
futureshop(フューチャーショップ)のYahoo!広告計測タグの設置方法
Yahoo!広告のコンバージョンタグの設置方法をお伝えします。
今回は、futureshop(フューチャーショップ)のカート編。
YSA(検索広告)とYDA(ディスプレイ広告)のタグ取得方法から、futureshopでのタグ設置方法を説明します。
ただ、コマースクリエイターを利用しているか、未利用かで設置の仕方が違うため、そこだけ気をつけましょう。
Yahoo!広告のコンバージョンタグの取得方法
YSA(Yahoo!の検索広告)の場合
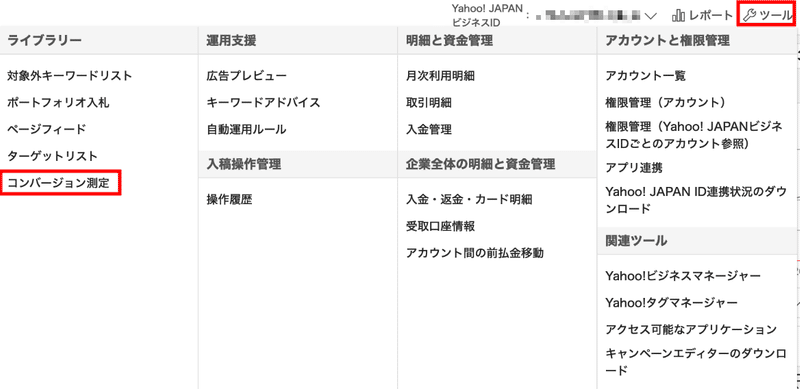
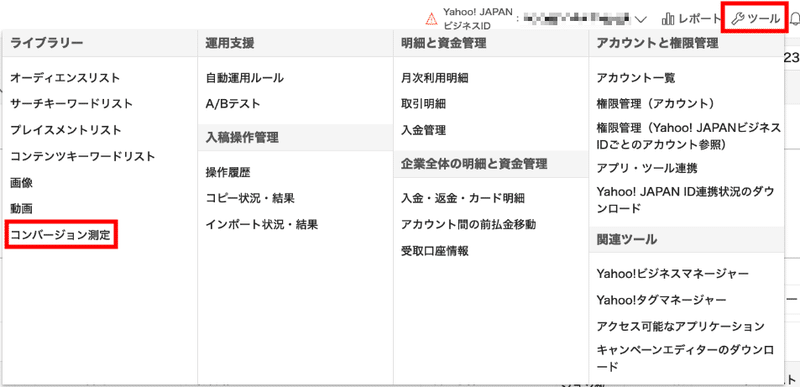
広告管理画面右上の「ツール」を押して「コンバージョン測定」を押します。

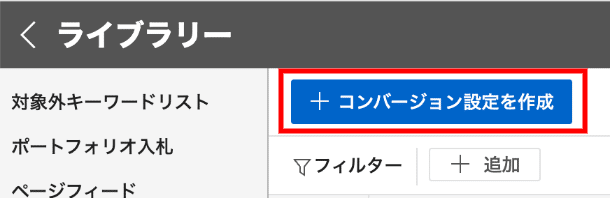
「+コンバージョン設定を作成」ボタンを押します。

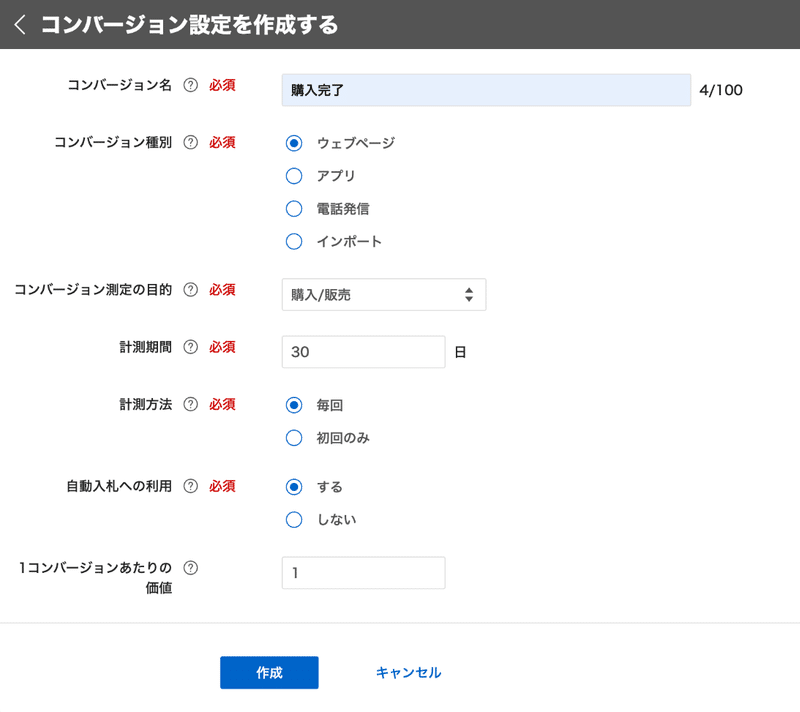
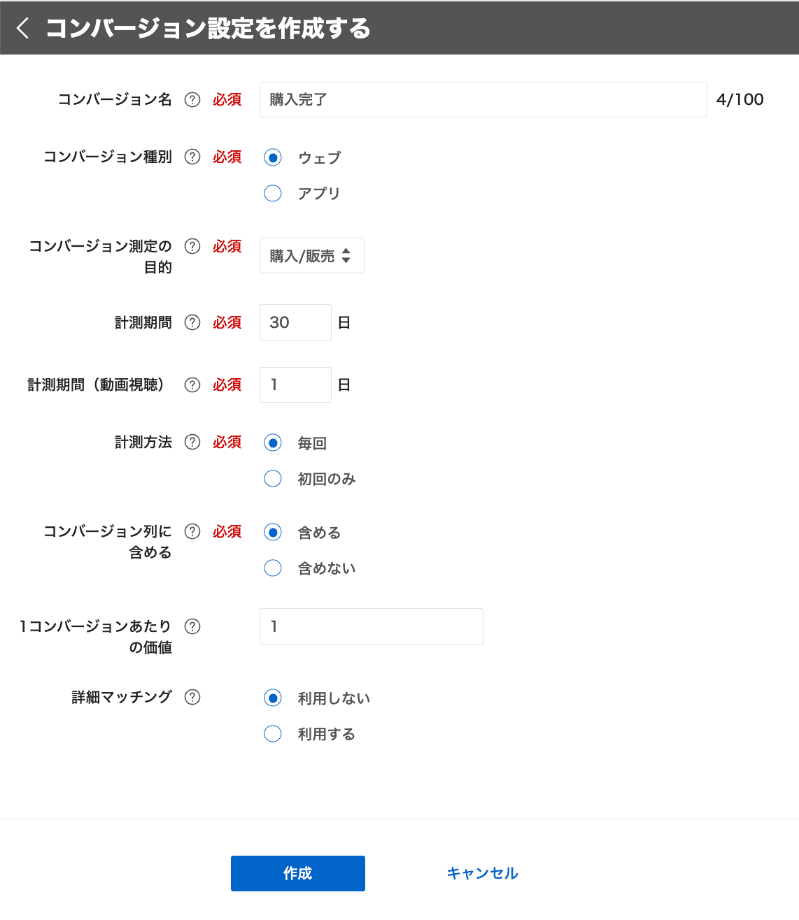
下記のように設定をします。通販なのでこれで良いかと思いますが検討期間の長い商材の場合は、計測期間をもっと長くしても良いです。

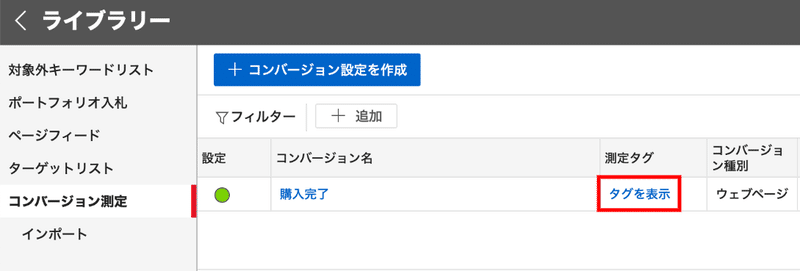
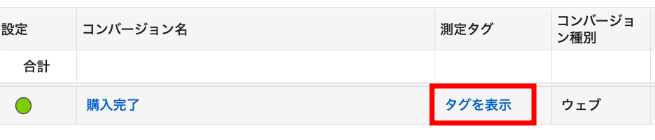
設定後に「タグを表示」を押すことで、計測タグが確認できます。

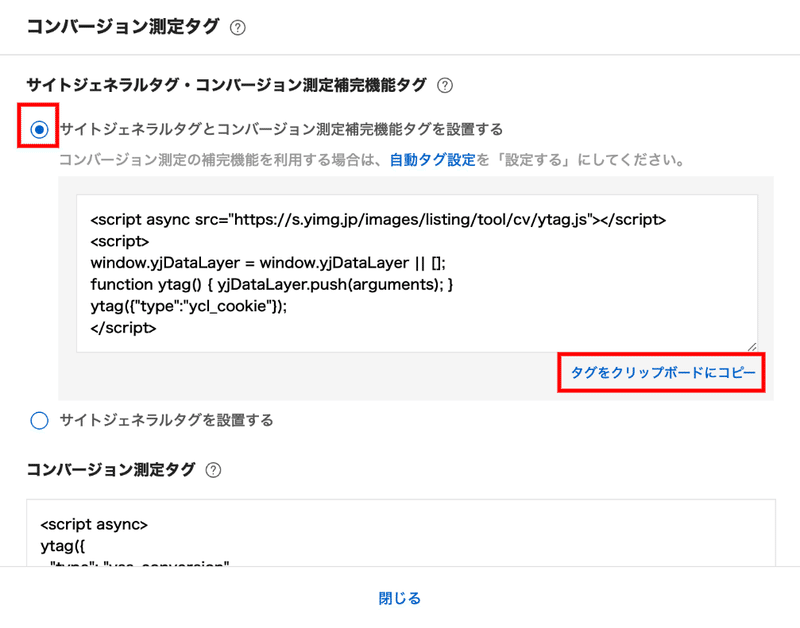
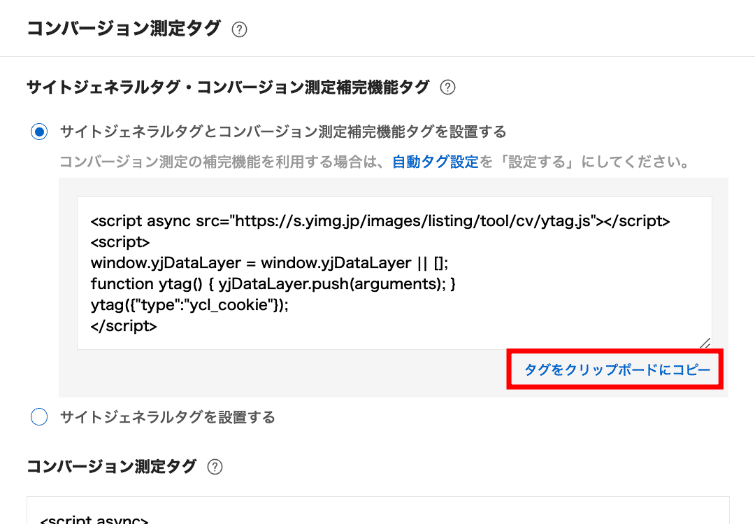
タグは2種類あります。
「サイトジェネラルタグ・コンバージョン測定補完機能タグ(以下 サイトジェネラルタグ とする)」は全ページに設置をするタグです。
iOSやCookie問題も補完するタグを含むのでこちらを使いましょう。

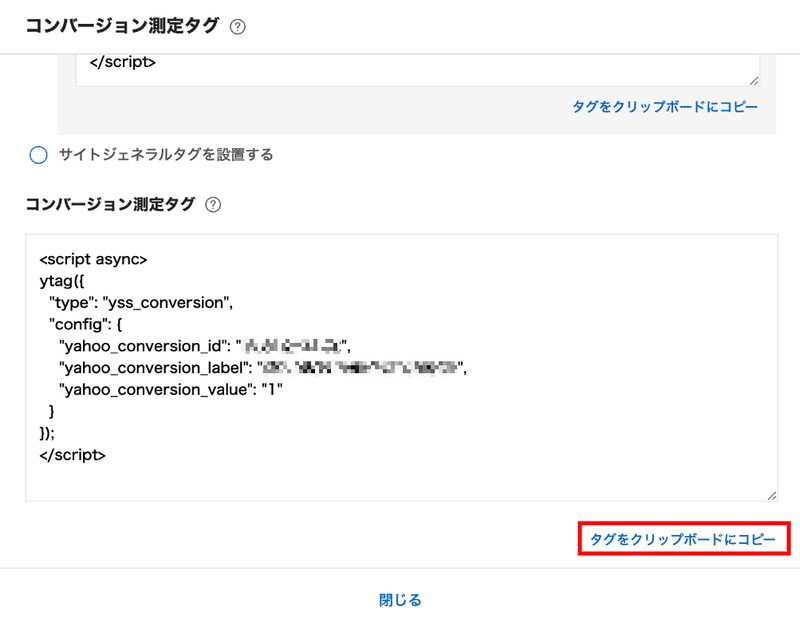
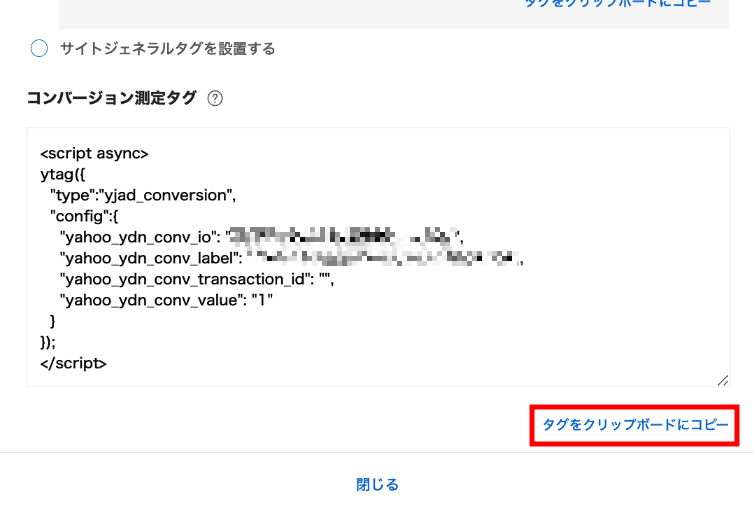
こちらは「コンバージョン測定タグ(以下 CVタグ とする)」です。
通販の場合は注文完了ページに設置をします。

YDA(Yahoo!のディスプレイ広告)の場合
基本の流れはYSAと同じです。
広告管理画面右上の「ツール」を押して「コンバージョン測定」を押します。

「+コンバージョン設定を作成」ボタンを押します。

下記のように設定をします。通販なのでこれで良いかと思いますが検討期間の長い商材の場合は、計測期間をもっと長くしても良いです。
最後の詳細マッチングはフューチャーショップでは設定できないため「利用しない」を選びます。

設定後に「タグを表示」を押すことで、計測タグが確認できます。

タグは2種類あります。
「サイトジェネラルタグ・コンバージョン測定補完機能タグ(以下 サイトジェネラルタグ とする)」は全ページに設置をするタグです。
iOSやCookie問題も補完するタグを含むのでこちらを使いましょう。
なお、こちらYSAと同じタグになるため、既に設置済みの場合は不要です。

こちらは「コンバージョン測定タグ(以下 CVタグ とする)」です。
通販の場合は注文完了ページに設置をします。

Yahoo!広告タグのフューチャーショップ(futureshop)への設置方法
コマースクリエイターの場合
YSA・YDA共通部分(サイトジェネラルタグ)
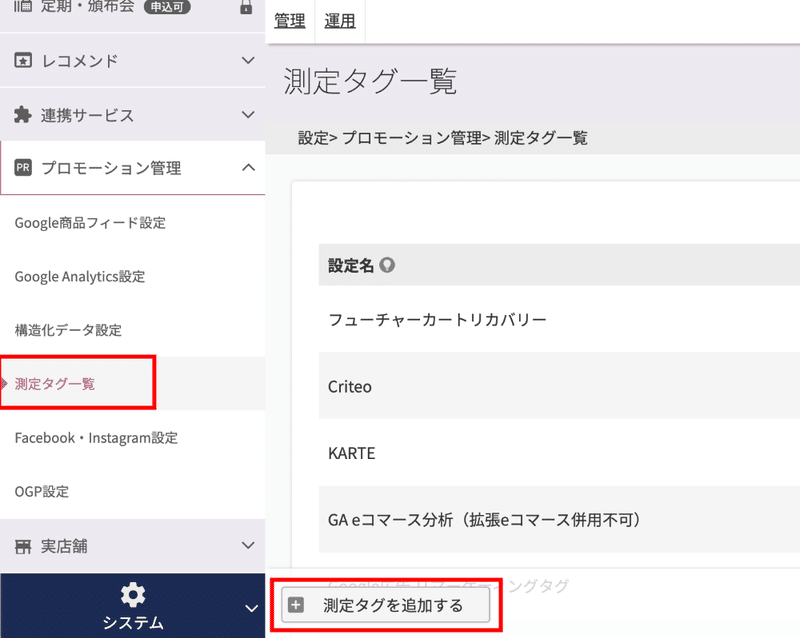
フューチャーショップログイン>設定>プロモーション管理>測定タグ一覧
に入り、「測定タグを追加する」ボタンをクリック

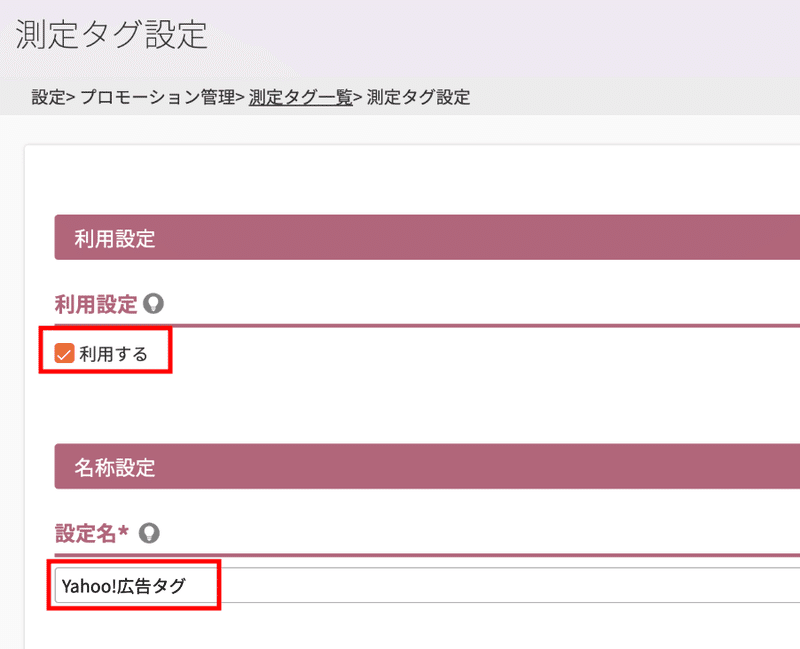
「利用する」にチェックを入れ、設定名は分かりやすく付けておく。

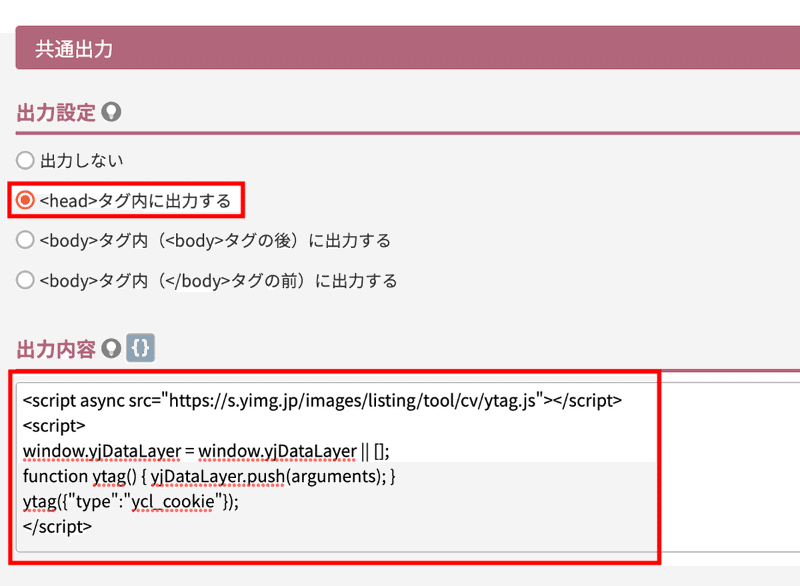
共通出力にはサイトジェネラルタグを記入。
「<head>タグ内に出力する」を選び、出力内容の部分に入力します。
YSAもYDAも同じタグなので、両方一緒に進める場合も1つあればOK。

コマクリの場合 YSAのCVタグ
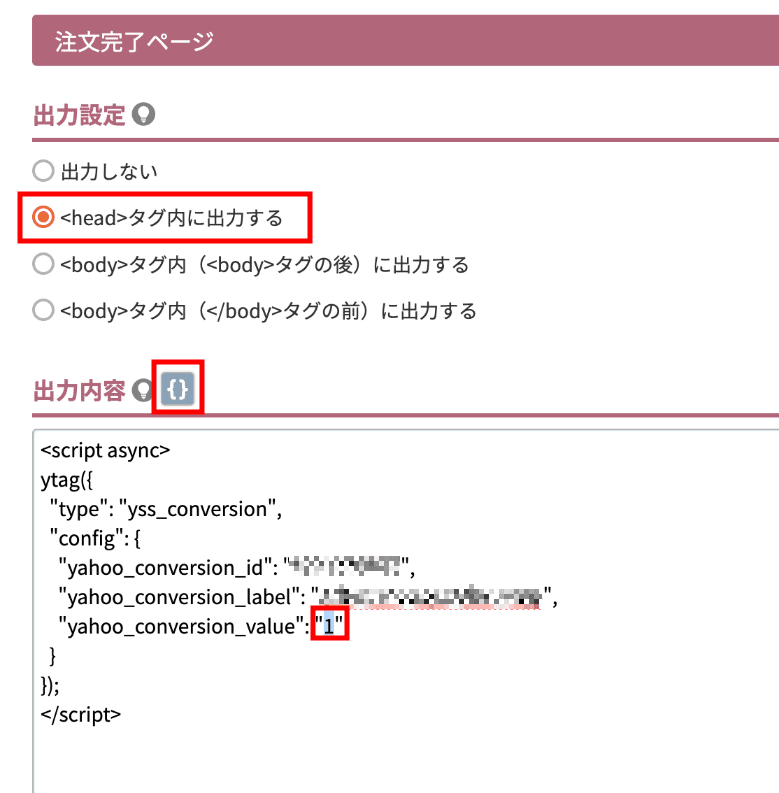
続いてコンバージョンタグを置くために注文完了ページへ
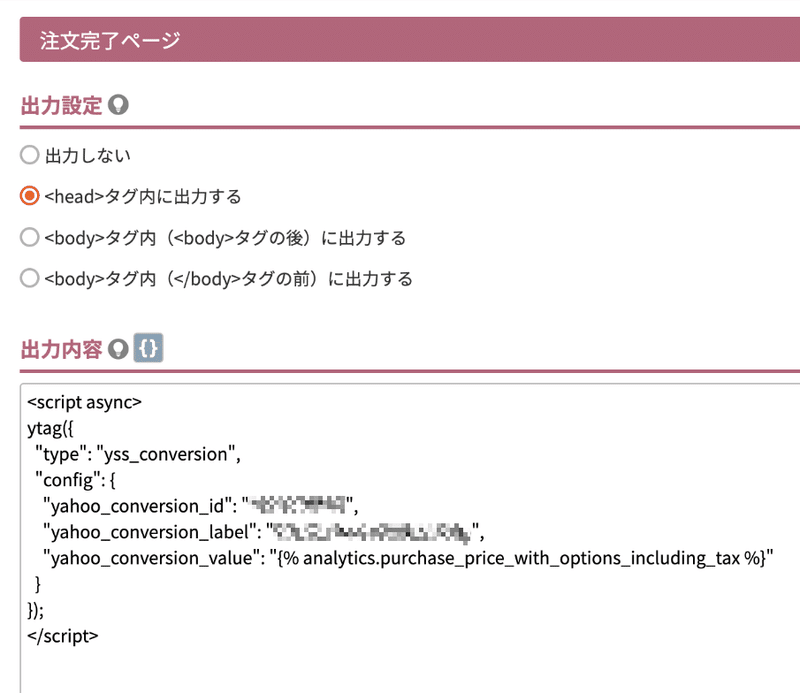
「<head>タグ内に出力する」を選び、出力内容の部分に入力します。
valueの所には売上が自動で入るように置換タグを入れる必要があります。
valueの「1」を選択した状態で上の「{}ボタン」を押します。

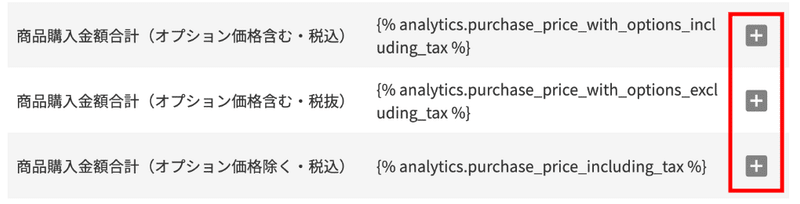
置換文字のウィンドウが開くため、その中で下記にある売上を置換するコードを選んで右の「+ボタン」を押します。
オプションを入れるのか入れないのかは自社の方針で選択ください。

入力が終わるとこうなります。

コマクリの場合 YDAのCVタグ
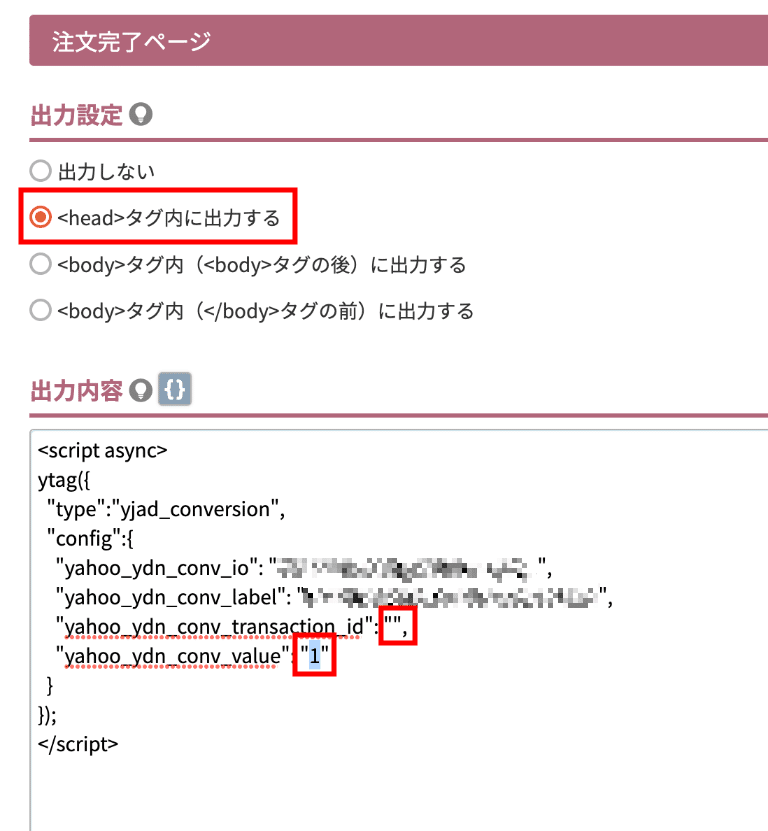
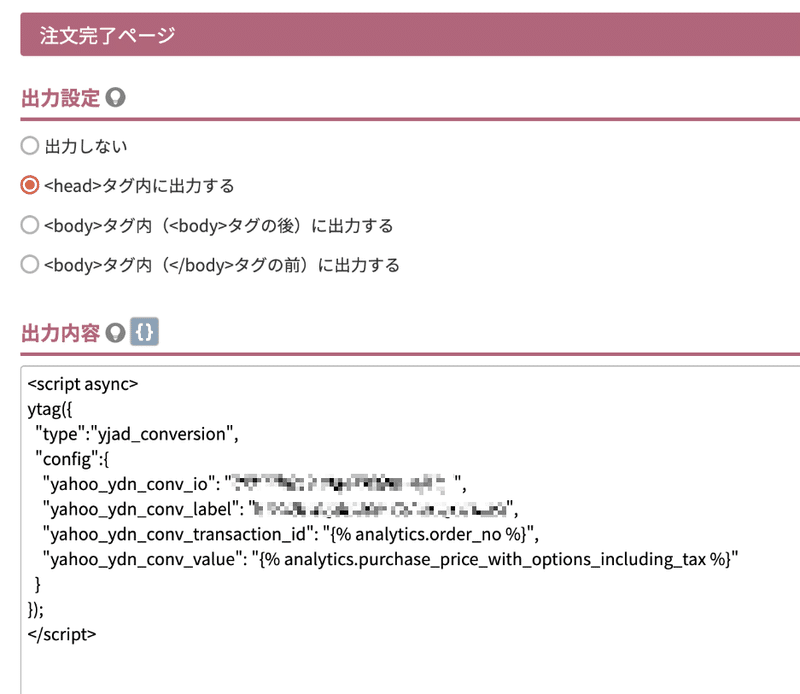
YDAの場合も「<head>タグ内に出力する」を選び、出力内容の部分に入力します。
valueの所には売上が自動で入るように置換タグを入れる必要があります。
valueの「1」を選択した状態で上の「{}ボタン」を押します。
さらに、YDAの場合は注文コードも入れることができるため、そちらも入れ込みます。

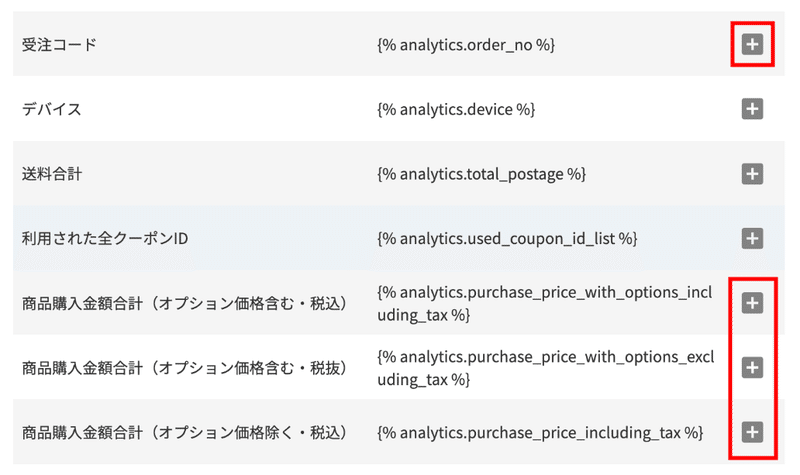
売上の置換文字は当てはまるものを選び、受注コードも使用して置換文字を挿入します。

置換文字を入れ終わったらこんな感じになります。

後は右下の「保存する」ボタンを押しましょう。
これでタグの設定は終了です。

コマースクリエイター未導入の場合
コマースクリエイター未導入の場合は、入力箇所も入力方法も結構変わります。
YSA・YDA共通部分(サイトジェネラルタグ)
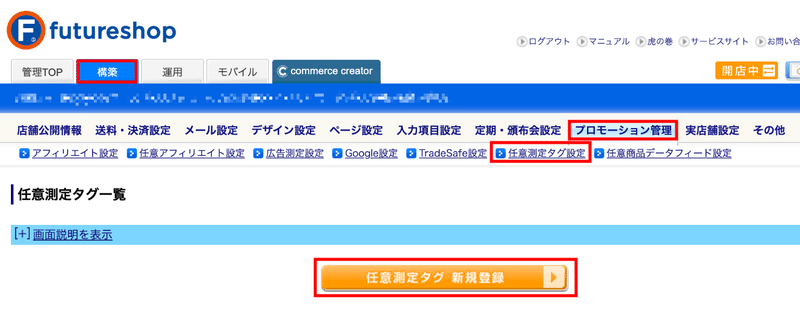
構築>プロモーション管理>任意測定タグ設定 に進み
「任意測定タグ 新規登録」ボタンをクリック

有効のチェックを入れて設定名を入力します。

共通出力は使いません。
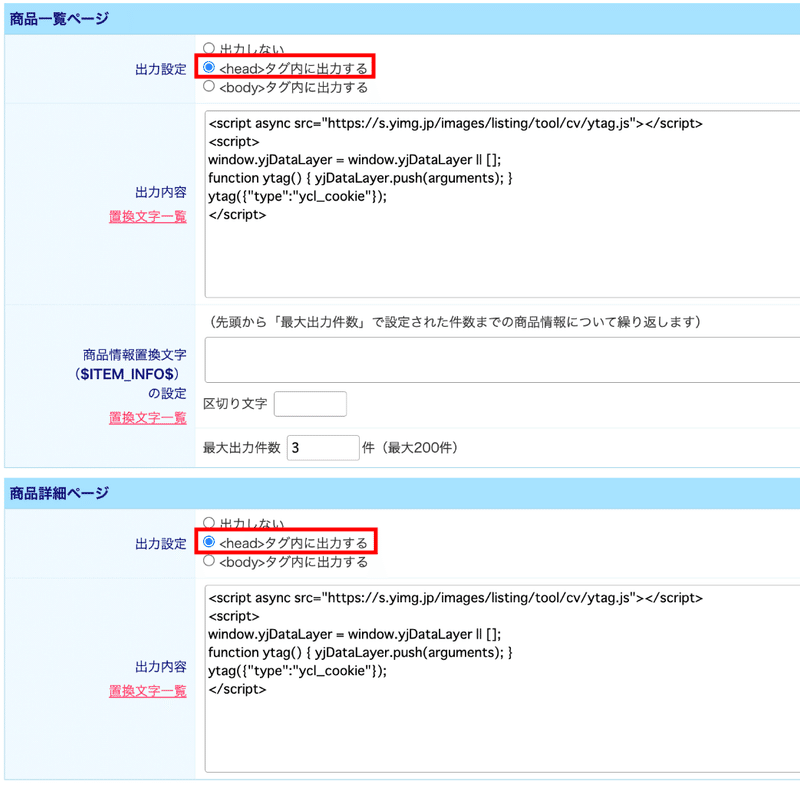
商品一覧ページ、商品詳細ページ、ショッピングカートページは全て同じ設定を行います。
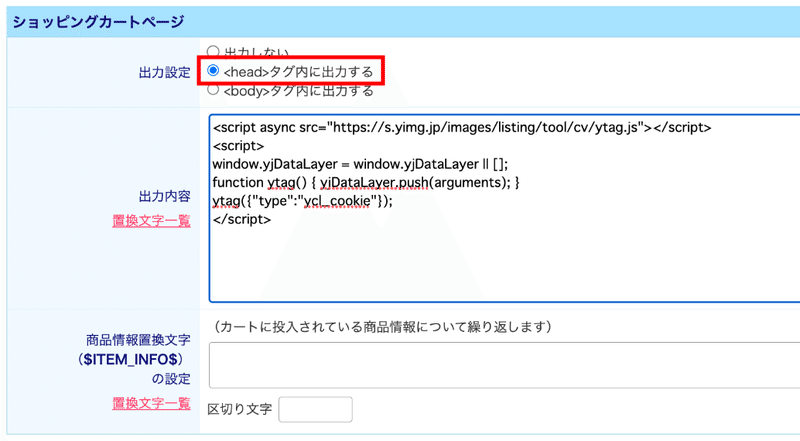
「<head>タグ内に出力する」を選び、出力内容の部分にサイトジェネラルタグを入力します。


未コマクリの場合 YSAのCVタグ
続いてコンバージョンタグを置くために注文完了ページへ
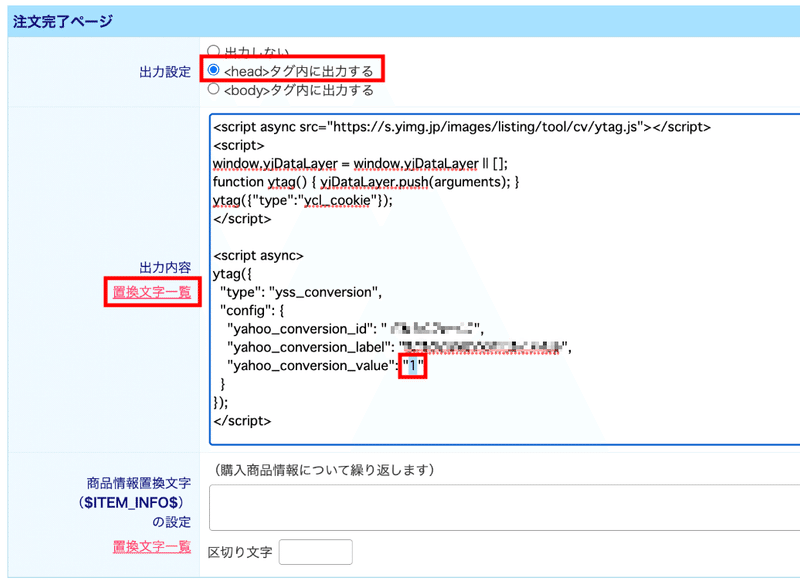
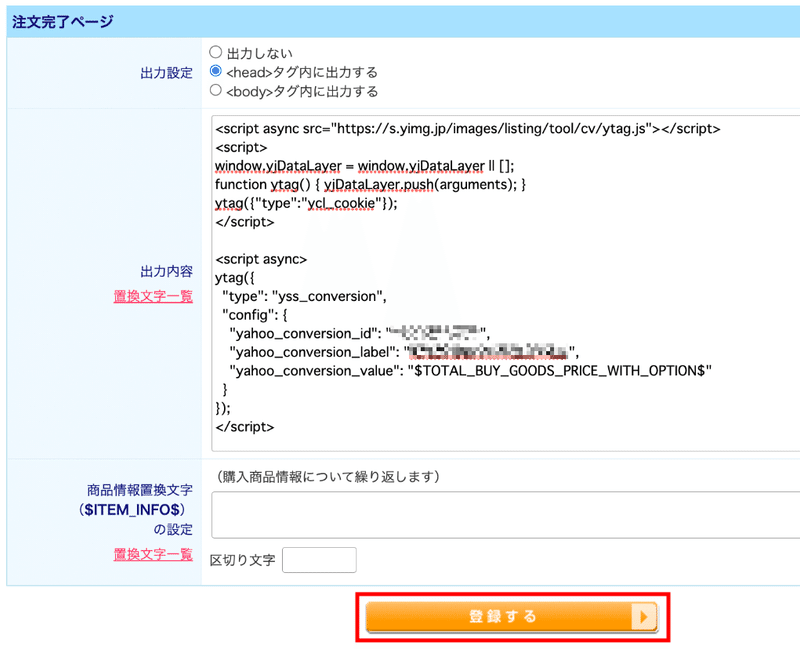
「<head>タグ内に出力する」を選び、出力内容の部分にサイトジェネラルタグをCVタグを続けて入力します。
CVタグのvalueの所には売上が自動で入るように置換タグを入れる必要があります。
「置換文字一覧」を押します。

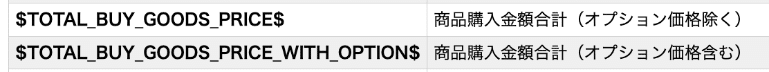
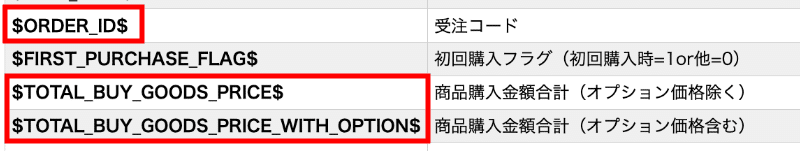
売上の置換文字は2種類あります、オプションを含むか含まないかを決めて置換文字をコピーします。

置換文字を入れた後はこんな感じです。
問題なければ「登録する」ボタンを押しましょう。

未コマクリの場合 YDAのCVタグ
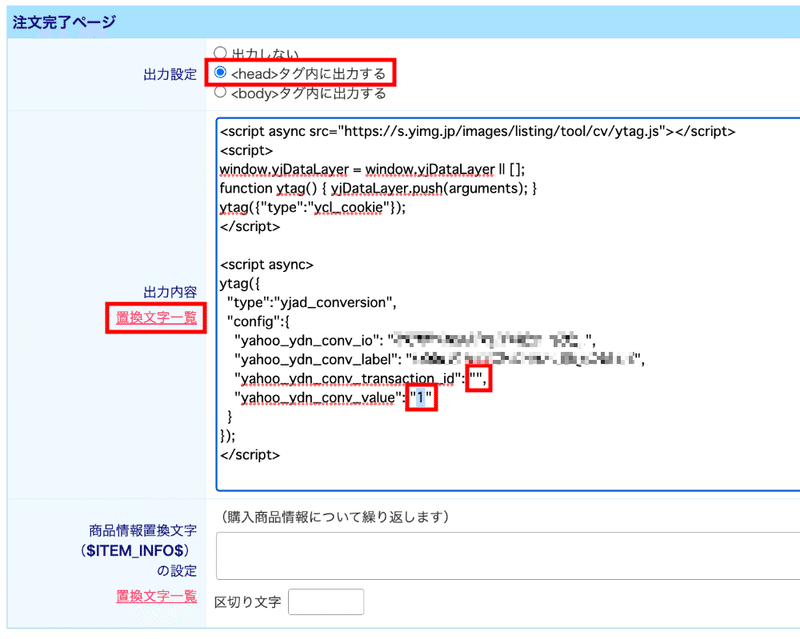
YDAの場合も「<head>タグ内に出力する」を選び、出力内容の部分にサイトジェネラルタグとCVタグを続けて入力します。
valueの所には売上が自動で入るように置換タグを入れる必要があります。
「置換文字一覧」を押すことで置換文字を確認することができます。
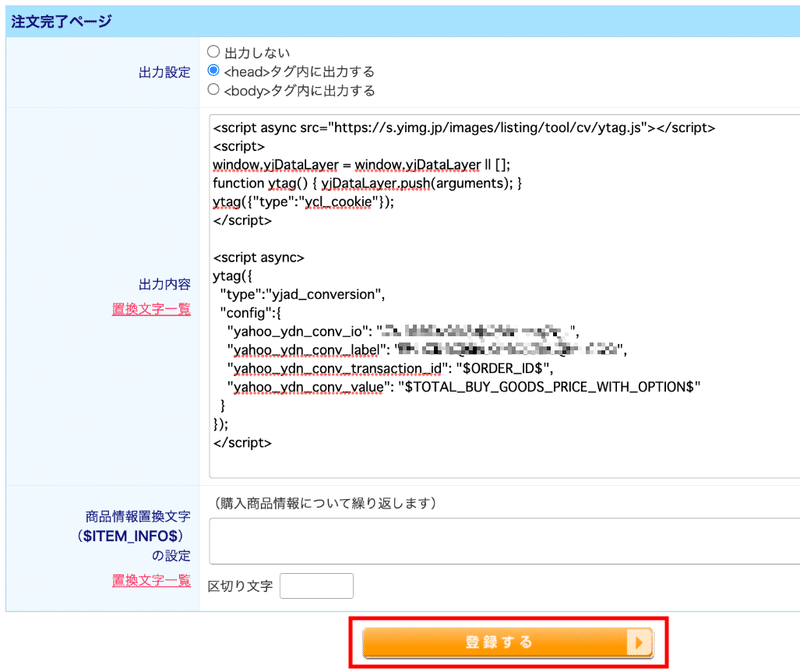
さらに、YDAの場合は注文コードも入れることができるため、そちらも入れ込みます。

売上の置換文字はオプションを含むか含まないかの2種類。
受注コードは1種類ですので、それぞれをコピーしてきます。

置換文字を入れた後はこんな感じです。
問題なければ「登録する」ボタンを押しましょう。

注意点
futureshop(フューチャーショップ)はGTM(Googleタグマネージャー)が非推奨です。
カート内でうまく動かない部分があるため、必ず管理画面内に直接タグを設置しましょう。
また、代理店のみ使用可能なYDAの動的リマーケティングタグについては、代理店のみと言うところもあり、今回紹介はしていません。
この記事が気に入ったらサポートをしてみませんか?
