【Vue】 Syntax Error: TypeError: this.getOptions is not a functionの解決方法
エラー内容
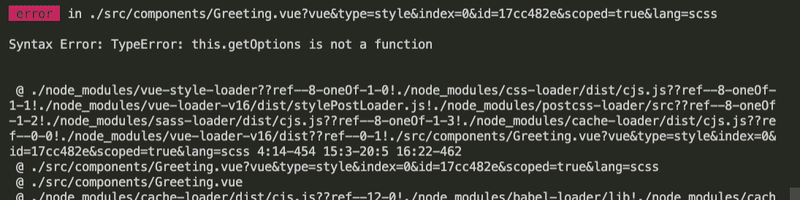
vueのstyle部分にlang="suss"と設定すると以下のようなエラーが出ることがある。

この記事では、このエラーが出た時の解決方法をひとつ紹介します。
参考にしたstackoverflowの記事:
https://stackoverflow.com/questions/66082397/typeerror-this-getoptions-is-not-a-function
解決方法
vueのバージョンとsass-loaderのバージョンの組み合わせが悪いとこのエラーが発生するようなので、sass-loaderのバージョンを落としてインストールしなおします。
package.jsonを開いてdevDependenciesの中の"sass-loader"を探します。見つけたら、バージョン10を指定します。
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0",
"node-sass": "^6.0.0",
"sass-loader": "^10" // <= これ
}バージョン10を指定したら、sass-loaderをインストールしなおします。以下のコマンドを実行してください。
npm install sass-loader --save-devサーバーを起動しなおしてエラーが出なければ、sassが使える状態になっているかと思います。
この記事が気に入ったらサポートをしてみませんか?
