
背景色を考える-コントラスト-
デザインコミュニティBONOの課題で
出張申請ソフトのデザインを行なっています。
まだ作業途中なのですが、今感じていること(色って難しいな…)を綴ります。
やりたいこと
まずは色を考えずに表示する情報の配置を考え、
ある程度デザインが定まったところで、配色も考え始めました。
申請一覧に表示するステータスラベル(下書き、承認待ち中など申請物の状態を表すもの)の配色に悩み中です。
参考サイトを調べた上で色の系統としては以下のように検討しています。
下書き:灰色(まだ世に出ていないイメージ)
承認待ち:緑色(自身のタスクは発生していないイメージ)
差し戻し:黄色か赤色(注意を促すイメージ)
完了:青(クリアしたイメージ)

疑問-他の要素の為に用意していた色を使用したくなったら?-
小さく(12px)白い文字なので、ステータスラベル(以降ラベルと記す)の背景色は明度,彩度を控えめにしないと読みにくくなると考えました。
もともと背景色として用意していた灰色(BG/Gray)では薄すぎてラベルの文字が見えませんでした。
試しにテキスト用に用意していた灰色(Text/Gray)を使用したところ、文字も問題なく見えます。
このText/Grayを背景色として使いたい場合はこの名前のまま背景色として使用して良いのか?
それとも同じ色で新たにBG/○○を作った方が良いのか?という疑問が湧きました。この疑問は解消していませんが、確認したところこのText/Grayは白文字とのコントラストが弱かった為、結局背景色として使用しませんでした。
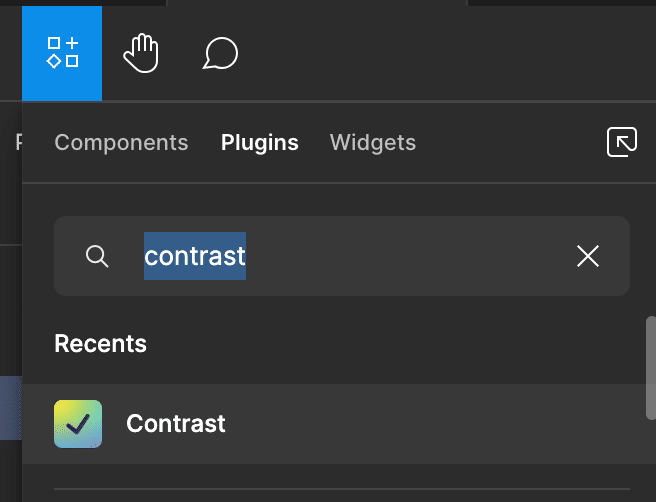
プラグイン"Contrast"で色を探す
前の文章の「確認したところこのText/Grayは白文字とのコントラストが弱かった為、結局背景色とは使用しませんでした。」の"確認した"というのは、
Figmaのプラグインの"Contrast"というもので確認しました。
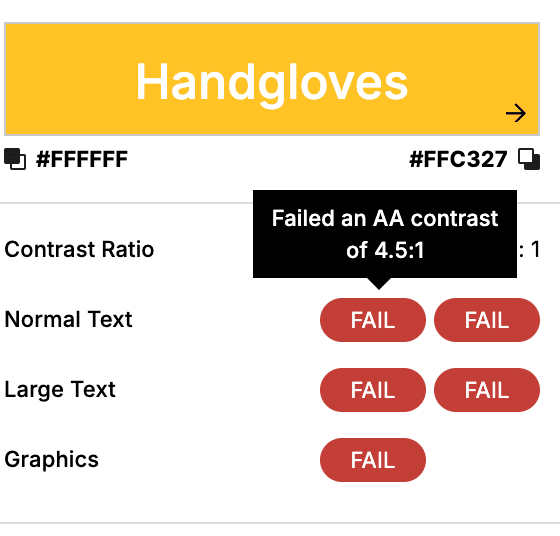
確認したところ、最初に考えて配色したラベル全てが基準を満たせていませんでした。
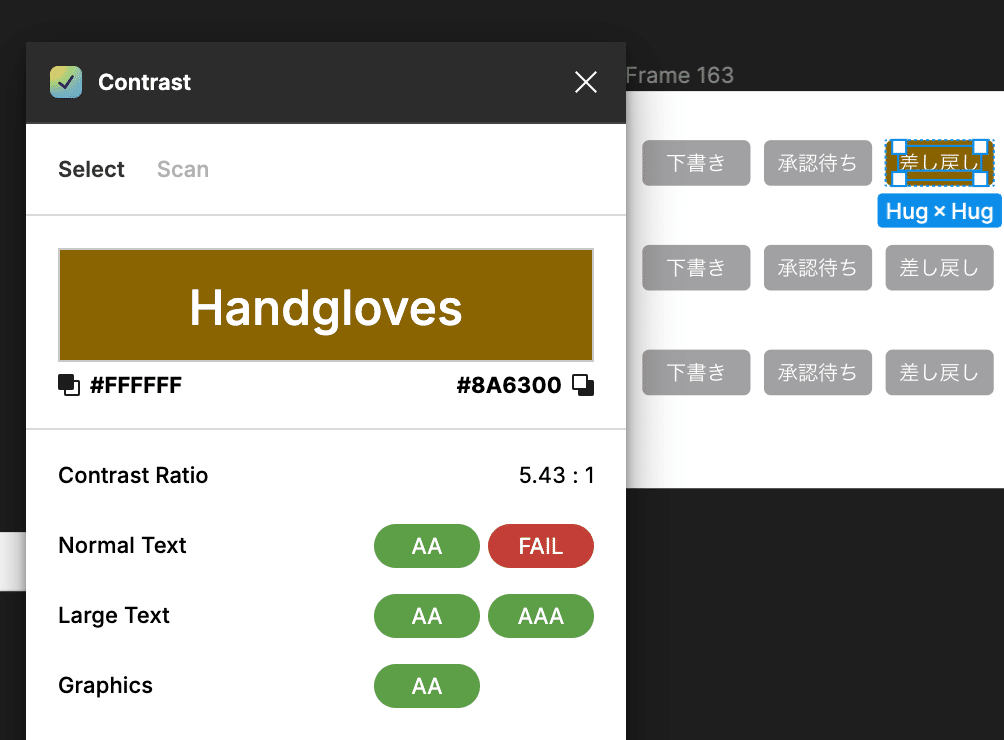
特に難しそうな黄色から調整して、他の色をそれに合わせる方向性でやってみます。しかし、私のやり方が悪いだけかもしれませんが白文字とコントラストの取れた黄色は見つけられませんでした。黄土色になってしまいました。。。白文字でなく黒文字となら良かったのかもしれません。


AAA評価の7.1は無理そう。。。

黄土色?になってしまった。。。
明度/彩度を合わせる?
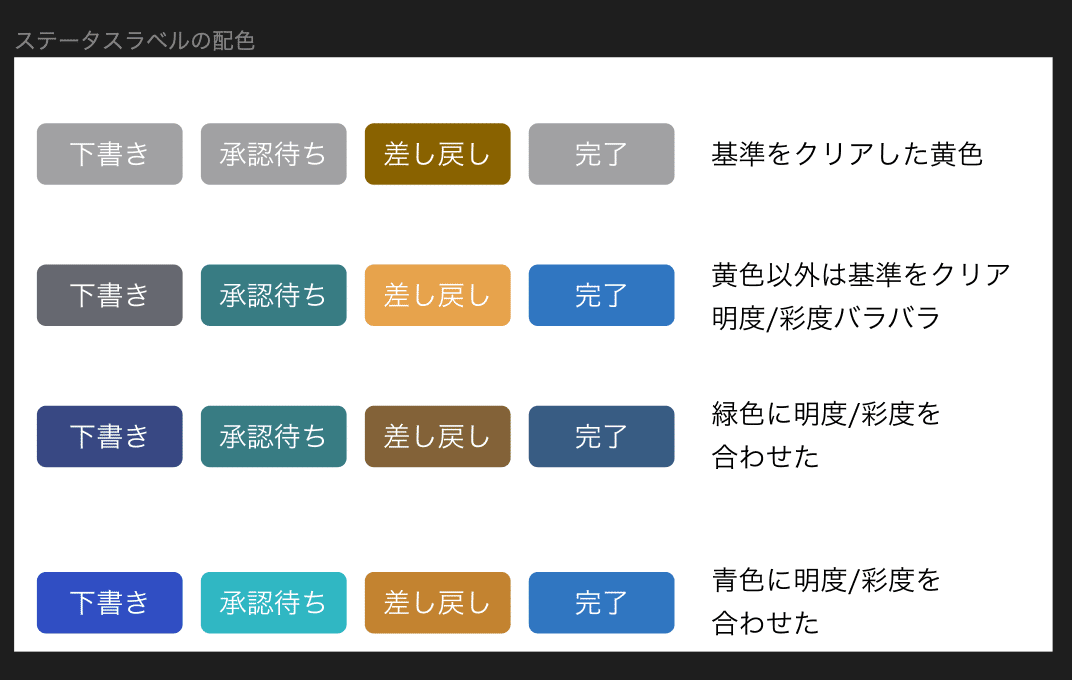
黄色以外は基準をクリアした色を探せました。
しかし、明度や彩度など規則性はありません。
基準を満たしている緑色や青色に明度/彩度を合わせてみたのですが、
コントラストの基準を満たさなくなってしまったり、灰色ではなくなってしまったり。。。上手くいきませんでした。

感想-ルールにどこまで縛られるか?-
参考に選んだサイトや公開されているデザインシステムを見つつ、
自分で作業してみて、どの程度ルールに縛られたら良いのかという疑問が湧きました。
コントラストの基準を満たす、明度/彩度を統一する、幅は8の倍数にする、
小数点を使わない、などなどデザインのルールは多々ありますが、どこまでどの程度守れば良いのでしょうか。
ルールを守るに越したことはないのでしょう。しかし、縛られ過ぎてもデザインも何もなくなってしまうのではないのか…と感じたりもしています。
見た目の綺麗さも大切なので余計に難しいなと思いました。
(見た目の話だと、そこに自分の好みを入れないという葛藤も感じています…)
