
High&Lowゲーム
前回の記事の続きです。
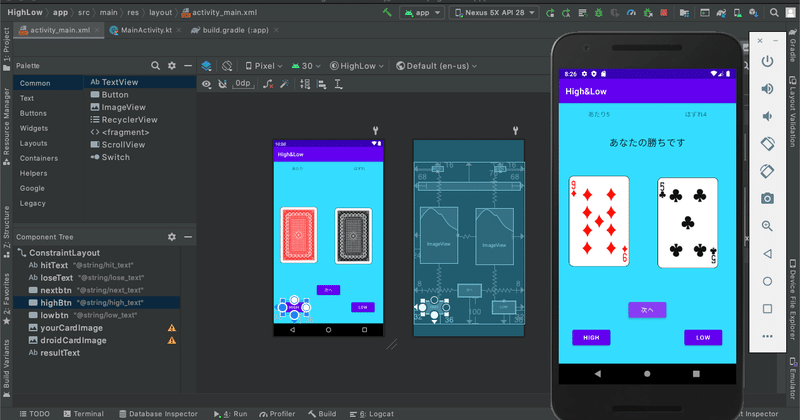
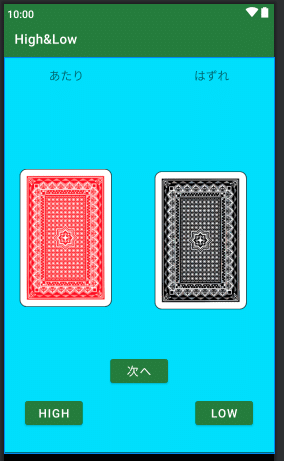
教科書に従ってHigh&Lowゲームを完成させました。
まずまずです。
ここは意外とすんなりできました。
ただ個人的には色が気に入らなかったので、
そこをアレンジしようと思います。

ヘッダーとボタンの色変更
ではどこでこれらの色を制御しているのでしょうか。
適当にいじって探してみました。
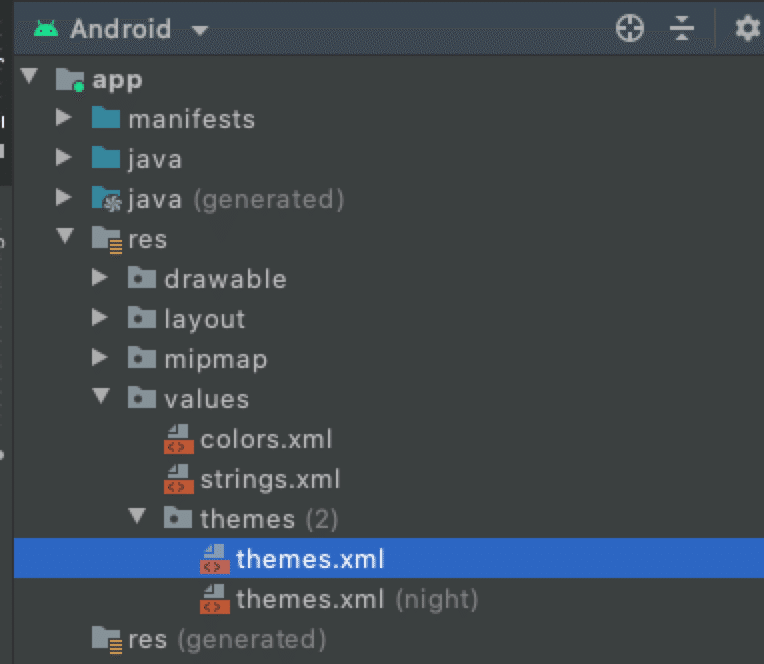
どうやら
app/res/values/themes/themes.xml
で制御してるっぽいです。

<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.HighLow" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
//ここのコードで色を制御してるっぽい!!
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>あとはpurple_500がどこから来てるかを解明するだけ!
※このpurple_500って絶対色コードじゃないから、多分変数名
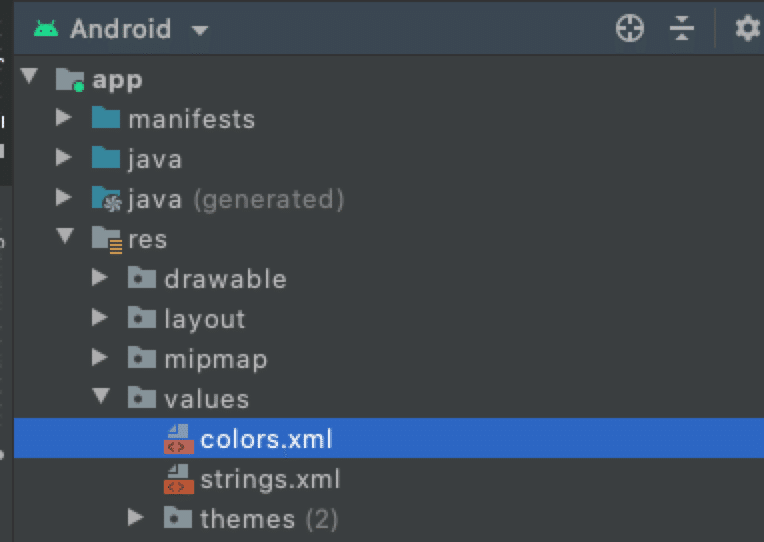
色関係の物を扱ってるのはここでした。
app/res/values/colors.xml

<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
//Webでコード調べて追加!!
<color name="light_blue">#90CAF9</color>
<color name="green">#2E7D32</color>
</resources>新たに使いたい色コードを追加します!
そんでさっきのtheme.xmlのコードを変えると・・・
//greenに変更!!
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green</item>そうすると・・・
背景だせえな。

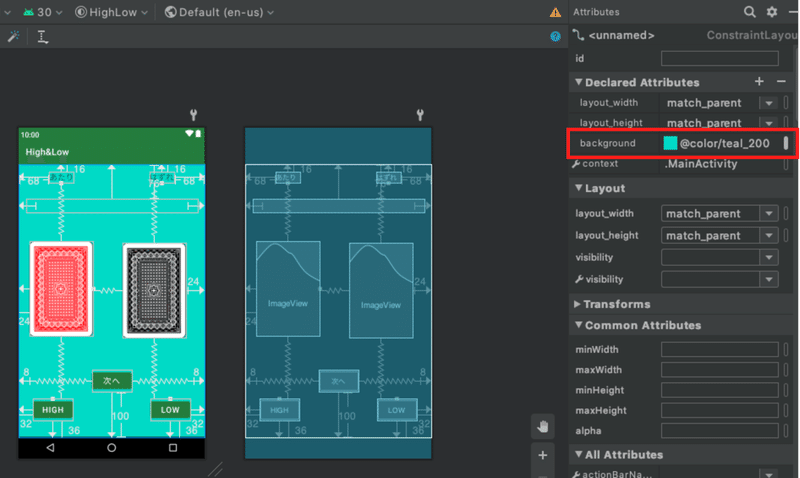
背景色の変更
背景は適当に画面をクリックして
Attributes内のbackgroundをいじります。

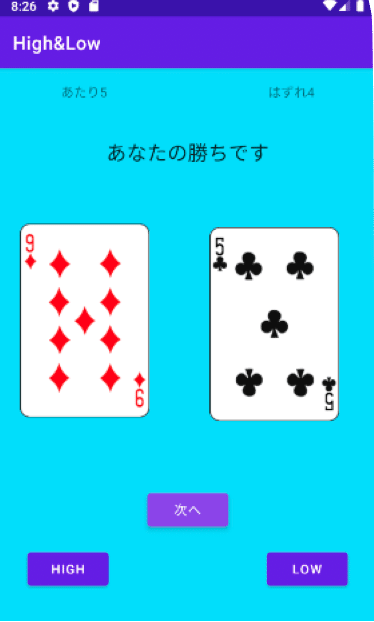
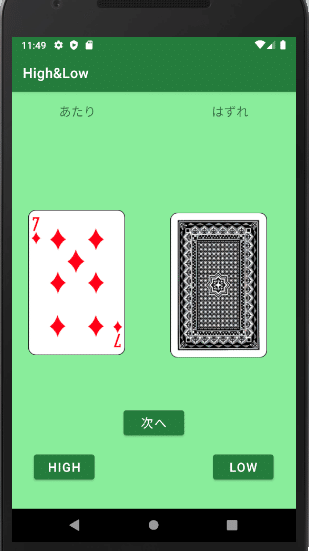
はい!完成!
ん〜カッコよくなった!?
まあいっか!これでいつでも色は変えられます。

この記事が気に入ったらサポートをしてみませんか?
