
初心者でもわかるswiftUI Vol.4
どうも、猛烈にパソコンが欲しいかわさきです。
今日はファイルの追加方法などについて書いていこうと思います。
9.新しいファイルを追加する
前回のビルドが出来たことが確認できたら、元の画面に戻って下さい。

そしてHello-Worldというファイルのを「右クリック→NewFile」をクッリクして下さい。
ショートカットは「command⌘+N」です。

NewFileを押したらこの画面になります。
そして「SwiftUI View」を押して下さい。

ファイル名を入力するところがあるのでそこに「WelcomeView」と入力しCreateを押して下さい。
新しいファイルが追加されたことを確認したら次にいきましょう!
この要領で今後もファイルを追加していきます。
10.最初に表示されるSwiftファイルを変更する
表示ファイルを変更する前にWelcomeViewのテキストをこのように変更してみましょう。
struct WelcomeView: View {
var body: some View {
Text("Welcome View!")
}
}Welcome View!にしてみて下さい。あくまでこれは試しのテストなので文字はなんでもいいです笑
そしてついに最初に表示されるファイルを変更してみましょう。
Hello_WorldApp.swiftでファイルを変更することができます。タップして下さい。
import SwiftUI
@main
struct Hello_WorldApp: App {
var body: some Scene {
WindowGroup {
WelcomeView()
}
}
}WindowGroupのContentView()となっていたところをWelcomeView()に変更します。
このコードを書くことで最初に表示されるViewが変更できました。

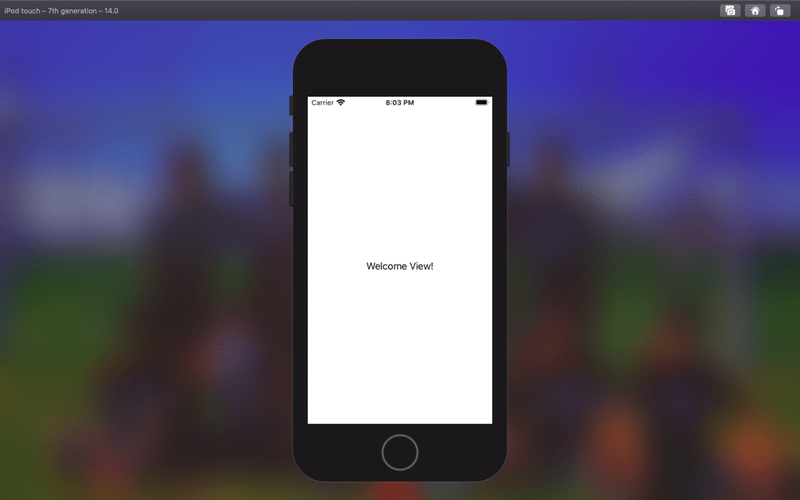
WelcomeView!と表示されていたらオッケーです!
最近アップデートする前までは「SceneDelegate.swift 」という名前で複雑でしたがとてもシンプルになりました笑
まとめ
今日はファイルの変更や、最初に表示されるファイルを変更する方法について書いてみました。
次回はついにテキストの変更や修飾についてまとめてみようと思います。
これから少し忙しくなるので、2日に1回ぐらいの更新で継続していけるように頑張っていこうと思います。これからも読んでいただけると嬉しいです。
読んでいただきありがとうございます😊
読んでくださった方はぜひハートをお願いします✋
この記事が気に入ったらサポートをしてみませんか?
