
Neumorphismをポートフォリオに反映してみた
Neumorphismは2021年もトレンド
2020年のトレンドと言われていたNeumorphism(ニューモフィズム)は
今年もトレンドに入っていた。
ここら辺の記事をふんふんと読みながら、冬休みに自分のポートフォリオサイトをNeumorphism化させてみた。
Neumorphismとは?
Neumorphismとは New + Skeumorphism (スキューモフィズム) の造語。
この概念はMichal Malewicz氏の記事によって紹介され、
Jason Kelley氏がNeumorphismと命名した。
SkeumorphismはiOS 7までのapple純正アプリで採用されていたような
実世界にあるモノにリアルに似せて作るデザイン。
質感やそれっぽさを再現させることで、
直感的にユーザに機能を伝えられるというメリットがある。
NeumorphismはSkeumorphismよりも
リアルさをミニマムかつシンプルに抑えたデザイン。
凹凸の質感を光の当たり具合・側面の影で再現。
Material Designはカードの高さと影の濃淡で階層を表現するのに対し、
Neumorphismはこの凹凸によって階層を表現している。

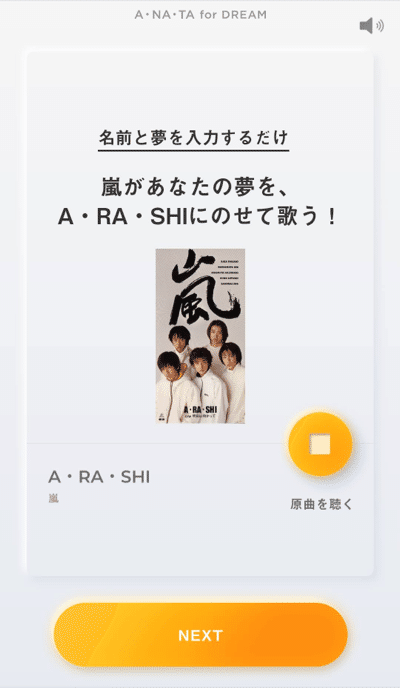
Neumorphismが使われていた例は
「A・NA・TA for DREAM」キャンペーン内の
嵐のデビュー曲『A・RA・SHI』に合わせてオリジナルのメッセージソングを制作できるジェネレーター(2020年で公開終了)
いざ、ポートフォリオに反映
ポートフォリオの構成は
・Profile
・Article(Tech Blogに寄稿した記事のリンク)
・Illustration (お気に入りのイラストのInstagramのリンク)
・LINE Stamp (公開しているLINE Stampのリンク)
・SNS
階層構造もないので、
Neumorphismを反映するにあたってタップ・クリックさせたいところだけ
凸になるように調整した。
CSSはNeumorphism Shadow CSS generatorのNeumorphism.ioでパラメーターをいじいじしながら検討。
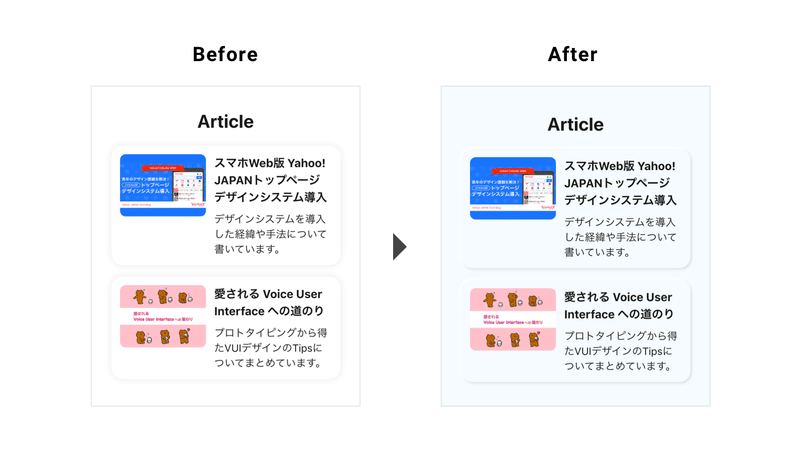
Before Afterはこんな感じ

質感が出てリッチになった!
記事部分が「タップしてくれ〜!」と言わんがばかりにふっくらした。
実装して気づいたこと
階層構造が深い・要素が詰まったUIには向いていなさそう
凹凸を表現するために、シャドウのエリアが広くなってしまう。
そのため、深い階層構造や、要素が詰まったUIを作るときには
それなりのマージンが必要になるので、
実際Dribbleを見ていても、一画面の情報が多すぎない
IoT系のリモコンアプリUIや音楽プレーヤーUIが多い。
白背景(#ffffff)には採用しづらい
光源の方向の明るい面(今回のポートフォリオだと左上)を
背景色よりも明るくしないと、マテリアルデザインっぽく見えるので
白背景は避けた方が無難。
今回、白から薄い青に変更した。
暗い面を表現する時も同様の理由で、黒背景(#000000)を避けた方が
よさそう。
手軽にリッチな表現ができる
Material Designのシャドウの表現を変えるだけでNeumorphismを反映できた。
ランディングページレベルの階層構造が浅いUIであれば手軽に試してみてもいいかもしれない。
最後に
2021年にはGlassmorphism(グラスモーフィズム)が流行るかも?という記事も見つけた。
これもちゃんと調べて試してみたい…!
この記事が気に入ったらサポートをしてみませんか?
