
写真現像企画「#プロカメ現像」 見せたいものを際立たせる
フリーランスになってから10年ちょい、長く写真と携わってきました。
ふと、その経験を元に写真の印象を上げるための現像方法を紹介してみようと思い立ち、この「#プロカメ現像」を企画しました。
応募いただいた写真を現像するこの企画…
今回はhari__shiさん(Instagramより)の写真です。
使用アプリは以下2つ。
Adobe Lightroom ver11.2
Adobe Photoshop ver23.1.1
現像の方向性
頂いた画像はこちらのJpeg画像です。

どんな仕上がりにするかは様々な考え方がありますが
頂いた写真を見てパッと思いついたのが
見せたいものを際立たせる
でした。
この写真には2頭の馬がいます。
この馬をもっと引き立ててあげたいなと。
今回の現像はこれを軸に進めていこうと思います。
ポイントは3つ。
暗い部分を明るくする
背景の緑色を薄める
右側の赤いゴーストを背景に馴染ませる
ゴーストとは
レンズ内で乱反射した光が楕円などの形となって表れる光の像のこと。
明るさと色味をフラットにしてから写真の印象を再構築し、赤いゴーストは印象を和らげる方向で現像していきたいと思います。
ゴースト以外はLightroomを使用。
まずは傾きから調整していきます。
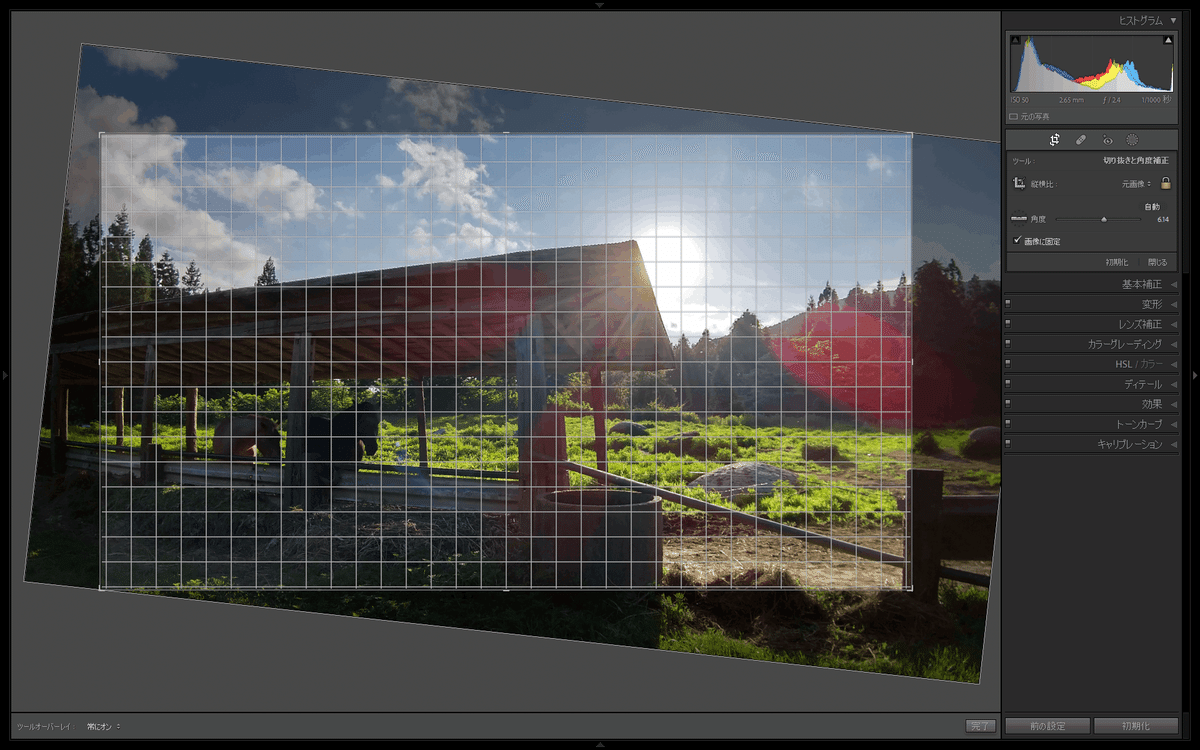
現像1:傾き

広い空間を見せたいのであれば傾きは調整しません。今回は2頭の馬を引き立てることを軸にしましたので傾き調整とトリミングを行ないました。
補足として、「まっすぐに見える」はそれだけで安定感を生み出すことができ、安心感も生み出すことを述べておきます。
僕は安心感が好きなので特に撮影意図がなければ真っ直ぐに直すことが多いです。
結果はこんな感じ。

現像2:フラット化
続いて明るさと色味を調整していきます。
これは写真を見てもらう方が早いでしょう。

明るさと色味を調整してこのような印象にしました。
行った調整は下記です。

ポイントは
明るい部分を下げて、暗い部分を起こす。
色の濃い色は色域ごとに下げる。
オレンジとイエローの彩度を下げているのは、暗い部分を起こした結果、木材周りがオレンジ、イエローがかってきたためです。
この値をゼロ基準として色味を調整していくことにします。
現像3:色味調整
調整した結果がこちらです。

青を強めて、暗い部分を明るくし、コントラストを高めます。
僅かに緑の彩度を上げてこの色を作りました。
変更した値を枠で囲んでおきます。

ここまで出来たら、次は2頭の馬を調整していいきます。
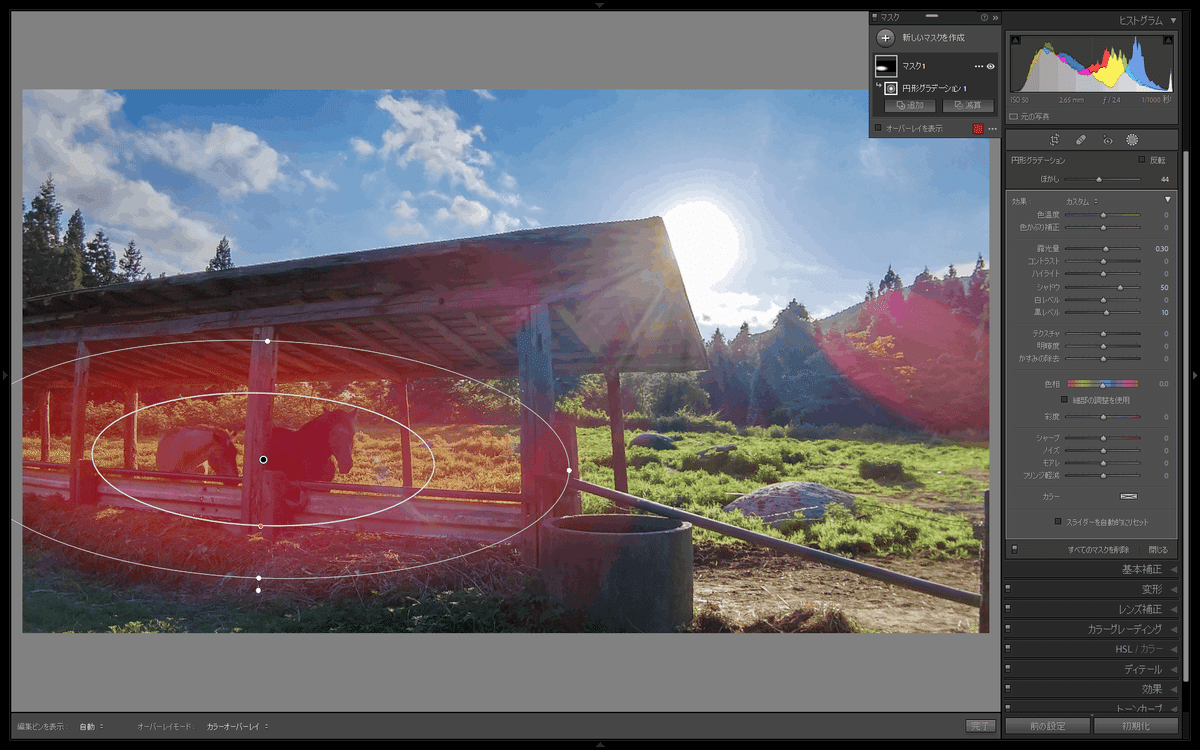
現像4:部分補正
Lightroomにはマスクツールというものがあり、それを使って部分補正をします。

露光量(明るさ)+0.3、シャドウ+50、黒レベル+10としてさらに暗い部分を明るくし、より馬の印象が引き立つようにします。
続いて左下の草回りを暗くすることにしました。
これでさらに馬が引き立つようになるからです。

こんな感じに仕上がります。

全体的に絵が仕上がってきましたが、まだ気になる点があります。
全体の明るさ
全体のコントラスト
太陽の輪郭
赤いゴースト
現像5:微調整
上記気になる点を中心に微調整を行った結果がこちら。

露光量とハイライトを上げることで、全体の明るさを上げると共に太陽の輪郭を滑らかにします。
さらに、コントラストを強くし、暗い部分の値を下げることで全体の印象を引き締めます。
加えて、テクスチャ、明瞭度の値を調整してパリッとした印象に仕立てます。色域でも微調整を行いました。
しかし、この調整によってゴーストの印象が若干強くなったのですが、これは想定済み。ゴーストは後ほど調整します。
微調整で行った変更箇所。

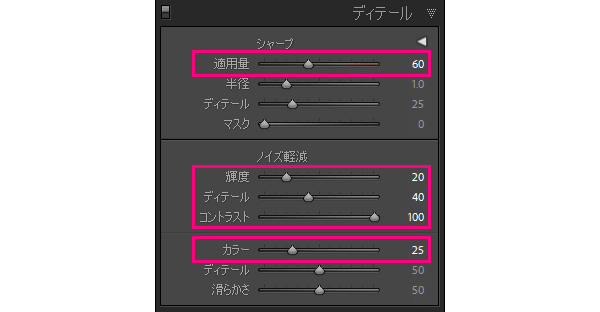
現像6:ノイズ処理
今までの調整によってノイズが発生したため、それを除去します。

左と右の差が分かりにくくてすみません…。汗々。
左の写真にカラーノイズが乗ってます。
白い馬の首元辺り、真ん中の木柱上部辺りを見てもらうとわかりやすいです。
色むらのようになっているのがカラーノイズ。
Lightroomにはノイズ軽減機能が入っています。
この中の輝度とカラーを使ってノイズ除去を行いました。ノイズ除去を行うとシャープ感が損なわれるため、シャープ処理も適用します。

これで調整はほぼ終わりです。
残すは赤いゴースト。
ここからはPhotoshopに移り、このゴーストの印象を薄くしたいと思います。
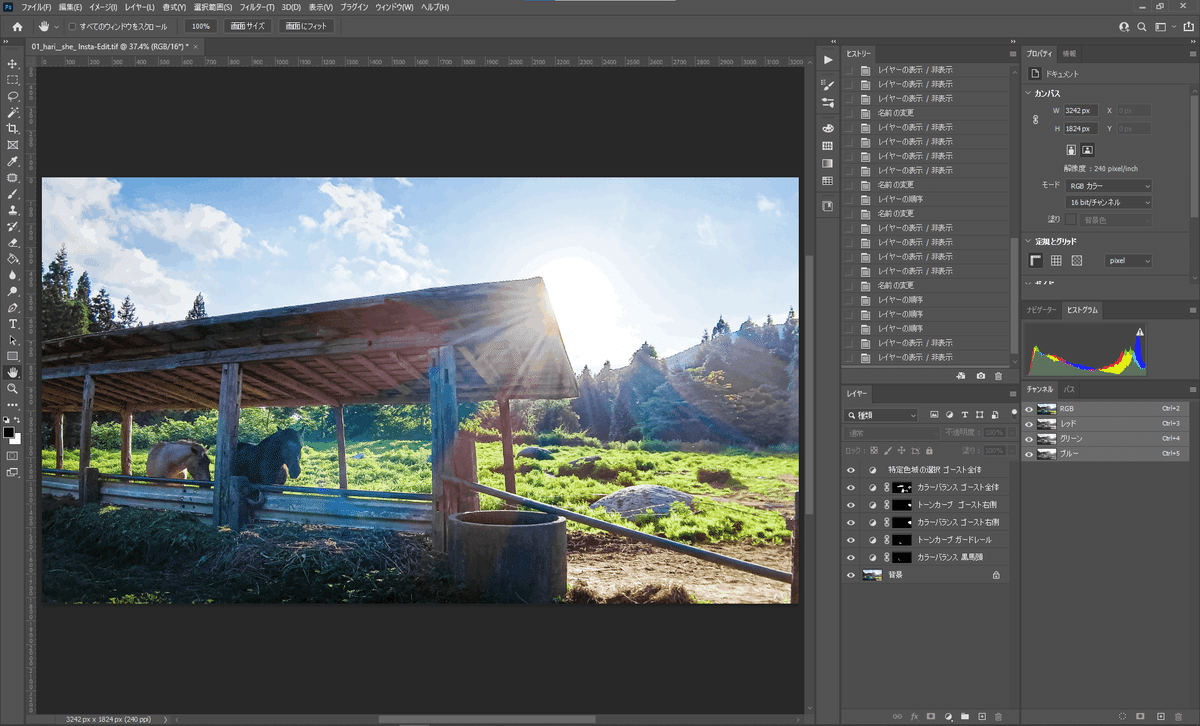
現像7:ゴーストの印象
(このパートは簡略化して解説していきます。)
Photoshop上で処理した結果がこちら。

カラーバランスを変えることで赤みを別の色に変換し、背景になじませました。厩の柱にかかるゴーストも同様になじませています。
使用したツールを表記します。
赤枠をつけた2つはそのプロパティ値も表記。

左:レイヤー
中:カラーバランス ゴースト右側
右:トーンカーブ ゴースト右側
カラーバランスと特定色域の選択で、赤みを別の色に変え、トーンカーブでハイライトを暗くしています。
特定色域の選択とはLightroom上でいうHSL/カラーと似たような機能です。
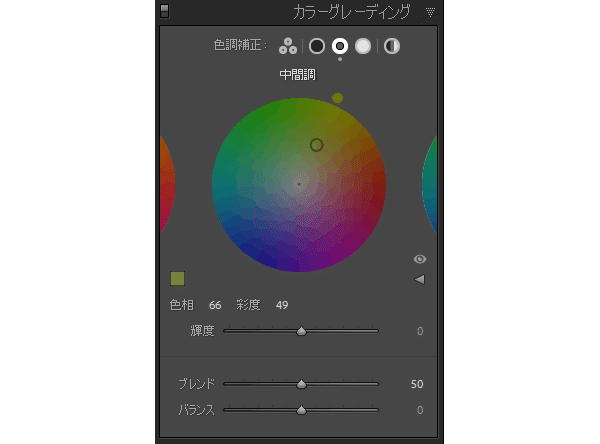
最後にPhotoshopから出力したファイル(Tiffファイル)にLightroom上でカラーグレーディングという機能を使い中間調に黄緑色を足してあげて完成です。

カラーグレーディングの中間色
BeforeAfter
このようになりました。


これで現像終了です。
***
いかがでしたでしょうか?
今回は「見せたいものを際立たせる」現像を行いました。
もう少し馬を明るくすることもできましたが、あまりやりすぎると細部にもっとノイズが乗ってしまうことと、見た目が不自然になりそうと思ったのでこのぐらいにしました。
Jpeg撮影は撮像した時点で色味が決定されます。
これはある意味「撮った時点が完成」と捉えてもいいかもしれません。
データが軽い代わりに現像での調整幅が狭く、調整によるノイズも乗りやすいのがJpeg現像。
後処理を本格的にやってみたいならRaw画像での撮影がおすすめです。
iPhoneでもRawファイルがサポートされ、Raw現像もだいぶ身近なものになりましたしね。ファイル容量は重いのですが調整幅は広いRawファイル。
続いて応募してくださった方はRawファイルでしたので、次回はRawファイルによる現像をしてみたいと思います。
このnoteはみなさんのスキやコメントが励みになって続けられています。 ありがとうございます。
