
入社3ヶ月でノンデザイナー向けFigma講座を開いてイベントデザインについて考えた話
こんにちは、デザイナーの松倉です。先日、入社3ヶ月目でノンデザイナー向けデザイン寺子屋という社内向けイベントでFigma講座を開いたのですが、ただ勉強会を開催して終了!とならないのがラクスルのデザイン組織。
さらにそこからイベント設計について考えた話をご紹介します。
①自己紹介
②講座で何をやったか紹介
③イベント設計について考える
の3本立てでお送りいたします。
イベント設計に興味のある方は、前談をすっ飛ばして③から読み始めることをお勧めします。
①私はどんな人物で、どういう経緯で入社したか

この比較的珍しい名前は、美術好きの両親が"浄らかで美しくあれ"とか"美は聖なるもの"という願いを込めて名付けたらしいです。


②ノンデザイナー向けFigma講座で何をやったか

まずは導入から
今回の寺子屋がどんな内容だったのか解説します。
全体の流れとしては、以下の形になっていました。
ソフトウェアの導入
Figmaとは?を伝える座学フェーズ
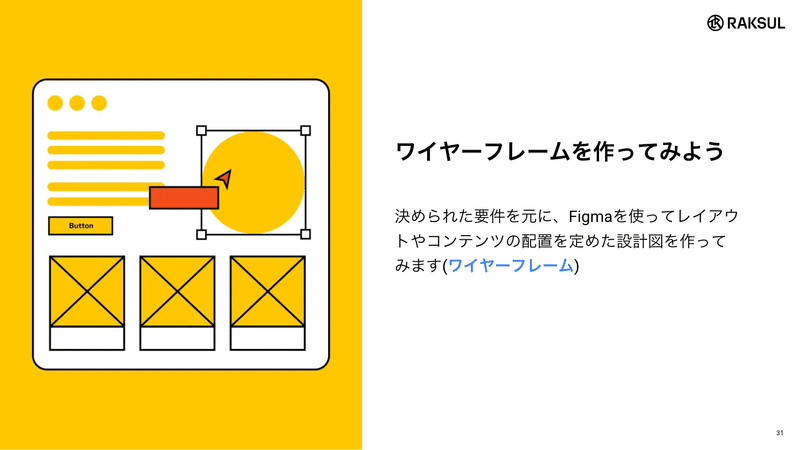
ワイヤーフレームを作る
プロトタイプを作る
質疑応答


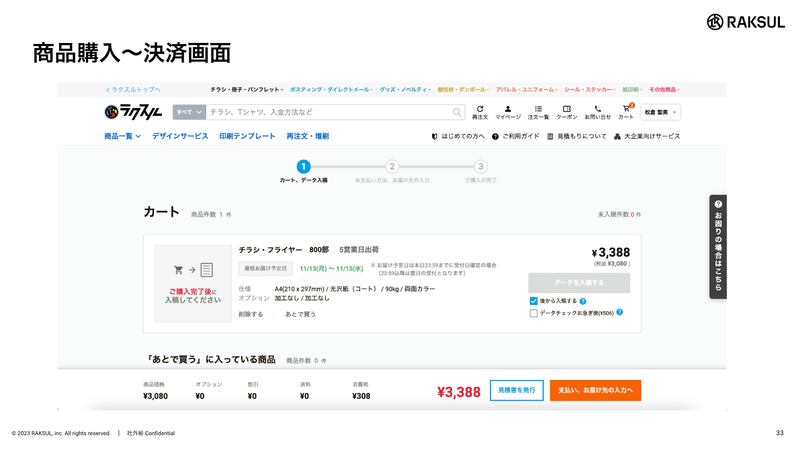
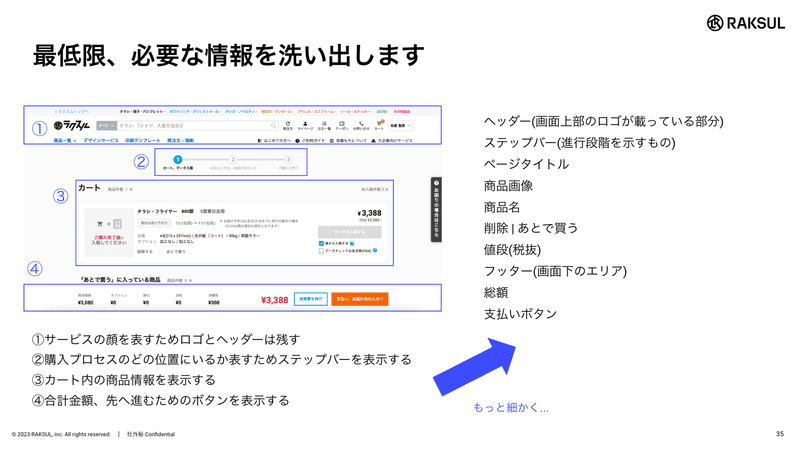
作るものは商品決済画面のワイヤーフレーム





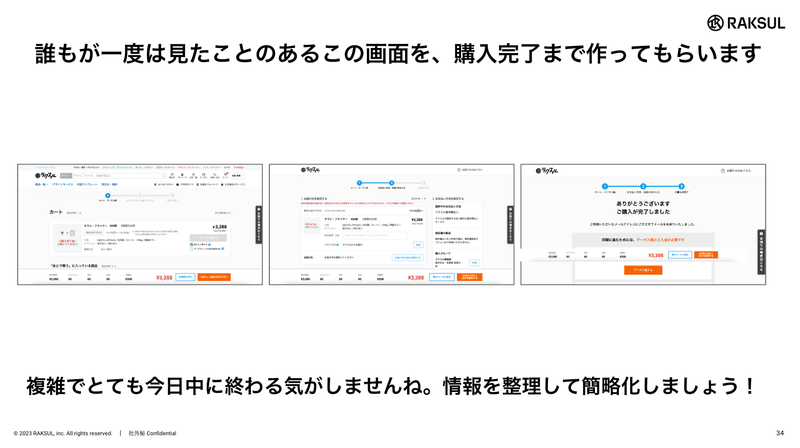
この後、Figmaの基本機能やショートカットの解説を交えながら、実際に参加者の方々に画面を作っていただきました。
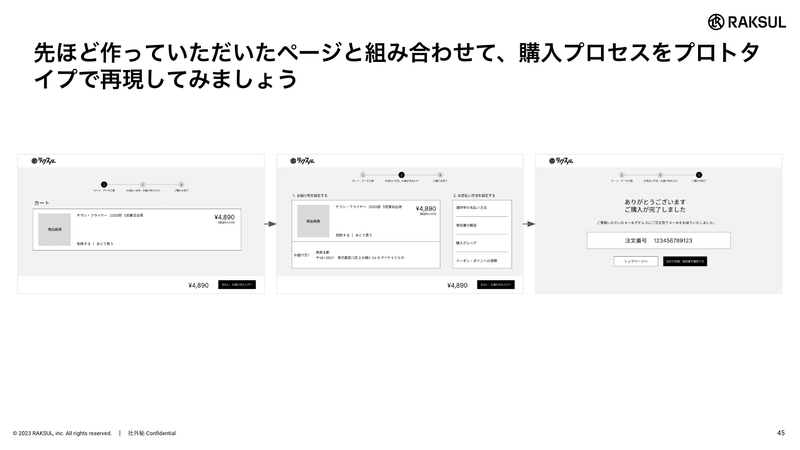
プロトタイプで動作をテストする


プロトタイプの再現自体は比較的簡単なので、あっさり完成してみなさんほっとしていただけていたように感じます。
やってみて感じたこと
最初に決済画面のお題を発表した際は、皆様揃って「こんなの作れないよ!」という反応だったのですが、情報粒度を落として、順序立てて解説することによって無事予定通り90分で全員完遂することができました。
開催後もずっと参加者の方から会うたび声をかけていただき、実務に反映した話など伺うたび嬉しくなりました。
③改めて、イベント設計について考えてみる
さて、表題の「イベント設計について考えてみる」のターンです。
勉強会を通じて提供できるのは知識だけではありません。
何をゴールとして、何に気を付けていけばいいのか挙げてみます。
勉強会で提供できるのは知識だけではない

勉強会に参加してくださる方々は向上心が強く、知的好奇心が旺盛な方が多いです。同じような志の方が集まって醸成されるコミュニティは非常に質の高いものに仕上がります。
質疑応答の時間など、観衆の前で発表する時間があれば、積極的に参加者を紹介する時間を設けたり、話し合う時間や協力し合う時間を作って参加者同士の知り合い作りに貢献できる仕組みを用意すると良さそうです。
会場の人の采配について

当初は、台本通りにハンズオンを進行し、詰まった人には挙手で質問してもらってサポートデザイナーが対応する方針でした。
結局、それだけでは足りないことがわかったので、やりながら改善する形となりました。




今回はオフラインのイベントだったため、全体の人の流れや心理的な状況を把握しコントロールする重要性が高まっていました。
オンラインのハンズオンイベントでは、より困っている人の意見を拾いづらくなるため、気軽に発言を投稿できる仕掛けが必須になることが予想できます。
コミュニケーションのコツ

普段はプロフェッショナルとして仕事をこなしているビジネスパーソンにとって、勉強会で何かを指摘されるのは恥ずかしいことだと感じやすいです。
しかしイベントを運営する側からすれば、どんな小さいことでも助けになりたいと思うもの。
そこで、不安そうな表情の方を見つけると、ポジティブな声かけを起点に今も素敵だけど、こうすればさらに良くなるね!という形でアドバイスを送りました。
周りが褒められているのを聞くと自分も褒めて欲しくなって自ら声かけを求めるようになるし、最初に褒めて会話のハードルを下げるとその後のアドバイスを受け入れやすくなります。
褒める内容はなんでもよくて、あるデザイナーは「とってもコピペがお上手ですね!」と褒めてから会話を進めていました。
サンクスメッセージの重要性

イベント終了後はアンケートを配って参加者の方々の感想を伺います。
頂いた感想はしっかり読み込んで、質問に回答したり、DMや口頭で参加してくれたことへのお礼を伝えます。
そうすることで初対面の方はより親密になれますし、次回の勉強会にも参加しやすくなる上に、イベントを通じた体験全体への印象が向上します。
イベントは発表する中身だけではなく、前後の体験、その後の波及効果についても考慮していくと、質の高いものに仕上がります。
この辺はカスタマージャーニーマップなどを基にした体験設計と変わりません。デザインの考え方は全てのお仕事に水平展開していくことができるのです。
最後に
というわけで、「入社3ヶ月でノンデザイナー向けFigma講座を開いてイベントデザインについて考えた話」は以上になります。
この記事は紆余曲折あって勉強会を開いてからだいぶ時間があいてから書かれたものなのですが、なんとか形になってよかったです。
もしこの記事を読まれた方で、RAKSULデザイン組織が主催するイベントに参加されることがあれば、是非心に残る体験を提供させていただきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
