
【DailyUI 004】Calculation
明けましておめでとうございます!
元旦やる気出ない…と休みたくなり気持ちを堪えてDailyUI4日目!
とってもダサい仕上がりになりましたが、色選択で時間オーバーになったため晒します。。😌
DailyUIチャレンジでの個人ルール
ツールはFigmaを使う。
ミニマルデザインを意識して作成する。
制限時間を設ける。お題によるが、大体1~2時間を目安にする。
未完成でも70%の出来でもnoteに記事を書いて、やったことを残す。
ただ作っただけにはしない。作成過程で1つは学んだことを残せるようにする。
残業・体調不良などで時間がなければ休んでも良い。
デザインする際に考えたこと、気をつけた点など
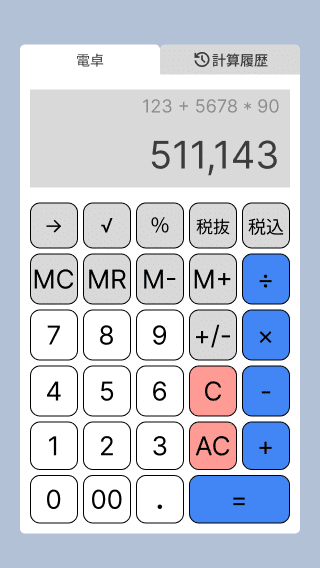
ミニマルデザインの電卓アプリを想定。作業効率が上がりそうな機能をつけたい。
表示する項目
入力値のディスプレイ
ボタン
→
√
%(税率設定)
税率(税込・税抜)
MC
MR
M−
M+
÷
×
−
+
+/−
1、2、3、4、5、6、7、8、9、0、00
.
C
AC
=
入力内容表示
計算履歴
表示項目を洗い出す際に考えたこと
iPhoneの標準電卓アプリにない機能が何か1つは欲しい。
押しやすいなど使い勝手の良いデザインにしたい。
よく使うと想定されるボタンは大きめで作成する。
=は最後に押すので右下に固定する。
ボタンの種類である程度並べる。符号を固めて表示する、など
文字色・ボタン色など変えて区別すると分かりやすそう。
アプリなら計算履歴が欲しいので、タブ切り替えで表示する想定にする。
デザインを作成する際に調べたこと
主要なキーの種類。ボタンの色分け、配置の仕方。
参考にしたもの
Amazon内の電卓
iPhone標準電卓アプリ
作成したデザイン

学んだこと・反省点など
キーの配置を曖昧なまま作成始めてしまったため、後半で配置変更したくなって時間をロスした。
ボタンの配置と色にかなり悩んだ。
電卓をあまり使わないのでキーの種類、用途などが把握できていないところがあり、深く考えられなかった。事前の調査不足。
咄嗟の色選びに苦戦した。数字キーを基準に、このボタンは注意して欲しいから赤、ここは必須キーではないから別の色…と変えるキーはすぐ決まっても、実際色を当てはめた場合にダサくなる、トーンを合わせづらい…など経験不足。
1色を選んだらトーンを合わせてパレットを生成してくれるようなWebサービス・ツールなどを把握しておくともう少しスムーズにできるかも?
色の選択は他サービスを確認しつつ、色数少なめで無難な色を選んだ方が良い。
おわりに
電卓のデザインは基本シンプルなものが多かったので、どこに独自性を出すか悩みましたが短時間で良い案は出ませんでした。
この辺りは普段からアンテナを張って色々な視点で考えられるようになりたいですね。
ここまでお付き合いありがとうございました。
スキやコメントでフィードバックいただけるととても嬉しいです!
お時間あれば、よろしくお願いします!!
