
【DailyUI 003】Landing Page
大晦日にサボらずやってえらい!!と自分を褒めつつさっくり作ります。笑
DailyUIチャレンジでの個人ルール
ツールはFigmaを使う。
ミニマルデザインを意識して作成する。
制限時間を設ける。お題によるが、大体1~2時間を目安にする。
未完成でも70%の出来でもnoteに記事を書いて、やったことを残す。
ただ作っただけにはしない。作成過程で1つは学んだことを残せるようにする。
残業・体調不良などで時間がなければ休んでも良い。
デザインする際に考えたこと、気をつけた点など
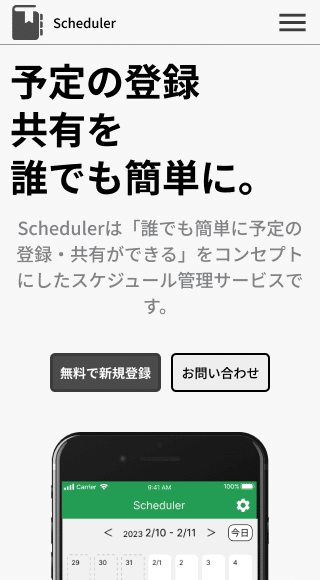
架空スケジュールサービスのランディングページを想定。
表示する項目
サービス名
キャッチコピー
サービスの説明。(簡潔に)
サービス画面の画像
新規登録ボタン
お問い合わせボタン
表示項目を洗い出す際に考えたこと
モバイルだと表示領域が限られるので、シンプルにする。
ヘッダーにサービス名を表示。スクロールしても常にサービス名が表示されるようにする。
一番初めにインパクトのある、頭に入ってきやすい簡潔なキャッチコピーをおく。短い文章、単語などで
キャッチコピーの下に簡潔にこのサイトが紹介しているものの紹介文をおく。
無料サービスの想定なので、登録ボタンに「無料で」をつけてアピールする。
ユーザーに有料かな?という疑問を抱かせない、躊躇させない。
サービス画面がわかるように画像を表示する。
デザインを作成する際に調べたこと
「Landing Page」が英語だとピンと来なかったのでまず調べた。
検索結果や広告などを経由して訪問者が最初にアクセスするページ
キャッチコピーのフォントサイズ。確認したサイトは39~45pxあたり。
説明文のフォントサイズ。確認したサイトは22~18pxあたり。
参考サイト
Evernote
TimeTree
Notion
todoist
PayPay
作成したデザイン

学んだこと・反省点など
トップにキャッチコピーや説明がなく、イメージのみ、スクロールして下に説明のサイトもあった。
画像だけだと何これ?となってしまう。が、何これと興味を持ってもらいスクロールしてもらうことを想定しているのかも。
個人的にはトップに説明がドンとあって、スクロールなしで全容が把握できる方が良いデザインと感じた。
スクロールなしの画面では表示できる情報に限りがあるので、サービスの画像を見切れさせて続きがあることを視覚的にアピールした。
デザインによるが、scroll downや矢印などでアピールするのも良い。
キャッチコピーは下線など装飾でもっと目立たせても良いかもしれない。
おわりに
ミニマルデザインで作成するルールでやっているのでかなりシンプルに作成しました。
が、紹介するアプリ・サービス・商品などによってこだわる箇所が無限に出てきて時間が溶けそうですね…いつかおしゃれなLP作ってみたい。。
ここまでお付き合いありがとうございました。
スキやコメントでフィードバックいただけるととても嬉しいです!お時間あれば、よろしくお願いします!!
この記事が気に入ったらサポートをしてみませんか?
