
CAMPFIRE10年間の統計ページを制作する際にデザイナーが向き合ったこと
CAMPFIREでデザインを担当している@Masonです。タイトルの通り、統計ページを作成するにあたって経験したことを書いていきたいと思います。
普通にインハウスデザイナーをしていて統計ページを作る機会なんて人生に1度あるかないかだと思いますが、だからこそ貴重な経験をさせていただいたと感じています。
たまたま統計ページのデザインを担当することになった人は、持って帰っていただける情報が少しはあるかもしれません。
また実際の完成ページを見ながら「へぇ、こんなこと考えながらこのページ作ったのね」と思っていただけたらそれだけで泣いて喜びます。
プロローグ
2021年6月でサービス開始から10周年を迎えるクラウドファンディングサービスCAMPFIRE。それを記念してアニバーサリーLPと、サービス開始からこれまでの数字をまとめて振り返る「統計ページ」を作ることになりました。
これによりクラウドファンディングの認知が広がるとともに、プラットフォームが統計情報を公開することによるソーシャルインパクトから、透明性、信頼性を高め、より健全な市場にすることが目的でした。
「統計ページ」で検索してみると、当たり前ですがほとんどがテキストベース、ファクトベースのページであることが多く、デザイン要素として考えることもそんなになさそう、という印象でした。
だってファクトをそのまま載せればいいだけなんだから…。はじめはそう思っていました。

そもそも統計ページのターゲットは誰か?
プロジェクトをすすめる前に必要な要件を書き出して、関わるメンバーと認識をすり合わせる際に必要な要件定義書。そこにはこう書いてありました。
ターゲット
- メディア
- 潜在提携企業
- 掲載プラットフォームを検討している潜在PO
POとはProject Owner、すなわちクラウドファンディングのプロジェクトの起案者のこと。つまり、これから起案(クラウドファンディングをはじめること)を検討しているユーザーがターゲットとして設定されていました。
しかし、起案を検討しているユーザーが、統計データを見て「よし、CAMPFIREでクラウドファンディングをはじめよう!」と思ってもらうためには、少しばかり工夫が必要でした。
数字とグラフだけがシステマチックに表示される統計データの一般的な需要は限定的です。よほど熱心なユーザーか、あるいは業界関係者くらいしか閲覧しないだろうと思っていました。
なので「クラウドファンディングに少し興味がある」くらいの潜在ユーザーが、CAMPFIREで起案する決め手となるような統計ページを目指す必要がありました。
クラウドファンディング自体の認知度は年々高まってきています。しかし、未だに「なんだか難しそう」という印象を抱いている人の割合は多いです。そんなユーザーが気軽にクラウドファンディングをはじめるきっかけになるようなページ。
これこそがCAMPFIREの目指す世界「一人でも多く一円でも多く、想いとお金がめぐる世界をつくる。」にマッチしていると思いました。
公開するデータの取捨選択
POが起案する際に「CAMPFIREを選ぶ理由」として機能しうるデータは何か。性別比や年齢比、地域割合や成功率など、環境や立場などによって、ユーザーが何を重要視するか、ポイントは多少変わってきます。
まずは取得できるデータをすべて洗い出して、それぞれがどう機能するかをマッピングしていきました。

伝えたいメッセージ、データからフラットに与える印象、誤った解釈をされてしまうリスク。これらを各データごとに書き出していきました。
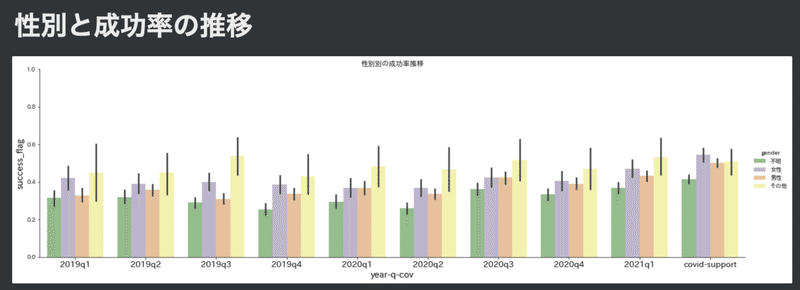
例えば「性別と成功率の推移」を表すデータの場合。POの信用度が、成功において重要になるクラウドファンディングでは、性別不明のアカウントは成功率が低い傾向にありました。また、女性の方が男性に比べ成功率が高い傾向にありましたが、近年その差は縮まってきている、というのがデータから読み解けるファクトでした。

これをそのまま掲載してしまうと、「女性の方が成功しやすいのか」と、男性に受け取られてしまう可能性もあるし、性別を公開したくない方への配慮が欠けたものとなってしまいます。
本来伝えたいメッセージとしては「PO情報を明らかにしないと成功率が低くなる傾向があるので、なるべく自分の情報を公開しよう」というものでした。しかし、上記のデータでは誤解を招くリスクが多いため、性別ごとの成功率ではなく、利用ユーザーの性別割合を掲載することにしました。
純粋な統計データのみの公開であれば、ポジティブ/ネガティブ関係なく、ファクトを掲載することで目的は達成可能です。しかし、今回は潜在POがプロジェクトを起案をする際に参考にできるデータにすることも目的の一つです。そのため、統計ページの役割を保ちながら、特定のターゲットにも有益なページとなるよう、バランスの取れた見せ方を考える必要がありました。
このジレンマを解消するための調整を各データで行ったのですが、すべてを紹介できないので上記の例を見て脳内補完していただければ幸いです。

グラフの種類について
デザインをするにあたって、各データをどんなグラフで表現するのが適切かを考えていきました。その際に参考にしたのが、弊社のデータアナリストチームが社内共有用に定期的に出してくれているデータでした。
しかし、そこに並んでいるのは、ひょうたん型や、箱ひげ型、ヒートマップなど、普段見慣れないグラフばかり。これらを、棒グラフや、円グラフなど、誰もが馴染みのある表現に置き換えていく作業を行いました。
単純に量の大小を比較したいときは棒グラフ。全体を100%とした際の割合を比較したいときは円グラフ。割合の推移を比較したい場合は帯グラフなど。表示するデータによって最適なグラフを選択していきます。基本的に、この3つのグラフを使えば、ほとんどのデータを表現することができました。
グラフライブラリの制限とデザインによる伝わり方の差
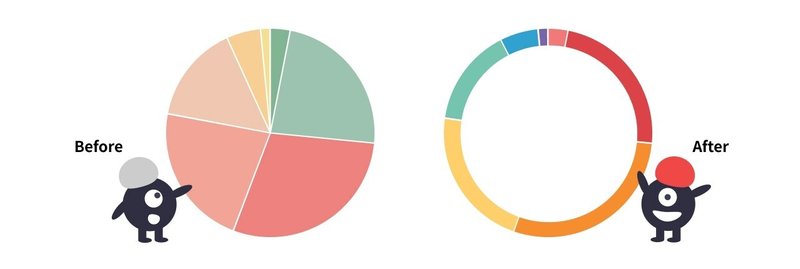
デザインで一番悩んだのは円グラフの配色でした。円グラフの内訳要素が最大10個あり、それぞれの要素を色分けして、比較しやすいようにする必要がありました。
しかし、利用しているグラフライブラリの仕様上、他の円グラフにも配色の順番が踏襲されてしまう問題がありました。たとえば、内訳項目が10個の円グラフと、3個の円グラフも同様の配色順になってしまうため、単純に色相だけ変更した10色を用意したとしても、赤など特に目立つ色の面積が大きければ、何か特別な意図を持っているように見えてしまいます。
これを解消するために、円グラフ内のベタ塗り面積を少なくし、なるべくすべての色がフラットに見えるように一色づつ調整を行いました。

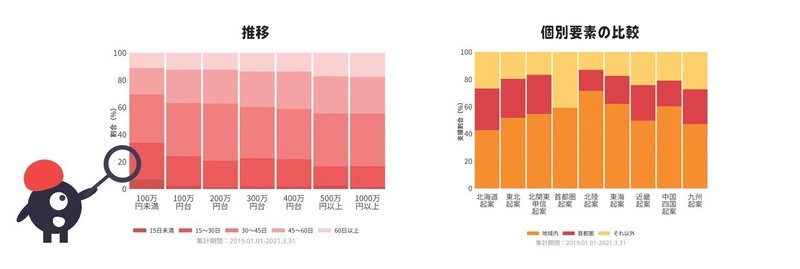
また、帯グラフには「推移」を表現するものと、「個別要素の比較」の2種類がありました。これらを同じデザインで表現することはできるのですが、よりわかりやすくするために、「推移」は同一色相のグラデーション、「個別要素の比較」は色相で色分けを行いました。

反省点と学び
本来の統計データは、公開側の意図が入らないフラットなデータです。しかし今回は、これからクラウドファンディングをはじめようと考えている方に向けて、少しでも有用な情報になれば良いなと欲張った結果、多くのジレンマを抱えることになってしまいました。その中でも、バイアスが掛かりそうなものや、誤解を招きそうなデータに関しては、データチーム、広報、PMなど、多くの方々にご協力をいただきながら、補足文章の調整や、グラフの見せ方など試行錯誤し、誰が見てもわかりやすい統計ページを目指しました。
この統計ページを見て、一人でも多くの方がクラウドファンディングに興味を持っていただけたら幸いです。
CAMPFIRE 統計データ
https://camp-fire.jp/stats
最後に
最後まで読んでいただきありがとうございました!
CAMPFIREでは、デザイナーの思考や業務の様子を公開したnoteをマガジンでまとめています。ご興味ある方はぜひフォローお願いします。
この記事が気に入ったらサポートをしてみませんか?
