
朝の10分プログラミング(18日目、2024年6月26日)解説
本日の課題、おつかれさまでした。
各種図形がうまく描かれたでしょうか。
実行例
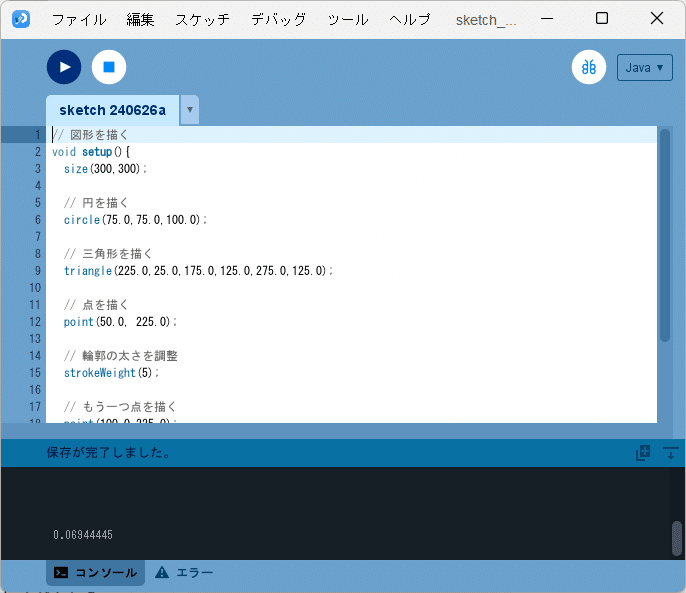
Processing の開発環境ウィンドウを立ち上げて、そのテキストエディタ部分に図形を描くプログラム(ソースコード1)を書き写した状態が以下のようになります。

そして、実行ボタン(左上の ▶ ボタン)を押すと、実行ウィンドウに、円(左上)、三角形(右上)、大きさが異なる2つの点(左下)、直線(右下)が描かれます。

解説
今回の課題については、記事『高校数学をプログラミングで解く(準備編)「2-1 Processingで図形を描く」』に解説を載せていますので、詳しくはそちらをご覧ください。
ここでは、特にポイントとなる部分を簡単に解説しておきます。
座標系
実行ウィンドウのキャンバスの大きさはソースコード1の
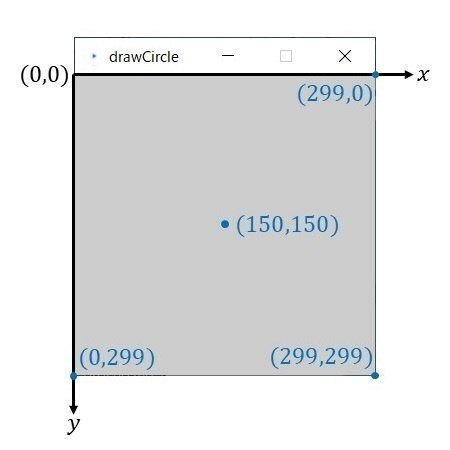
size(300,300);の部分で指定され、今回の場合、幅 300 pixel、高さ 300 pixel のキャンバスとなります。このキャンバスには座標系が指定されています(図3)。

図3で記載しているように、キャンバスの左上の画素を原点$${(0,0)}$$とし、右向きに$${x}$$軸の正の向き、下向きに$${y}$$軸の正の向きとする座標系となります。そして、今回のキャンバスは横に300個、縦に300個の画素が敷き詰められたものですので、右上の画素は$${(299,0)}$$、左下の画素は$${(0,299)}$$、右下の画素は$${(299,299)}$$と表すことができます。左上の原点となる画素を$${(0,0)}$$としているので、右下の画素の座標は$${(300,300)}$$ではなく、$${(299,299)}$$になることに注意が必要です。
輪郭の太さを調整する
図形の輪郭の太さを調整したい場合、strokeWeight 関数を用いて調整します。
// 輪郭の太さを調整
strokeWeight(5);ソースコード1では、輪郭の太さを 5 pixelにしています。なお、strokeWeight 関数を呼び出さなければ、輪郭の太さは 1 pixelで設定されます。
注意点としては、輪郭の太さが変わるのは、strokeWeight 関数を呼び出した後の図形全てに適用されるということです。
例えば、strokeWeight 関数より上に記述した
// 点を描く
point(50.0, 225.0);は、図2の左下の2つの点のうち、左側の点に対応しています。この点は輪郭の太さが 1 pixelの小さな点になっています。一方、strokeWeight 関数より下に記述した
// もう一つ点を描く
point(100.0,225.0);は、図2の左下の2つの点のうち、右側の点に対応しています。この点は輪郭の太さが 5 pixelの少し大きな点になっています。また、さらに下に記述した
// 直線を描く
line(175.0,225.0,275.0,225.0); は、図2の右下の直線に対応しています。この直線は strokeWeight 関数より下に記述しているものなので、直線の太さが 5 pixelの少し太い直線になっています。
明日は、「図形に色を付ける」ことを行ってみたいと思います。
明日もよろしくお願いします。
MK’s papa
この記事が気に入ったらサポートをしてみませんか?
