
ほんとに簡単2Dアクション#08
アニメーションを作ってみよう
今回はアニメーションを作っていきます。
アニメーションってやったことがないけど出来るの?と思う人もいるでしょう。
プログラムって使うよねっていう人もいるかもしれません。
今回のアニメーションはプログラムを使いません。
安心してください。
しかし実際アニメーションは詳しくやっていくと難しいです。
アニメーションの遷移というのがプログラムも加えて説明する内容が大きくなってしまいます。
なので今回は一つのアニメーションを続けて行うことにします。
なにをアニメーションさせるのかということなのですが、ゴールのバーを上下に動かそうと思います。
ではやっていきましょう。

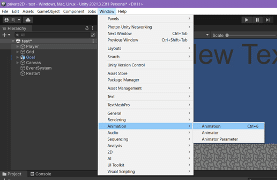
まずはWindowからAnimationからさらにAnimationをせんたくしてください。
そうするとウィンドウが出現します

上のようなWindowです。
ここでCreateを押すのですが、注意してください。
Animationは動かすオブジェクトを選択した状態でCreateしてください。
そうしないと動かすことが出来ません。
今回の場合はゴールのバーを選択してください。
Createが出来ましたら
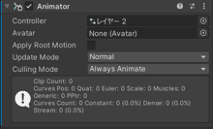
ゴールにAnimatorというComponentが追加されました。
Inspectorで確認してみてください。


上の画像の部分が追加されたでしょう。
ここまで出来たら準備がOkです。
これからアニメーションをしていきます。
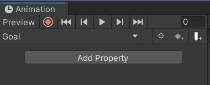
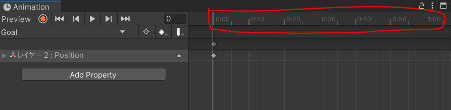
ここで重要になるのが時間です。

上の画像の右側で囲っている部分なのですが、数字が書かれています。
これはアニメーションの経過時間です。
アニメーションの時間が短ければ早いし
長ければゆっくりのアニメーションが出来ます。
これからアニメーションの撮影をします。
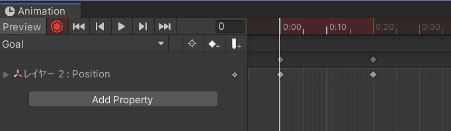
左にあるPreviewの隣の赤丸に白い丸が囲われているところを押してください
これが撮影準備です。

赤いところがうっすらと赤く染まるとアニメーションの撮影準備が出来ました。
アニメーションの現在地点から何秒で動いてほしいかを右で選択してください。
その状態で編集画面のバーを動かすと。アニメーションが出来ます

上のようになったら成功です。
しかしこのままだとループさせた時に違和感を感じてしまいますなので
始めのところをCtrl+Cでコピーして同じ長さで増やしましょう

こうなるとループさせたときに違和感が無く動かすことが出来ます。
これによりバーが上下に動くアニメーションが出来ました。
ゴール自体を動かしてもアニメーションがついてきてくれます。
私はこのアニメーションの作業が結構好きです。
簡単に作れますし、ゲームのPVを作るときに使ったりしたことがあります。
これをするだけでゲームに華やかさが追加されていきます。
アニメーションの機能は他にもたくさんあります。
下の参考資料を見ると分かりやすいと思います。
今回の記事の参考
https://udemy.benesse.co.jp/design/3d/unity-animation.html
3Dなら
https://qiita.com/yamachan360/items/38b76a67ee0faef7e6b0
次回ではステージギミックの作り方を紹介していきます。
