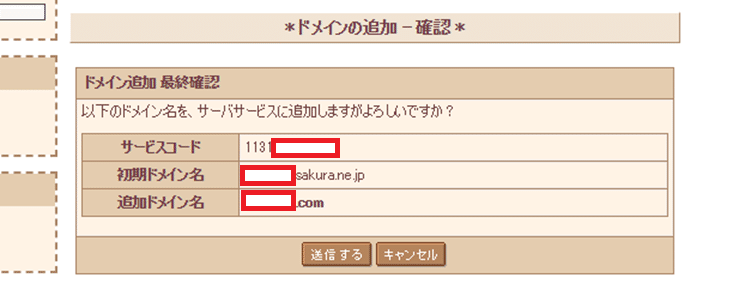
上図にある「ドメイン名」のところにムームーで取得したドメインを入れます。サブドメインも設定はできるのだが、ここでは、サブを含まない素のドメイン名を入力します。
下の赤枠にあるネームサーバー、ムームードメインで登録したネームサーバーが出てきましたね。間違いはないようです。

送信すると問題なければ、上図の様に「ドメイン追加 最終確認」が表示されますのでそのまま「送信する」を押してください。

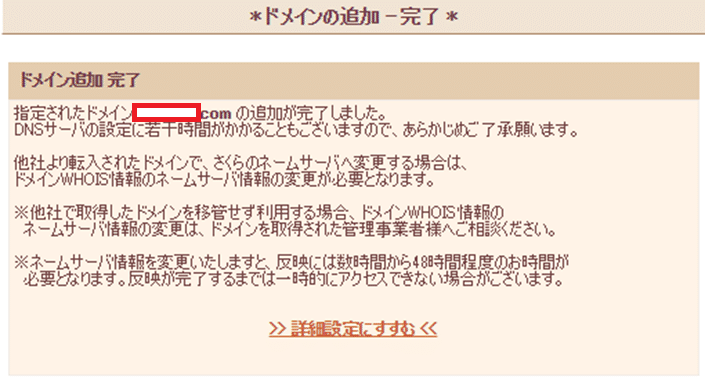
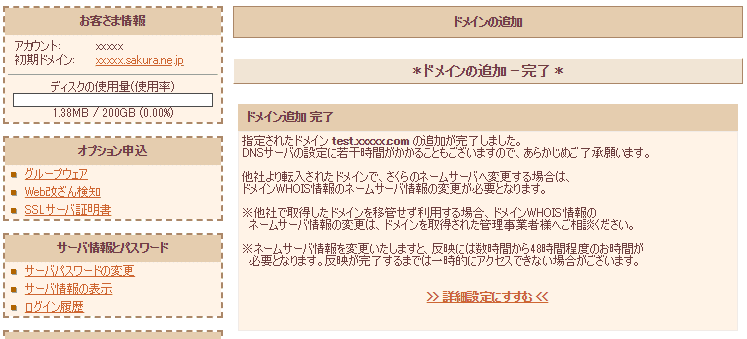
指定されたドメイン 「xxxxx.com」 の追加が完了しました。
DNSサーバの設定に若干時間がかかることもございますので、あらかじめご了承願います。
他社より転入されたドメインで、さくらのネームサーバへ変更する場合は、
ドメインWHOIS情報のネームサーバ情報の変更が必要となります。
※他社で取得したドメインを移管せず利用する場合、ドメインWHOIS情報の
ネームサーバ情報の変更は、ドメインを取得された管理事業者様へご相談ください。
※ネームサーバ情報を変更いたしますと、反映には数時間から48時間程度のお時間が必要となります。反映が完了するまでは一時的にアクセスできない場合がございます。
さくらインターネットのドメインの詳細設定
ドメインの登録が終わったら、しばらくすると利用できるようになるのだが、そもそもドメインとFTP内の割り当てをしないと、参照先がないので、ブラウザでドメインを入れても何も表示されません
今度はサーバーにHTMLとドメインの詳細設定をしてみましょう

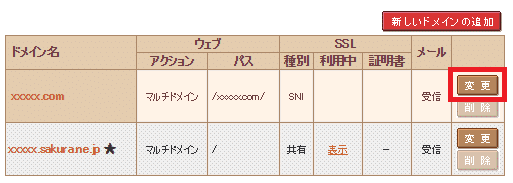
ドメイン一覧に戻ってみると、先ほど登録したドメインが追加されてることが確認できます。初期ドメインに対してその上に追加されてます。その右側にある「変更」ボタンを押します。

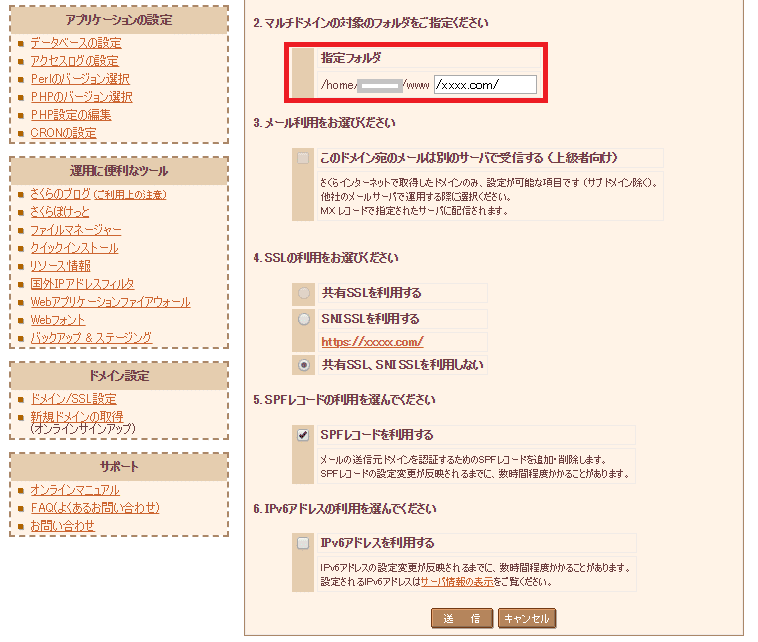
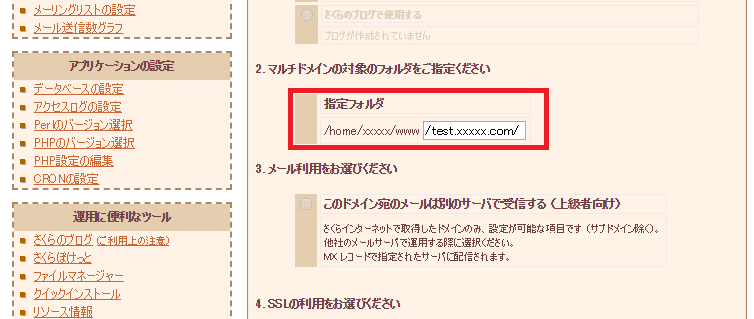
「2. マルチドメインの対象のフォルダをご指定ください」
にある「指定フォルダ」index.htmlを格納すればよいのですが、それだとマルチドメイン(テストドメイン)を割り当てたりとか、サブドメインを割り当てするとき面倒なので、htdocs直下と呼ばれるこの領域にフォルダ(ディレクトリ)を区切って、その配下に各ドメインを割り当てることにします。
なので、htdocs と呼ばれる「www」草フォルダの直下に、今回作成したドメイン名「(例)xxxxx.com」を作成して、その配下をこのドメインにします。
つまり、FTP上は、フォルダ名=割り当てたドメイン
という図式になるのでわかりやすくなります。(主観です)
で、画面下の「送信」を押したら、比較的にすぐ(ドメインが疎通してれば)ドメインがそこに向いてるはずですので、ブラウザで叩いてみましょう。何も映りませんよね?もしくはエラー

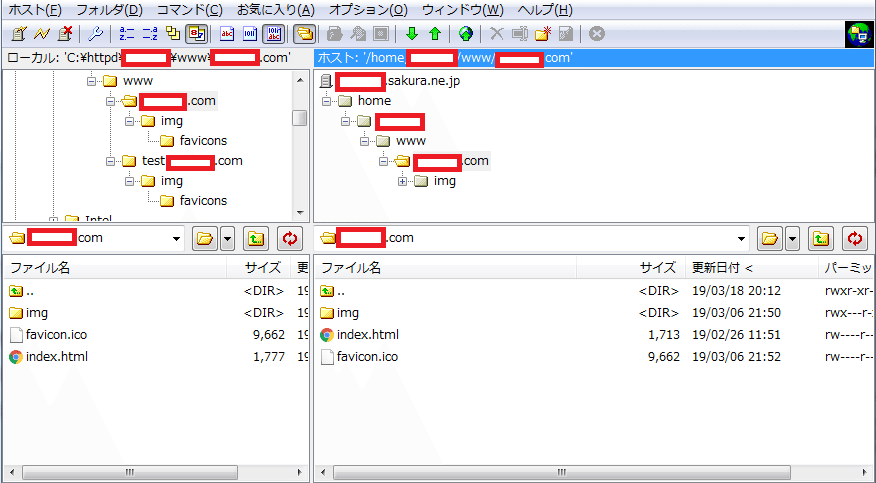
なので、FTPで接続して、HTMLファイルをここにアップロードしてあげましょう。FTP接続情報は契約時にいただいてるはずなのでそれでFTP接続するか、コントロールパネルの「ファイルマネージャー」よりファイルをアップロードします。

なんかwww 伏せ文字だらけですが・・・(いやね)
FTPで接続して、ドメインに割り当てたフォルダ直下に、「index.html」に、テスト用のHTMLでもアップロードしてみてください。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="robots" content="noindex" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ほげほげ</title>
</head>
<body>
<p>ほげほげのページ</p>
</div>
</body>
</html>こんなんでよければwww
実際は、ロゴ設置して、jsやcssをアップロードしてかっこよくするのだが今回はここまで!
サイトを新規に立ち上げるならば、とりあえずティーザーサイトみたいにロゴだけページで「Comming soon」とか入れとくといいでしょう。SEO的には簡易的にでもHTMLにコンテンツテキスト入れておきましょう
SSLの登録と設定
SSLの登録はドメインが通ったらさっそくやりましょう!今はGoogleは検索されるにもSSLが必須扱いで、Chromeブラウザがそもそも拒絶してしまうようになったのでサイトを立ち上げてみてもらいたいなら必須です。
同様にドメイン一覧のSSL枠にある「証明書:登録」を押してSSLの契約をします。(契約、お支払いになるのでここは省略して登録申請したとします)

これがご契約(登録)が終わると下記の様になります。

証明書「更新」を押して詳細画面に入ります。

15. SNI SSLを利用するにはドメイン設定よりSNI SSLを有効にしてください。
と画面に出ているので、ドメイン設定に進みます。

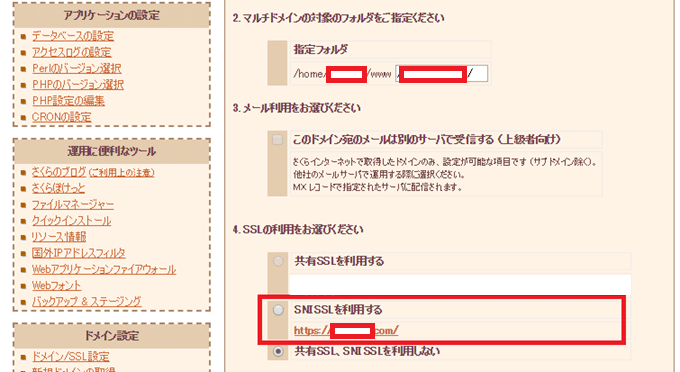
16. 4. SSLの利用をお選びください
〇SNI SSLを利用する
https://xxxxx.com/
をチェックして送信を押す。

17. ドメイン/SSL設定を確認してみる
ドメイン一覧で、SSLが「利用中」が「表示」になっていればOKです。ためしにリンクをクリックして、SSLが有効になっているか確認してみましょう。(しばらく時間がかかります)
以上で、簡単にSSLが導入できました。サイトを作ってFTPにアップロードして遊んでみましょう!
ーー 番外編 --
サブドメインを割り当てる方法
ここまでで、すでに他社(ムームードメイン)で取得したドメインを、さくらインターネットのレンタルサーバーに割り当てた設定を行ってきました。ドメインをまるっとムームーからさくらに割り当てた事になるので、サブドメインがさくらインターネットで使えるようになっていると思います。
と、言うのは、ネームサーバーで割り当てる以外にもいくつかの方法があります。
設定可能なDNSレコード
・A(Address)レコード・・・ホスト名とIPアドレスの関連づけを定義
・CNAMEレコード・・・正規ホスト名に対する別名を定義
・MXレコード・・・メールの配送先のホスト名を定義
・NSレコード・・・ゾーン情報を管理するネームサーバーを定義
・TXTレコード・・・ホスト名に関連付けるテキスト情報を定義
・SRVレコード・・・サーバーのロケーション解決用フィールド
良く使うのは、AレコードとCNAMEくらいでしょうか(私は)
Aレコードは本来のドメイン名とIPの関係を定義。CNAMEはドメイン名と別ドメイン名をつけることができる。CNAMEで特定のサブドメインだけを定義したり、Aレコードを特定のIPを持つサーバーに割り当てるなどができます。
・・・だけど、今回はネームサーバーでさくらでまるっと管理させて、さくら側で、サブドメインに切り分けるという設定を行うことで、1つのドメインで、複数のサーバー(ドメイン)を立てることができるというものです。
さくらインターネットのコントロールパネルから「ドメイン/SSL設定」を押して、「5. 他社で取得したドメインを移管せずに使う」を確認します。

・他社で取得したドメインを移管せずに使う
>> ドメインの追加へ進む
があると思うので進んでください。(ここまでは先のドメイン設定と同じ)

先の説明では、上段にある「他社で取得した独自ドメインの追加」でしたが、サブドメインの追加はその下段にある「他社で取得された独自ドメインのサブドメインを追加」より行います。
ドメイン名:[ ___ ].[ _______ ]
という形で入力できるのでここに希望のサブドメインと、取得しているドメインを設定します。今回は「test.xxxxx.com」とします。
新規にサーバーと立てて、サイトを作るとなったら、テスト用サーバー立てたいですよね。リリースまでの間こちらで検証するとか、BASIC認証立てて、外部の人が見れないようにしてとかね。(詳細は別途)

確認画面を見て問題なければ「送信する」で決定しよう

指定されたドメイン test.xxxxx.com の追加が完了しました。
DNSサーバの設定に若干時間がかかることもございますので、あらかじめご了承願います。でサブドメインの設定が終了です。
で、それではサブドメインの行先がないので、そのまま「詳細設定にすすむ」をクリックしてください。

2. マルチドメインの対象のフォルダをご指定ください
にある、「指定フォルダ」をFTP上にフォルダを作る想定で、ドメイン名がそのままフォルダ名になるように指定する。
するとFTP上は下記のような構成になりました。
(1)本番ドメイン(SSLあり)
サーバーパス:/home/acount/www/hoge.com/index.html
ドメイン名:https://test.pic-land.com/
(2)サブ(テスト)ドメイン(SSLなし)
サーバーパス:/home/acount/www/test.hoge.com/index.html
ドメイン名:http://test.hoge.com/
さくらインターネットのSSLは複数当てられないので(テスト用なら不要なので)本番ドメインだけ https となっています。
しばらくすると、どちらの疎通してブラウザで利用できるようになっていますので、ドメインフォルダの配下にトップページ(/index.html)を設置しておこう。
この状態にしておけば、例えば、フォルダ名を入れ替えるだけで一瞬でテストと本番を差し替えるとかも可能ですね!ワードプレスみたいな動的コンテンツの場合は、パスを管理画面から帰る必要はあります。
ほか参考情報
Webのお仕事、元phpプログラマ、今主にWebディレクタ、たまにエンジニア、UXディレクタ、LTのネタ探ししてます。
