
【DailyUI 007】Settings
本日、仕事始めでした!
4,5日も休めば長期連休だったのになぁ…とちょっぴり羨ましく思いつつ、1日乗りきました…笑
DailyUIが終われば、今日のノルマは達成!ということで、今日もさくっとDailyUIチャレンジ頑張ります。
DailyUIチャレンジでの個人ルール
ツールはFigmaを使う。
ミニマルデザインを意識して作成する。
制限時間を設ける。お題によるが、大体1~2時間を目安にする。
未完成でも70%の出来でもnoteに記事を書いて、やったことを残す。
ただ作っただけにはしない。作成過程で1つは学んだことを残せるようにする。
残業・体調不良などで時間がなければ休んでも良い。
デザインする際に考えたこと、気をつけた点など
表示する項目
テーマ(ライト/ダーク)
通知のオンオフ
通知タイミング(予定日X時、予定のX分前など)
週の始まり(月or日曜)
表示言語
アプリアイコンの変更
Webブラウザ(アプリ内のWebView/safari/Chromeのいずれか選択)
アプリ内でリンクをクリックした場合などに仕様するブラウザを選択可能
パスコードロック
よくある質問
利用規約
プライバシーポリシー
お問い合わせ
アプリバージョン
表示項目を洗い出す際に考えたこと
架空スケジュールアプリの設定画面を想定。
スケジュール表示する上で必要な設定は何か?
使い勝手が良くなる設定と、ユーザーの好みに合わせてカスタムできる要素があると良さそう。
アプリだと設定画面にお問い合わせ・アプリバージョンなどを表示しているパターンが多いので、そちらのデザインを採用する。
デザインを作成する際に調べたこと
参考サイト
Slack
シュシュカレンダー
毎日まめ
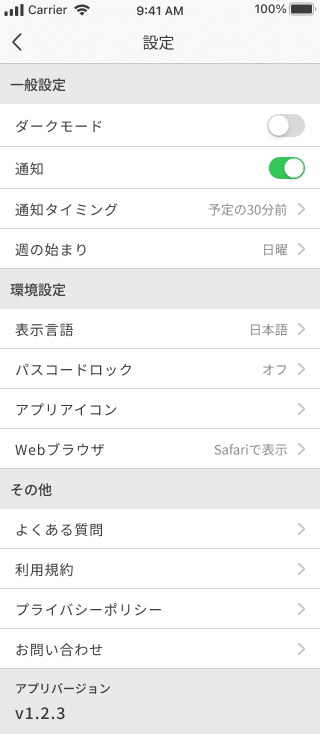
作成したデザイン

学んだこと・反省点など
ざっくりと、設定カテゴリと設定変更する機会が多いと思われる順に並べた。
複数のカラーテーマがある、フォントを変えられるなどデザインに力を入れているアプリなら、「表示設定」カテゴリにしてしまうのも分かりやすくて良さそう。
スケジュールを使いやすくするためにも設定はもう少し細かく洗い出しても良さそうと思ったが、良いものが思いつかなかった。この辺は普段からアンテナ張って情報収集するべきかな。
iOS設定アプリと近いデザインになっているので、大体のユーザーはどんな動作をするか体験済みで、想像しやすいと思う。
今回、通知オンオフと通知タイミングを2行に分けたが、通知1行にして別画面(モーダル表示)で同時に設定する方が分かりやすいかもしれない。
週の始まりは月曜か日曜の2択なのでセグメントコントロールの方が視覚的に分かりやすいし、設定もしやすかったかもしれない。
他項目に合わせる形で作成したが、間違いではないけど最適でもないと感じる。
アプリアイコン設定はユーザーの好みで変えれるのが良いなと感じたので、今回は含めた。
必須ではないけど、今後アプリ開発する機会があって余裕があれば取り入れてみたい項目。
おわりに
設定画面はアプリ開発時必ず作成していたので、迷わずサクッと作れました。
参考にできる既存アプリも大体近いデザインなので合わせておくのが無難そうですが、そのアプリ独自の要素も取り入れられるようにデザインできようになれるとなお良さそうですね。
ここまでお付き合いありがとうございました。
スキやコメントでフィードバックいただけるととても嬉しいです!お時間あれば、よろしくお願いします!!
